アジェンダ
- 文字の装飾
- 文書の装飾
文字の装飾
文字に線を引く
文字に線を引く場合、以下のように指定する。
text-decoration: 値;
値には単語を用いる。
単語には以下のようなものがある。
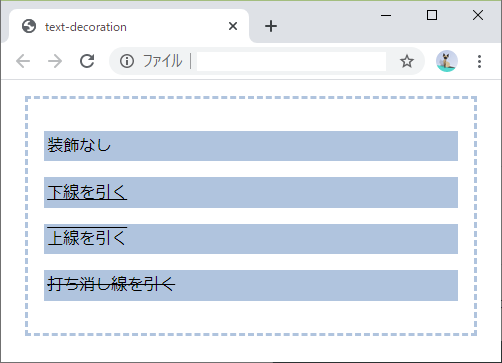
- none
- 無し
- underline
- 下線を引く
- overline
- 文字の上に線を引く
- line-through
- 打ち消し線を引く
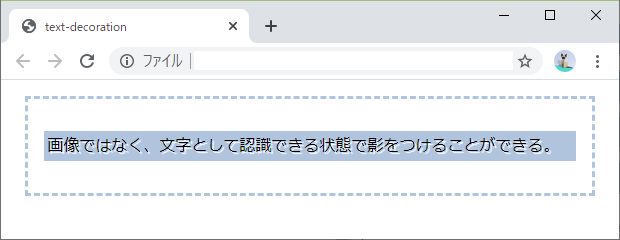
文字に影を付ける
文字に影を付ける場合、以下のように指定する。
text-shadow: 横方向のズレ 縦方向のズレ ぼかし幅 影の色;
横方向のズレ、縦方向のズレ、ぼかし幅は数値で指定する。
影の色は色で指定する。
文書の装飾
一行目にインデントを付ける
一行目にインデントを付ける場合、以下のように指定する。
text-indent: 値;
値は数値で指定する。
アルファベットの大文字・小文字のコントロール
アルファベットの大文字小文字をコントロールする場合、以下のように指定する。
text-transform: 値;
値には単語を用いる。
単語には以下のようなものがある。
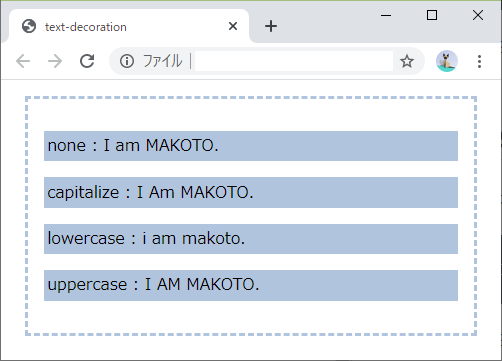
- none
- 通常
- capitalize
- 全ての単語の先頭を大文字で表示する
- lowercase
- 全てを小文字で表示する
- uppercase
- 全てを大文字で表示する
おわりに
今回は装飾に関する内容だった。
おしゃれなWebページを作成するためには必要な内容だ。
参考
2-1 文字の装飾(CSSを使った文字の装飾)
2-3 空白などの扱い方について指定する(CSSを使った文字の装飾)
2-4 文字に影をつける(CSSを使った文字の装飾)