node.jsを使ってTwitterのbotを開発してみよう その1
プログラミングを勉強し始めて約5ヵ月くらい。そろそろGitHubやQiitaを活用してみようかなと思い、アカウントを作成してみました。
今回は初投稿ということで、何の記事を書こうか迷いましたが、自分がJavaScriptを使ってTwitterのbot作りに挑戦していたときに、割とJavaScriptを使ったTwitterのbot作りに関するサイトが少ないなと感じたので、この記事を書こうと思いました。
プログラミングでTwitterのアカウントをいじることで、今自分の使っているアカウントにフォロー機能やいいね機能などを自動化させることも出来ますし、この記事を見てくれている方がやろうとしているbot作りだって出来ます。簡単な機能だけしか使わない場合は、Twitterのbotが手軽に作れるサイトで出来ますが、プログラミングで作ることで、さらに凝った機能を搭載したbotを作ることが出来るので、すごくおすすめです!
なお、TwitterのAPIキーの取得方法や必要なツールのインストール(node.jsやtwitterなど)方法は、他のサイトでも紹介されているので、この記事では、そういった事前作業は完了している前提で、もうコードを書くことが出来る状態から始めていきます。もし、まだAPIキーを取得していなかったり、ツールのインストールが完了していない場合は、こちらのサイトで分かりやすい説明をしてくれているので、そのサイトを参考にして取得してみましょう。
まずはtwitterのライブラリ取得と、APIキーを書くところから
`javascript:bot.js
'use strict';
let twitter = require('twitter'); // twiiterモジュールを使えるようにする
let bot = new twitter({ // ここにtwitterのbotのAPIキーを入力する
consumer_key : "取得したAPI Key",
consumer_secret : "取得したAPI seacret Key",
access_token_key : "取得したAccess token",
access_token_secret : "取得したAccess token secret"
});
`
まずはbotをいじるために、初期設定をしていきます。 上記のコードを書くことで、開発をすることが出来ます。
試しにコマンドを書いてみる
さて、botを開発する際は、twitterモジュールが用意しているgetメソッド、postメソッドなどを使っていきます。(後1つありますが、そちらはほとんど使わないので、省きます。)
そして、そのメソッドを使って、リツイートをしたり、いいねをしたりするためのコマンドを入力していきます。
javascript:bot.js bot.post('statuses/update', {status: "これはツイートをするためのコードです!"}, function(err, tweet, res) { if(err) { console.log(err); }else{ console.log(tweet); }; });
言葉で説明しても分かりにくいと思うので、実際に書いてみましょう! 上記のコードは、ツイートをするためのコードです。
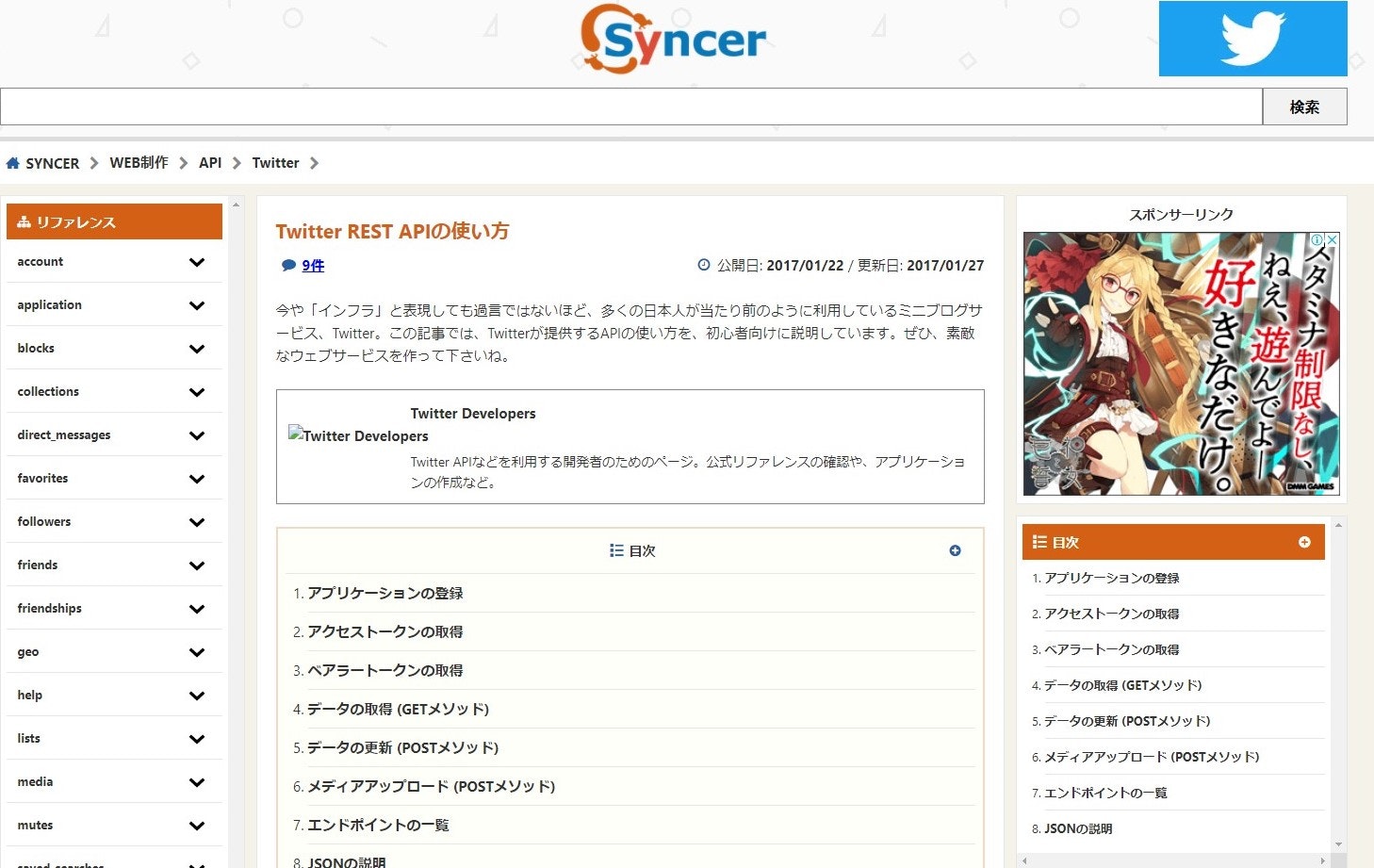
まずはpostメソッドを使って、その第1引数にツイートをするためのコマンドを書いています。 コマンドについては、こちらのサイトが日本語で書かれていて、すごく分かりやすいのでおすすめです!

サイトに移動すると、この画面が表示されると思います。コマンドを確認したいときは、左にある【リファレンス】という項目のところにある【friends】や【favorites】などをクリックすると、見ることが出来ます。
第2引数には、Twitterの方で決められているパラメータというものを書いていきます。今回は、ツイートをする機能を書いていくので、必須のパラメータであるstatusというキーを書きます。値には、ツイートしたい内容を書きます。
第3引数には、関数を書いていきます。その関数の引数も3つ指定していきます。1つ目にエラーが起こった際の引数、2つ目が成功した際の引数、3つ目は詳細を表示するための引数です。(3つ目の引数は滅多に使わないと思います。)
その次にif文を書いています。これは、もしエラーが起こってしまったらそのエラーのメッセージを表示するようにしています。よく起こるエラーでは、ツイートする内容の重複が挙げられます。
試しに、自分のアカウントで、何でもいいのでツイートをしてみてください。そしたら、その後すぐに全く同じ内容のツイートをしてみてください。「ツイートが重複しています」と出ませんか?そのエラーが、botを開発する際にも適用されています。
node bot.js
では、ツイートが出来たか確認してみましょう。 先ほどのコードを実行するには、コマンドライン(ターミナルとかPowerShellなど)上で上記のコマンドを入力します。(bot.jsの部分はTwitterのbotを開発するファイル名)



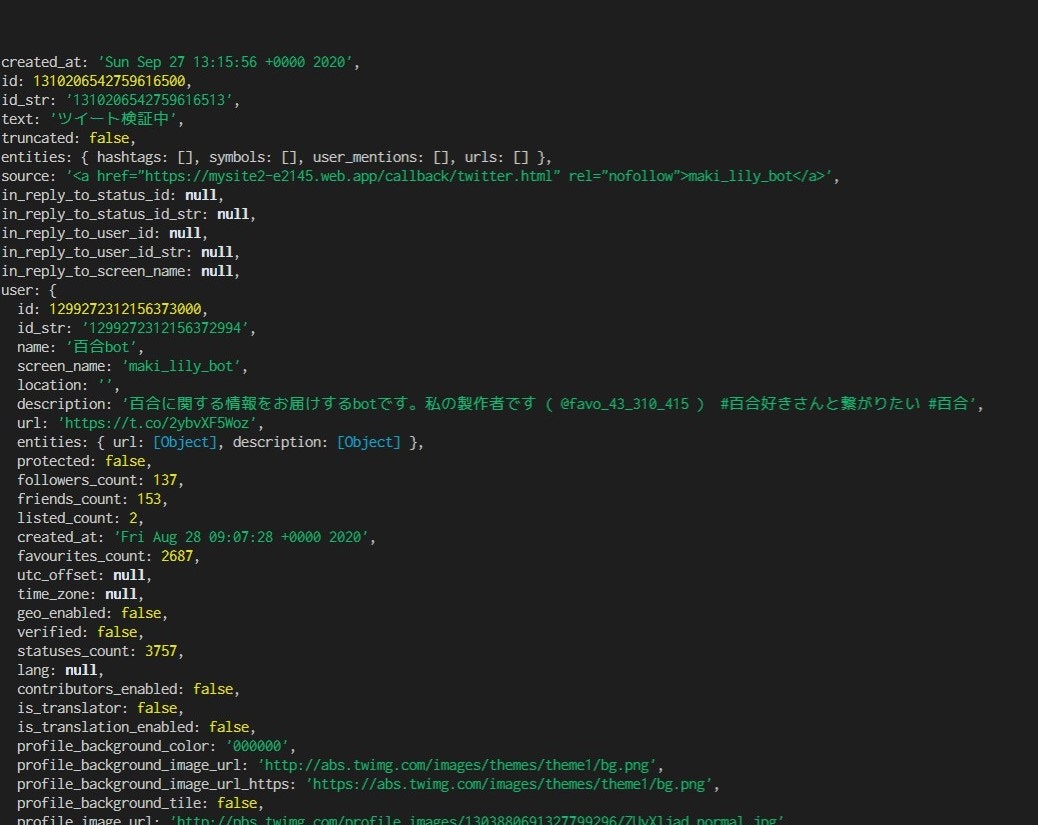
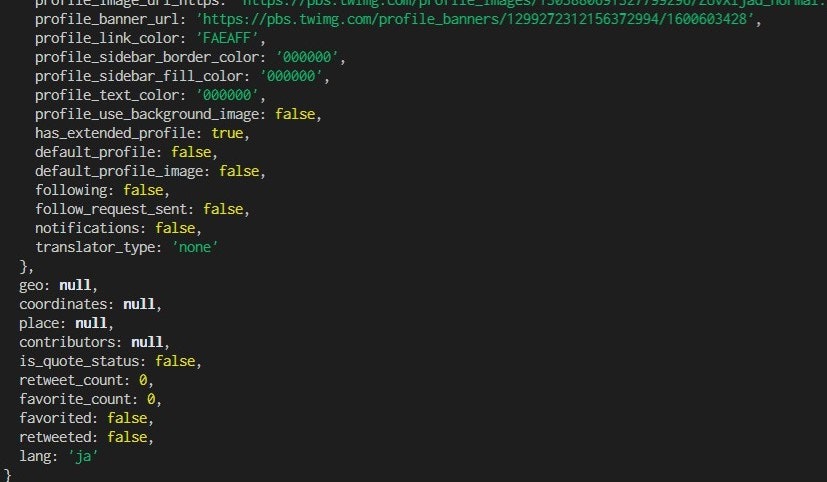
エラーが起こらかった場合は、上記のようにたくさんのキーや値が表示されます。また、ツイートの方もちゃんとされているのが分かります。
私は百合がすごく大好きなので、百合botを作成しました笑
ちなみに、成功したときは、
console.log(tweet);
と入力して、上記の結果が表示されましたが、その結果の中にあるキーを上手く利用することで、機能を書く際に制限を付けることが出来たりするので、ものすごく重宝します。例えば、結果の中にあるtextというキーを使って、
console.log(tweet.text);
という風に書き換えると、結果にはツイートした内容が表示されます。(今回は「ツイート検証中」)
postメソッドとgetメソッドの違い
先ほど紹介したpostメソッドとgetメソッドの違いについて。postメソッドを使うときは、実際に機能を行いたいときに使用します。(リツイートしたり、いいねしたり、フォローしたりなど)
一方、getメソッドは、機能は行わないで、情報だけを取得するときに使用します。(botのフォロワーを確認したり、指定したアカウントのツイート内容を取得したりなど)
まとめ
まずは1回目として、基本的なTwitterの機能を実装するための方法について紹介していきました。まずは先ほど紹介したサイトでいろいろなコマンドを見てみて、それを実装してみるということから始めてみましょう! 実装するだけでしたら、結構簡単に出来ちゃいます!
次回は、それらの機能を使った応用編を紹介していきたいと思います。具体的には、1回ツイートするだけでなく、指定した時間ごとに自動ツイートしてくれるようにしたり、ある内容が含まれたツイートだけいいねリツイートするようにしたり、フォロワーを確認して、まだbotがフォローしていないフォロワーのことだけフォローする方法などを紹介していきます。初めてのQiitaでの記事投稿で、うまく書けているか分かりませんが、少しでもお役に立てたらすごく嬉しいです♪ ありがとうございました!