はじめてのウェブサイト運用
未経験からIT業界に携わった若造ですが、今回機会があってサーバーを立てて運用してみることになりました。
正直サーバー運用の右も左も分からないくらいなので、色々調べながら進めていこうかなと思います。
最終的にはウェブサイトを作成してアップするところまで進める予定です。
レンタルサーバー探し
初心者なのでやっぱりかんたんなやつじゃないと手も足もでなさそうだ、ということで調べてみた。
参考URL
https://biz-server.net/for-bigginner/
https://techacademy.jp/magazine/1230
いろいろな評価サイトとかを見てみるとなかなか絶望させられるのですが(それは実際見に行ってみてください)、とりあえず評判が一番良かったロリポップを使ってみようかと思います。
申し込み
まずドメイン取得からスタートする驚き。

今回は灰色に隠されている部分に、ドメインが表示されます。
メールアドレス、パスワードのところは任意で入力してください。
そのあと、電話認証による確認、個人情報入力などが続いてようやく利用がスタート
サンプルページを上げてみる
今回はページをアップロードすることが目的なので、なんの面白みもない一枚のHTMLを作成
上げ方を見ていきます
アップロードページへ
 マイページにこんなページが表示されています。
まず「データをアップロードする」ボタンをクリックします。
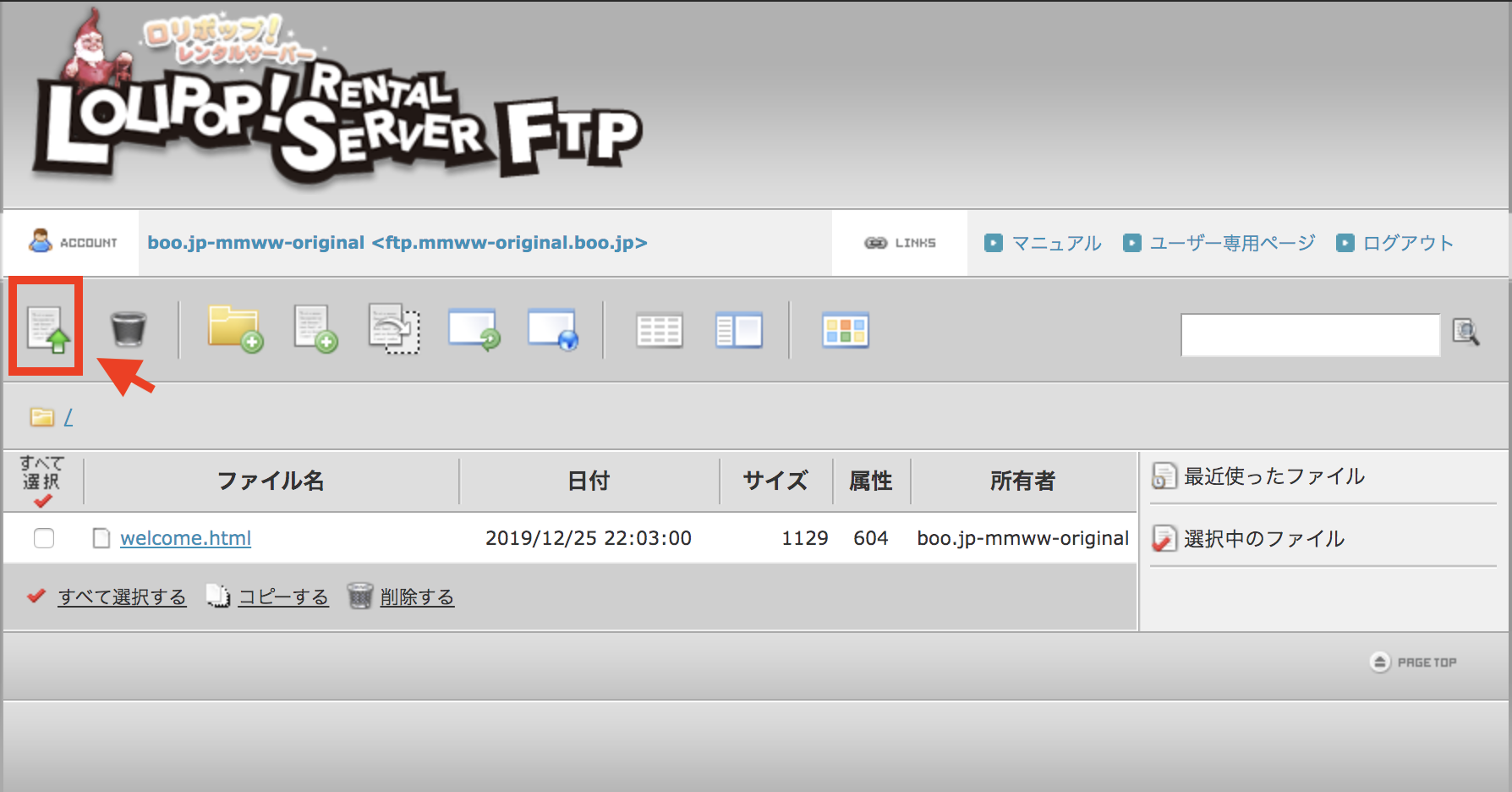
すると、こんなページになります。
マイページにこんなページが表示されています。
まず「データをアップロードする」ボタンをクリックします。
すると、こんなページになります。
 このページの赤枠(矢印で指しているところ)をクリックすると、ファイルをアップロードできる画面に進みます。
このページの赤枠(矢印で指しているところ)をクリックすると、ファイルをアップロードできる画面に進みます。
ページをアップロード
 まずアップロードする場所(パスと言います)を決めます。
今回は大したページでも無いのでそのあたりの設定は触りません。
「ファイルを選択」ボタンで、アップロードしたいファイルを選びます。今回はルートパスにSample.htmlを配置します。
選択できたら、「アップロードする」ボタンでアップロードします。
まずアップロードする場所(パスと言います)を決めます。
今回は大したページでも無いのでそのあたりの設定は触りません。
「ファイルを選択」ボタンで、アップロードしたいファイルを選びます。今回はルートパスにSample.htmlを配置します。
選択できたら、「アップロードする」ボタンでアップロードします。
アップロードしたページの確認
今回は、自分のドメイン、mmww-original.boo.jpのルートにこのファイルを置いたので、URLはこれになります。
http://mmww-original.boo.jp/Sample.html
実際確認しに行ってみると……

なんの面白みも無いページが表示されているのが確認できました。
第二弾は……
今回はHTMLページをあげただけで、本来のウェブサイトではそれだけで事足りることはほとんどありません。
CSSだったりPHPだったりいろいろなファイルを参照して初めて私達が見慣れているページは完成します。
というわけで、次回はフォルダをアップロードしてCSSが実装された(とはいってもまだ実験なので見た目のいいページにするつもりも無いのですが……)ページを実現したいと思います。
では第二弾でお会いしましょう。