Slackにレポートをincoming-webhook使ったボットで投稿したいとするじゃないですか。
タブ区切りとかでデータ送ればそのままスプレッドシートに貼れたりして便利だなあと思うじゃないですか。
でも…
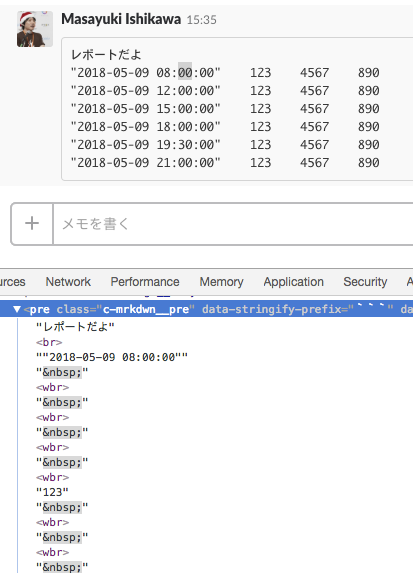
Slackが勝手にタブ文字をスペース4個( )に変換しちゃうんですよ。
これではコピペしてシートに貼り付けてもうまいこといかない。
みんなも困ってるだろうと思ってググってみたけど、みんな困ってないみたいw
ならば我らがjsで解決しよう。
pre要素をクリックしたタイミングでスペース4字をタブ文字に変換するようにした。
Tampermonkeyべんり。
// ==UserScript==
// @name Replace 4 spaces with a tab character for Slack.
// @namespace M_Ishikawa
// @version 0.1
// @description Slack 4スペースをタブ文字に変換
// @author Masayuki Ishikawa
// @match https://*.slack.com/*
// @grant none
// ==/UserScript==
/**
* https://qiita.com/M_Ishikawa/items/8d8db8d0c50039777f00
* Slackはタブ文字を投稿するとスペース4字に変換してしまう。コピペで困る。
* ので、要素をclickするとスペース4字をタブ文字に変換する。
* <pre>のみで有効。
*/
(function() {
'use strict';
$(window).on('click', function(e) {
if ($(e.target).prop("tagName") !== 'PRE' || $(e.target).attr('data-tab')) {
return;
}
$(e.target).attr('data-tab', true);
var str = $(e.target).html();
var newStr = $(e.target).html().replace(/ <wbr> <wbr> <wbr> <wbr>/g, '\t');
if (newStr != str) {
$(e.target).html(newStr);
// delete '```'
$(e.target).removeAttr('data-stringify-prefix');
$(e.target).removeAttr('data-stringify-suffix');
}
});
})();
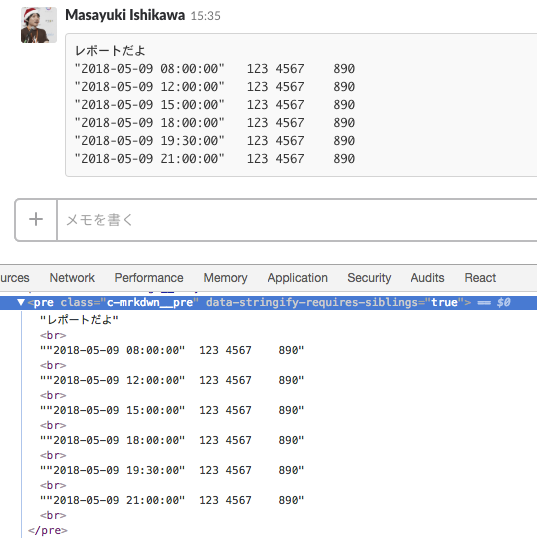
これで
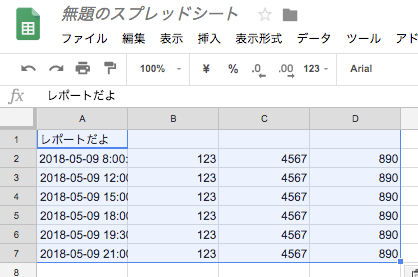
シートに貼り付けてみると
これこれ!