元気しとーと? 博多に住んどうUiPathプリシェールス @ManabuTechばい。
(お元気でしょうか? 博多に在住しておりますUiPathプリセールス ManabuTech です)
時の過ぎるのは速いもので、今年も残すところ2か月となってしまいました。
いやー、本当に速いですよね。うん、速い。
速いで思い出しましたが、最新のUiPath Appsも相当早くなりました。パン屋の朝くらい早いです!
UiPath Appsとは?
プログラミング経験が無い人でもWebアプリを作ることができるUiPathのローコード開発ツールです。AppsからUiPath Studioで作成したロボットを動かすこともできます。
Appsとロボットの高速通信
Appsで作成したWebアプリとARロボットがインストールされたPC間では高速に通信が行われます。
実際のデモ
実際の動作デモ動画をご覧ください。
(クリックすると再生が始まります。)
は、はやい。
博多から博多南駅への新幹線くらい早いっす。
POINT
博多駅から博多南駅区間は300円で新幹線に乗れますが、8分ほどで到着します。
今までは、Appsのデモ動画作成時に早送りをねじ込むこともありました。
しかし、これからはそんな必要も無さそうです。
作り方
開発者向けに、今回のサンプルアプリとサンプルワークフローの作り方を紹介します。
ワークフローとAppsのエクスポートファイルはこちらに置いています。
Appsの作り方
ローコード開発ツールのAppsでの作り方をまず解説します。
プロジェクト作成
VB形式で作成したAppsプロジェクトで説明しています。
STEP1 基本的なアプリの作成
UiPath Appsはドラッグ&ドロップで作成していきます。
この作業はワークフロートリガーでも変わりありません。

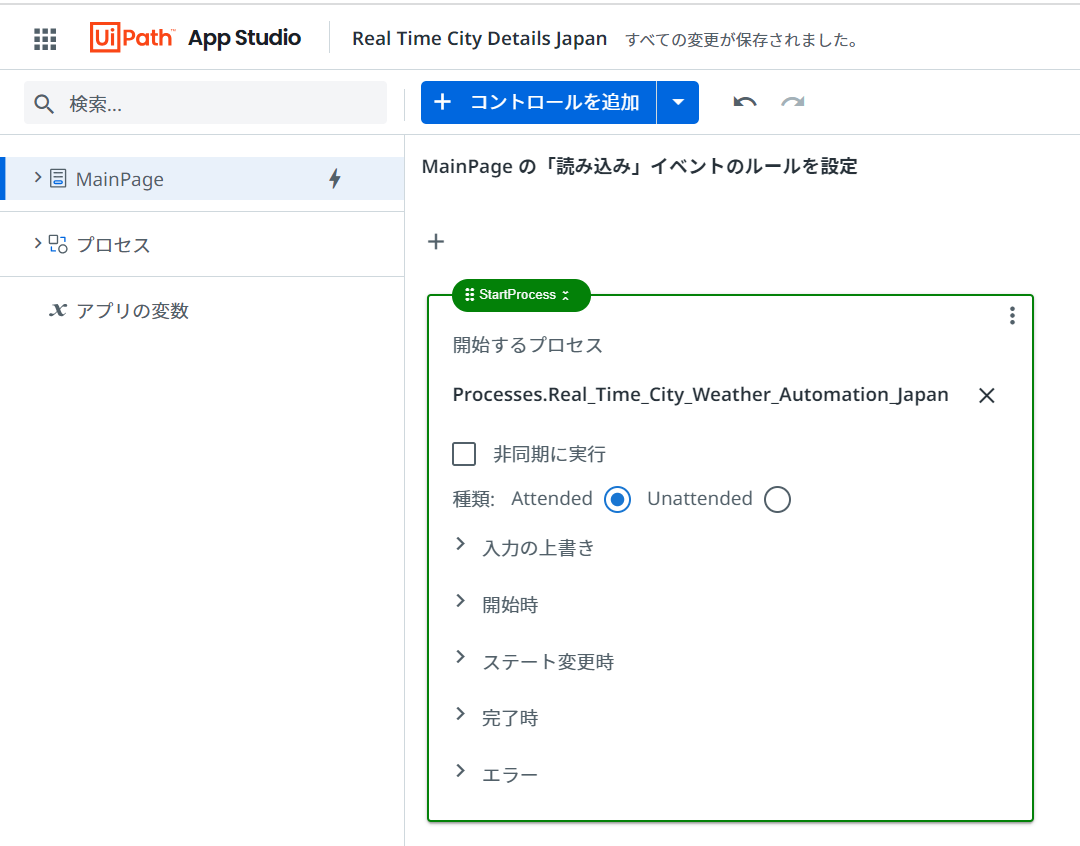
STEP2 ページ読み込み時のイベント設定
メインページの読み込みイベントのルールで開始するプロセスを設定します。
これは呼び出すXamlではなくプロセスを指定します。(Xamlは選択できないようになっているはずです)
入力の上書きなどは行う必要はありません。
この処理により、自分のPCでプロセスが起動して高速通信できる準備が行われます。

STEP3 ボタン押下時のイベント設定
プロセスを動かしたいきっかけとなるコントロールのイベントで、トリガーワークフローを設定します。
引数は入力の上書きで設定します。

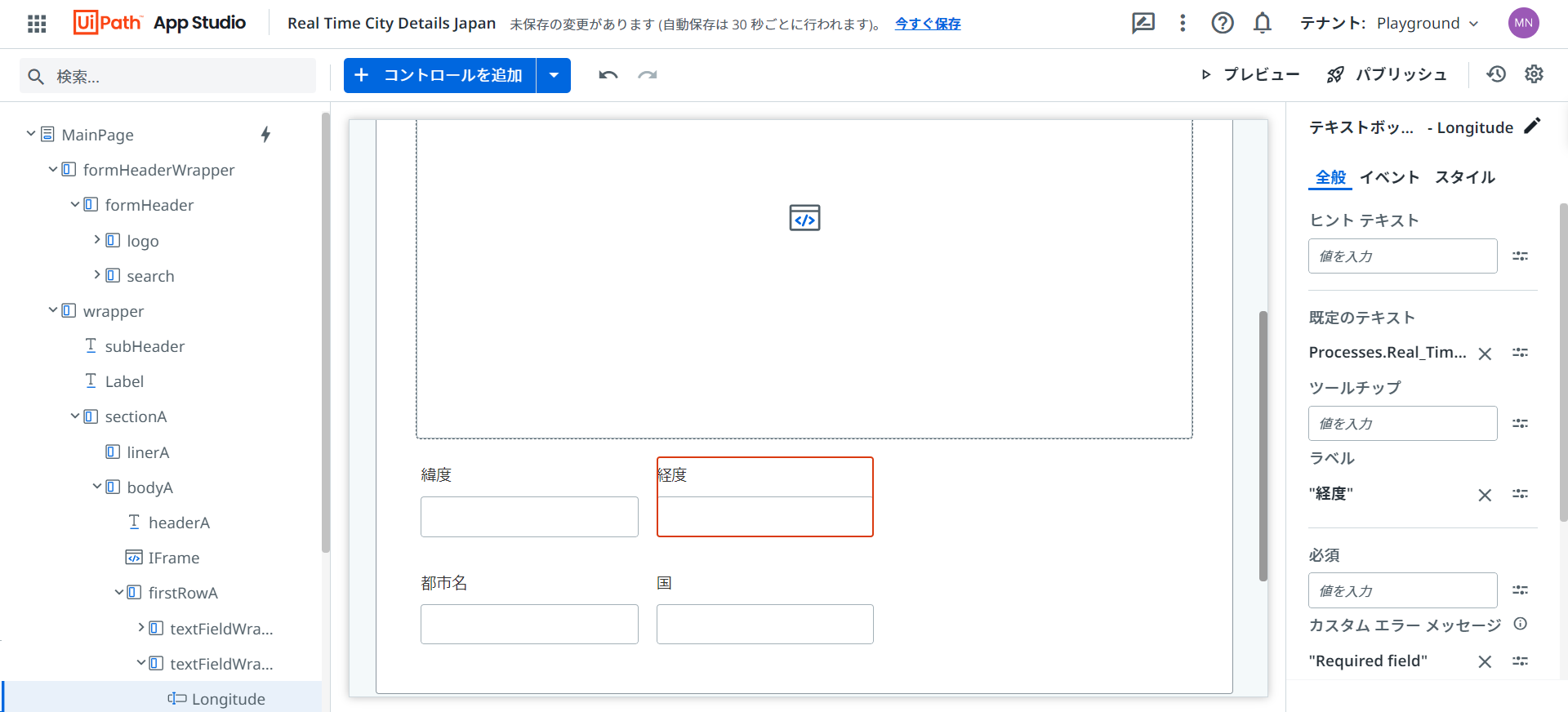
STEP4 各コントロールへのバインド
コントロールと戻り値が1対1で決まっているものであれば、各コントロールのプロパティにある既定のテキストにXamlファイルからの戻り値を設定します。
動的に変わる場合はイベントの中で設定します。

Studioのワークフローの作り方
RPAの処理部分の作成方法を解説します。
UiPath Studioを使用しています。
プロジェクト作成
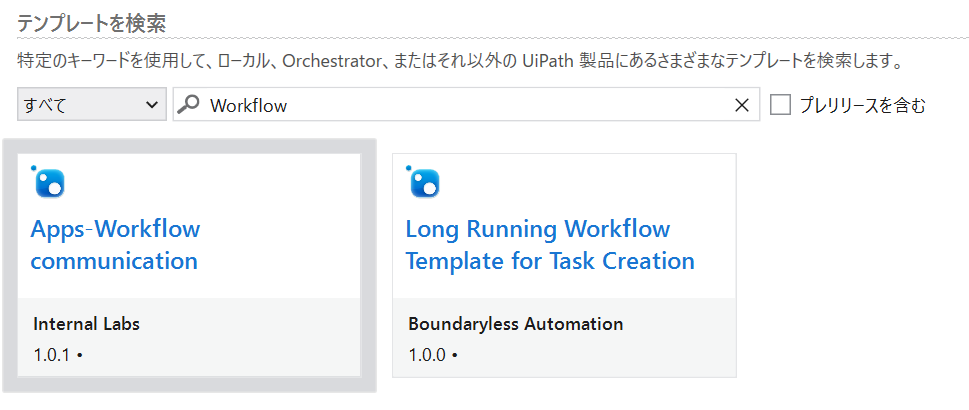
テンプレートから新規作成します。Apps Workflow Communicationを選択します。
作成時、バージョン1.00でしたのでバージョンによっては差異がある場合があります。

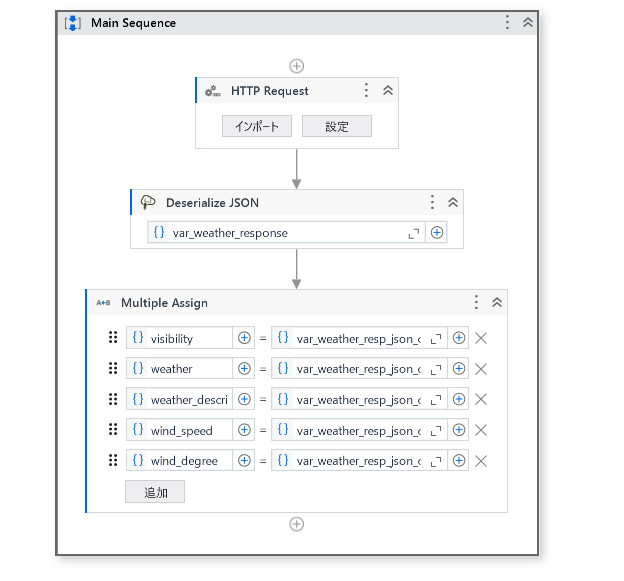
Main.xaml
ローカルトリガーを開始しているだけです。
ページ読み込み時にこちらのXamlが呼び出されるため、通信が開始されます。
sub.xaml
呼び出したいXamlは、通常のワークフローと同じように作ります。
引数を追加しておくことで、呼び出し時に引数を設定でき、Apps側に値を返すことができます。
テンプレートから作成した場合、appsInternalTriggers.Xamlファイルが自動で作成されます。これはWebアプリが閉じられるなどして通信が遮断された場合にロボットが実行を停止する処理です。特に処理を変える必要はありません。
最後に
注意点として、この方法で動かせるロボットはAttended Robotのみです。
別マシンのロボット(Unattended Robot)を動かす場合は従来の方法で動かす必要がありますので、Orchestratorのキューなどを使用して非同期に動かすようにした方が良いかと思います。
それでは、また!