Xcodeには要素ライブラリーが含まれており、SwiftUIビュー要素を簡単に閲覧できるようになっています。これはコンポーネントの使用にあたってコンポーネント名を覚えておく必要がないので便利です。
自作の SwiftUI 要素をXcodeライブラリに追加することも可能です。これは、あなたが開発した SwiftUI ビューを使って Swift Package を開発する場合に便利です。他の開発者があなたの Swift Package を使うときに、あなたのライブラリに何が含まれているかをすぐに理解することができます。
また、Xcodeでは、プロジェクト内のすべてのファイルやインポートした SwiftUI パッケージのビュー要素を表示することができるのも利点の一つです。
XcodeのSwiftUIライブラリーを利用する
まず最初に、SwiftUIのプレビュー画像が、Xcodeウィンドウのコードの右側に表示されていることを確認してください。表示されていない場合は、レイアウトボタンをクリックし、Canvasを切り替えてください。

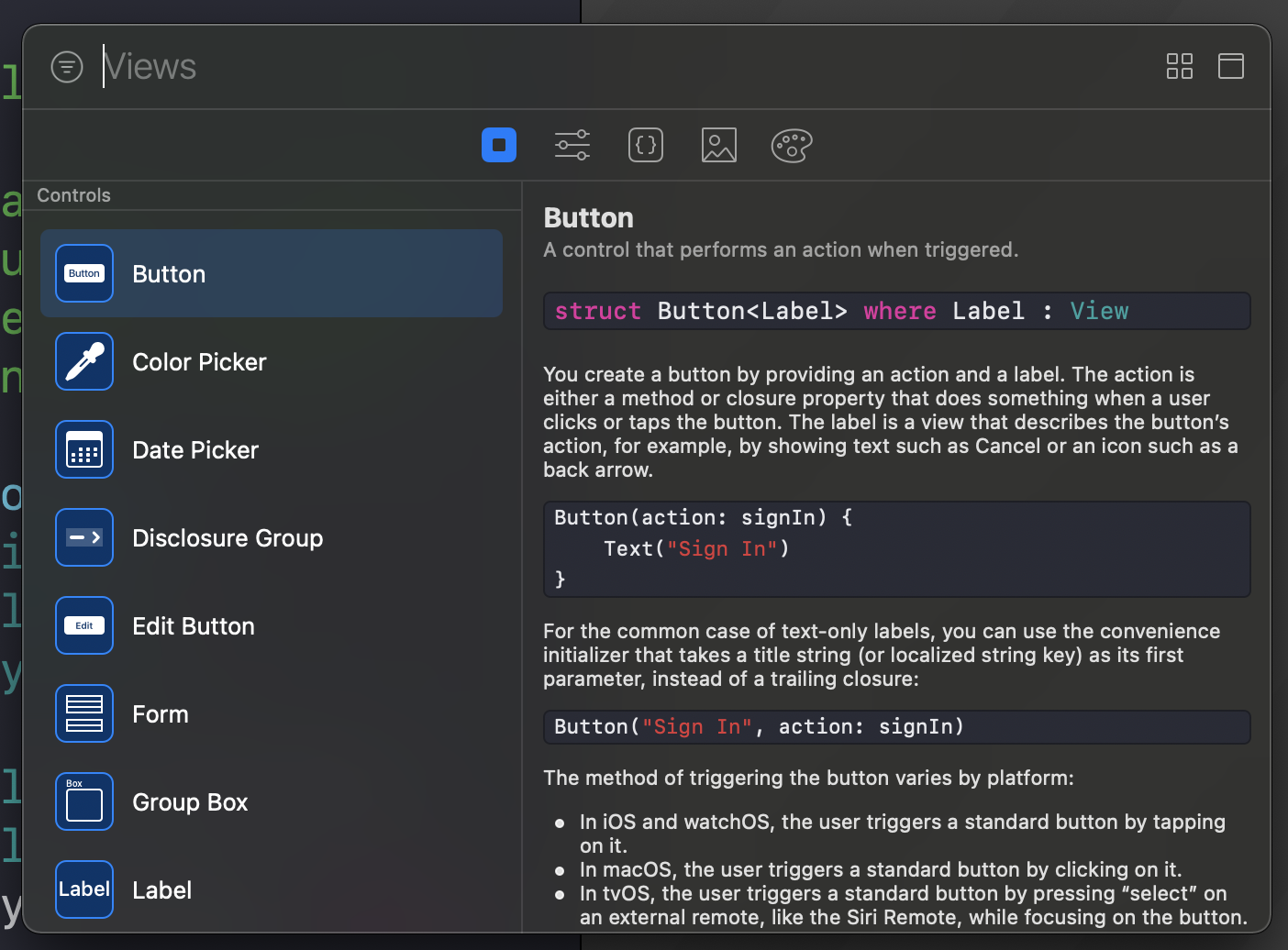
Xcode SwiftUIライブラリを開くには、Xcodeウィンドウの上部にあるプラスアイコンをクリックします。キーボードショートカットの command-shift-L を使用することもできます。

選択できるタブは複数あります。
1番目のタブにはSwiftUIビュー要素が含まれています。

2番目のタブにはSwiftUI修飾子が含まれています。

項目をダブルクリックすると、その項目のコードがコードエディタの現在のカーソル位置に挿入されます。
独自のコンポーネントをライブラリに追加する
自分でデザインしたSwiftUIビューがたくさんあるならば、LibraryContentProviderを使用してXcodeライブラリに追加することができます。
例えば、私は一匹の猫の情報を表示できるようにする CatInfoCellという名前のSwiftUIビューを設計しました。
あなたは自分のプロジェクトの任意の1つのファイルで、LibraryContentProviderに対して確認を行う構造体を作成します。この構造体の名前は問題になりません。
struct CatInfoLibraryContent: LibraryContentProvider {
@LibraryContentBuilder
var views: [LibraryItem] {
LibraryItem(
CatInfoCell(displayedCat: .example, displayCatImage: false),
title: "猫の情報ビュー",
category: .control
)
}
}
また、同じ要素に対して、異なる設定で複数のエントリを定義することもできます。
struct CatInfoLibraryContent: LibraryContentProvider {
@LibraryContentBuilder
var views: [LibraryItem] {
LibraryItem(
CatInfoCell(displayedCat: .example, displayCatImage: false),
title: "猫の情報ビュー",
category: .control
)
LibraryItem(
CatInfoCell(displayedCat: .example, displayCatImage: true),
title: "画像付きの猫の情報ビュー",
category: .control
)
}
}
これで、Xcode ライブラリで以下の2つのビュー要素を見ることができるようになります。

Xcode ライブラリから要素を追加すると、LibraryContentProvider 構造体で定義した構成が提供されます。

Xcodeライブラリに独自のビューモディファイアを追加
ライブラリに自分のビューモディファイアを追加することもできます:
struct CatInfoLibraryContent: LibraryContentProvider {
@LibraryContentBuilder
var views: [LibraryItem] {
//...
}
@LibraryContentBuilder
func modifiers(base: Text) -> [LibraryItem] {
LibraryItem(
base.makeRoundedButton(color: .orange)
)
}
}
結論
もしあなたのプロジェクトが少数のカスタムビューエレメントしか持たないシンプルなものである場合は、Xcode SwiftUIライブラリを使用する必要はないかもしれません。
しかし、もし多数のカスタムエレメントがある場合や、チームでプロジェクトに取り組んでいる場合は、Xcodeライブラリにエレメントを追加することで、自分が設計したエレメントを他の人たちが利用したり理解したりするのがより簡単になる可能性があります。
