先日、Angular の最新バージョン11が正式にリリースされました。本記事では新機能など、Angular v11 でどのようなアップデートが行われたかについてご紹介していきたいと思います。
Angular v11 リリース情報:Version 11 of Angular Now Available
Angular チームのコミュニティへの貢献
以前公開された Roadmap の中で、Angular チームは未対応のままになっているイシューやプルリクエストに対応するべく、多くのリソースを投入していくことを宣言していましたが、この度、全てのイシューやプルリクエストのトリアージ(優先順位付けと対応)が完了したとの報告がなされました。また、新規のイシューやプルリクエストに関しても二週間以内にトリアージを行うことを宣言していて、Angular チームの、コミュニティへの継続的な注力が期待できる状態となっています。
実行時パフォーマンスの改善
フォントの自動インライン化
Angualr CLI がコンパイル時にアプリケーションで使用しているフォントをダウンロードしてインライン化することで、初期表示の速度を高速化します。Angular v11 ではこの機能がデフォルトでオンの状態となっています。
この機能は Angualr CLI チームが取り組んでいる Eliminate Render Blocking Requests プロジェクトの一部で、現在は Google Fonts をインライン化するのみですが、今後インライン化可能なCSSの幅が広がっていくことが期待されます。
Eliminate Render Blocking Requests に関しては以下の記事で説明されています。
Angular: Eliminate Render Blocking Requests の概要
開発体験・開発生産性の向上
Component Test Harnesses が全ての Angular Material コンポーネントに対応
Angular v9 で追加された Component Test Harnesses(コンポーネントをテストするためのAPI) が全ての Angular Material コンポーネントに対応しました。
Component Test Harnesses を使用すると、テストの安定性、信頼性、可読性などの向上が期待できます。
以下の記事では Component Test Harnesses を使用した場合とそうでない場合のコードが並列して説明されており、2つの違いがわかりやすいかと思います。
Test your components with Angular Material’s component harnesses!
CLI のログおよびレポートを改善
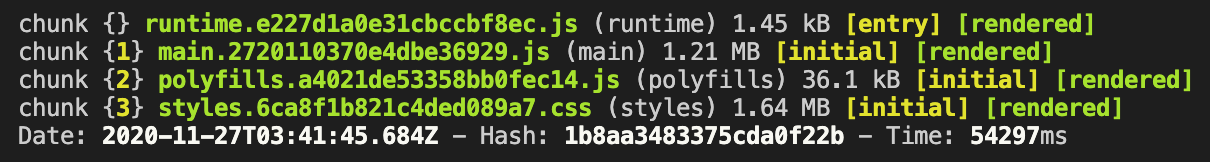
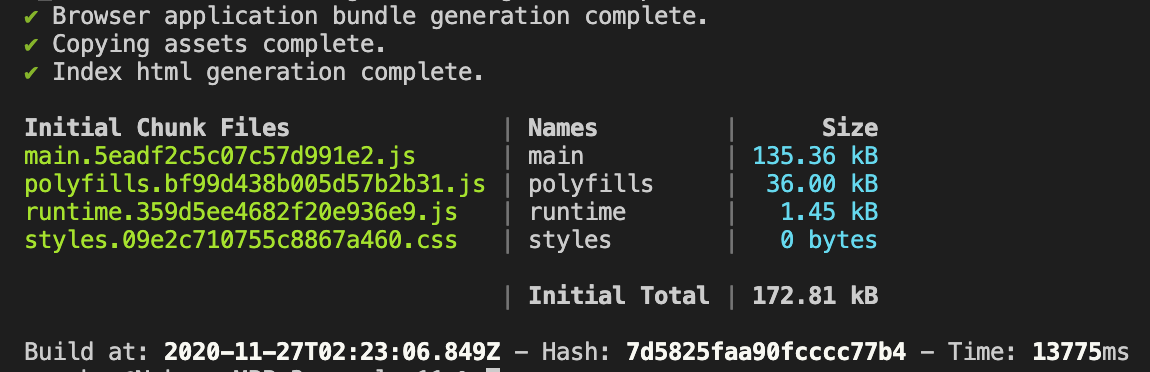
CLI のログおよびレポートの見た目が、後に対応予定である webpack 5 に合わせた形で見やすく改善されました。
以下はビルド時のレポートを Angular v10 と Angular v11 で比較したものです。
Hot Module Replacement (HMR) が設定なしで利用可能に
Hot Module Replacement (HMR) は webpack の提供する機能で、開発中、ページ全体の更新を行う必要がなく、モジュールへの変更をブラウザに適用してくれる仕組みです。
HMR を利用すると、フォームに入力された値や、スクロール位置などを保持した状態で開発を行うことができるという利点があります。これまでは HMR を利用するために追加でコードの記述などを行う必要がありましたが、Angular v11 では以下のコマンドのみで利用可能です。
ng serve --hmr
ビルドの速度向上
・依存関係をインストールする際の ngcc の更新プロセスが2〜4倍速くなります。
・TypeScript v4.0. によるコンパイル速度の向上。(Angular v11 は TypeScript v4.0. のみをサポート)
実験的な webpack 5 のサポート
まだ正式対応前の webpack 5 の機能を実験的に試すことが出来る様になりました。
webpack 5 を利用することで、
・ディスクキャッシングによる差分ビルドの速度が向上
・CommonJS をツリーシェイキングすることによるバンドルサイズの縮小
といった効果が期待できます。
現在この機能をテストする場合は、yarn を使用する必要がある点に注意が必要です。
ESLintへの移行のサポート
現在のデフォルトである TSLint は Angular v12 で非推奨とし、将来的にはデフォルトのリンターは持たなくなる予定であるため、オープンソースの ESLint に移行がしやすいようにコミュニティと連携して対応中とのことです。
TSLint から ESLint への移行方法に関しては以下の公式ドキュメントをご参照ください。
Migrating an Angular CLI project from Codelyzer and TSLint
その他の変更
対応ブラウザ
IE9/IE10 および IE mobile のサポートは完全に終了しました。
またIE11に関してはオプションによる対応となり、近い将来サポート対象から外れることが予想されます。
非推奨機能およびAPIの更新
非推奨機能の削除や、新たに非推奨リストに含まれたAPIなどが更新されました。
詳細は以下の公式ドキュメントをご参照ください。
Deprecated APIs and features
その他、Breaking Changes は以下の公式ドキュメントにまとめられています。
Changes and Deprecations in Version 11
Angular v11 へのアップデートを行うには
以下のアップデートガイドを参照し、アップデートを実施してください。
Angular アップデートガイド
また、弊社ブログの以下の記事にある「安心してアップデートを行うために」セクションもよければご参考になさってください。
Angular フレームワーク、Ignite UI for Angular との付き合い方
Ignite UI for Angular は Angular v11 に対応しています。
Ignite UI for Angular は Angular v11 に対応した Ignite UI for Angular バージョン11を既にリリース済みです。
Ignite UI for Angular の10系から11系にアップデートする際の注意点が少しだけありますので、アップデートをご検討の場合は以下のドキュメントをご確認の上、当てはまる内容があれば、プロジェクトに変更を行ってください。
また、Ignite UI for Angular はトライアル板での試用が可能です。
トライアル版を利用するためには以下のページよりアカウントの作成を行ってください。登録より30日間、弊社のテクニカルサポートをご利用いただくことが出来ますのでお気軽にお問い合わせください。
https://iam.infragistics.com/Account/Register
Angular のアップデートに関するご相談
Google Angular Framework および、Ignite UI for Angular のバージョンアップに関するご質問やご相談などございましたら以下の問い合わせページからお気軽にご連絡ください。
https://jp.infragistics.com/about-us/contact-us
その他情報ソース
・Version 11 of Angular Now Available
・Changes and Deprecations in Version 11
・ng-japan OnAir vol.29 "Angular v11リリース!"