「Vueって何?」から始めるVue.js入門
はじめに
※この記事は「RUNTEQ Advent Calendar 2023」 の1日目に参加しております。
今年のテーマは 『![]() 初めて学んだ技術
初めて学んだ技術 ![]() 』とのことで、Vue.jsに触れてみました!
』とのことで、Vue.jsに触れてみました!
ポートフォリオの技術選定の際、正直JSとReactやVueの違いもよく分からなかった経験から、今回は「Vueって何?」というところから記事を書いていきたいと思います。
本記事はエンジニア未経験者が、同じエンジニア未経験者に向けて「なるべく分かりやすく、イメージを掴むことができる」ことを重視して書いております。正確でない部分もあるかと思いますが、マサカリ大歓迎ですので、ぜひコメント欄にて補足や訂正をいただけますと幸いです。
で、Vueって何?
公式によると、
The Progressive JavaScript Framework
Web ユーザーインターフェース構築のための、親しみやすく、パフォーマンスと汎用性の高いフレームワーク。
らしい。日本語でおけ。
Vue.jsはJSのUIフレームワーク
Ruby on Railsは、Ruby言語のWebフレームワークです。
同様に、Vue.jsはJavaScriptのUIフレームワークです。
WebフレームワークとUIフレームワークの違いは、フロントエンドかサーバーサイドかの違いですね。
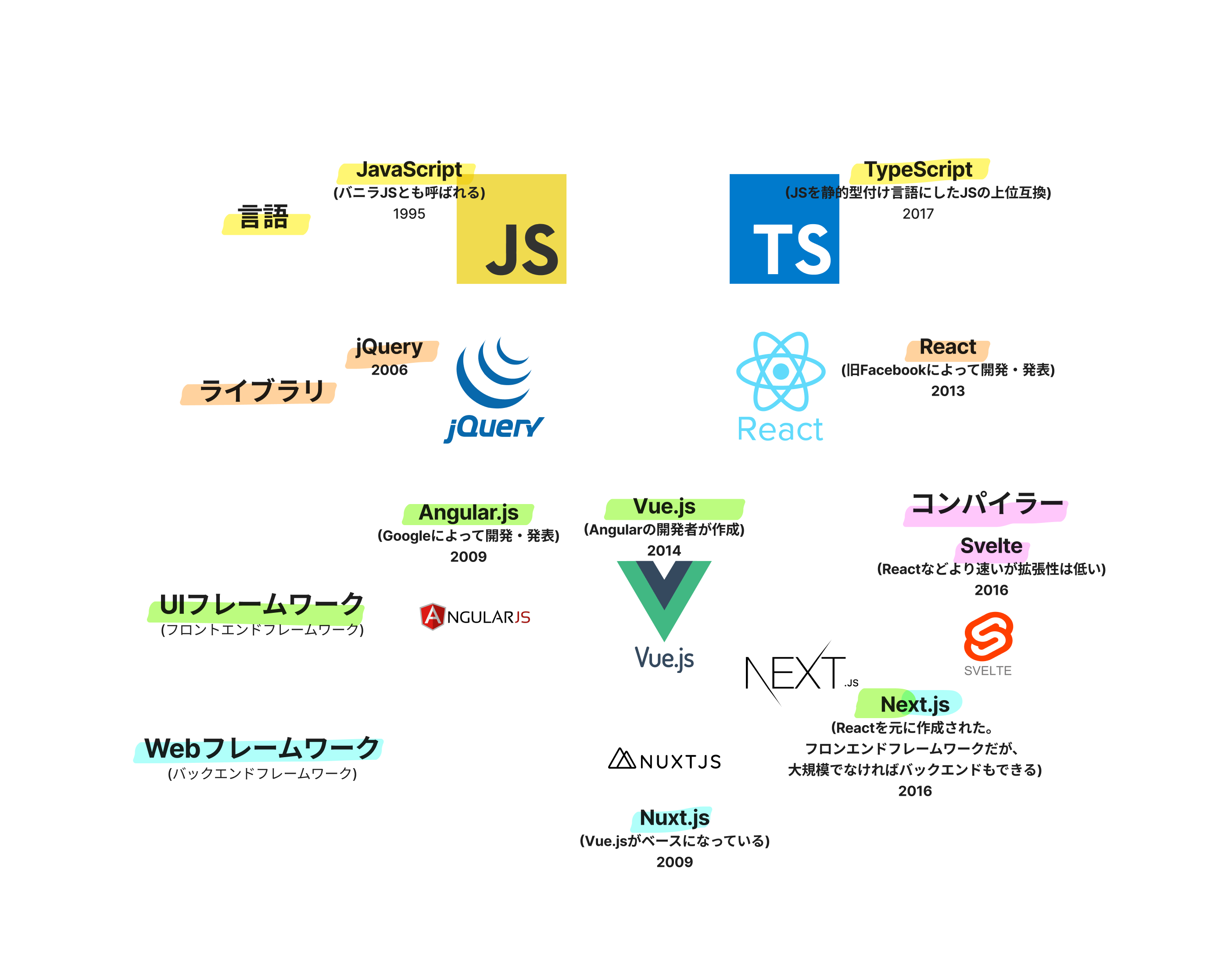
他のJSフレームワーク・ライブラリも含めて、少し関係性を図でまとめてみました。
ちなみに、フロントエンドの歴史的な流れについてはRUNTEQの記事が分かりやすくまとめてくれていたので、載せておきます。
また、しまぶーさんの動画もおすすめです
話がそれましたが、Vue.jsの特徴についてみていきます。
Vue.jsの特徴:プログレッシブフレームワーク
Vue.js作者のEvan You氏は、どのような規模のアプリケーションであっても、段階的(Progressive)な要求変化に応じて問題解決できる方法を提供できるプログレッシブフレームワークという概念を提唱しています。
必要になった時に問題解決するライブラリを適宜導入して問題を解決するという姿勢であるため、拡張性が高いのが大きな特徴です。始めるときは小さく、大規模になるにつれて適切なライブラリやツールを導入することで大きく対応できる柔軟性を持ちます。
また、RubyとRailsでは使い方や使用できるメソッドに違いがあるように、フレームワークはそれぞれ書き方や癖があります。
フレームワークが複雑でオーバースペックすぎると、今度はキャッチアップにもコストがかかるため、そういった意味でも基本はシンプルな機能で、欲しい時に拡張するという考え方のようです。
他にも、コンポーネント指向などの特徴がありますが、近年のJSフレームワークは似たような傾向にあるため、今度は「他と比べてどう違うの?」というところを見ていきたいと思います。
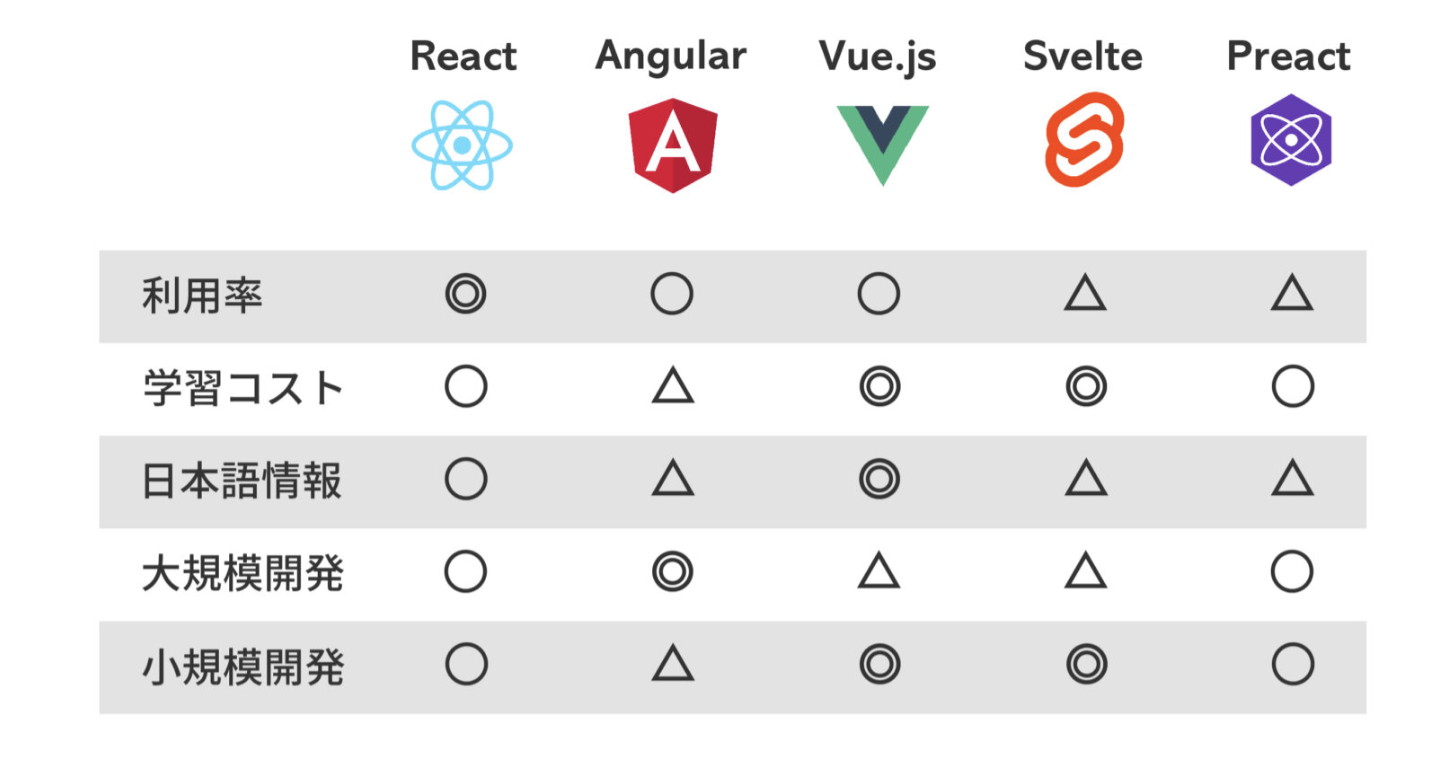
Vue.jsと他のJSフレームワーク・ライブラリとの比較
Vue.jsの使用率
フロントエンドフレームワークの利用率ランキングは、
1位 React 82%
2位 Angular 49%
3位 Vue.js 46%
4位 Svelte 21%
State of JavaScript 2022より
Reactが圧倒的ですね👀
日本でもReactが最も使われていますが、世界に比べてVue.jsの日本での使用率は高いようです。
調べている中でVue.jsはドキュメントの日本語翻訳が早かったことや、コーダーとバックエンドエンジニアが分かれていること、jQueryの置き換えをCDNでサクッと試せたりするところが日本にあっていたのでは、との意見を見つけました。
【余談】State of JavaScriptは毎年4万人ほどの世界中のIT関係者がアンケートに答えて、その年の動向を見ることができるようです。1週間ほど前に2023年のアンケートが開始したそうなので、また結果を見るのが楽しみです。
Vue.jsの機能的特徴
https://www.crunchtimer.jp/blog/15728
上記のブログに各種の特徴がよくまとまっていました。
2024.9.5追記:上記ブログですが、リンク切れになってしまったようです。
Vue.jsはAngular.jsの開発者でもあったEvan You氏が、「Angular.jsの好きな部分を生かし、オーバースペックで学習コストが高いというデメリットを削る」というコンセプトで作成しています。
また、先に発表されたReactが"仮想DOM"などの新しい概念から急速に人気を博したことや、TSの普及など、それに対応するバージョンアップを重ねてきたことから、「Angular.jsの良さを持ったReactと近いフレームワーク」というのが、私の理解です(違ったらごめん)
なので、Reactとの機能的違いについて比較したいと思います。
ReactとVueの共通点
・コンポーネント思考:ボタンとか、ヘッダーとか部品ごとに小さく分けて再利用できるよう設計・開発する考え方
・仮想DOM:仮想DOMを作成してからリアルDOMを作成するため、変更分のみをリアルDOMに更新することで、高速なレンダリングが可能
・リアクティブなデータバインディング:Vue.jsがそのデータの変更を検出する度に、バインディングされているDOMが自動で表示内容を更新する
・TypeScriptをサポートしている
ReactとVueの違う点
単一ファイルコンポーネント(SFC)
ReactはJSXと呼ばれるJavaScriptの構文拡張を使用します。
Vue.jsはHTMLに似たファイル形式のVueコンポーネントがよく利用されます。
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
<template>
<button @click="count++">Count is: {{ count }}</button>
</template>
<style scoped>
button {
font-weight: bold;
}
</style>
<template></template>で囲まれたtemplateブロックでは、主にHTMLで記述する表示要素です(scriptブロックで記述された変数を含めることもあります)
scriptブロックは主にJavascriptで記述するロジック要素です。
setup属性を指定して<script setup>とすると、Vue3より標準導入された機能であるComposition APIを使うことができます。これについては下記記事がとても分かりやすかったです。
styleブロックはCSSを書く場所です。
このように、かなりHTML形式に近いため、Vue.jsの方が学習コストが低いのが大きなメリットです。
状態管理機能
~~Reactでは、通常、状態管理のためにContext APIやReduxなどのライブラリが使用されます。
Vue.jsでは、単一のコンポーネント内でのみ必要な場合はローカルな状態管理が可能で、複数のコンポーネント間での状態管理にはVuexやprovide/injectと呼ばれるライブラリがあります。
この辺の使いやすさは個人によるものなのでしょうか。この辺り知識不足でよく分かりませんでした😇~~
【2023.12.2追記】上記について、Honey 32 様にコメントにてご指摘を頂きました。
React も Vue.js と同様で、コンポーネントが保持するローカルな「ステート」 (useState を使用する)の機能を備えています。
有難うございました。
開発規模
ReactはFacebookが開発しており、大規模な企業やプロジェクトで広く使用されています。
一方で、Vue.jsは中小規模のプロジェクトや個人開発者にも支持されているようです。大規模開発でも使用できるように、Composition APIが出てきたようですが、今後どのような立ち位置になるのでしょうか👀
ついに...手を動かす...!
「では、一緒にハンズオンを...!」と言いたいところですが、Vue.jsをすでに現役エンジニアとして使われている先輩から
「公式チュートリアルしか勝たん!!!!!!!!!日本語も充実!!!!!!!」
と教えて頂きましたので、全てをそちらに託したいと思います。
「Vueって何?」がなんとなく伝わったでしょうか?
少しでも参考になれば幸いです。
【追記】
JSフレームワーク・ライブラリの画像が欲しいとのお声があったので、Figamで公開しました。
コピーの上、ご自由に改変しご使用ください。