著作権情報 THE IDOLM@STER™& ©Bandai Namco Entertainment Inc.
OBSとは?
Open Broadcaster Software
Youtubeなどでゲーム実況を行う定番のソフトウェアです。
今回はこのソフトウェアを使って面白いものを作りたいのでダウンロードしてインストールしてください。
上の画面のようにスマートフォンのゲームもキャプチャーデバイスなどを購入すれば追加することができます。
配信オーバーレイ
けれども少し画面が寂しい気がするので何か画面に要素を加えたいと思います。
一般的にそのようなものは「オーバレイ(Overlay)」と呼ばれています。
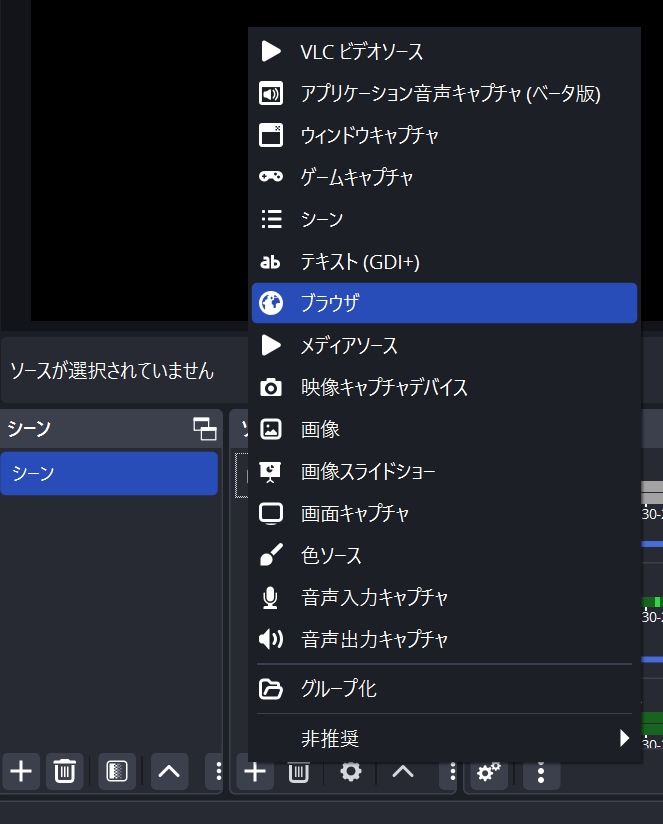
OBSでは動画や画像、ウェブページなどを追加することができます。
OBSのウェブソース表示機能
ここではウェブページを表示させる機能についてもっと詳しく見てみましょう。
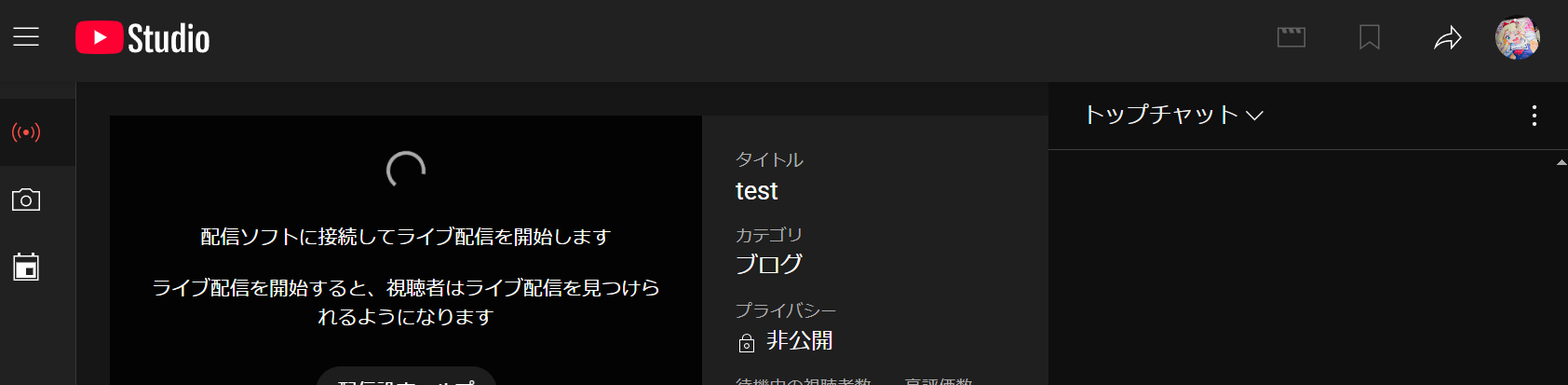
例えばYoutubeコメントを表示したいときは次のようにします。

上記画像の右上三つ点々があるところをクリックしてみます。

するとこのようなポップアウトが表示されます。
上のアドレスバーの内容をコピーします。

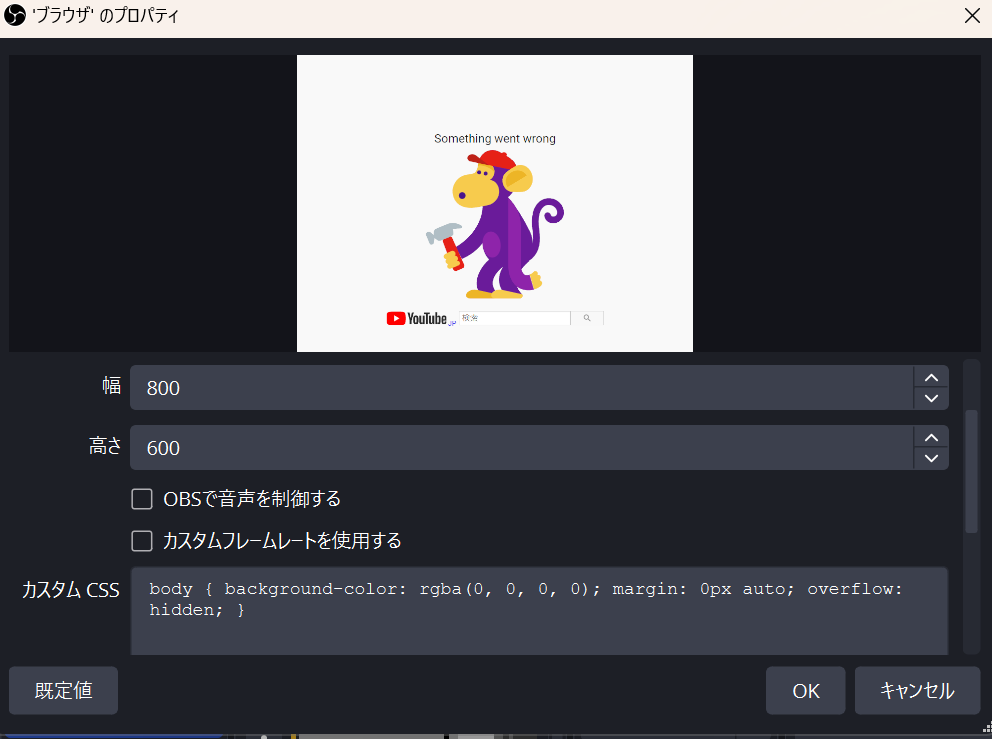
すると次のような画面が現れると思います。
URLの欄に先ほどコピーしたURLを追加してみます。

今回は実況をスタートしていないのでエラー画面が出ます。
生放送をしている最中の場合は、正しく表示されます。
カスタムCSSという箇所で独自のCSSをウェブページに適応することができます。
Youtube Data API
YoutubeはYoutube Data APIという機能を提供しています。
APIというものはパソコンでデータなどをわかりやすい形で提供したり、サービスを提供する機能のような少し難しい言葉です。
今回、この機能は使いませんが、このAPIというものを利用すると先ほどの生放送中のコメント欄のURLを手作業ではなく自動的に取得したり、コメントを取得したりできます。
自分のパソコンの保存されているWEBページも表示できる
メモ帳を起動します。
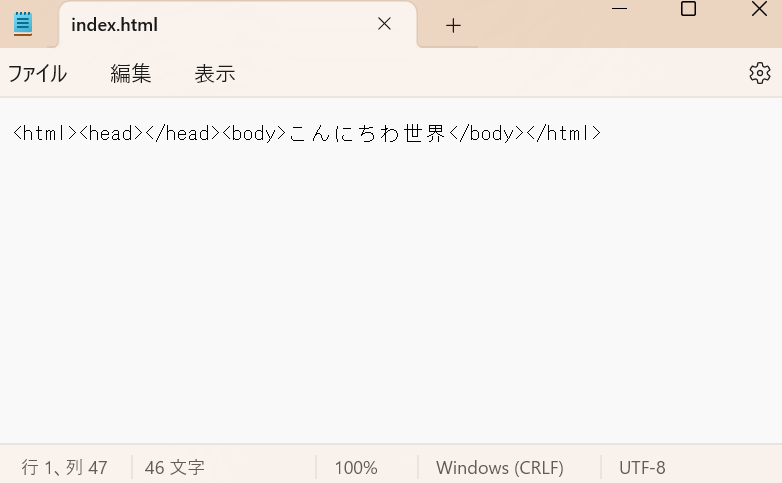
下をコピーして、名前を付けて保存。「index.html」という名前で保存します。
<html><head></head><body>こんにちわ世界</body></html>
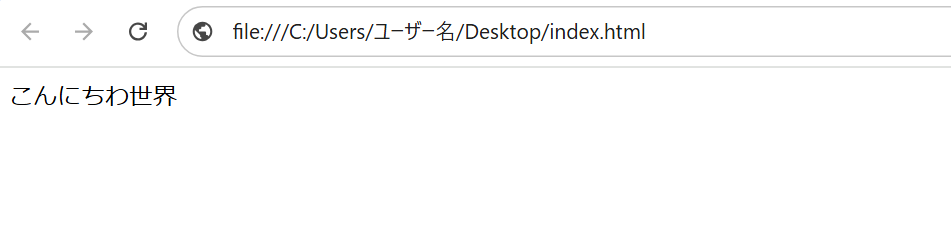
ではそれを開いてみましょう。ダブルクリックすると次のような画面が表示されるはずです。
こんにちは世界、hello worldというのはプログラミング言語のチュートリアルなどでよく使われる言葉で特に意味はありません。好きな言葉に変えたりして遊んでみましょう。

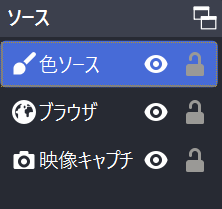
OBSのブラウザをダブルクリックしてローカルファイルという箇所を一回クリックします。
するとチェックのようなマークが付きます、そして参照をクリックするとファイルを選択する画面が現れるので先ほど作成した「index.html」を選択してみます。
あれ?何も表示されていませんね。けれども安心してください。

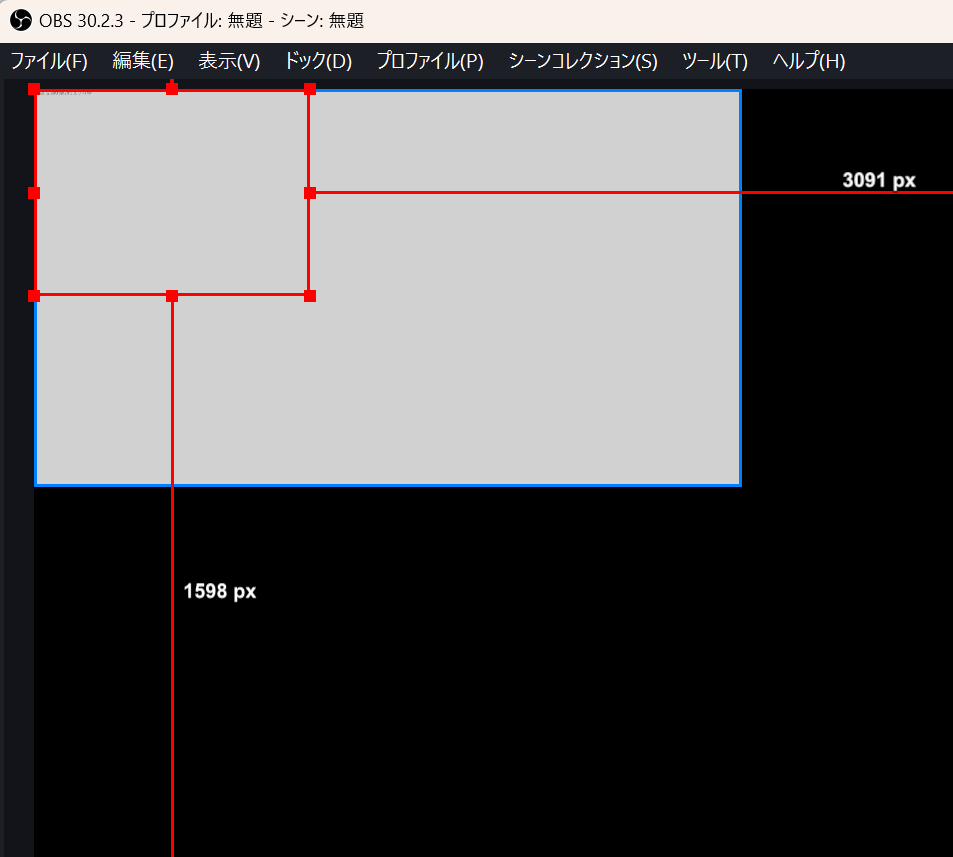
色ソースをクリックしたら下にドラッグして次のように順番を変えましょう。

小さく見えないので拡大してみます。(これはパソコンの画面の大きさによってこうなったりならなかったりするので拡大は必要ない場合もあります)
パソコンと日本語

おっと!なんか変な文字列が表示されていますね。何故でしょうか?
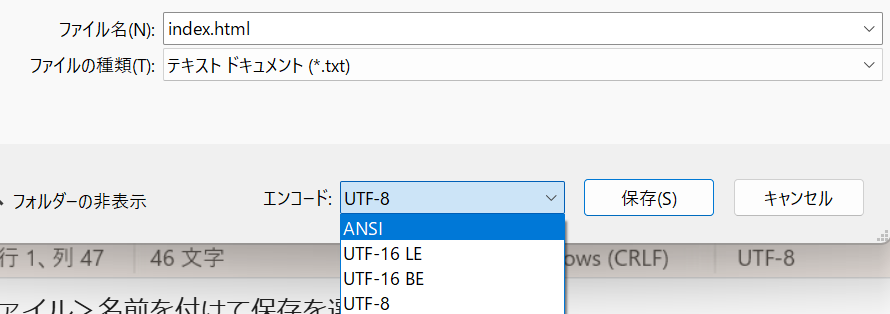
とりあえず保存した「index.html」をメモ帳で再度開きましょう。

エンコードという下矢印のついているところをクリックしてANSIというものを選択します。

ソースからブラウザを選択し。現在のページのキャッシュを更新を押してみます。

きちんと表示されています。
何故こんなことが起きたのでしょうか?
実はパソコンで日本語を扱うときには注意が必要なことがあるのです。
不思議な文字列!?
ウェブブラウザを開きます。「こんにちわ世界」と検索してみましょう。

それではメモ帳を開いて、上のアドレスバーをコピーして貼り付けてみます。

https://www.google.com/search?q=%E3%81%93%E3%82%93%E3%81%AB%E3%81%A1%E3%81%AF%E4%B8%96%E7%95%8C
不思議な文字列が現れましたね。
パソコンとインターネットは英語を話す国で作られました。
英語はAからZとその小文字、数字、記号だけです。
日本語はひらがな、かたかな、漢字があります。
その昔、パソコンのメモリやハードディスクの容量がすごく小さいとき、日本語を扱うことはすごく難しかったのです。
その名残でパソコンは基本的に英語は扱うのが得意だけど、日本語を扱うのは少し苦手で注意が必要なのです。
開発環境を整えよう
Visual Studio Codeのインストール
今まではメモ帳を使用してきました。けれども何か面白いことをしようとするとメモ帳では少し物足りなくって来ます。
そこでメモ帳をグレードアップしたようなアプリを入れてみましょう。今回はVisual Studio Codeというアプリを使用します。
上のリンクのアプリをダウンロードしてインストールしてください。

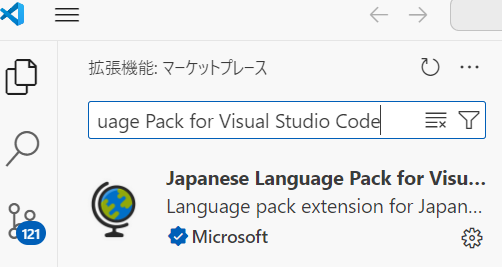
最初は英語なのでわかりにくいので左の四角形が4つあって右の四角形が少し離れているボタンを押して検索ボックスに「Japanese Language Pack for Visual Studio Code」と入れて拡張機能をインストールします。再起動しましょう。日本語化されているはずです。
pythonのインストール
pythonというのはわかりやすくいろいろなことができます。例えばWEBページ操作を自動化、すごく大きなデータをグラフにまとめたり、機械学習など様々な用途に使用されています。
色々な人が使っているので同じような用途で使用したい場合、その人の書いたコードを参考にして自分の思い通りのものに書き換えたり、便利な機能を詰め込んだパッケージというものが利用できたりします。
上記リンクのアプリをダウンロードしてインストールしてください。
node.jsのインストール
node.jsというのはWEBページやスマートフォンアプリなどを作る際に便利なアプリです。
すごく格好のいいデザインのウェブページが簡単につくれます。
その昔WEBページはhtmlやcssといったもので記述していました。しかし例えばカッコいいデザインを作るには一から作る必要がありました。
このアプリではそういったカッコいいデザインが部品として利用でき、内容もカスタマイズすることができます。
この部品化という言葉は最近のアプリ開発では大事な言葉なのでできれば覚えておいてください。
上記リンクのアプリをダウンロードしてインストールしてください。
github desktopのインストール
アプリ開発のときにはバージョン管理というものを使用します。
これは例えば修正したけど昔直した不具合が再発したなどの時に変更を消したり、とある修正のいいところだけを選択して反映できるアプリです。
コミットという機能がありそこに日本語でコメントを残すことができます。
例えば「ADD:ここは何々を修正しました。」などです。
一人で開発するときにも便利ですが、チームなどでいろいろな人と開発するとき、同じ個所をそれぞれ別の修正をしてしてしまうと混乱しますよね。そうなったときにも自動的に不一致を検出してくれたりしてくれる優れものです。
まずはgithubに登録しましょう。
その次にgithub desktopをインストールします。
上記リンクのアプリをダウンロードしてインストールしてください。
使い慣れるまではなるべく頻繁にコミットメッセージを書いてコミットすることをお勧めします。
PowerShellの設定
難しいです。わからない場合はスキップしてください
まず上記リンクのアプリをダウンロードしてインストールしてください。

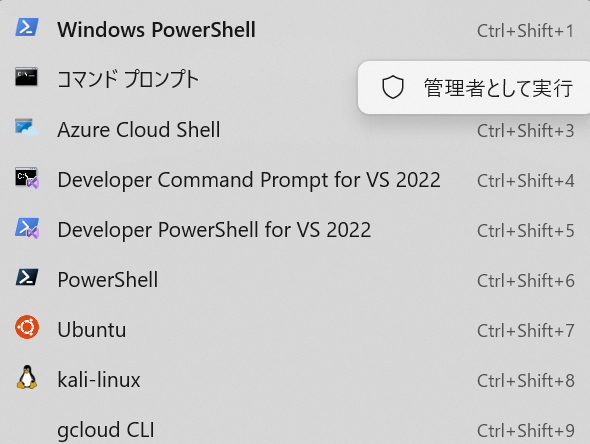
Windows PowerShellを右クリックして管理者として実行を押します。
起動したら次のコマンドを実行します。
Set-ExecutionPolicy RemoteSigned
おうちのパソコンのセキュリティの設定によってはこのコマンドが実行できない。そもそも管理者として実行をすることができないことがあると思います。その際はそのパソコンを管理している人にお願いしてください。できない場合はあきらめてもいいです。
.*envのインストール
難しいです。わからない場合はスキップしてください
プログラミング言語アプリには便利な機能を詰め込んだパッケージというものがあることは上で述べました。
そのパッケージは実は最新のプログラミング言語アプリのバージョンでは動かないことがあります。
その時どうしましょう?そんな時に便利なのがこのアプリです。
プロジェクトを保存するときの注意点
それでは実際に面白いものを作ってみましょう。
ただし保存する場所は少し注意しましょう。
慣れるまでは日本語や英語でも空白や記号などを含めるのはなるべく避けることをお勧めします。
これはパスというものが例えば日本語や英語でも空白や記号がある場合はパソコンが別の命令と勘違いしてしまうことがあるからです。パソコンが日本語を扱うのが苦手であるという特徴がここにも表れてきます。

これはフルパスというものにも言えるので理想はすべて英語で空白や記号がない状態をお勧めします。
githubでレポジトリを作成してクローンする
PublicとPrivateはそのレポジトリが他人に見えるか見えないかを制御しています。
最初の段階ではPrivateレポジトリで練習することをお勧めします。
Create repositoryをクリックします。
画面縦中央の青色の箇所のSet up in Desktopをクリックします。
レポジトリをクローンします。
Local Pathに空白や日本語がないことを確認します。
.gitフォルダが作成されていれば成功です。
vs codeでフォルダを開く
codeのファイル>ワークスペースを名前を付けて保存を押します。
適当な名前を付けて(私はHOGEとしました)、適当な場所に保存します。
そのあとフォルダを開くで先ほどクローンしたフォルダを選択します。
.gitignoreで見られては困るファイルを管理対象外にする

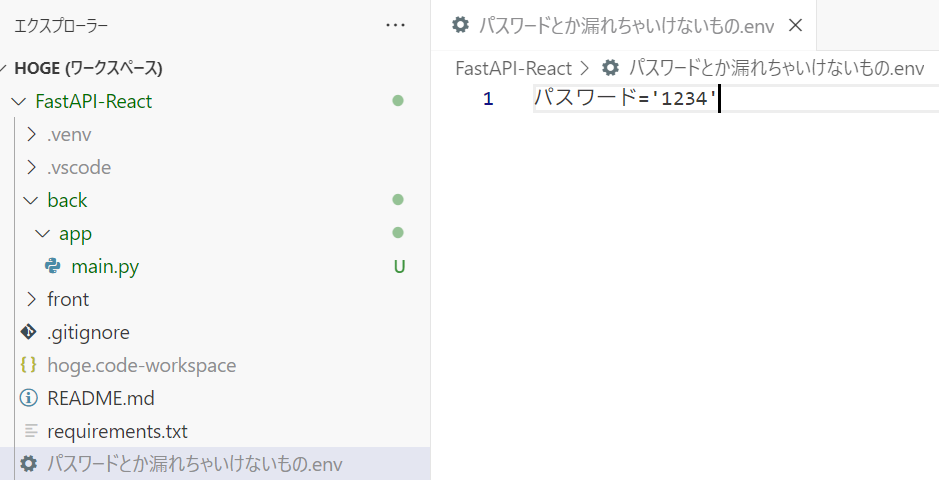
ここで.gitignoreの説明をします。これは例えばパスワードを設定しているファイルなどを管理対象外にする設定です。
ソース管理でファイルを右クリックすることで設定できます。
管理対象外になるということはファイル削除などを行っても復元はできないということになります。
大事なファイルは誤って削除したりしないように注意しましょう。
このように薄く表示されるようになれば成功です。
コミットしてみる

コミットはゲームでいうセーブポイントのようなものです。後で見返したときにわかりやすい文章を書くことが大切です。
Github Copilotというサービスを購入すると右上のぴかぴかマークをクリックすると勝手に作ってくれて便利です。
https://github.com/features/copilot
Reactプロジェクトを作成して実行する
以下を実行します。
npx create-react-app front --template typescript
npx create-react-app [アプリの名前] --template typescript
という構成です。アプリの名前(今回はfrontという名前にしました。)以外はおまじないと考えましょう。
生成が成功したら以下のコマンドを実行します。
cd front
cdコマンドはカレントディレクトリの変更を行います。
npm start
ブラウザのアドレスバーに注目してください。
「localhost:3000」と表示されているはずです。
OBSのブラウザで「localhost:3000」を表示させる

アドレスをコピーしURL欄に「 http://localhost:3000/ 」とコピペします。
この実行中のアプリはブラウザなどのタブを閉じても実行したままになっています。
終了するにはコントロールキーとCを同時押しします。

こうなれば終了できています。OBSには表示が続いていますが、これはキャッシュクリアすれば消えます。
Pythonでのサーバアプリ生成と起動
ワークスペースのルートディレクトリでターミナルを開きます。
python -m venv .venv
ここからの作業は慎重に行ってください

.venv/Scriptsを右クリック。ターミナルを開きます。
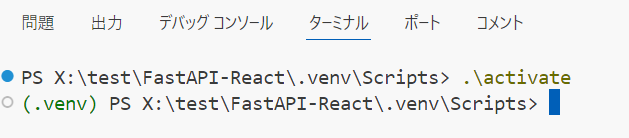
.\activate
すると次のようになっているはずです。

このようになっていない場合、以下のコマンドはグローバルの環境に変更を加えるので落ち着いて(.venv)が先頭に表示されているか必ず確認してください。
pip install alembic
pip install fastapi
pip install "uvicorn[standard]"
(.venv)にインストールされたパッケージリストを書きだしてから仮想環境から抜けます。
pip freeze > ..\..\requirements.txt
deactivate

このように今度は(.venv)が先頭から消えていることを確認してください。
FastApiアプリを作る
次のディレクトリ構造になるようにbackフォルダの下にappフォルダを作ってmain.pyファイルを作成します。

main.pyに公式ドキュメントのサンプルをコピペします。
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
デフォルトのPython実行ファイルを指定してあげる
すると画面上ではこうなっています。この状態では実行できません。

問題を解決しましょう。

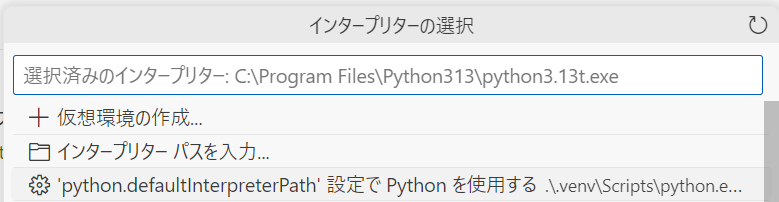
ウインドウ右下のここをクリック

おすすめをクリック
ただこのやり方はGUI操作なので操作をミスったときの場合を考えてcodeの設定を変えちゃいましょう。
ワークスペースのルートディレクトリに.vscodeフォルダを作ってsettings.jsonファイルを作成します。次の内容をコピペして保存してください。
{
"python.defaultInterpreterPath": "${workspaceFolder}/.venv/Scripts/python.exe"
}
そうすればGUI操作を例えばこのようにミスったとき、

この歯車みたいなのを押すと修正することができます。

.gitignoreにフォルダごと入れてあげる
パスワードとか漏れちゃいけないもの.env
hoge.code-workspace
.vscode
FastApiを起動する
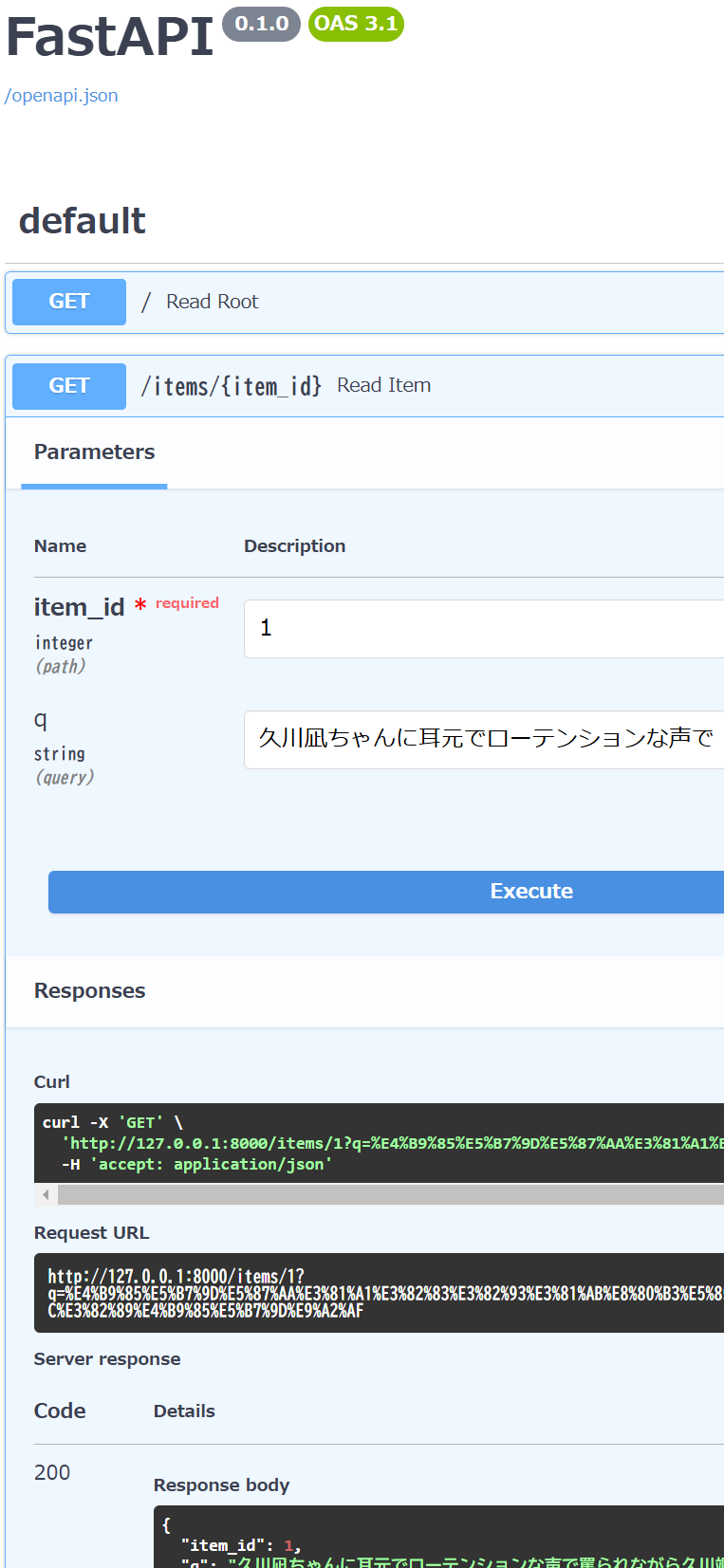
公式ドキュメントに通りにコマンドをコピペします。
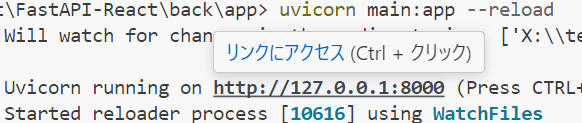
uvicorn main:app --reload

コントロールキーを押しながらこのURLっぽいのをクリックすればデフォルトのブラウザで次のような画面が出てくるはずです。
ブラウザのアドレスバーに以下のアドレスを入力します。
http://127.0.0.1:8000/docs
ブラウザのアドレスバーに以下のアドレスを入力します。
http://127.0.0.1:8000/redocs

とりあえずダウンロードは押してしまう癖があります。押しましょう。

こんなファイルがダウンロードできました。何かに使えるといいんですけどね。例えばAPIからフロントのコードとか、逆にフロントからAPIコードとかを自動的に作成できれば、すごく便利なんじゃないかなとは思います。
今回は使わないので削除しちゃいましょう。
準備は整いました、さあ大海原に漕ぎ出しましょう!
これでプロジェクトのひな型は作成できました。
ここからは自由にFastApi、Reactを使ってあなたの自由な発想で面白いものを作ってみましょう。
恐らくつまづくであろう箇所に関して補助的なドキュメントはおいておきますね。
- CORSについて
- 今回使用したソースコードは以下においてあります
明日投稿予定のOBSを使ってゲーム実況画面にスコアなどを表示してみよう(その2)ではより実践的な内容について解説します。
興味があれば読んでみてくださいね。
![THE iDOLM@STER Cinderella Girls_ Starlight Stage [Master_Master+].gif](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F423236%2F3ca07899-f7d2-5202-34cf-d5cd50a8a223.gif?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=2ddaaddb7cec72a25fecee7d72f3828b)