lazyloadを手軽に目視確認することができるブックマークレット
はじめに
本記事に記載のブックマークレットによって、lazyloadが導入されているかどうかの確認を手軽におこなうことができます。
目視で手軽に確認できるようにすることで品質も生産性も高めることに役立ててください。
ブックマークレットの出力イメージ
下記はサンプルページです。本記事に記載のブックマークレットを使用することで
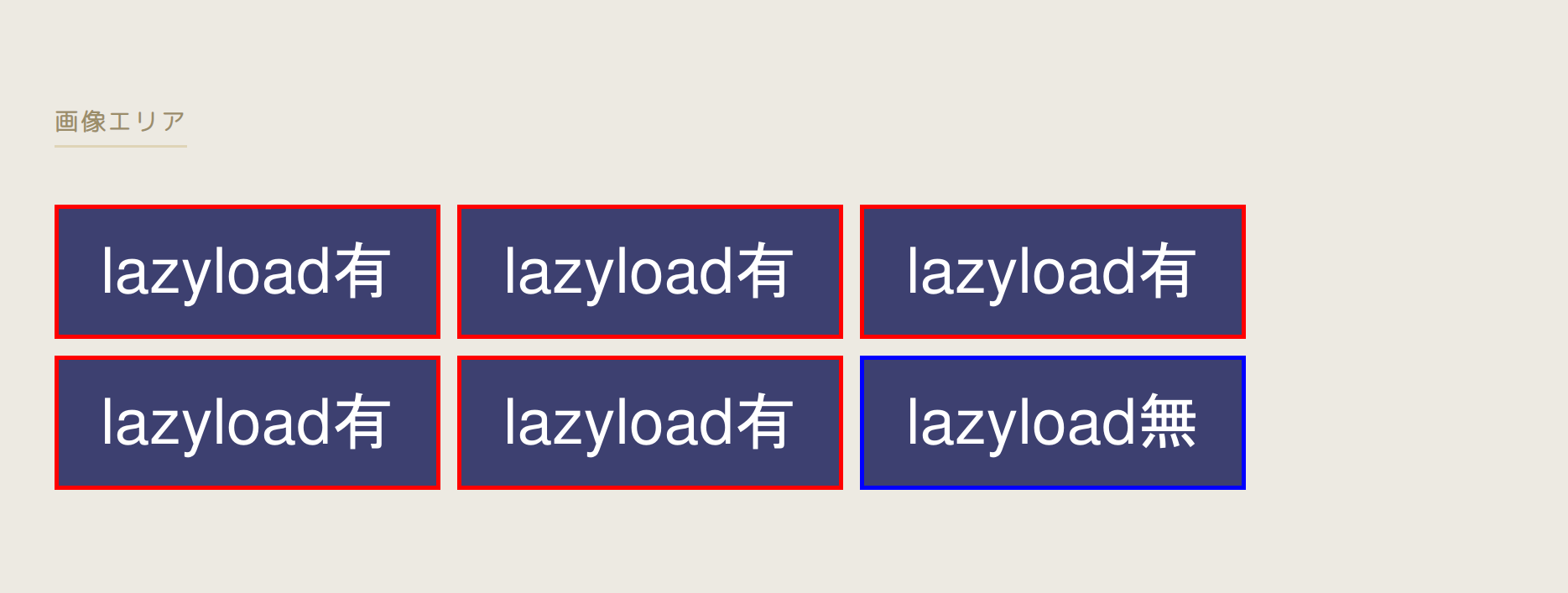
lazyloadがされている画像は赤枠で囲われます。
逆にlazyloadをしていない画像は青枠で囲われます。
▼ブックマークレット使用前

▼ブックマークレット使用後

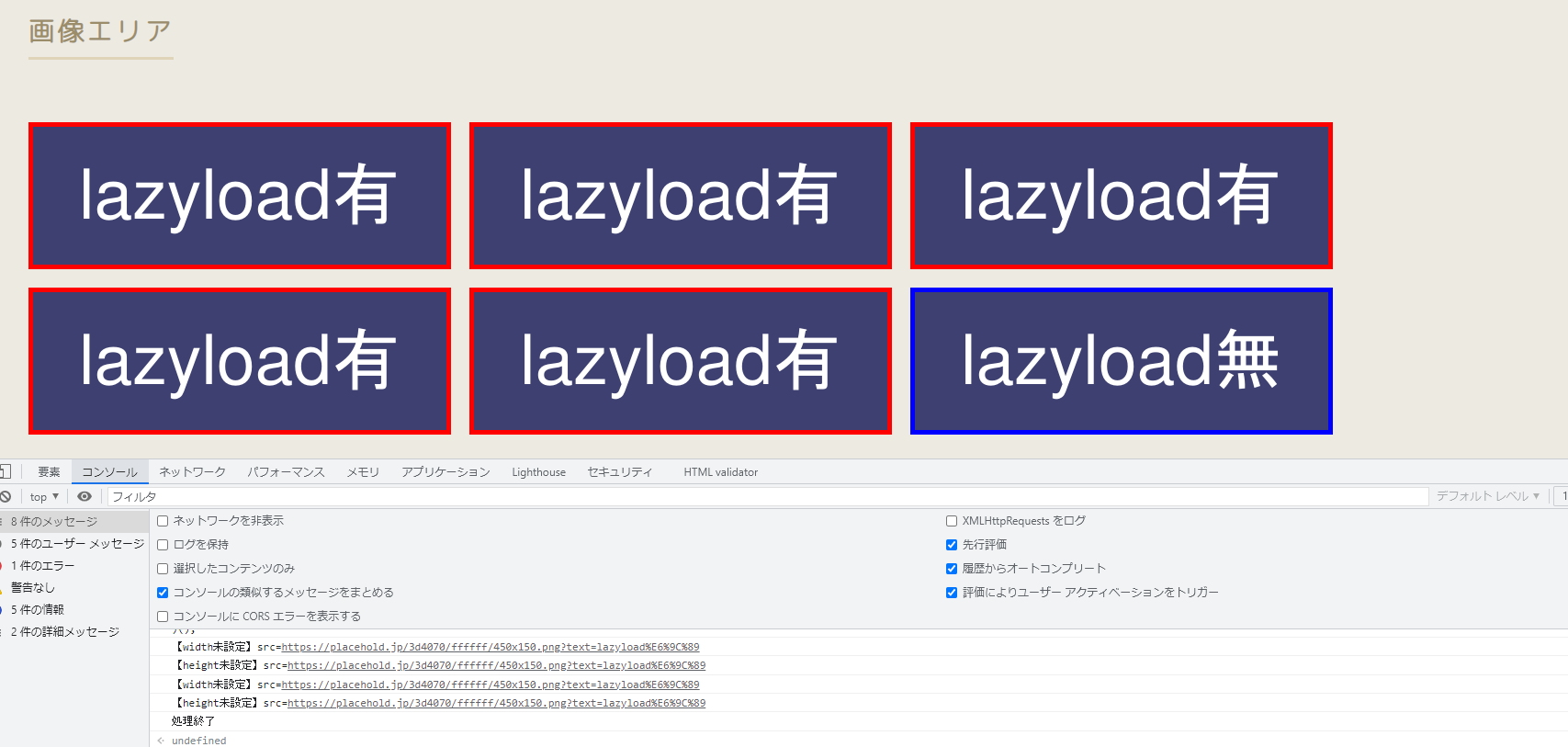
また、コンソールを見るとimgタグにwidth属性とheight属性を設定されていない画像がログに出力されます。

ブックマークレットのソースコード
javascript:(
function(){
const hasLazy = document.querySelectorAll("img.lazyload");
const notHasLazy = document.querySelectorAll("img:not(.lazyload)");
hasLazy.forEach(function(elm) {
elm.style.border = "5px solid red";
});
notHasLazy.forEach(function(elm) {
elm.style.border = "5px solid blue";
});
for (let i = 0; i < hasLazy.length; i++) {
if (!hasLazy[i].hasAttribute("width")){
console.log("【width未設定】src="+String(hasLazy[i].dataset.src))
}
if (!hasLazy[i].hasAttribute('height')){
console.log("【height未設定】src="+String(hasLazy[i].dataset.src))
}
}
console.log("処理終了");
}
)();
ソースコード解説
const hasLazy = document.querySelectorAll("img.lazyload");
const notHasLazy = document.querySelectorAll("img:not(.lazyload)");
上記のセレクタ指定をご自身のWebサイトに合わせて指定ください。hasLazyはlazyloadされるimgタグを指定。notHasLazyはlazyloadされていないimgタグを指定。
※デフォルトではimgタグにクラス名「lazyload」があるものを指定しています。
const hasLazy = document.querySelectorAll("img.lazyload");
const notHasLazy = document.querySelectorAll("img:not(.lazyload)");
console.log("【width未設定】src="+String(hasLazy[i].dataset.src))
console.log("【height未設定】src="+String(hasLazy[i].dataset.src))
上記のセレクタ指定をご自身のWebサイトに合わせて指定ください。
lazyloadによって表示させたい画像を属性値としている属性などを指定。
デフォルトではdata属性「data-src」を指定しています。
for (let i = 0; i < hasLazy.length; i++) {
if (!hasLazy[i].hasAttribute("width")){
console.log("【width未設定】src="+String(hasLazy[i].dataset.src))
}
if (!hasLazy[i].hasAttribute('height')){
console.log("【height未設定】src="+String(hasLazy[i].dataset.src))
}
}
さいごに
lazyloadはWebページを作る際に当たり前のように実装を求められる機能です。(※主観あり)
ヌケモレなくlazyloadを導入して品質を高いWebサイトにしましょう。