作例
タイルはクリエイティブコーディングの基本となる手法です。応用の幅が広いため、シンプルながら人によってかなり個性が出ます。

数学から創るジェネラティブアート
Generative Design with p5.js
まず考えるべきは3つだけ
1. タイルの枚数(横,縦)
2. タイルの幅(横,縦)
3. タイルの座標(X,Y)
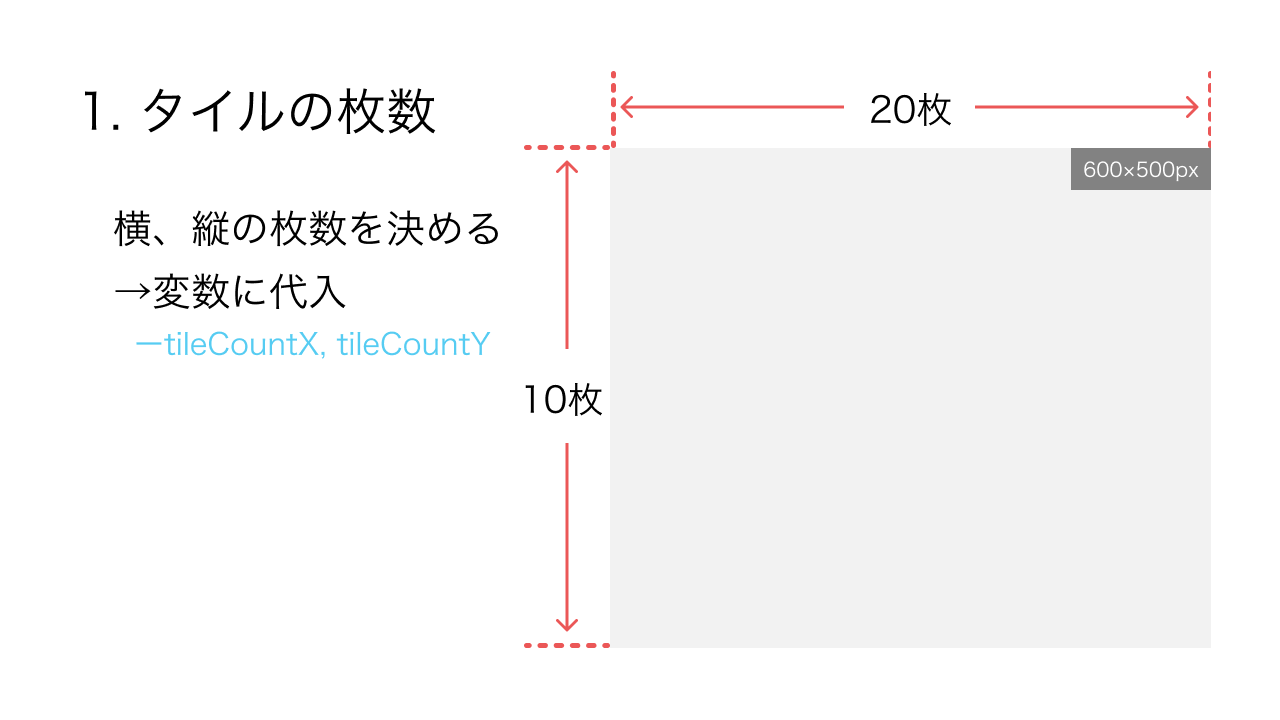
1.タイルの枚数
使いたいキャンバスの縦横比をイメージし、そこにタテ×ヨコ何枚のタイルを敷き詰めたいか想像してみましょう。想像できたら、さっそく変数に代入です。
コード
qiita.js
tileCountX = 20; //横20枚
tileCountY = 10; //縦10枚
イメージ
2.タイルの幅
画面いっぱいに敷き詰めるので
(タイル一枚の幅) = (画面サイズ) ÷ (タイルの枚数)
です。横幅と縦幅をそれぞれ決定し、変数に代入しておきましょう。
コード
qiita.js
tileWidth = width / tileCountX; //横幅30px
tileHeight = height / tileCountY; //縦幅50px
イメージ
3.タイルの座標
X,Y座標に対応するグリッド番号を、縦,横の枚数分だけfor文の入れ子で回します。
コード
qiita.js
for(let gridY = 0; gridY < tileCountY; gridY++){ //gridYを0~10まで加算
for(let gridX = 0; gridX < tileCountX; gridX++){ //gridXを0~20まで加算
let posX = gridX*tileWidth; //X座標の設定
let posY = gridY*tileHeight; //Y座標の設定
rect(posX, posY, tileWidth, tileHeight); //タイルの描画
}
}
< 解説 >
例では縦10枚,横20枚ですので
gridYが0でgridXを0→20,
gridYが1でgridXを0→20,
...
gridYが10でgridXを0→20
のように左上タイルから1行ずつグリッド番号を指定していきます。
for文内で行う処理は
- 指定されたグリッド番号にタイルの幅をかけることで、タイルのX,Y座標を取得(→ posX,posYに代入)
- 座標と幅の情報を元に,rectタイルを一枚描画
の2つです。
イメージ
完成!
全コード
qiita.js
//設定
let tileCountX,tileCountY;
let tileWidth,tileHeight;
function setup(){
//キャンバス設定
createCanvas(600, 500);//600px * 500px
//色塗り設定
colorMode(HSB);
fill(200,70,100);//塗りは水色
stroke(100);//枠線は白
//1.タイルの枚数
tileCountX = 20;
tileCountY = 10;
//2.タイルの幅
tileWidth = width/tileCountX;
tileHeight = height/tileCountY;
}
//描画
function draw(){
//3.タイルの座標
for(let gridY = 0; gridY < tileCountY; gridY++){
for(let gridX = 0; gridX < tileCountX; gridX++){
let posX = gridX*tileWidth;
let posY = gridY*tileHeight;
rect(posX, posY, tileWidth, tileHeight);
}
}
}
お風呂場の壁ができました
これだけだと味気ないですよね。
色塗り編、サイズ編、画像読み込み編など随時更新予定。