▼目的
Tableauでレーダーチャートを作成する。
レーダーチャートは複数の指標を俯瞰的に見ることができる。
TableauでレーダーチャートのFmtがなかったので、xyの2次元上に座標点を取得する。
下記の記事の内容を参考に、作成したメジャーの内容も含め説明します。
参考:
レーダーチャート(マニア向け)
https://ksugii.tumblr.com/post/168495305379/%E3%83%AC%E3%83%BC%E3%83%80%E3%83%BC%E3%83%81%E3%83%A3%E3%83%BC%E3%83%88%E3%83%9E%E3%83%8B%E3%82%A2%E5%90%91%E3%81%91
▼ポイント
・レーダーチャートで表したい指標は5つ、値の最大値は5、最小値は0であることを想定します。
・各項目においてxyの2次元上に座標点を取得する計算式を書く
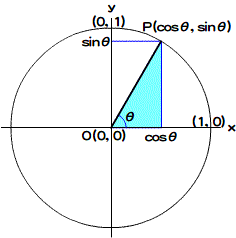
xはcosθ、yはsinθで表す(サイン、コサインで座標を表す)
x = 指標の値 * cosθ y = 指標の値 * sinθ

http://www.fumiononaka.com/Drafts/ActionScript30/ActionScript30_Math03.html
最初のKPI1 ⇛ π/2(cosπ/2 = 0 sinπ/2 = 1となります)
次のKPI2 ⇛ π/2 - 2π/5
次のKPI3 ⇛ π/2 - 4π/5
次のKPI4 ⇛ π/2 - 6π/5
次のKPI5 ⇛ π/2 - 8π/5
次のKPI1' ⇛ π/2 - 10π/5
のように続きます。
▼ステップ
①データを用意(下記画像を参照)
・エクセルでレーダーチャートで表したいデータ(Product:A)と
レーダーチャートのグラフ(Avg、Avg-1,Avg-2,Avg+1,Avg+2)を用意します。
・レーダーチャートのグラフ(Avg、Avg-1,Avg-2,Avg+1,Avg+2)は「偽」
レーダーチャートで表したいデータ(Product:A)は「真」となるようなカラムも用意
※グラフの太さを変更する際に使用します。

②データが用意できたら、レーダーチャートを作成するのに必要なメジャーを作成します。
・index
INDEX()
・KPI_Counts_adj
今回はKPIの名前が6個(KPI1'も含めて)あるので、-1する。
{FIXED:COUNTD([KPI Name])} - 1
・Radians:cos,sin でつかう角度
PI()/2 - 2*PI()/avg([KPI_Counts_adj])*([index]-1)
・X座標
sum([KPI Value])*COS([Radians])
・Y座標
sum([KPI Value])*SIN([Radians])
・KPI Value for Lable:KPIの値を表示するためのラベル
if
ATTR([Product]) = "Max" then null
elseif LAST() != 0 then sum([KPI Value])
end
③Tableauで下記の図のように設定するとレーダーチャートが表示される。
線の太さや色は「Line」と「Product」で調整します。
