Sass(Syntactically Awesome StyleSheetの略)とはCSSの機能を拡張した言語。Sassを利用することで、CSSを効率的に書けるようになる。SassはCSSに非常に似ているが異なる言語。CSSを簡潔に書けるだけではなく、CSSの中で変数を使ったり、計算を行うことなどができる。

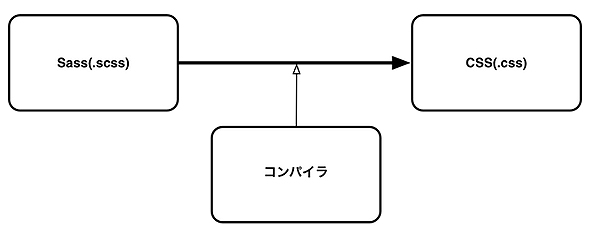
SassはそのままではWebブラウザーに認識されない。Sassのファイルである.scssファイル(.sassファイルもある)をコンパイラーに通すことで.cssファイルを生成することになる。
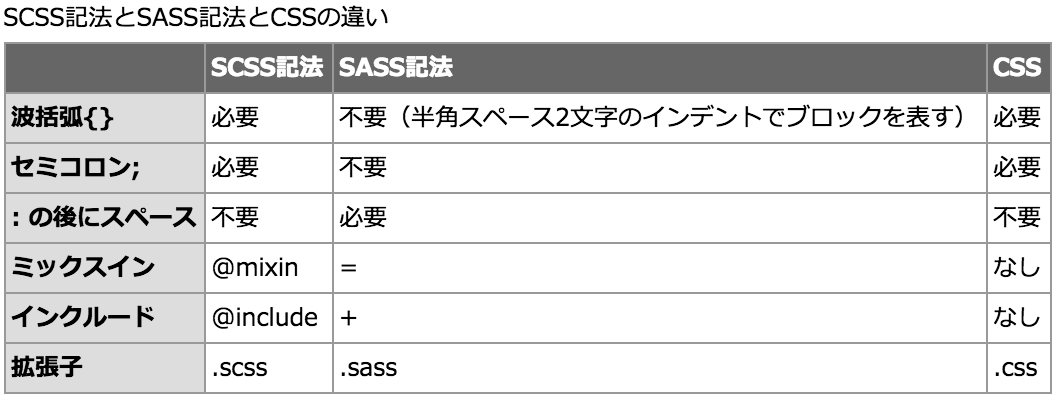
Sass(SASS記法、SCSS記法)とCSSのコードの違いは以下の通り
body
color: #000
body{
color:#000;
}
SassとScssの違い##
これをコンパイラーに通すと、下記変換となる。
body {
color:#000;
}
SCSS記法とSASS記法の違いをまとめると、以下の表の通り

Sassのメリット##
Sassには以下のようなメリットがある。
・記述の簡略化
・プログラムのような処理
・複数のCSSファイルを1つにまとめる
・同じ値を使い回す
Sassにおける変数
Sassでは、変数を使用することが可能。例えばピクセル数やカラーコードなどの何度も使用する値を変数を定義することで、変数名で何度も使用することができる。変数を定義するには、$変数名: 値;のように記述する。
$section-color: rgb(30,30,30);
section {
background-color: $section-color;
}
パーシャル
パーシャルとは、分割したSassファイル。ファイルを分割することで、機能や内容ごとに管理ができるようになる。一つのファイルに全てのスタイルを書くと膨大な記述になり、可読性が悪くなる。一定のルールでファイルを分割して開発することで変更・修正がしやすくなる。
パーシャルファイルを作成するには、ファイル名を_(アンダースコア)から始める。パーシャルファイルを読み込むには、@import ファイル名と記述。
以下は、_reset.scssと_header.scssを読み込む例。
以下は例のため、sample.scssファイルを追加したり、実際に記述する必要はない。
@import "reset"; /* _reset.scssを読み込む */
@import "header"; /* _header.scssを読み込む */
同じ値を使い回す
CSSでは、複数の要素に同じスタイルを適用させる場合、何度も同じスタイルを書かなければいけない。しかし、Sassでは変数を使うことによって、同じ値を使い回すことができる。
また、mixinという機能を使用することで、同じスタイルをまとめることも可能。
変数
Sassでは、変数が使用できる。
何度も使用する値を変数を定義することで、変数名で何度も使用することができる。
変数を定義するには、$変数名: 値;のように記述。
以下は変数を定義するファイル、_variable.scssを使用して変数を定義する例。
$mainYellowColor: #FFEC00;
/* #FFEC00という色をmainYellowColorという変数名で定義する */
mixin
mixinとは、まとまったスタイルを定義することができる機能。
変数は値を定義するものだが、mixinはスタイルを定義するもの。
mixinを利用することで、何度も同じスタイルを記述する必要がなくなる。
mixinを定義するには、@mixin mixin名() {}のように記述する。