初めに
この記事はプログラミング学習を学ぶ前に知っておきたいことと題したシリーズの一つです。
このシリーズは各テーマごとに連日投稿予定です。
このシリーズ記事の対象者
- プログラミングに興味を持って、学習を検討している方
- 学習したいけど、何から手をつけたらいいのかわからない方
前回の記事の続きです。
開発したい分野が決まったら
言語を選択する
前回の記事に記載したWebアプリケーション、スマホアプリケーション、ゲームの内一つを選択することをおすすめしました。
その中でも多くのプログラミング言語が存在します。
全て学習するのは非常に難しいので、以下の項目ごとに一つずつ選択しましょう。
下記の言語を基に作られた言語やフレームワークに関しては、後の記事で紹介予定です。
- Webアプリケーションの場合
- フロントエンド
- Webサイトやアプリケーションでユーザーが目にしたり操作したりする視覚的な要素を指します。
- 主な言語:HyperText Markup Language(HTML)、Cascading Style Sheets(CSS)、JavaScript
- バックエンド
- Webサイトやアプリケーションのユーザーには見えない部分を担当します。
- 主な言語:Java、PHP、Ruby、Python、C++、C#、Go
HTMLとCSSは厳密にはプログラミング言語ではなく、マークアップ言語(Webサイト文章といったテキストに目印付けを行い、コンピューターに認識させるための言語)に当たります。
片方のみの開発に進みたい場合も、もう片方の知識を知っておくと現場での開発に役立つので学んでおくのがおすすめです。
- スマホアプリケーションの場合
- iOS:Swift
- Android:Kotlin
- iOS/Android:Dart
- ゲームの場合
- 主な言語:C、C++、C#、JavaScript、Ruby、Swift、PHP
開発ツールとしてUnrealEngineやUnityなどのゲームエンジンを使用している場合もあります。
言語を決めたらPCを準備
よくある質問
1. PCはWindowsかMacどちらがいいの?
結論から言うと、どちらでも構いません。もしPCを持っているのなら、最初の学習はそのまま行っても問題はありません。
ただし学習を進めていく中で様々なソフトをインストールしていくと、一般的な使用(Youtubeなどの動画鑑賞、インターネットをする)を目的として購入したPCですと動作が遅かったり、容量不足になる可能性はあります。
まずは手持ちのPCで学習を進めていき、継続していきたいと思えた時点で買い替えもありでしょう。
こちらの記事では独学をしていく方向けの解説になります。
プログラミングスクールや教材で学ぶ予定の方でPCが指定されている場合はそれに従う必要があります。
現行のMacBook(M1/M2チップ)は対象外になっているところもあるので注意が必要です。
参考記事
トップメニューの料金と比較=>参加条件を参照
2. 新しく購入するならどんなPCを購入すればいい?
WindowsやMac関係なく、以下のスペックが最低限あると理想です。
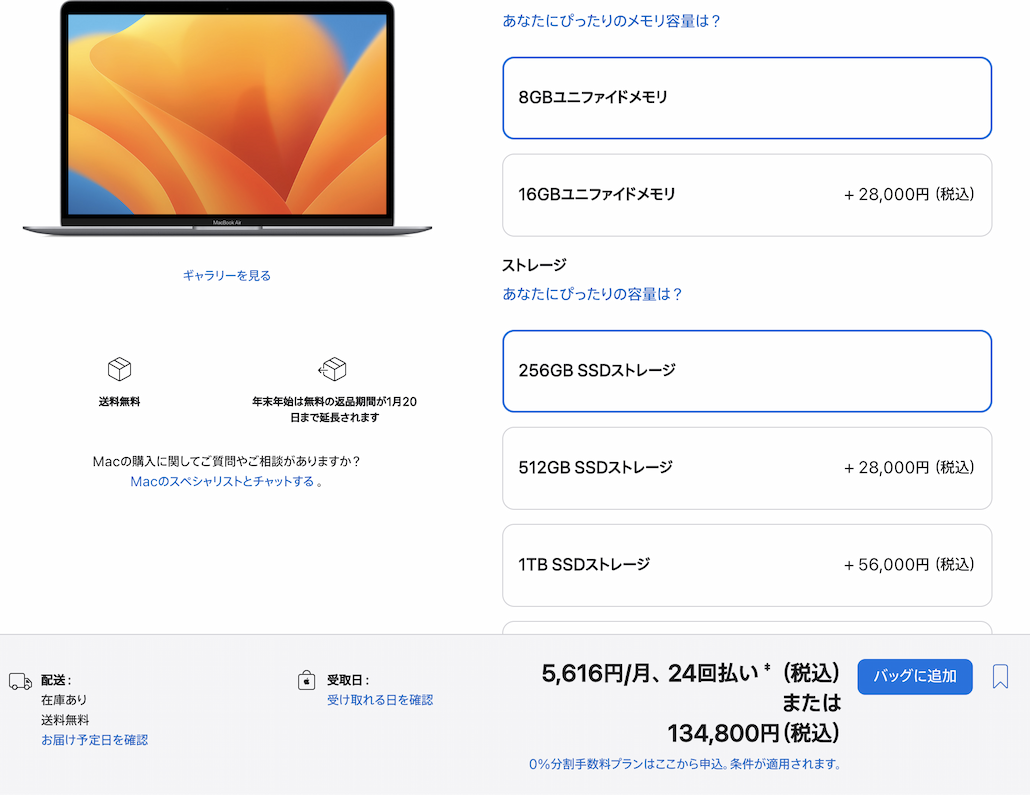
メモリ:8GB以上
ストレージ:500GB以上
一般的なPCはメモリ:4GB〜、ストレージ:200GB〜です。購入時には必ず確認しましょう。

Appleの公式通販でも、最初の選択は最小限のものが選択されています。よく確認してから購入しましょう。
Windowsから発売されているSurfaceでも開発が可能です。
その場合は上記のスペックに加えてCPUも確認しておきましょう。
Intel Coreの場合i5かi7の製品を選びましょう。
例えばSurface GoはIntel Core i3のためプログラミング学習よりは書類作成など一般的な使用向けです。
最後に
短い記事でしたが最後まで見ていただきありがとうございました。
明日は環境構築をせずに学習をすすめる方法を投稿予定です。