その1の続きです。
1. シミュレーション結果のプロット
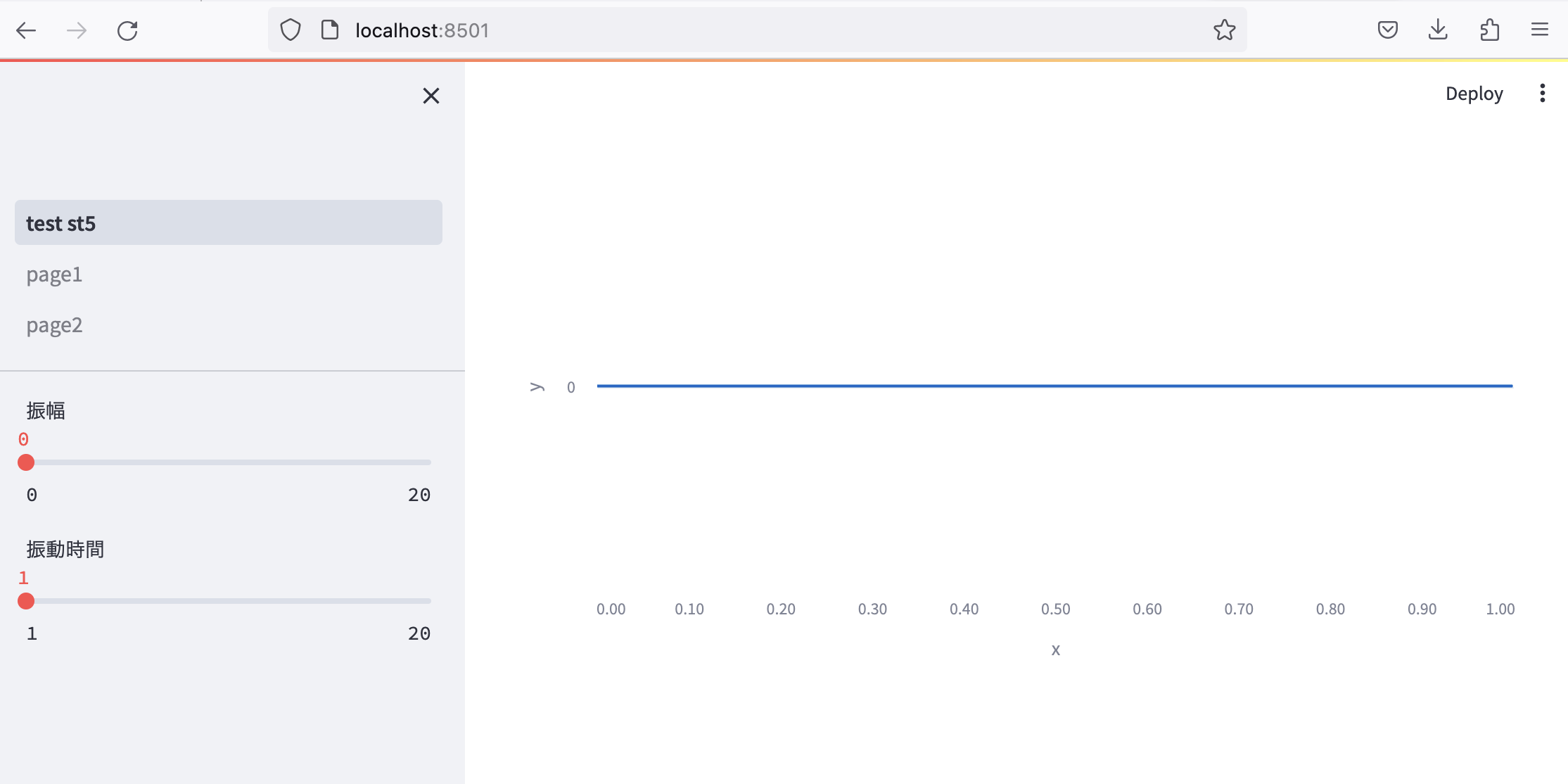
サイドバーにスライダーを配置して、プロットの変化をシミュレーションします。st.sidebar.sliderで簡単に実装できます。
test_st5.py
import streamlit as st
import numpy as np
import pandas as pd
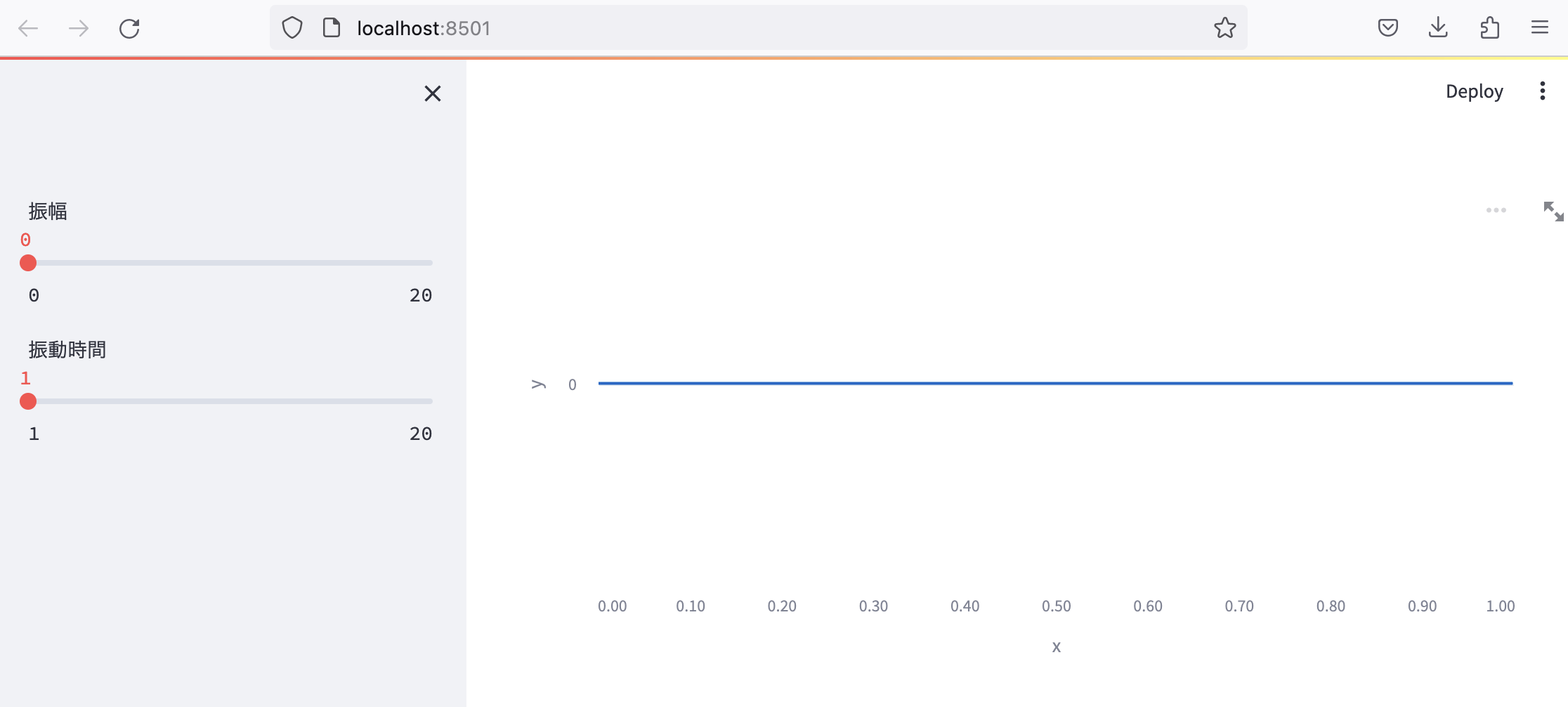
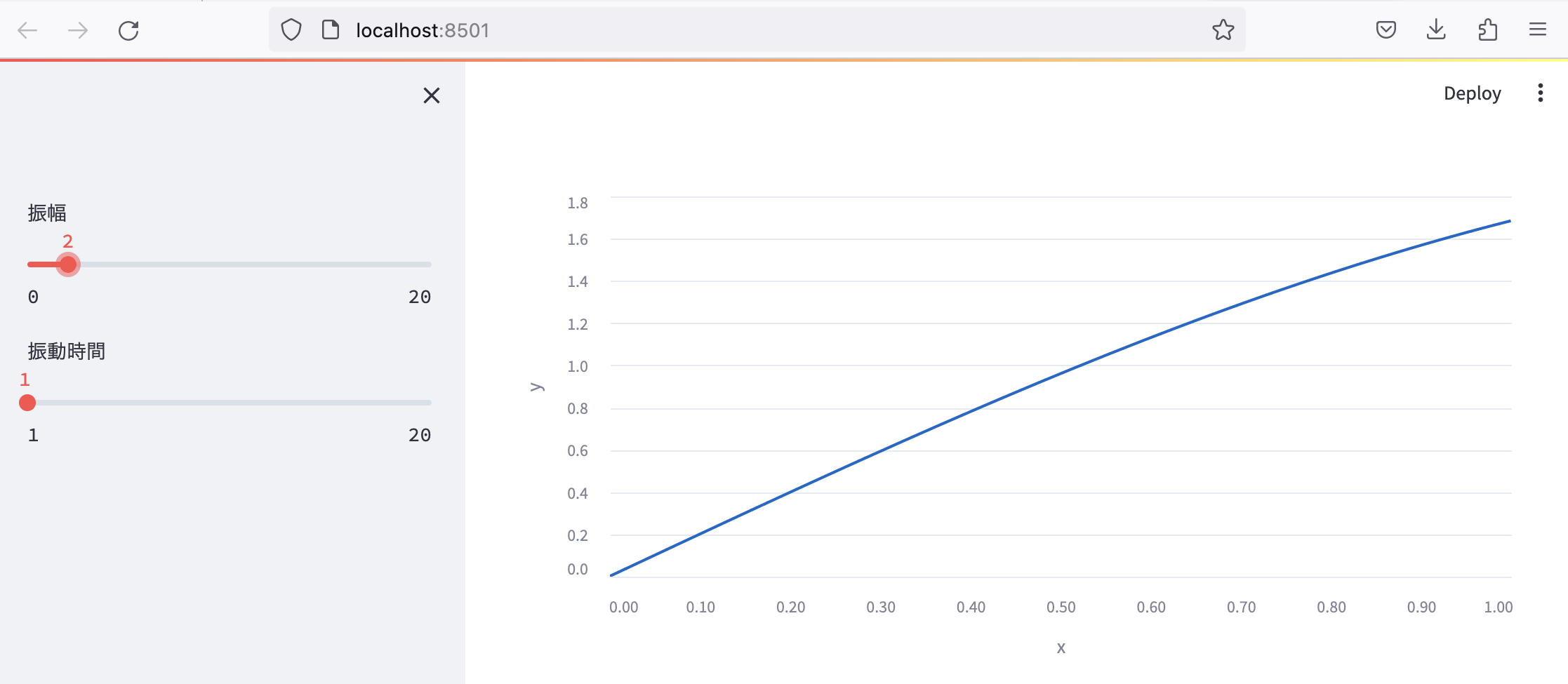
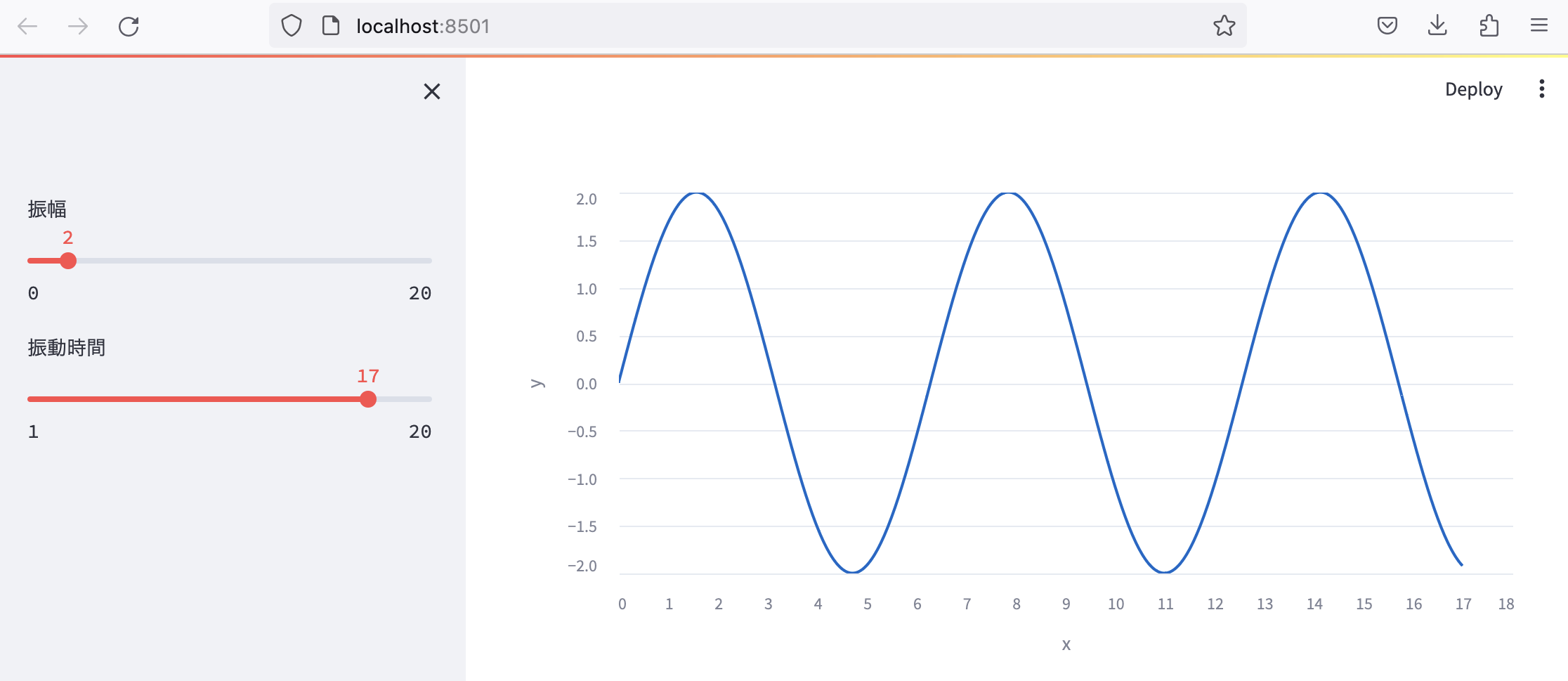
amp = st.sidebar.slider("振幅",0,20)
ocs = st.sidebar.slider("振動時間",1,20)
x = np.linspace(0,ocs,1000)
y = np.sin(x)*amp
data = pd.DataFrame({
"x":x,
"y":y
})
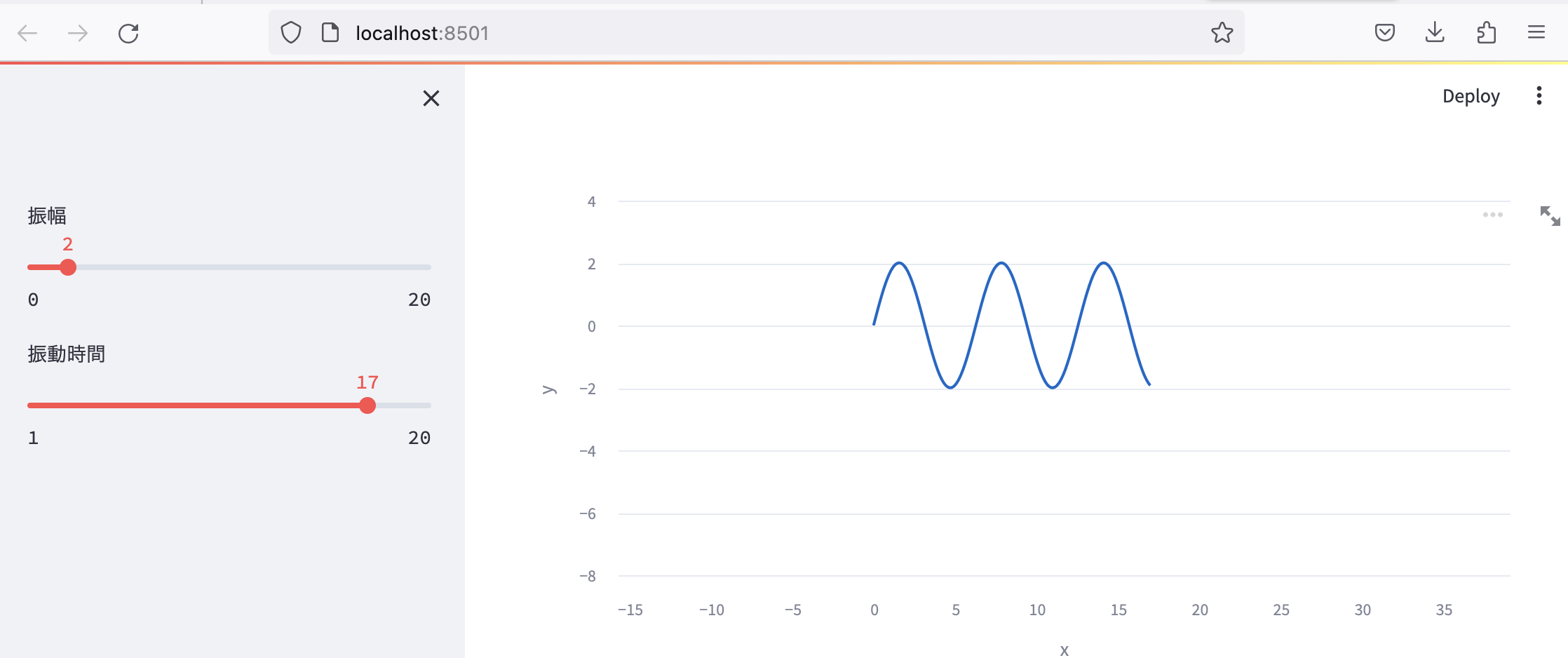
st.line_chart(data,x="x",y="y")
x軸,y軸の範囲は、スワイプ操作で簡単に変更できます。
2. 複数のページの作成と遷移
参考URL
ターミナルで、メインページの.pyファイルと同じ階層にpagesフォルダを作成します。
% mkdir pages
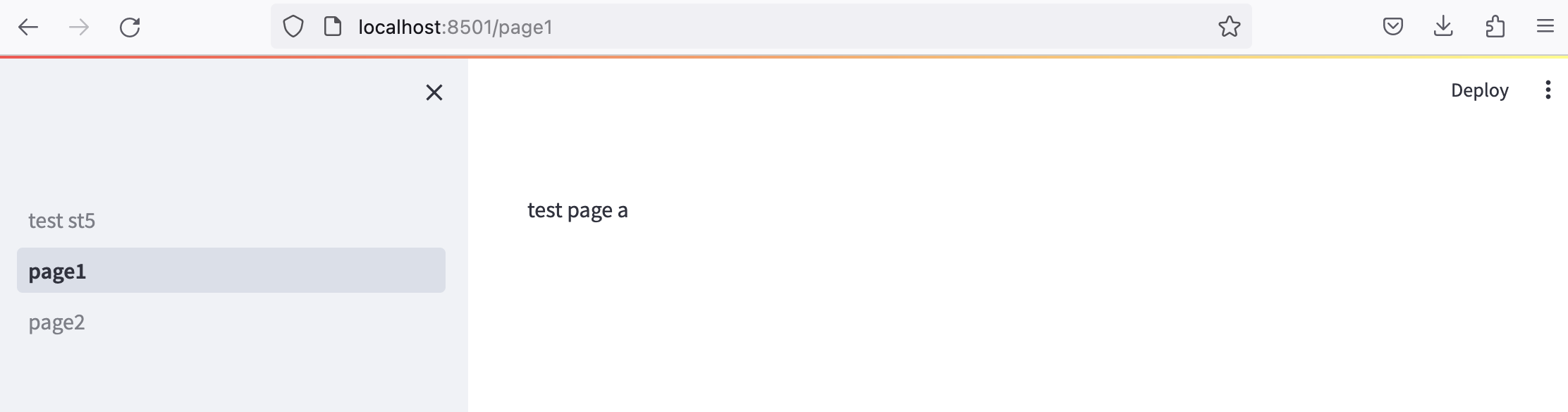
pages/page1.py
import streamlit as st
st.write("test page a")
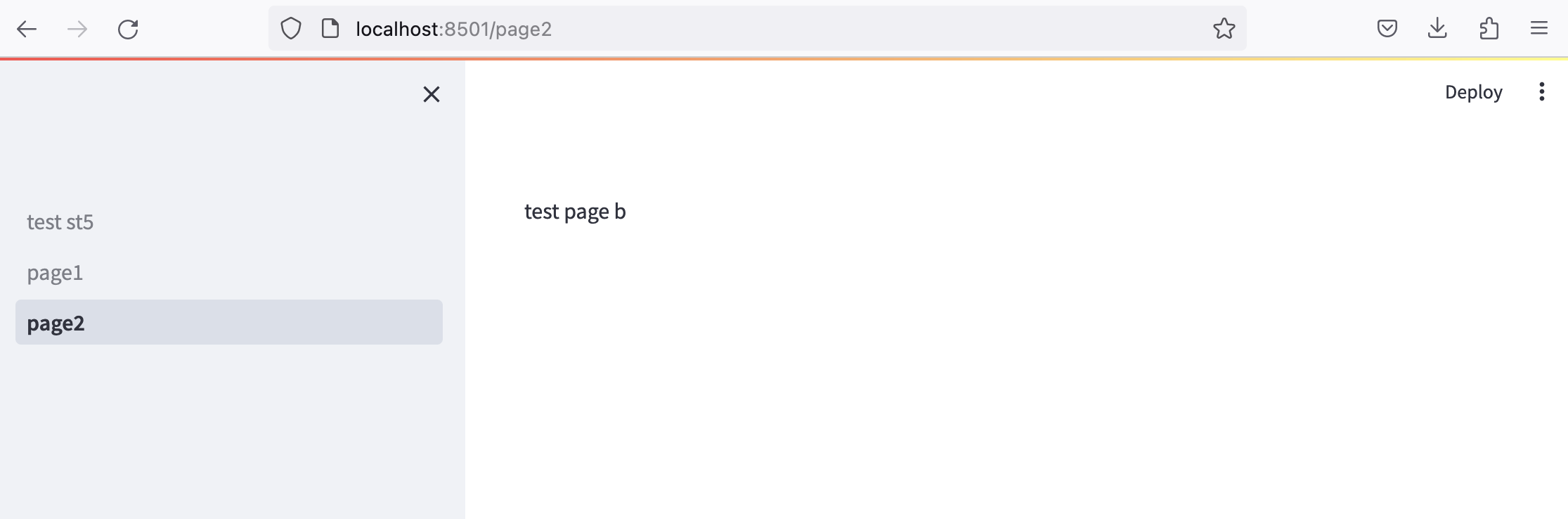
pages/page2.py
import streamlit as st
st.write("test page a")
サイドバーにメニューができました。
クリックすると別のページに飛びます。
これは便利機能ですね。
その3に続く(多分)