モバイルサイトの全体のスクショを撮りたい!
業務を行う中でサイト全体のスクショが欲しいという機会がたまにですがあります。
ただ全体的に縦に長いサイトの場合切れてしまい、全体のスクショが取れず、何回もキャプチャしてつなげるといったいやな作業が発生していました。
救世主はFirefox Developer Edition
そんな私の前に颯爽と現れたのはドラえもんと似たような色のFirefox Developer Editionです!
1.インストールして起動してみましょう。
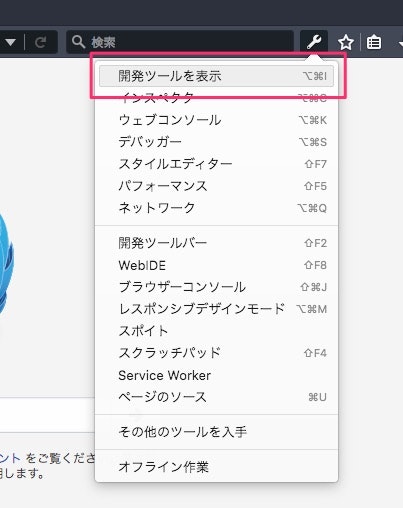
2.「開発ツールを表示」をクリックして開発ツールをクリックします。
3.適当なサイトを開きます。
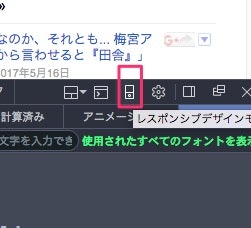
4.レスポンシブルモードにします。
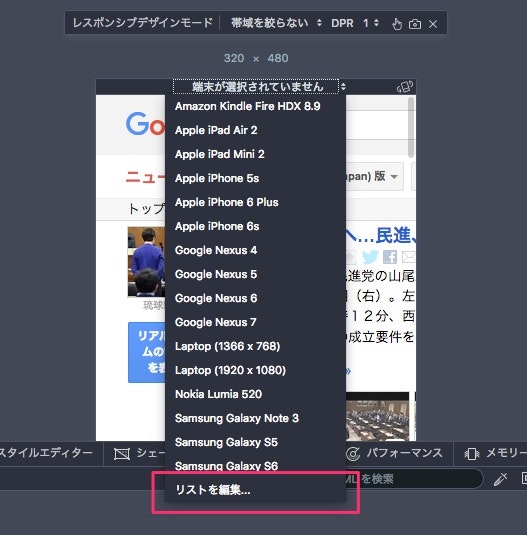
5.リストを編集をクリックします。
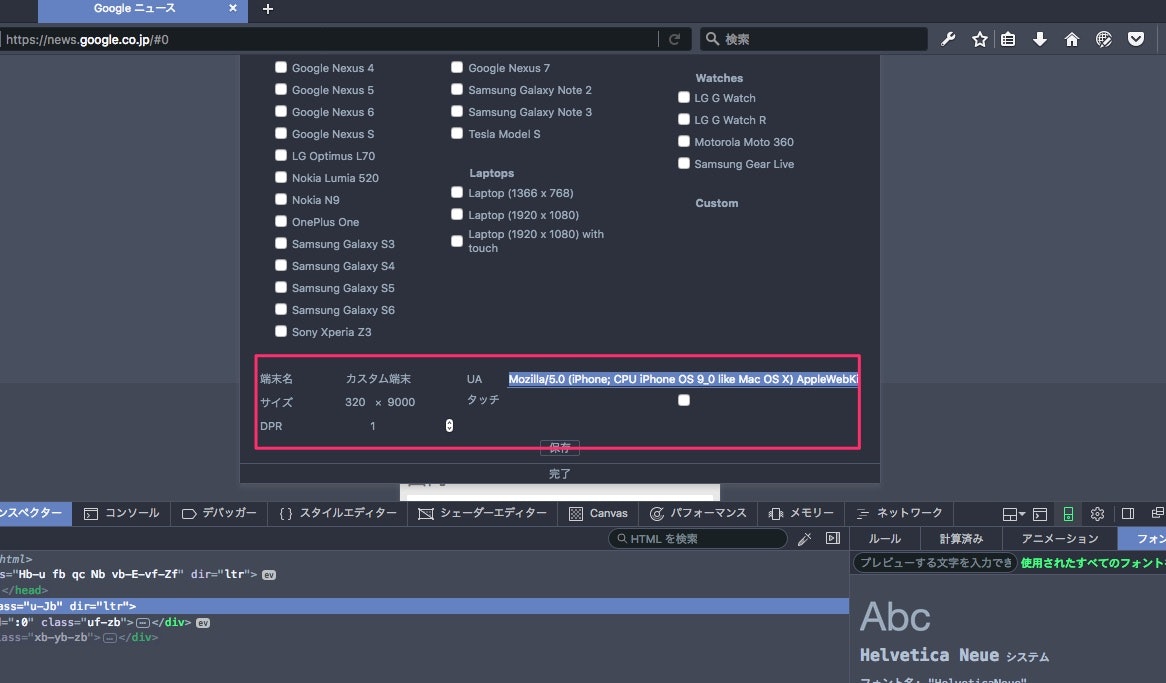
6.縦を9000というような大きい値にしたサイズにし、UAをモバイル用のものにしておきます。
例えばiPhoneのUAだと↓になります。
Mozilla/5.0 (iPhone; CPU iPhone OS 9_0 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13A344 Safari/601.1
7.カスタム端末を選択します。
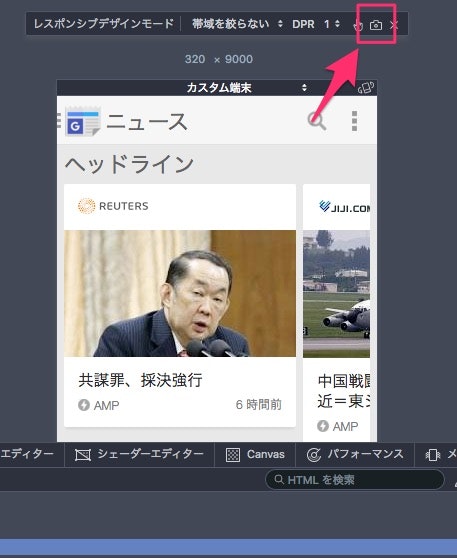
8.カメラアイコンをクリックし、スクショをとります。
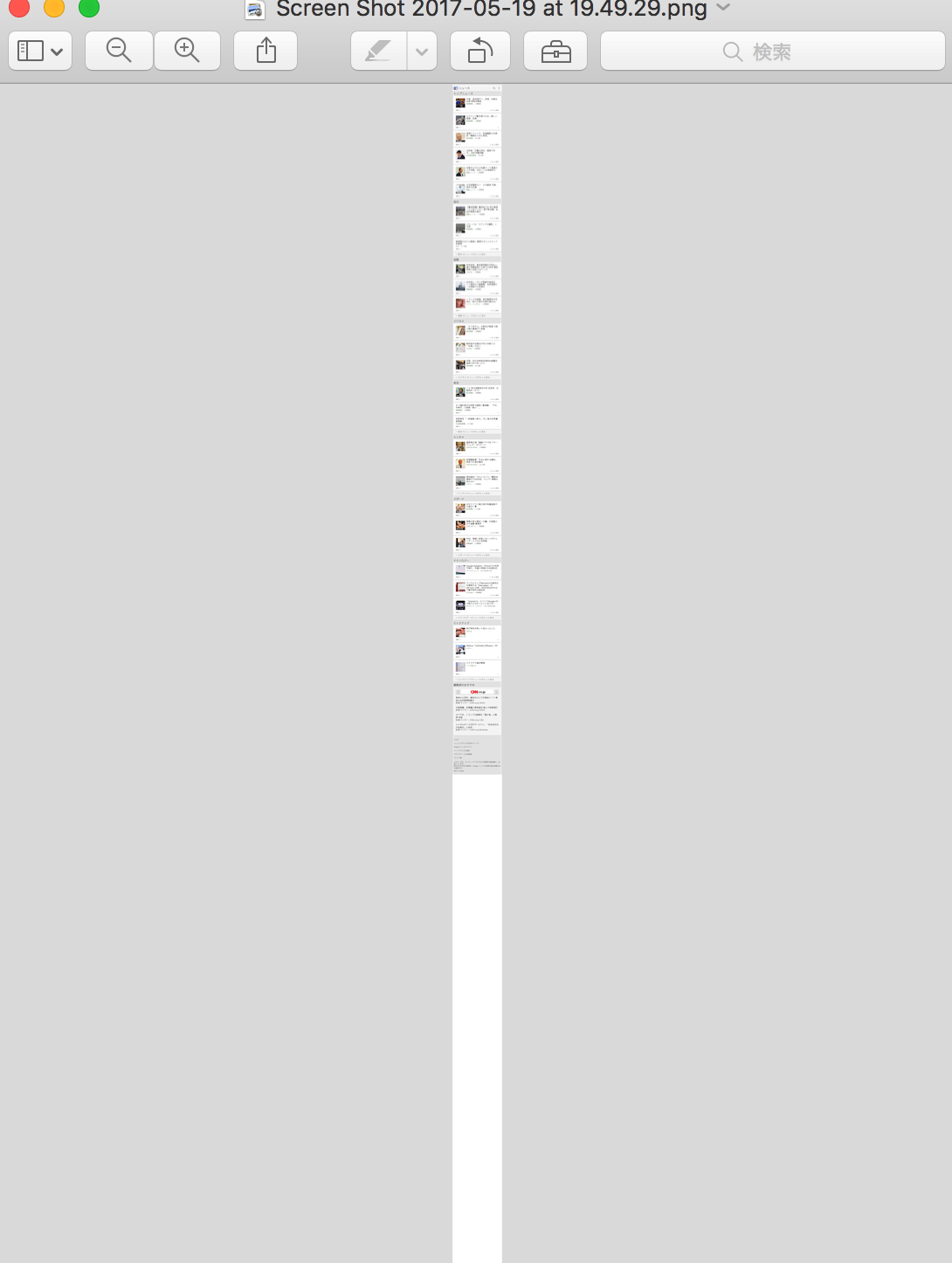
9.こんな感じで撮れます。
下の方は余白ができてしまいますが、もうそこは切り取るしかないかなと思います。