そもそも色とは何でしょう?色は可視光(電磁波の内、人の目で見える波長の事で、JIS Z8120による定義では可視光に相当する電磁波の波長の下限はおよそ340〜400nmで、上限はおよそ760〜830nmとされています。
可視光より波長が短くても長くても人の目では見る事ができなくなります。 可視光は太陽はその他種々の光源から発せられます。通常は、様々な波長の可視光が混ざり合った状態で、光は白に近い色に見えます。
この光をプリズム等を用いて分光すると、それぞれの波長の可視光が、人の目には異なった色を持った光として認識されます。各波長の可視光の色は、日本語では、波長の短い側から順に「紫・青紫・青・青緑・緑・黄緑・黄・橙・赤」とされていますが、実際の分光スペクトルは連続した光の移り変わりです。
改めて色を定義するならば「可視光の組成の差によって、質の差が認められる視知覚たる色知覚、及び色知覚を起こす刺激である色刺激」となります。
色(より正確には色知覚)は、質量や体積のような物理量で表す事はできない心理物理量です。 同一人物の色覚は、普通は安定していると考えられています。光源の色が多少変化しても、同じ物体の色が同様に見えるのは、色覚に恒常性があるからです。
人の視覚には慣れや知識などによる無意識の補正が入り、多少の光源の色の違いは補正されます。例えば蛍光灯の下で見る白い紙と、白熱灯の下で見る白い紙は厳密には光源の色が違う、即ち波長が違う為、反射している光の波長も異なる為に本来であれば違う色ですが、人はどちらの場合でも「白い紙」として認識します。
同じ組成の光を受けた場合でも、それをどう知覚するかは、それぞれの人の目と脳の相関関係によって異なります。その為、全く同一の色覚を持つ人はいないとされています。
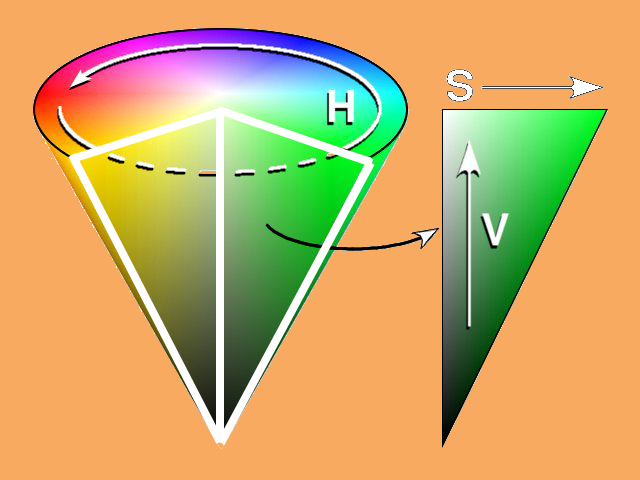
また、他人の色覚と自分の色覚を擦り合わせて比べる方法が無い為、自分が知覚している色を他の人がどのように知覚しているのかを知る術はありません。 色の見え方は光源や物体によって変わりますが、色合い(色味)と濃淡(鮮やかさ)や明暗がある点で共通しています。これを、それぞれ色相・彩度・明度と呼びます。色相・彩度・明度を合わせて「色の三属性」と呼びます。
色相(Hue)とは、赤・黄・緑…といった色の様相の相違、つまり波長の違いです。特定の波長が際立っていることによる変化で、その波長の範囲によって、定性的に記述できます。
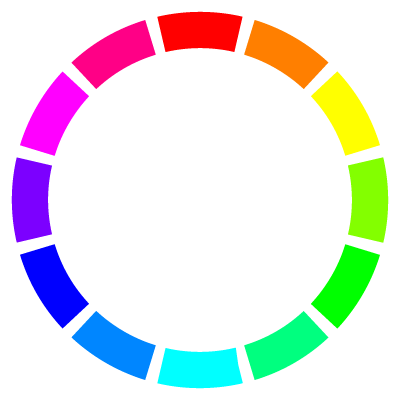
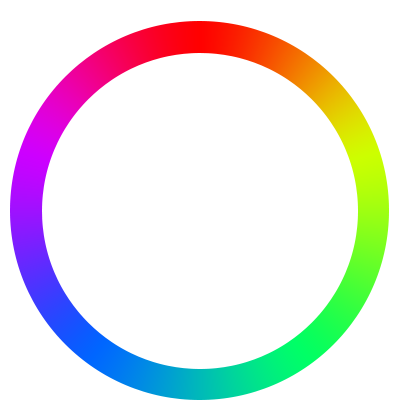
色相を順序立てて円環にして並べたものを色相環と呼びます。色相環で、ある色の180度の位置にある色を補色と呼びます。

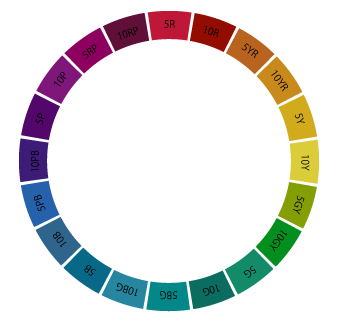
デザインや美術分野で用いられるマンセル表色系(後述)では、まず色を10等分し、その中間の色を取って20等分して表示されます。

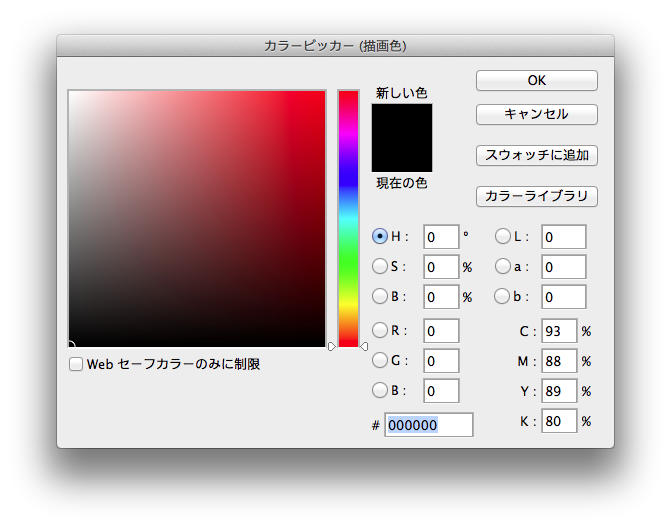
色相環は円環状になっている為に、角度で示します。図はAdobe Photoshop®のカラーピッカーですが、縦に長い長方形が色相を表しており、上端と下端が同じ赤となっており、これを繋ぎ合わせると色相環を作る事ができます。

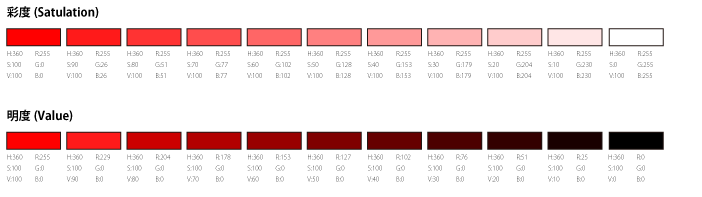
彩度(Satulation)とは、色の鮮やかさの尺度です。色空間(後述)の距離で表し、無彩色である白・黒・灰色で0となり、無彩色軸から離れるに従い鮮やかさが増し、純色で最大となります。 純色とは、各色相において最も彩度が高くなる色の事ですが、色空間によっては、純色以外にも彩度が最大になります。純色と原色は別の概念なので気を付けてください。
明度(Brightness/Value)は、色の明るさを意味します。色立体では無彩色軸が中央にあり、下端が黒で上端が白となっています。この軸に沿って上に行くほど明るくなり、下に行くほど暗くなります。

ところで、物体の色が見える原理には二つあります。一つは物体そのものが光を発している場合、今一つは物体が何らかの光を反射している場合です。
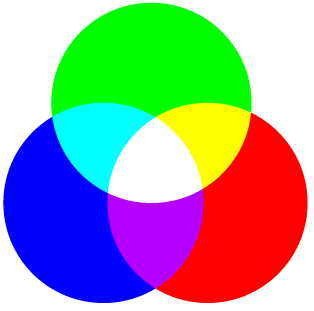
前者をもう少し詳しく定義すると「色を表現する媒体のうち、様々な色の発光体を組み合わせて見る者へ放つことで色刺激を起こすもの」と言えます。この時に色を作る原理は加法混色と言い、様々な色の光りを組み合わせて特定の色を作り出します。典型的に使われるのは赤(Red)・緑(Green)・青(Blue)で、おなじみのRGBです。

光は波長によって色が変わりますが、白色光を合成する為に用いられる波長は特に「光の三原色」と呼び
1.赤(波長:625〜740nm)
2.緑(波長:500〜560nm)
3.青(波長:445〜485nm)
が用いられます。
テレビやディスプレイはこの三原色を用いて様々な色を作り出します。上に図示したものは、RGBの三色が最大の明るさで交わった状態です。例えば緑と赤を混色する事により黄色を得る様に、三色の混合で6色を作り出しています。加法混色は色を重ねる毎に明るさが増していきます。三色全てが合わさったところが白色となります。また、三色全てが色を放射していないところは黒くなり、合計8色となります。
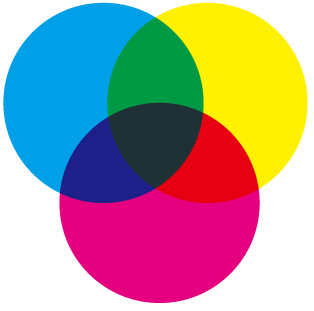
一方、色や光を反射して見る者に色刺激を与えるものは、減法混色を使用して色を作っています。 物体の表面を特定の色にする為にインクや絵の具を塗る場合、元の光を遮る形で色を作ります。その合成の元になる基本色は一般に「色の三原色」と呼ばれています。

1.シアン
2.マゼンタ
3.イエロー
の三色です。
減法混色では加法混色と逆で、色を混ぜると暗くなっていき、この三色を合成して着色された物体の表面は黒くなります。しかしながら、純粋な黒にはならない為に、印刷段階では上記三色に黒を加えて、CMYKとして印刷を行います。
余談ですが、CMYKのKはKuroのKやblacKのKではなくて、Key plateのKです。よく間違えている人がいるので、覚えておいてください。
さて、これで加法混色であれ減法混色であれ、色を作り出せる事はわかりました。これはこれで重要な事なのですが、大きな問題があります。
それは「赤でお願い」と言った時の「赤」から連想される実際の色は、個々人によって違うと言う問題があります。その為、色を正確に伝えるのはこのままでは非常に難しいと言う事になります。 そこで、色空間と言うものを使います。
→色について2