はじめに
生成したい画像を伝えることで、AIが画像を生成してくれる以下のようなアプリケーションを作成してみました。ものの30分程度で出来る簡単なものなので興味が出た方は、ぜひ試してみてください。

今回使うもの
今回は、Open AIの画像生成モデルのAPIと、それを叩くための、UiPath Studio、これらのロジックをラップするインターフェースとしてUiPath Appsを利用しています。
Open AI
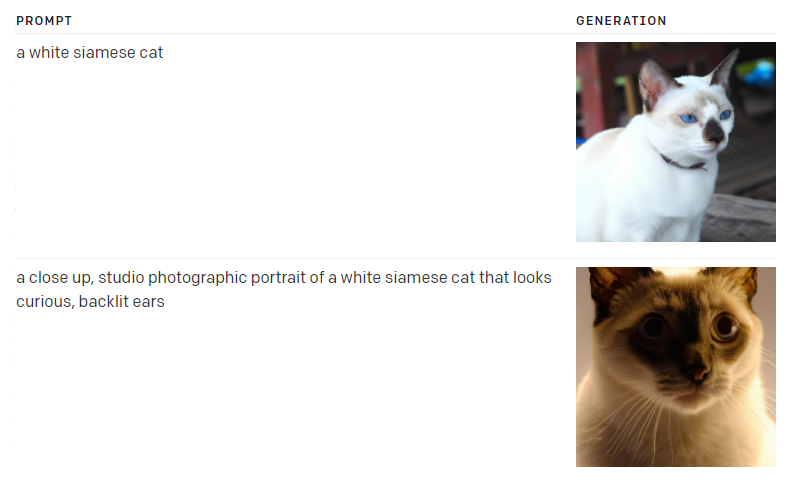
Open AIのImage generation model(beta)を今回は利用しました。promptとして、生成したい画像の特徴を描写するだけでAIが自動で画像を生成してくれます。以下にDocsから取ったサンプルをつけています。
ちなみに精度はアレでしたが、日本語でもイケます。(すごい)でも個人的には英語で試した方がいいです。必要に応じて、翻訳ツールを通して日本語を英語に変換してAPIを叩いた方が望むものがでてくるかもです。
こちらがcurlのサンプルです。bodyに記載するパラメーターはシンプルで、nが作成したい画像の枚数で、sizeは画像のサイズです。(3種類くらいしか選択できないのでご注意を。)
curl https://api.openai.com/v1/images/generations \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer YOUR_API_KEY' \
-d '{
"prompt": "A cute baby sea otter",
"n": 2,
"size": "1024x1024"
}'
UiPath Apps
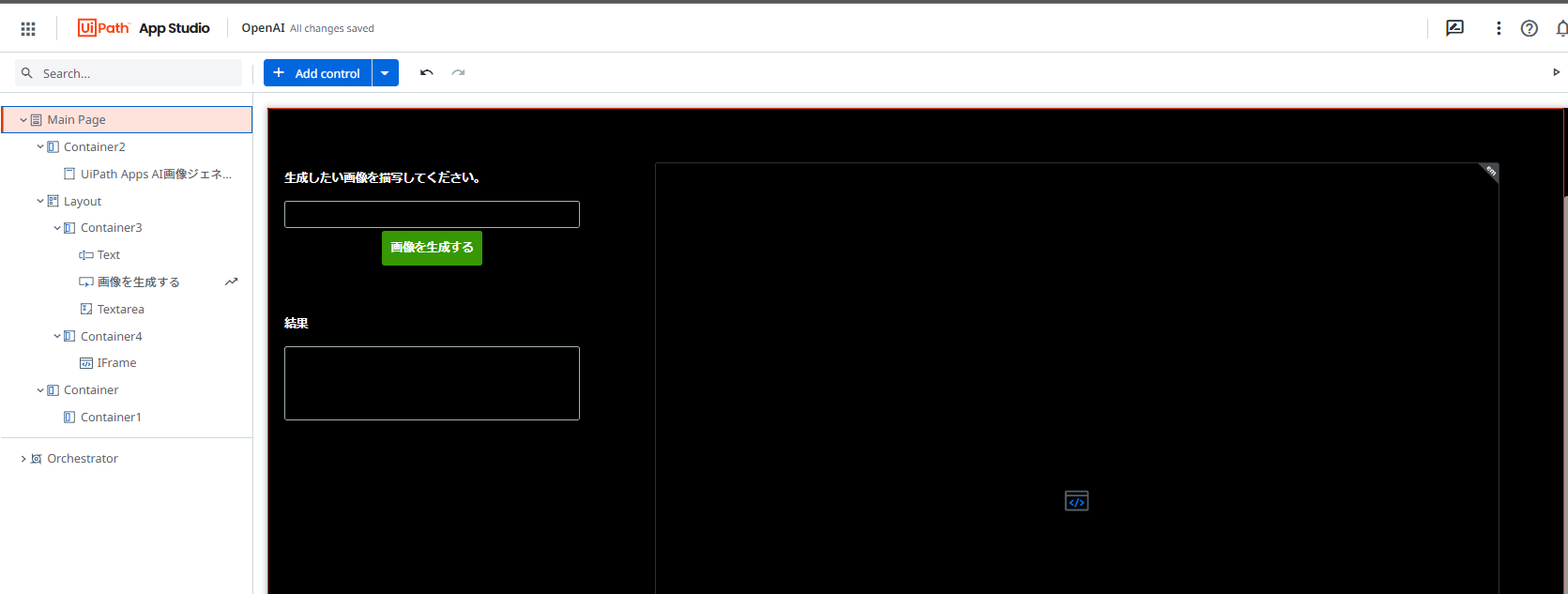
UiPath Appsは、俗に言うノーコード開発ツールです。こんな感じで直感的にインターフェースとバックエンドのロジックを作ることができちゃう優れものです。

レスポンシブデザイン
Appsはレスポンシブデザインに対応しています。コンテナの概念で階層的にコンポーネント単位で管理することができるので、一般的なノーコード開発ツールのように使いやすい設計になっています。
インターネット公開、プライベート公開も対応
つい先日public facing appというインターネット公開可能な機能を発表し、誰でもAppsで作成したアプリケーションにアクセスできるようになりました。また社内だけで使いたい場合も、UiPath Automation Cloudの組織内に閉じて管理する事ができるため、多様な使い方をすることができます。
AppsからAPIやワークフローを叩ける
APIを叩けるサービスは他にありますが、UiPathのワークフローを直接的に叩けるのは、UiPath Appsだけです(当たり前ですが。)もしUiPathを使っているユーザーには特に親和性があるノーコード開発ツールになるのかなと思っています。
実装方法
それではここから実装方法です。
Open AIからAPI Keyを取得する
取得方法は以下を参照してください。
Studioのワークフローを作成する
StudioではAppsから入力データを受け取り、それを元にAPIを叩き、帰ってきた結果をAppsに渡す処理を書いていきます。
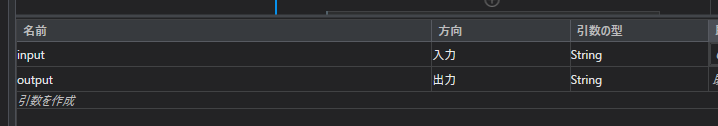
まず始めにAppsとのデータを受け渡しをするため、引数を以下のように定義します。

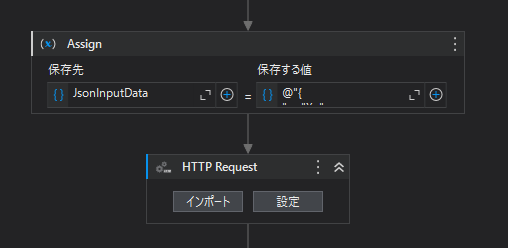
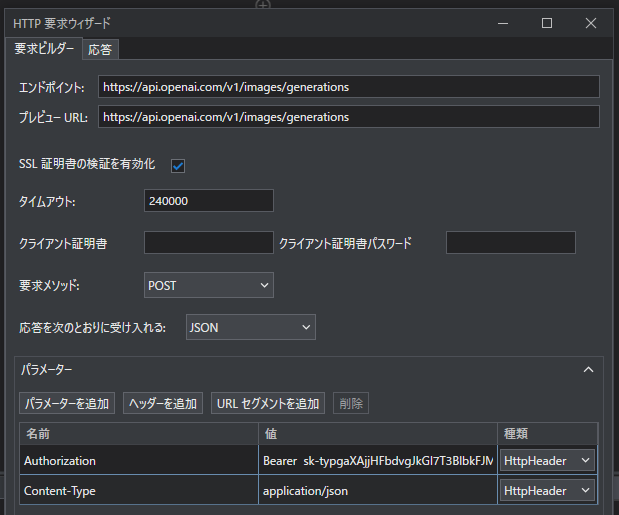
次に引数を渡し、Open AIのAPIを叩くアクティビティを設定します。HTTP Requestアクティビティを今回は利用します。

JsonInputDataとして格納したBodyのパラメータは以下の通り。
@"{
" + "\n" +
@"""prompt"": ""Q: " + Question + @"?\nA:"",
" + "\n" +
@"""n"": 1
" + "\n" +
@"}"
HTTP Requestアクティビティの設定はこのようにしました。

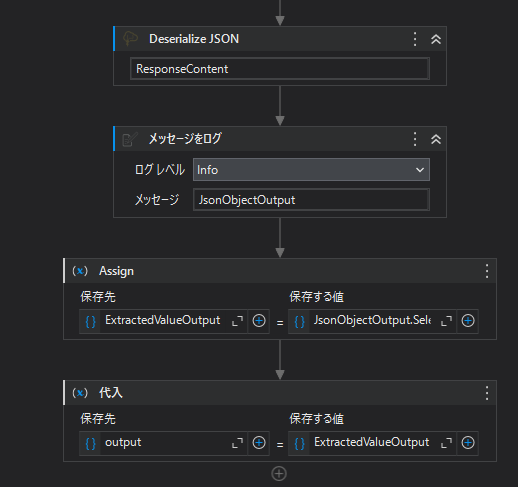
最後に、APIのレスポンスをoutputとして出力するアクティビティを設定します。デシリアライズ後、JsonObjectOutput.SelectToken("$.data.[0].url").ToString()のように書き、生成した画像のurlを取得しています。

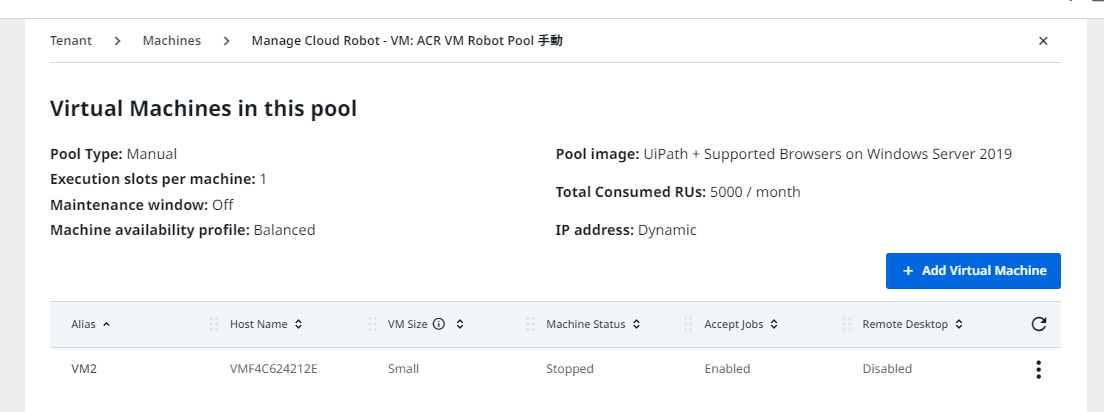
実行用のロボットを用意する
上記で作成したワークフローを実行する用のロボットとして、今回は UiPath Automation Cloud Robot -VM を利用することにしました。特にPublic Facing Appとして外部公開する場合は、UR実行として、そしてCloud Robotが相性がいいと思っています。

構築手順は以下をご参照ください。
現時点では、Apps経由でトリガーとして実行するロボットを指定できないため、Apps用の専用フォルダーにて、ワークフローや特定のマシンをアサインして使う事をお勧めします。
Appsでインターフェースと接続する
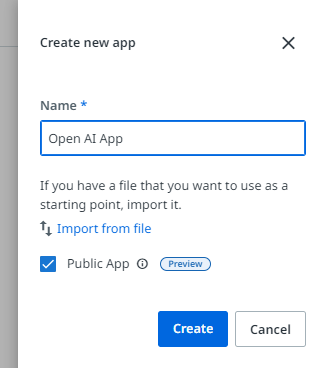
Appsのプロジェクトを新規で作成する際にpublic app?? と聞かれます。これにチェックをつけると誰でもアクセスできるようになります。

アプリケーションの階層構造はこのようにしています。画像上にあるAdd controlを押すことでこのようなコンポーネントをドラッグアンドドロップで配置する事ができるようになっています。

生成したい画像を入力するフォームには、inputという引数(Studioへ受け渡す用)を設定しています。

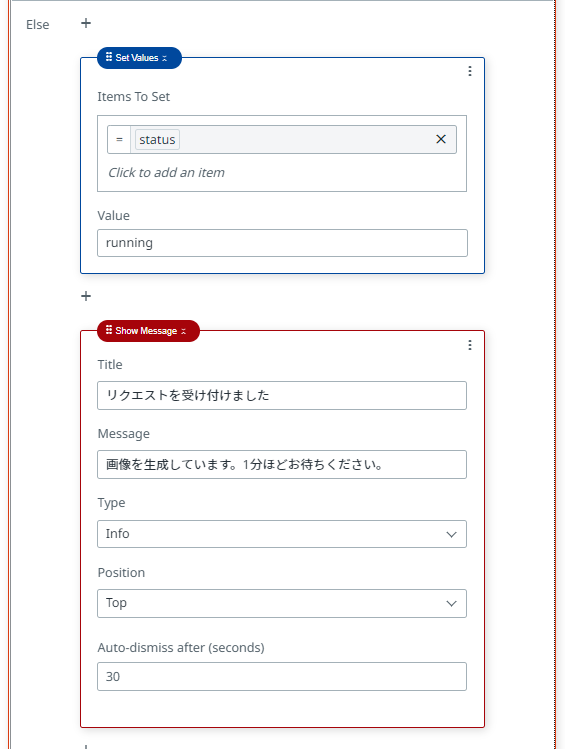
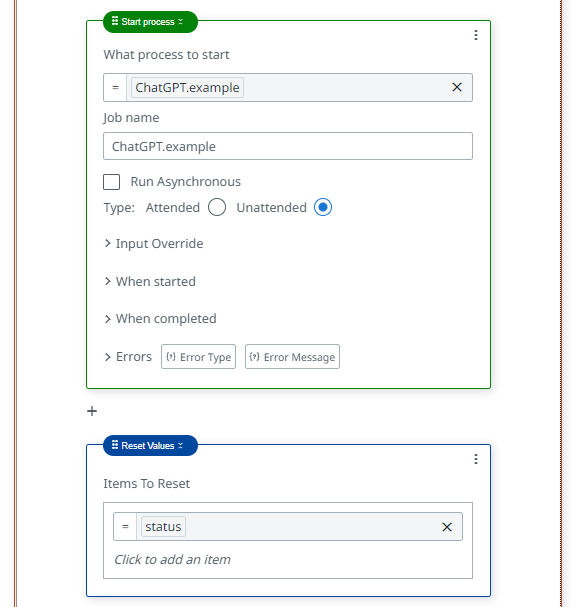
またボタンを押した際にStudioで作成したワークフローを叩くためのイベントを設定します。連続的にリクエストを送れないようにstatusで管理するように今回はロジックを組んでいます。(ここの改善点は次のブログで書きます。)


ここでは実行するプロセスを選択し、URを実行します。前述しましたがUR実行の際のロボットを明示的にしていすることはできません。

以上が、構築手順になります。最後にApps画面のPublishを押下すれば、完成です。
さいごに
今回は、UiPath AppsとOpen AIを組み合わせたアプリケーションを作った手順を説明しました。APIをラップするインターフェースを組み合わせることで、視覚的、体験的にも面白いものになったと思います。このようにAppsは簡単にインターフェースと簡単なロジックを画面上でノーコードでくみ上げる事ができる優れものです。UiPathのトライアルからも無料で使う事ができるので興味がある方はぜひお試しください。