はじめに
暑くなってきて季節はもう夏ですね。
そんな暑い中エラーが出ると汗がだらだら。自分の代謝を恨みます。
就職を目指す駆け出しエンジニアの記事ですが、見てくださると嬉しいです!
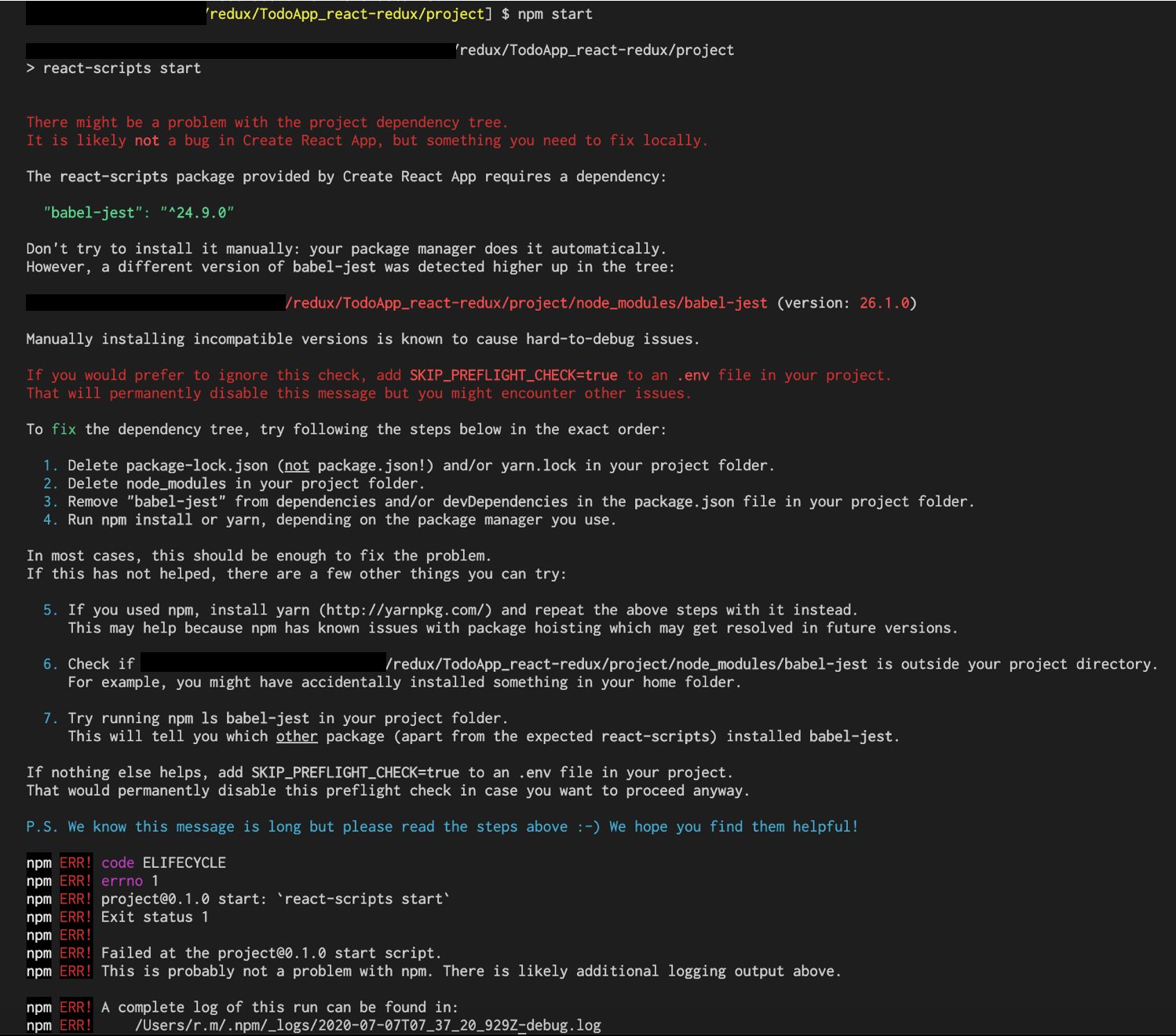
npm ERR!
React学習途中、npm startを実行するとnpm ERR!が吐かれました。

解消までに試したこと
To fix the dependency tree, try following the steps below in the exact orderに従ってみる
解決のための手順を示してくれているので、とりあえず1から4まで実行してみました。
1.package-lock.jsonをprojectフォルダーから消去
2.同じくnode-modulesも消去
3.package.jsonのdevDependenciesのjestを消去
4.パッケージマネージャーを基にnpm install
↓
解決されませんでした。
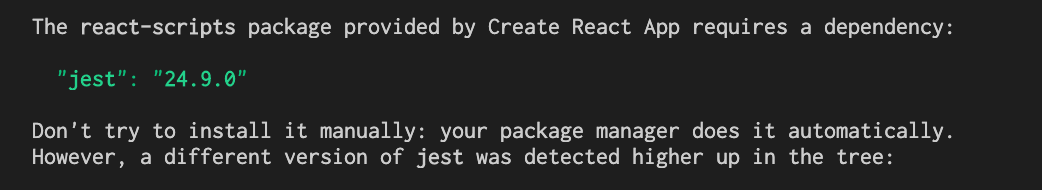
jest??
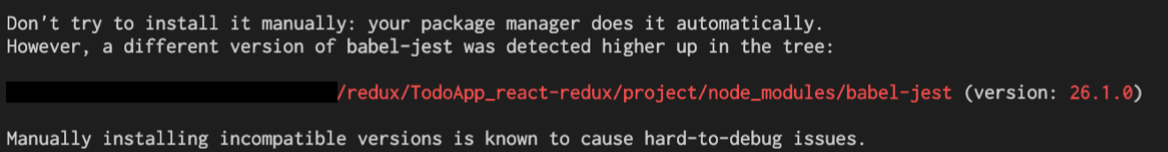
ここで、少しじっくりみるとこの部分が気になりました

jestがエラーを起こしていそうですね。
( jestはテストに利用していました。)

どうやらcreate-react-appを実行した際に、既にnode-modulesのなかにjestがインストールされており、手動でinstallしたjestとバージョン違いが発生していたのかもしれません。
package.jsonからjestとbabel-jestを消去して、node-modulesも消去後もう一度npm installしてみます。
↓
まとめ
早く解決できて良かった!!