アジェンダ
- CSSの値の表現方法
- サイズ
- 色
- 単語で定義されている値
- 実践
CSSの値の表現方法
サイズ
絶対サイズ
- in
- インチ
- mm
- ミリメートル
- cm
- センチメートル
- pt
- ポイント
- pc
- パイカ
相対サイズ
- px
- ピクセル。表示される画面の画素の数。
- ex
- 小文字のxの高さを基準としたサイズ。
- em
- 一文字分の高さを基準としたサイズ。
- %
- 基準に対しての割合のサイズ。
色
定義された色名
W3Cによって定義された色は、色名で指定することができる。
黒はblack、白はwhite、など。
参考 : とほほの色入門・色見本
RGB(10進数)
rgb(赤の値, 緑の値, 青の値)で指定する。
黒はrgb(0, 0, 0)、白はrgb(255, 255, 255)、など。
アルファチャンネルを使用することもできる。
rgba(赤の値, 緑の値, 青の値, 透明度)で指定する。
RGB(16進数)
# を先頭に付け、赤の値,緑の値,青の値の順に16進数を指定する。
黒は#000000、白は#ffffff、など。
HSL
hsl(色相, 彩度, 明るさ)で指定する。
アルファチャンネルを使用することもできる。
hsla(色相, 彩度, 明るさ, 透明度)で指定する。
単語で定義されている値
プロパティに対して定義されてた値
プロパティによっては、定義された単語を値として使用することができる。
- align(文書の揃え位置)
- left(左寄せ) / center(中央寄せ) / right(右寄せ)
- vertical-align(行の幅に対する位置)
- top(行の上) / middle(行の中心) / bottom(行の下)
- margin(余白)
- auto(自動で調節する)
- ...
- その他多数
url
URLを表すときに使用することができる。
url("http://example.com")
実践
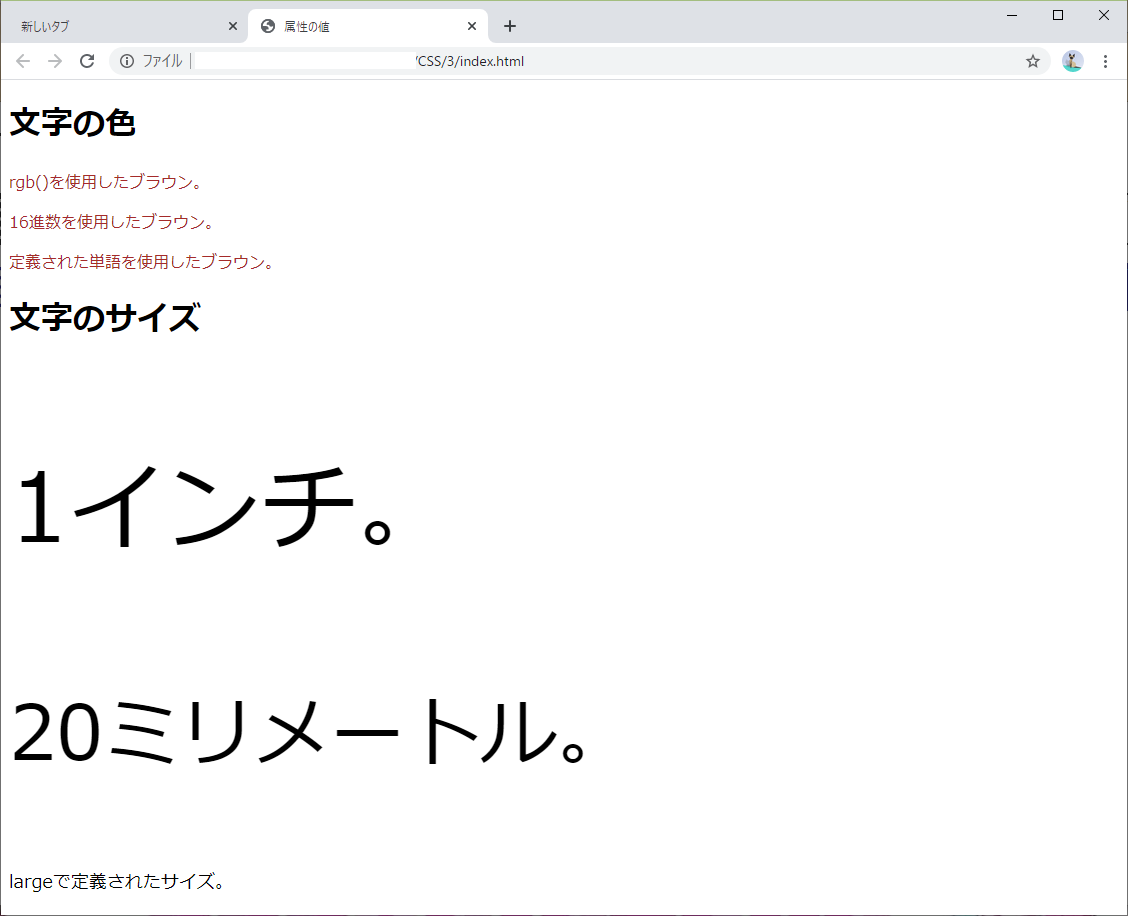
上記の内容を用いて、以下のindex.htmlとstyle.cssを作成した。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="./style.css">
<title>属性の値</title>
</head>
<body>
<h1>文字の色</h1>
<p class="rgb">rgb()を使用したブラウン。</p>
<p class="hex">16進数を使用したブラウン。</p>
<p class="def">定義された単語を使用したブラウン。</p>
<h1>文字のサイズ</h1>
<p class="inch">1インチ。</p>
<p class="mm">20ミリメートル。</p>
<p class="large">largeで定義されたサイズ。</p>
</body>
</html>
style.css
p.rgb {
color: rgb(165, 42, 42);
}
p.hex {
color: #a52a2a;
}
p.def {
color: brown;
}
p.inch {
font-size: 1in;
}
p.mm {
font-size: 20mm;
}
p.large {
font-size: large;
}
おわりに
今回は、値に使用するデータを学んだ。
フォントサイズや色合いは、設計というよりデザインなので、また別の知識が必要だな~。
次 >> ここ