ロリポップで独自ドメインを取ろう!
ウェブサイト運用をするときにはサーバーとドメインは大切。
ゼロから構築することもできますが、初心者ならレンサバを借りて、連携しているドメイン提供サービスからドメイン取るのが正直手っ取り早いです。
DNSの設定とかも初心者の僕にはさっぱりですし、そういうバックエンドを自動で終わらせてくれるのでかなり楽に環境を構築することができます。
ということもあって、僕はロリポップを使って、ムームードメインから独自ドメインを取って、サイトを公開しようと思ったらそこで大きな落とし穴が……
サーバー上のどこのフォルダがルートになるの?
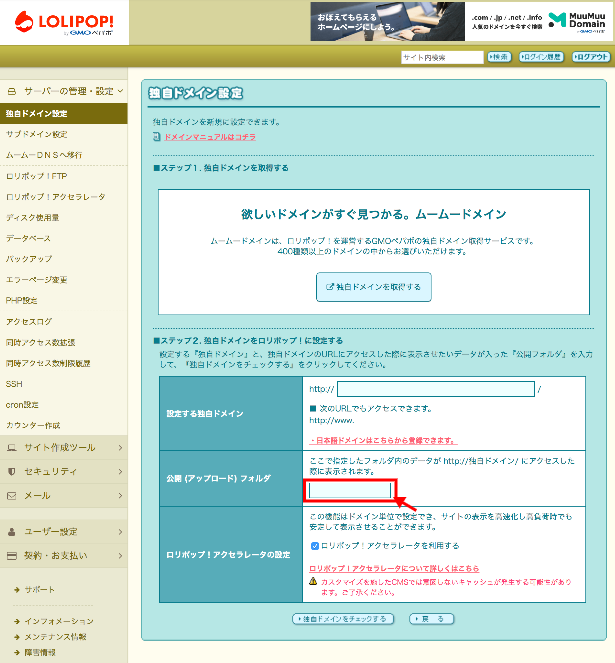
ロリポップで独自ドメインを設定する際には、以下の画像のように表示する内容を置いておくためのフォルダを設定することができます。それがルートフォルダに設定されるわけです。

この赤枠の部分にフォルダ名を記入します。
この作業のどこで躓くの?
こんな簡単な作業のどこで躓くのか、という感じなのですが、このフォルダが実は自動生成されるものなのです。
つまり、もともとこのフォルダを独自ドメインで表示したいからといってあらかじめ作成しておいても意味が無い、ということです。
しかも、そのフォルダがどこに生成させるのか教えてくれません。
それくらい書いておいてくれ、と思うのですが、ヘルプにも説明はありませんでした。
で、それが実際どこにあるのかというと、サーバー直下の「web」というフォルダの下です。
そこに、記入したフォルダ名のフォルダが生成されているはずです。
そのフォルダの下にindex.htmlやindex.phpを置くことで、そのページが表示されるようになります。
最後に
まさかフォルダ指定で躓くとは思いませんでした……
ヘルプなどをしっかり見ていればもしかしたらこんなベタなつまづき方をすることは無いのかもしれませんが、みなさんお気をつけください。