このブログでできること
任意のパラメータを差し込むVizが作れるようになる。
軸の切り替えできるVizが作れるようになる。
はじめに
このブログ記事では、「任意のパラメータを差し込み、Viz(可視化)に反映させる」方法について紹介します。
1. パラメータとは?
パラメータとは、ユーザーが任意に入力・選択した値をもとに、グラフや計算式、フィルターなどを動的に切り替えることができる仕組みのことです。
- 例1:「30%」と入力すれば30%を反映したグラフが表示され、「80%」を入力すれば80%の数値を反映したグラフに変化させられます。
- 例2:カテゴリ名(文字列)を入れて軸を切り替えることも可能です。
2. パラメータ入りグラフの作り方
基本的には以下の3つのステップで作成できます
- パラメータを作成
- パラメータ入り計算フィールドを作成
- パラメータ入り計算フィールドを行や列などに入れる
2-1. 【数値型】パラメータ入りグラフの作り方
-
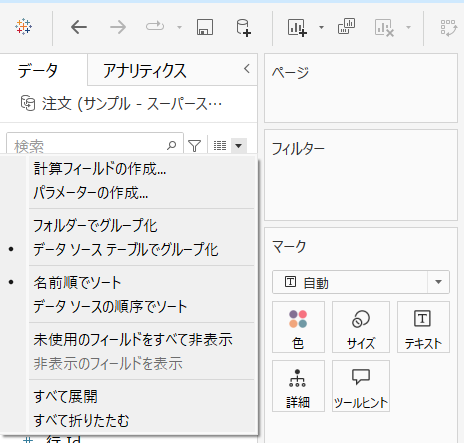
パラメータを作成
- 「データペイン(Tableau上)」でパラメータを新規作成。
- 名前、データ型(数値・文字列など)、入力のスタイル(リスト、スライダー、テキストなど)を設定します。
-
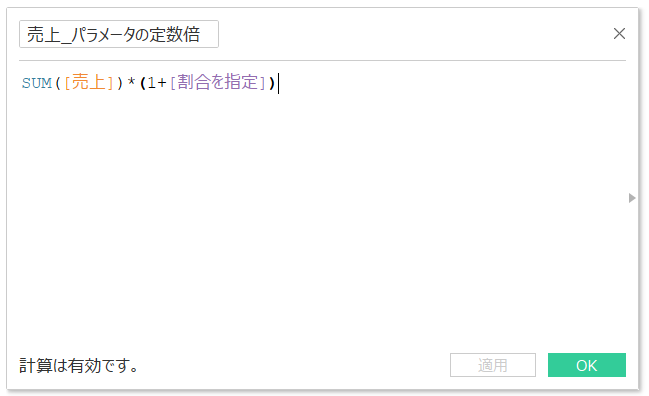
計算フィールドを作成
- 作成したパラメータを参照して、目的の値を返す計算式を作ります。
- 例:パラメータが数値なら、そのままメジャーとして扱い、グラフの軸に設定できるようにする。文字列なら、その文字列を使ってカテゴリをフィルタリングする計算式を組むなど。
-
シートやダッシュボードでパラメータを配置・連動
- パラメータコントロール(ユーザーが入力するUI)を表示して、実際に値を入力・選択できるようにする。
- 計算フィールドや軸設定にパラメータを紐づけることで、ユーザーが入力を変えると即座にVizが変わる仕組みが完成します。
-
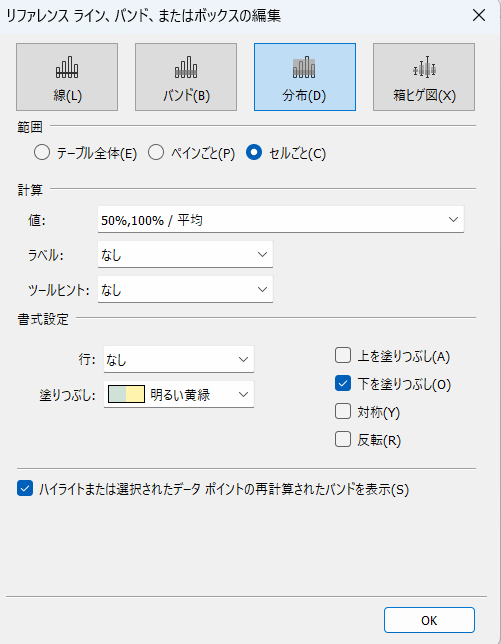
軸を右クリック→リファレンスラインの設定で、比較対象を設定したブレッドグラフを作成できます。
-
軸を右クリック→リファレンスラインの設定で、比較対象を設定したブレッドグラフを作成できます。試しに以下を真似してみてください。
完成です!
- あまり直接的なことを書きすぎるとORDEALの答えになってしまいそうなので避けますが、昨年の売上と今年の売上を計算フィールドで作成しておくと実用的なブレッドグラフが作成できます。
- 具体的には、今年の売上を行に設定し、昨年の売上を上記の「売上_パラメータ定数倍」にしたうえでリファレンスラインの計算値に設定しておくと、昨年と今年の売上を比較できるブレッドグラフになります。この例だとパラメータを0.2とした場合、昨年の売り上げの1.2倍と今年度の売り上げを比較するブレッドグラフが作成できます。
2-2. 【カテゴリ型】パラメータ入りグラフの作り方
-
パラメータを作成
- 「データペイン(Tableau上)」でパラメータを新規作成。名前、データ型(数値・文字列など)、入力のスタイル(リスト、スライダー、テキストなど)を設定します。
「パラメータの作成」を選択
以下のように設定します。
-
計算フィールドを作成
- 作成したパラメータを参照して、目的の値を返す計算式を作ります。
- 例:パラメータが数値なら、そのままメジャーとして扱い、グラフの軸に設定できるようにする。文字列なら、その文字列を使ってカテゴリをフィルタリングする計算式を組むなど。
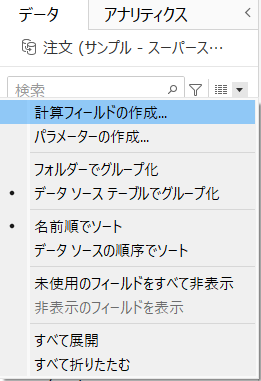
「計算フィールドの作成」を選択
計算フィールドを作成。今回は分岐する条件が3個以上ではないので、IIFを使用して条件分岐。
-
シートやダッシュボードでパラメータを配置・連動
- パラメータコントロール(ユーザーが入力するUI)を表示して、実際に値を入力・選択できるようにする。
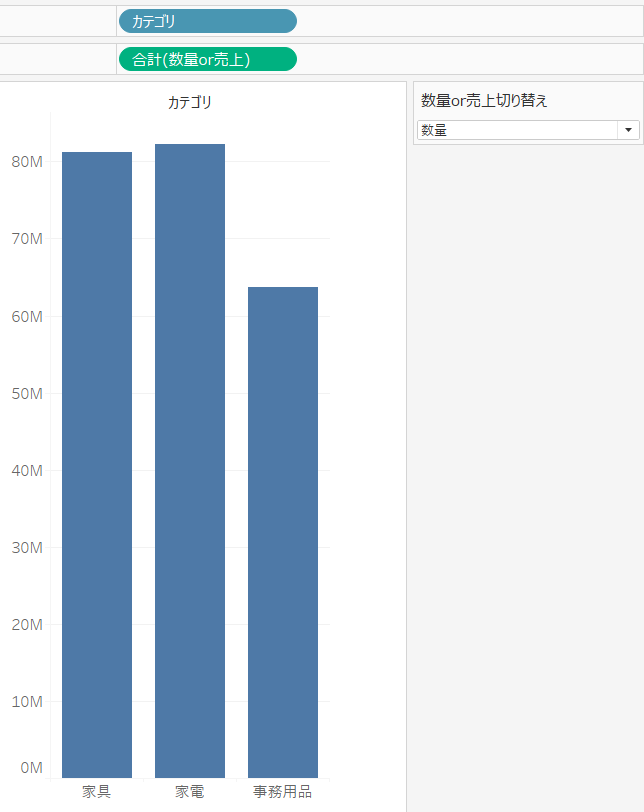
- 計算フィールドや軸設定にパラメータを紐づけることで、ユーザーが入力を変えるとVizの縦軸やその値が変わる仕組みが完成します。
行に計算フィールドを配置
縦軸を右クリック→軸の編集で「軸のタイトル」にパラメータを入れる。
完成です!
おわりに
本記事では、パラメータ機能を使って「ユーザーが入力した値に応じて動的に変更されるViz」を作るアイデアや、簡単な作り方の概要を紹介しました。
次回も別のテーマで何か解説する予定です。