本記事ではインフラジスティックスのクラウド型ビジュアルUIエディタ「Indigo.Design App Builder」を利用してローコード開発を行う方法についてご説明します。連載形式となっておりますので #1 から確認いただくことをおすすめします。
「Indigo.Design App Builder」でローコード開発記事一覧
コードのプレビューおよび書き出し
App Builder で作成したアプリケーションは、コードのプレビューおよび、アプリとしての書き出しを行うことが可能です。記事執筆時点ではコード生成の対象フレームワークは Angular 限定となっていますが、今後のアップデートで React や Blazor へのコード生成対応も予定しております。
コードのプレビューと生成機能の概要については以下の動画もご確認いただけます。
www.youtube.com
クリックイベント発生時のインタラクションを設定する
コードのプレビュー機能を確認する前に、コンポーネントをクリックした際のインタラクション設定を行なってみましょう。
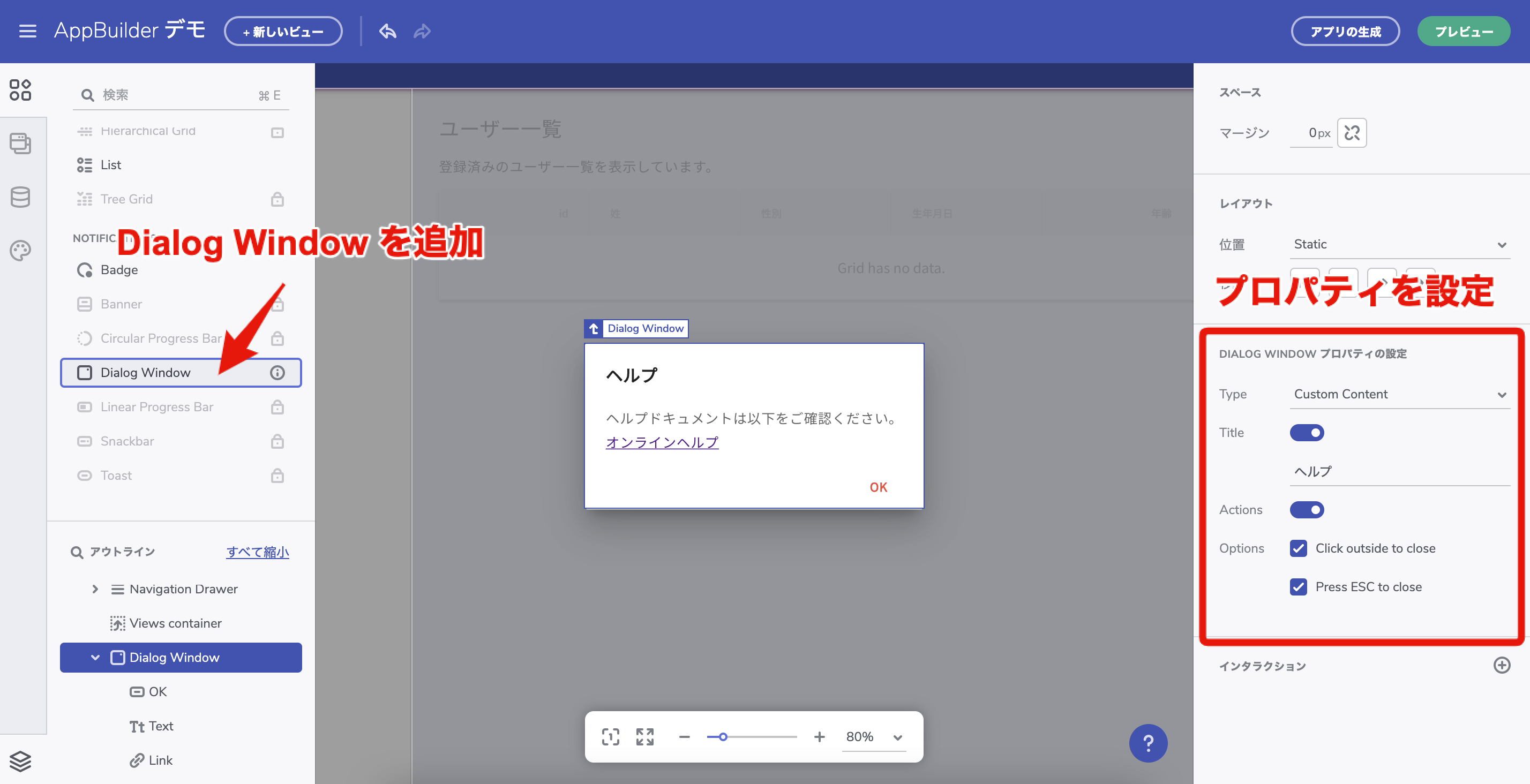
まずは AppBuilder のコンソールで Master View を選択し、コンポーネントパネルより「Dialog Window」をドラッグして配置します。その後プロパティを調整して以下のように見た目を整えました。
- Type を Custom Content に
- タイトル、ボディ、ボタンのテキストを変更
- Dialog Window 内に Link コンポーネントを追加
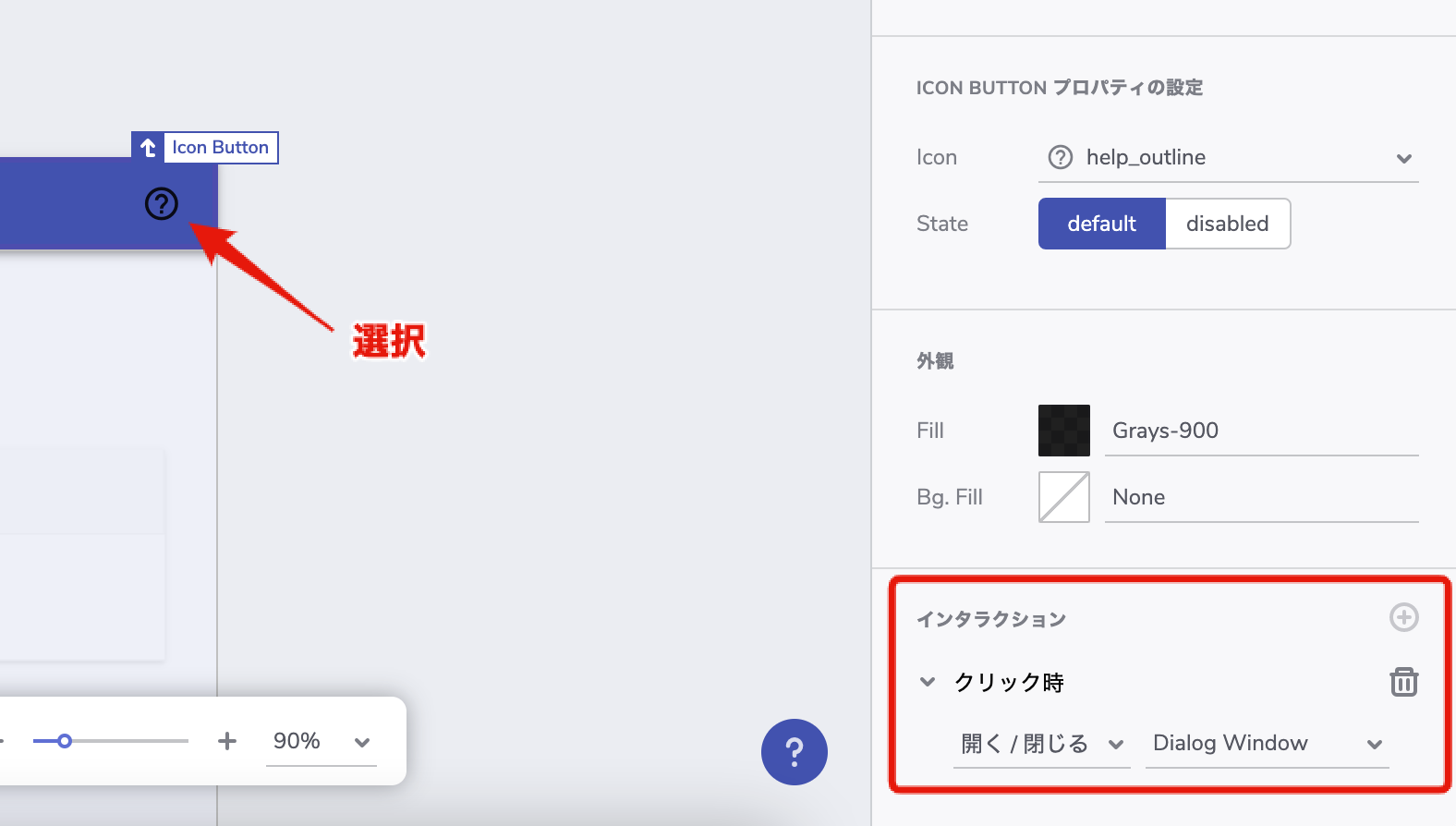
次に、ナビゲーションバーの右側にあるアイコンを選択し、プロパティパネルの「インタラクション」のプラスアイコンをクリックします。
インタラクションの設定で「クリック」時に先ほど追加した「Dialog Window」の「開く/閉じる」を切り替えるように設定しました。
これでアイコンをクリックした際にダイアログの「開く/閉じる」を切り替えることができるようになりました。
プレビューでコードを確認する
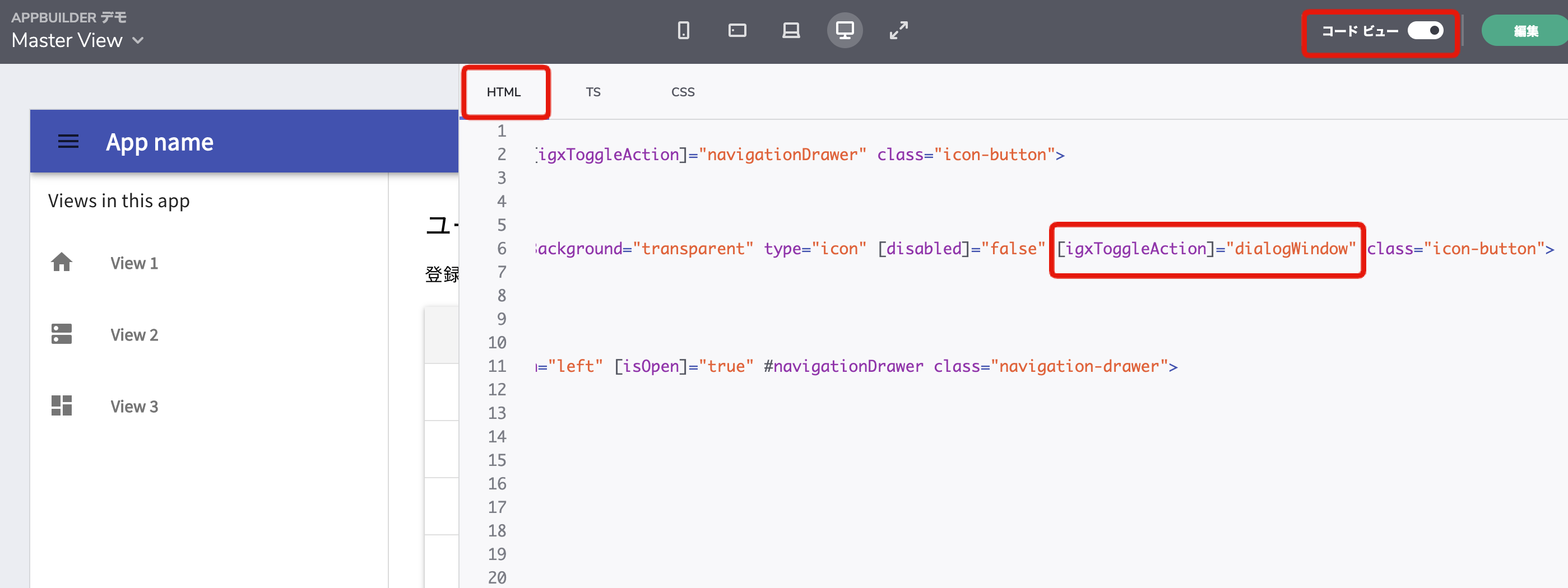
先ほど追加した処理がコード上でどのように実装されているか、プレビュー画面を開き、「コード ビュー」をオンにして確認してみます。
コードを抜粋すると以下のように、ボタンの igxToggleAction プロパティに <igx-dialog> のテンプレート参照変数を渡すことで「開く/閉じる」を切り替えていることが分かります。
<igx-navbar>
<button [igxToggleAction]="dialogWindow">
<igx-icon>help_outline</igx-icon>
</button>
</igx-navbar>
<igx-dialog #dialogWindow />
生成コードを取得し、ローカルでコーディングを補完する
AppBuilder では作成したアプリをコードとして出力することが出来ますが、基本的には出力したコードに開発者が手を加えてアプリとして完成させることになります。
既に確認したように、現状 AppBuilder ではクリックイベントのみに対して限定した処理しか設定できないため、機能実装に必要なイベントハンドラは個別にコードで記述する必要があるほか、ダミーのデータが読み込まれている処理を本番用データに切り替えるなどの作業が必要になるためです。
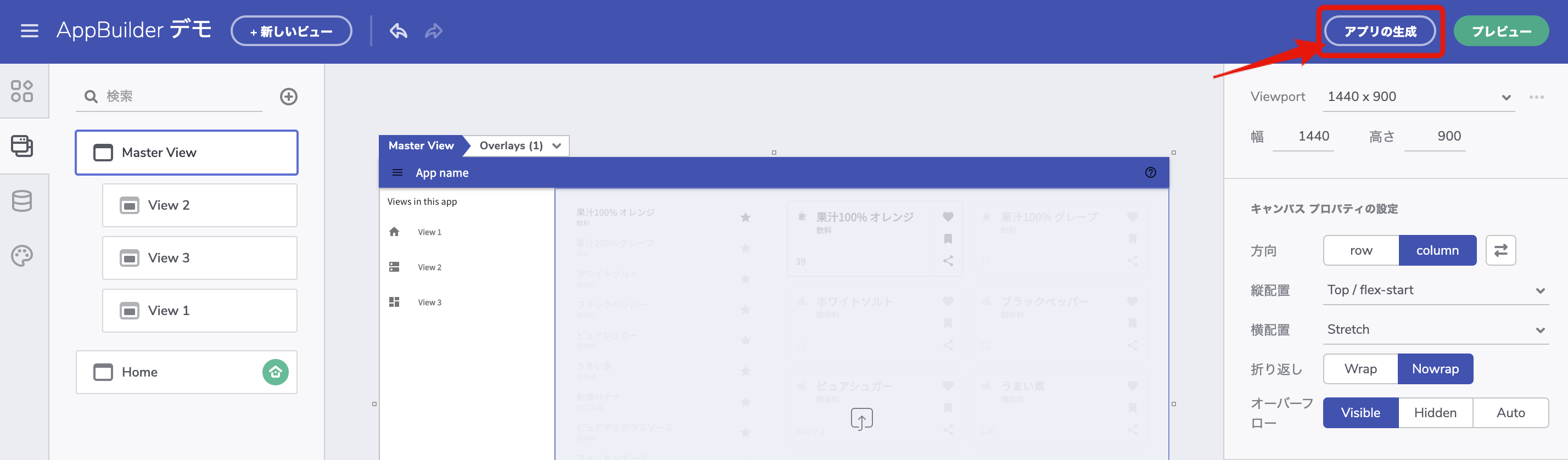
簡単な例を通して作業の流れを確認しましょう。まずは AppBuilder のメニューバーから「アプリの生成」をクリックし、zip ファイルをダウンロードします。
zip ファイルを解答したら、通常の Angular プロジェクトを実行する場合と同じように、必要な node modules をインストールした後、ng serve コマンドなどで実行します。
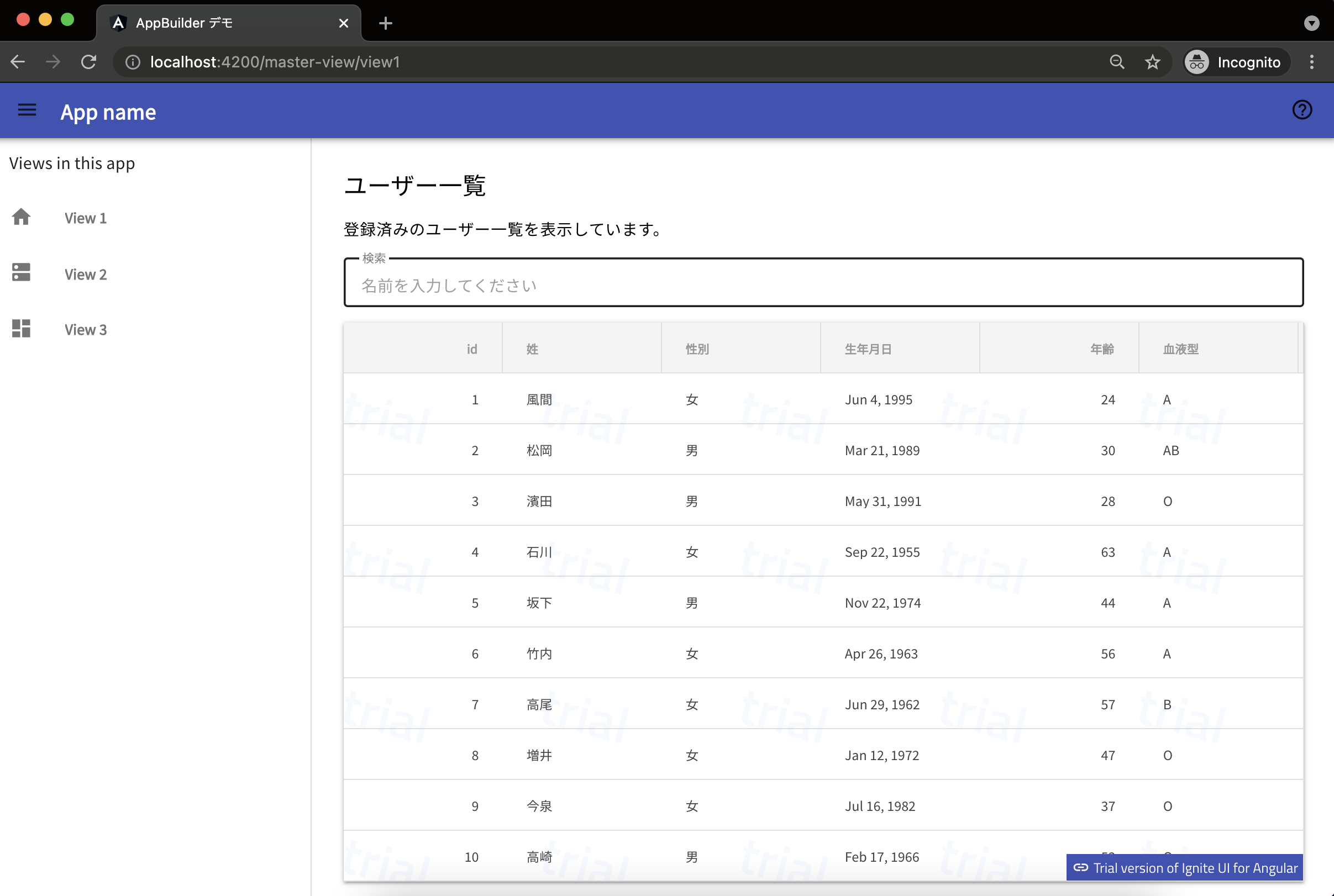
このようにアプリケーションの実行を確認できました。こちらのグリッドを配置したページに処理を加え、検索フィールドに入力した文字でグリッドのデータを絞りこむという機能を追加していきます。(事前に AppBuilder 側で入力フィールドを一つ追加しました。)
追記内容を抜粋すると以下の通りです。
▽テンプレート側では、入力フィールドに何らかの入力があった際に実行される関数を指定
<igx-input-group>
<label igxLabel for="inputField">検索</label>
<input (input)="filter($event.target.value)" type="text" name="inputField" igxInput />
</igx-input-group>
▽ts側では、入力された文字列を含む名前のみグリッドに表示するフィルター関数を記述
@ViewChild('grid1', { read: IgxGridComponent, static: true })
public grid1: IgxGridComponent;
public filter(term) {
this.grid1.filter('姓', term, IgxStringFilteringOperand.instance().condition('contains'));
}
※こちらのフィルタリング処理は、以下の Ignite UI for Angular のドキュメントにて紹介されていますので、詳細を確認したい場合は以下をご覧ください。
https://jp.infragistics.com/products/ignite-ui-angular/angular/components/grid/filtering
実行結果は以下の通りです。
Github と連携したイテレーション開発機能を実装中
本記事でご紹介したように、AppBuilder を利用した開発の流れは、AppBuilder側で実装する部分と、コード側で実装する部分に分かれることになります。
すると開発を続けるうちに AppBuilder 側のコードと、ローカルで開発を行うコードの間の差異が大きくなっていってしまうことになります。
この点を解消すべく Github と連携し、Github 上でコードの差異を管理・統合するソリューションを開発中です。こちらの機能が公開されたタイミングでまた詳しくご紹介したいと思います。
Indigo.Design App Builder のデモやQA会のご案内
Indigo.Design App Builder に関してオンラインでのデモやQA会を無料実施しております。
ご興味のある方は以下のオンライン会議の予約リンクより日時を指定して会議依頼を送信してください。