Web Annotationって何?
Web Annotation Data Model
1.Webサイトや画像に注釈やタグをつけるためのW3Cによって定義された規格
2.異なるハードウェアやソフトウェアプラットフォーム上で共有や再利用をする事を可能にする為のデータ構造モデルを表している
Web Annotationで何ができるの?
オンラインで作業する遠隔チームと迅速に効率的なフィードバックを共有可能
従来メールやチャットチケットなどでやり取りしていた問題を効率化
Web Annotationツールを使おう!
こちらのURLを参考にWebAnnotationツールを紹介したいと思います。
個人的にはチケット管理でQAをするのに機能要件意外のチケット(デザインや誤字脱字関連)に関する項目が多いのでそこの効率化の為に導入できないかなと思います。
Scribe
PDFにそのまま注釈づけをしてチームで共有できるので非常に便利です。
W3Cで定義された事でPDFの資料が全部WEBになればいいのにと思います。
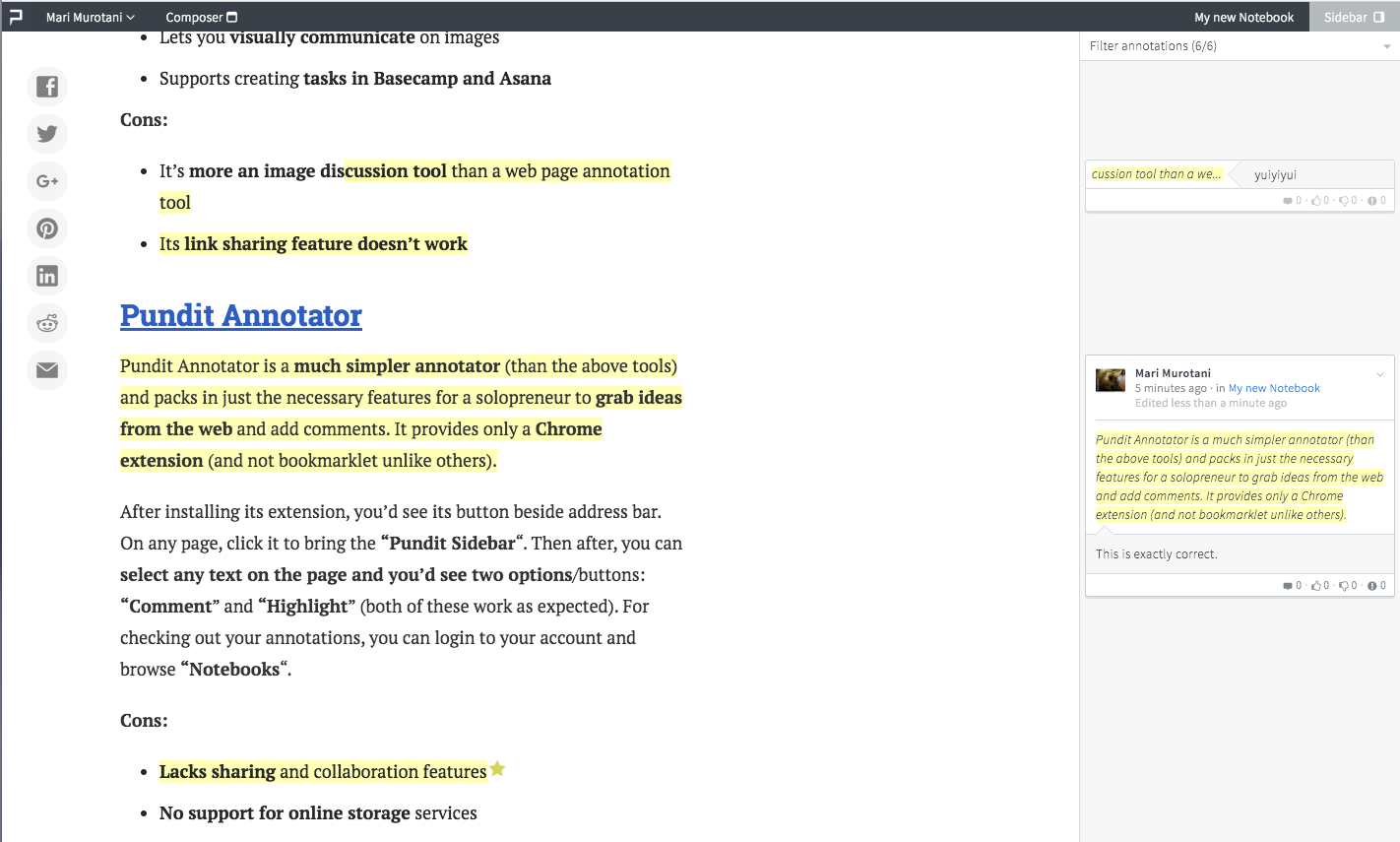
Pundit Annotator
ChromeExtentionをインストールして使います。
記事の校正とかには使えそうですね。あんまり機能は多くないかも・・・・
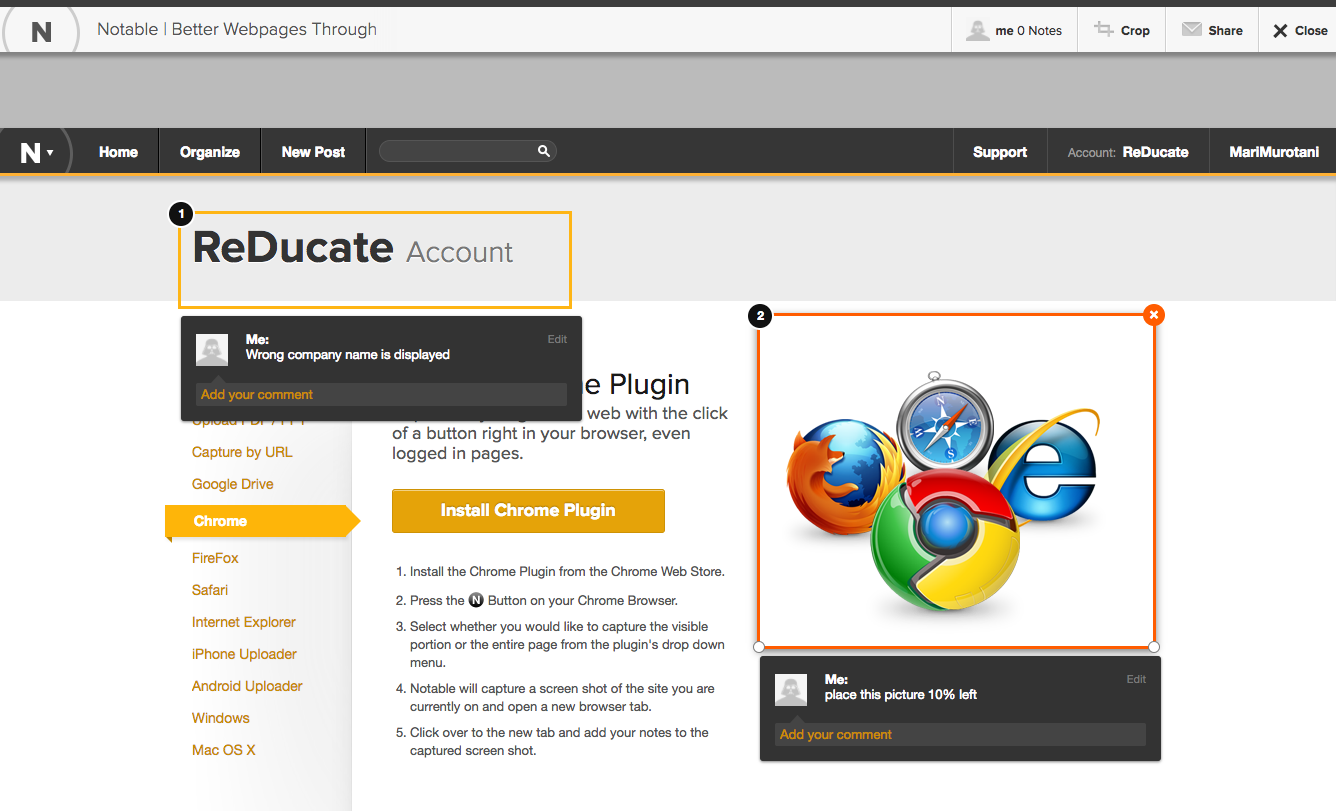
Notable Extension
ChromeExtentionをインストールして使います。30日無料ですがその後有料です。
1.URLから画像を一括キャプチャしたり、Image/PDFのアップロードツールがある
2.チームで使える
3.キャプチャ画像ベースでコメント記述できるのでデザイン修正などには最適
4.iPhoneアップローダーがあるのだが日本のiTunesストアで使えない(残念すぎ)
有料だけどNotable Extensionが良かったかな。
少しでも無駄なチェック作業とかを楽にしたいものです。
おまけ
Mediumというウェブアノテーションを利用した記事共有アプリがあるのですがこちらが記事の品質も高く
 記事にハイライトをつけてコメントをしていく事ができます。
FBでシェアしてディスカッションしたりできます。
ハイライトのガイドラインは[下記](https://help.medium.com/hc/en-us/articles/214406358-Highlight)に記載の通り自分のフォロワーにのみハイライトが見られる様になっています。
記事にハイライトをつけてコメントをしていく事ができます。
FBでシェアしてディスカッションしたりできます。
ハイライトのガイドラインは[下記](https://help.medium.com/hc/en-us/articles/214406358-Highlight)に記載の通り自分のフォロワーにのみハイライトが見られる様になっています。