はじめに
ImageViewでsvg画像を表示させるときの注意点を書いていきます。
メモ書きなので参考程度に参照してください。
注意点とは?
ImageViewを用いてsvgを表示させたときです。
Android5系でアプリを起動したときに落ちて、Android7系では正常に起動しました。
プレビュー画面
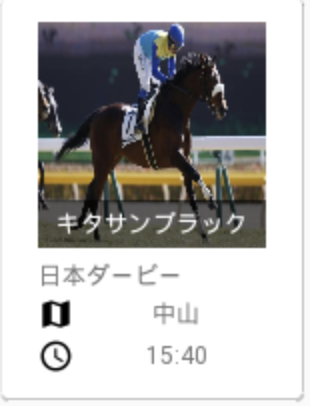
表示させようとしたsvgは下記の画像(Android studioのプレビュー画面)の時計とマップのアイコンです。

開発環境
| 端末名 | OS |
|---|---|
| Huawei nove lite | OS7 |
| Asus Zenfone2 | OS5 |
エラーコード
ログには以下のようにImageViewがerrorの原因だよと教えてくれています。
ログを追っていくとxmlを読み込むところでエラーになっていました。
さらにxmlのImageViewをコメントアウトすると両端末で表示してました。
error.log
android.view.InflateException: Binary XML file line #68: Error inflating class ImageView
at android.view.LayoutInflater.createViewFromTag(LayoutInflater.java:763)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:806)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:809)
at android.view.LayoutInflater.rInflate(LayoutInflater.java:809)
at android.view.LayoutInflater.inflate(LayoutInflater.java:504)
at android.view.LayoutInflater.inflate(LayoutInflater.java:414)
at keiba.japan.forest.net.japankeiba.activity.ui.adapter.SampleRecyclerAdapter.onCreateViewHolder(SampleRecyclerAdapter.java:60)
at keiba.japan.forest.net.japankeiba.activity.ui.adapter.SampleRecyclerAdapter.onCreateViewHolder(SampleRecyclerAdapter.java:22)
at android.support.v7.widget.RecyclerView$Adapter.createViewHolder(RecyclerView.java:6367)
main.xml
<ImageView
android:src="@drawable/ic_map_black_24px" // svg画像
android:layout_width="12dp"
android:layout_height="12dp" />
改修方法
ライブラリを使って修正してください。
僕の場合はGoogleのSupport Libraryを使ってsvgを表示させました。
main.xml
<android.support.v7.widget.AppCompatImageView
app:srcCompat="@drawable/ic_schedule_black_24px"
android:layout_width="12dp"
android:layout_height="12dp" />
所感
svgが表示しない原因を調査していたときに
開発するときは「Support Library」を使ってコードの統一をした方が保守性など考えるいいかも