この記事の冒頭では、App Clip 作成のプロセスについて説明します。
また、AppClipに関する高度な話題についても一部説明します。
- ユーザーがアプリケーション全体をインストールすることにした場合、アクセスのためApp Clipの情報を保存して下さい
- ユーザーの位置を確認する
- 通知の予定を入れる
- ユーザーにメインアプリケーションを勧める
- App Clipを起動させたURLを読み取る
App Clipがどんなものか見てみましょう
この記事を書く前に、私が発表したプログラミング記事のリストを提示するApp Clipを作成しました。iPhoneでこのQRコードをスキャンすると、それを見ることができます。
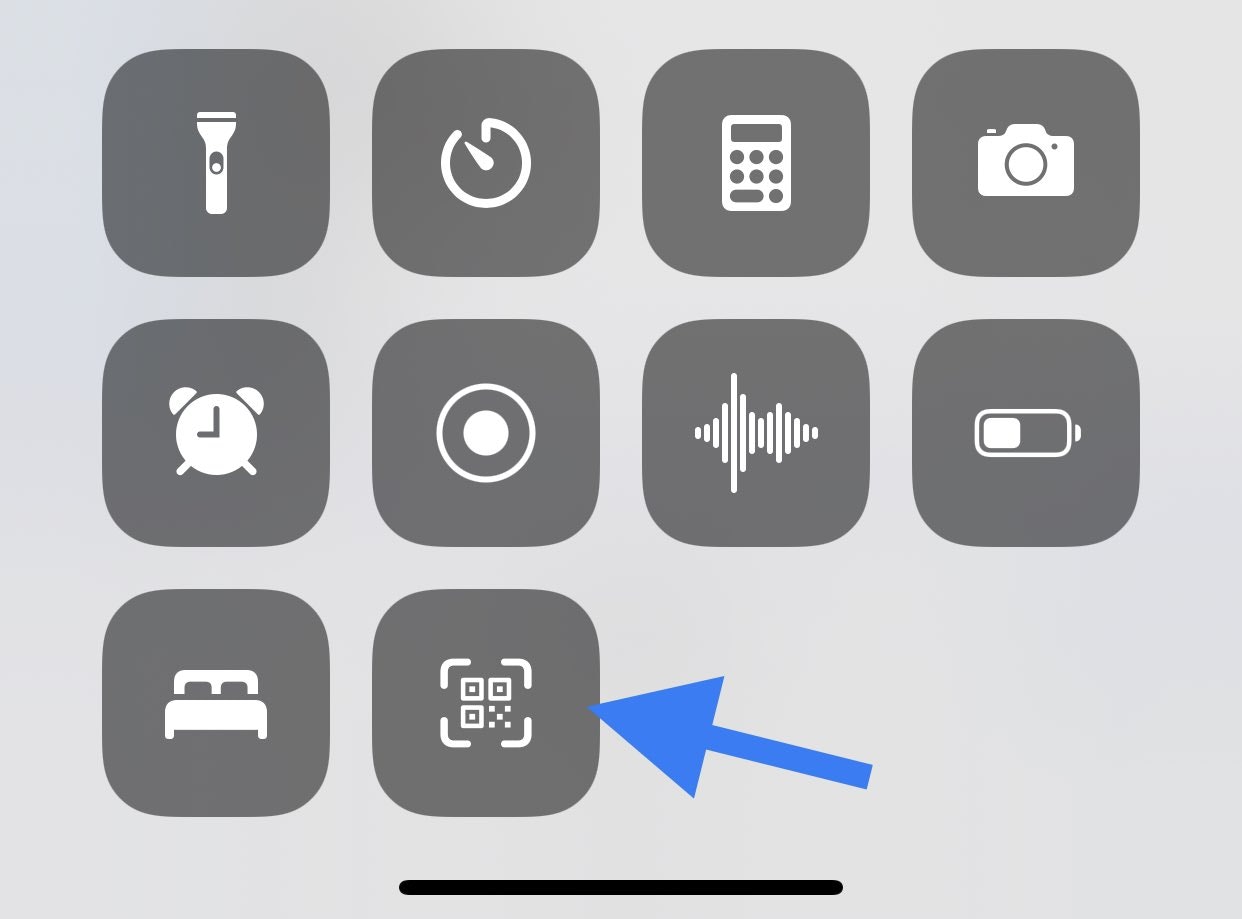
まず、あなたのiPhoneのコントロール センターからQRコード スキャナーを開きます。

そして、このコードをスキャンします

App Clipの作成
あなたの既存のiOSアプリケーションにApp Clipを加えることができます。そのプロセスは、主にApp Clipプログラムの作成およびデザイン、そしてウェブサイト関連付けの設定です。
使用可能なフレームワーク
一部のフレームワークはApp Clipのターゲットとしてご使用いただけません。こちらが使用不可のフレームワークのリストとなります:
Assets Library, Background Tasks, CallKit, CareKit, CloudKit, Contacts, Contacts UI, Core Motion, File Provider, File Provider UI, HealthKit, HomeKit, Media Player, Messages, Message UI, PhotoKit, ResearchKit, SensorKit, Speech.
Appleのドキュメンテーション記事はこちらをクリックしてご覧ください
ユーザー情報を保存するには、CloudKitが利用できないため、 Sign In with Apple を利用してユーザーによるアカウントの登録/サインインを可能にすることができます。あるいは、独自の認証システムを使うこともできます。
また、App Clipのプログラムのファイルサイズは10MB未満でなければなりません。
ステップ 1. App Clipのターゲットを作成する
トップにあるファイル (File) メニューをクリック、次にニュー (New) オプション、ターゲット (Target) をクリックして下さい。

App Clipを作成するには、ただ新しい App Clip のターゲットをアプリに追加するだけです。

さて、Xcodeの左側に、新しくフォルダーが作成されたのがおわかりになるでしょう。これで、App Clipの開発が始められるようになりました。

ステップ 2. 関連するドメインの追加
この時点であなたのApp ClipとメインのiOSアプリケーション両方にドメイン名を追加する必要があります。
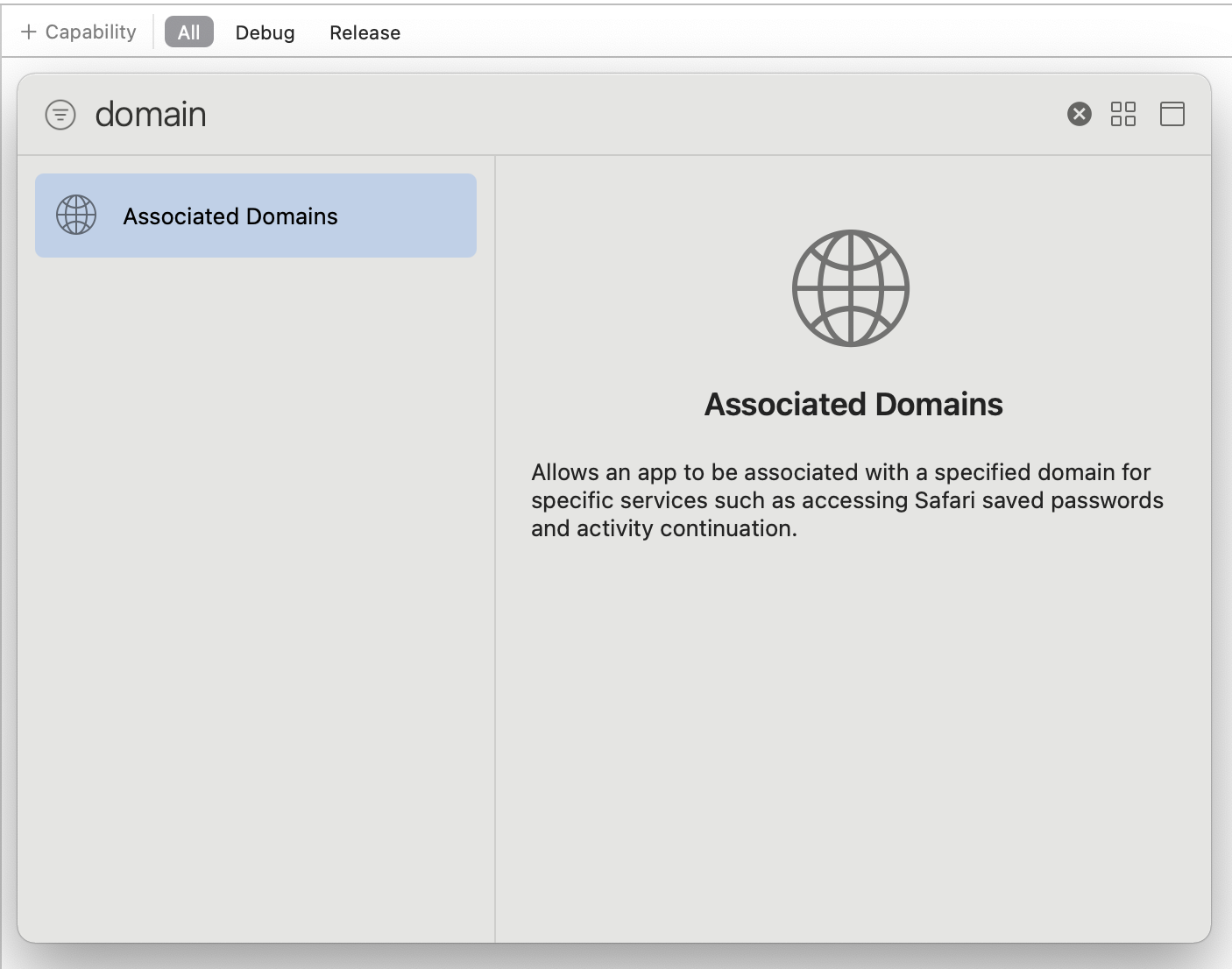
関連するドメインを追加するには、 Signing & Capabilities タブに移動して、 Associated Domain の追加をしてください。

アプリクリップには2つのエントリを加える必要があります:
appclips:[あなたのドメイン名]
applinks:[あなたのドメイン名]
また、主なiOSアプリには1つのエントリを加えます:
appclips:[あなたのドメイン名]
ステップ 3. apple-app-site-association ファイルを設定する
ここで、ウェブサーバーの https://[あなたのドメイン名]/.well-known/apple-app-site-association パスに特別なファイルを設ける必要があります。
このファイルには以下のものを入れます:
{
"appclips": {
"apps": [ "[開発者チームID].[iOSアプリバンドルID].Clip", "[開発者チームID].[iOSアプリバンドルID]" ]
}
}
ステップ 4. App Storeを設定する
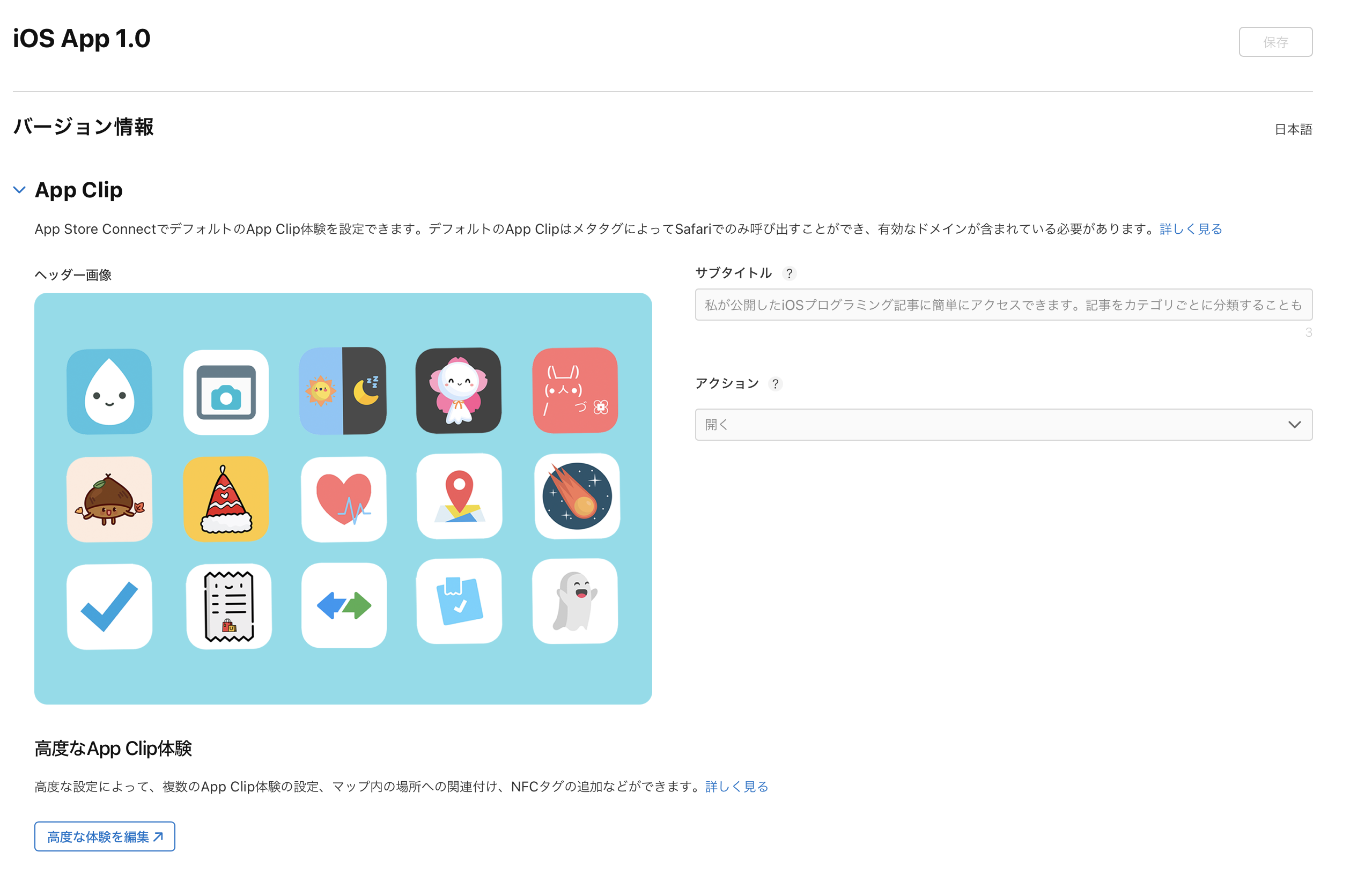
App Clipコードと共にソフトウェアビルドをApp Storeへアップロードする必要があります。ビルドの処理が終われば、App Storeページ上でApp Clipに関する情報を編集することができます。
ここでApp Clip用の画像をアップロードし、説明文のテキストを提供する必要があります。
App Clipをマップロケーションと関連付けたい場合、またはNFCタグをスキャンすることにより起動したい場合は、 高度な体験を編集 ボタンをクリックして詳細なApp Clipエントリーを作成する必要があります。
これでドメインが検証済みかどうか確認できるはずです。Appleのサーバーがステータスを再読み込みするのに2~3時間待つ必要があるかもしれません。検証が完了すれば、ビルドセクションに緑のドットが表示されます。
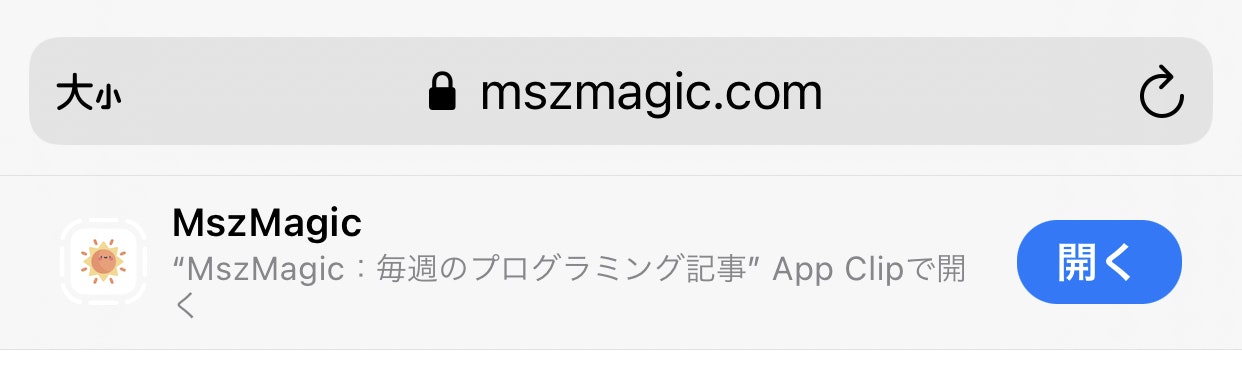
ステップ 5. ウェブサイトのバナーを追加
ユーザーにApp Clipを開いてもらえるよう、ウェブサイトの最上部にバナーを表示されることが可能です。
このバナーはHTMLコードにタグを加えるだけでウェブサイトのアドレスへと追加できます。
<meta name="apple-itunes-app" content="app-id=[アプリのApple ID], app-clip-bundle-id=[iOSアプリバンドルID (bundle ID)].Clip">
App Clip用のQRコードの作成
treastrainさんのQiita記事:App Clip Code Generator の使い方(テンプレート📸一覧つき)https://qiita.com/treastrain/items/1e4d29bea704be99f7cf
今後アクセスするために情報を保存
アプリグループの作成ならびに UserDefaults を使用してお使いのApp Clipアプリケーションに情報を保存していただけます。ユーザーが完全版のiOSアプリケーションをインストールされる場合でも、アプリグループに保存したこれらの情報にアクセスできるようになっています。
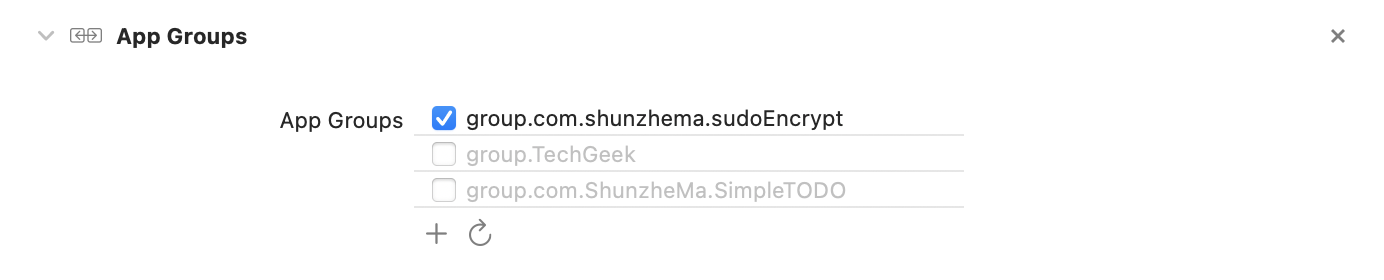
まず、メインのiOSアプリでアプリグループ (App Group) を作成し、次にお使いのApp Clipアプリケーション用に作成したそのアプリグループを選択してください。
これで、今作成したアプリグループ名 (App Group) で UserDefaults アイテムを作成できます。
if let sharedUserDefaults = UserDefaults(suiteName: "group.com.shunzhema.sudoEncrypt") {
sharedUserDefaults.set(...)
sharedUserDefaults.string(...)
}
ユーザーの位置を認証する
ユーザーがスキャンしたNFCタグにGPS座標を含めることができます。それから、ユーザーが任意の位置でタグをスキャンしたかどうか確認することができます。
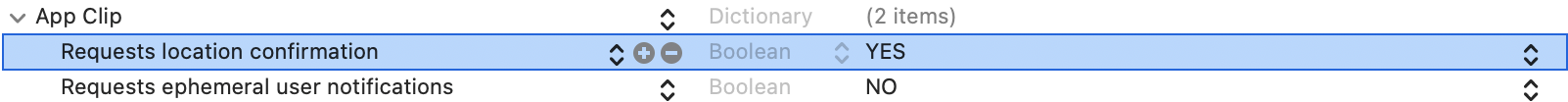
まず、アプリに位置確認機能が必要であることを示す必要があります。
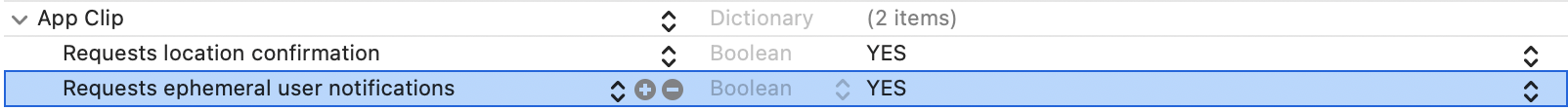
アプリクリップのInfo.plistファイルを開き、以下のプロパティを YES に設定します。
そして、以下のコードを入力してユーザーの位置情報を確認してください。
import SwiftUI
import CoreLocation
import AppClip
func getRegionFromURL(_ openURL: URL) -> CLRegion {
let region = CLRegion()
return region
}
func checkLocation(activity: NSUserActivity) {
guard activity.activityType == NSUserActivityTypeBrowsingWeb else { return }
guard let payload = activity.appClipActivationPayload else { return }
// URLの内容に基づき地域情報を作成することができます。
// 例えば、URLに座標を埋め込むことができます。
guard let openURL = activity.webpageURL else { return }
//
payload.confirmAcquired(in: getRegionFromURL(openURL)) { (withinRegion, error) in
if withinRegion {
// ユーザーは地域内にいます
} else {
// ユーザーは地域外にいます
}
}
}
@main
struct TestAppClipApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.onContinueUserActivity(NSUserActivityTypeBrowsingWeb) { (activity) in
checkLocation(activity: activity)
}
}
}
}
ローカル通知をスケジュールする
App Clipではアプリ起動から8時間以内の通知送付をスケジュールできます。
最初に、アプリがユーザー通知を送る必要があることを示さなければなりません。
アプリクリップのInfo.plistファイルを開き、以下のプロパティを YES に設定します。
それから、以下のコードを使って通知スケジュールを設定してください。
let center = UNUserNotificationCenter.current()
center.getNotificationSettings { (settings) in
if settings.authorizationStatus == .ephemeral {
let content = UNMutableNotificationContent()
content.title = "Notification"
content.body = "This is a notification."
var dateComponents = DateComponents()
dateComponents.calendar = .current
dateComponents.hour = 1
dateComponents.minute = 20
let trigger = UNCalendarNotificationTrigger(dateMatching: dateComponents, repeats: false)
let request = UNNotificationRequest(identifier: UUID().uuidString, content: content, trigger: trigger)
center.add(request) { (error) in
print(error)
}
return
}
}
App Clipが立ち上がったら、8時間後に通知の許可を要求することなども可能です。標準的なiOSアプリで行うように通知の許可を要求することが可能です。
メインアプリケーションの推奨
App Clip内にフローティングウィンドウを表示して、メインのiOSアプリケーションを推奨することができます。
if let scene = view.window?.windowScene {
let config = SKOverlay.AppConfiguration(appIdentifier: "1494658162", position: .bottom) //App Store アプリのApple ID
let overlay = SKOverlay(configuration: config)
overlay.present(in: scene)
}
起動URLの読み取り
App Clipの @main のコードに .onContinueUserActivity を追加することで、どのURLでApp Clipが開かれたか確認することができます。
import SwiftUI
@main
struct TestAppClipApp: App {
var body: some Scene {
WindowGroup {
ContentView()
.onContinueUserActivity(NSUserActivityTypeBrowsingWeb) { (activity) in
let openURL = activity.webpageURL
print(openURL)
}
}
}
}