記事一覧
・第一回 Koa2の環境を構築する
・第二回 Hello World!!を表示する
概要
KoaではGETとPOSTが異なる手段で認識されるため、GETパラメーターはkoa-routerを、POSTパラメーターはkoa-bodyを利用して、それぞれ分けて取得する必要があります。
なので、当ページではまずはGETのみについて扱い、POSTは次の投稿で書く予定です。
また、前回の続きとして進めて行くので、上手くいかない場合は以前の記事をご覧ください。
GETパラメーターを表示しよう
ますはGETリクエストをクライアントから送信するためのHTMLフォームを作成します。
/view/get-request.ejsを作成して以下のコードを追加してください。
<form action="/get-request/form" method="get">
<input type="text" name="get-text">
<input type="submit" value="送信">
</form>
次にHTMLのレンダリングを実行する処理を記載したRouterを作成します。
/router/get-request.jsを作成して以下のコードを追加してください。
const Router = require('koa-router');
const router = new Router();
router.get('/get-request', async (ctx) => {
await ctx.render('get-request');
});
router.get('/get-request/form', async (ctx) => {
// GETパラメータはミドルウェアのkoa-routerがctx.request.queryに配列で格納しており、
// get-request.ejs内のテキストボックスのnameの値であるget-textをキーとして、入力した値が取得できる。
let text = ctx.request.query['get-text'];
console.log('テキスト: ' + text);
await ctx.render('get-request');
});
module.exports = router;
作成したRouterを読み込む処理をindex.jsに追加します。
index.jsに以下のコードを追加してください。
const getRequestRouter = require('./router/get-request');
app.use(getRequestRouter.routes());
app.use(getRequestRouter.allowedMethods());
以下のコマンドでサーバーとして起動し、localhost:5000/get-request にブラウザでアクセスして下さい。
npm start
送信ボタンを押すと、コンソール上に入力した値が表示されていることが確認できます。
次に、これをブラウザの画面上で表示できるように、ejsファイルを修正していきます。
ejsはjsの処理でレンダリングする時に、jsからの値の受け取りやjsの実行ができます。
これを利用することでHTMLを動的に生成することができます。
具体的には、render()関数の第二引数に指定した値がejsに渡され、ejsファイル内にjsを記載して<% %>で囲うことで、レンダリング時にjsが実行されます。
/view/get-request.jsのrouterの処理を以下のように修正して下さい。
router.get('/get-request', async (ctx) => {
await ctx.render('get-request');
});
router.get('/get-request/form', async (ctx) => {
let text = ctx.request.query['get-text'];
// 'getText'をkey、GETパラメータの値をvalueとしてget-request.ejsに連想配列を渡して、
// レンダリングを実行
await ctx.render('get-request', {getText: text});
});
以下のコードを/view/get-request.ejsに追加して下さい。
<% if(typeof getText === "undefined"){ %>
<p>テキストを入力して下さい</p>
<% } else { %>
<p>GET [<%= getText %>]</p>
<% } %>
if文でgetTextを受け取っているかの判定をして、受け取っていない場合は
<p>テキストを入力して下さい</p>
を出力し、受け取っている場合は
<p>GET [<%= getText %>]</p> を出力する。
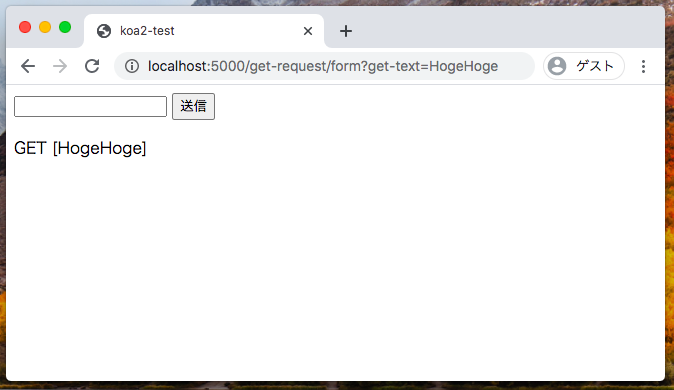
<%= %> では、囲った変数の値をHTMLとしてレンダリングするので、GETパラメータで「HogeHoge」を渡している場合は

が最終的に出力されます。
まとめ
以上でGETパラメータの取得と表示は完了です。
次の投稿では、初めにも触れたkoa-bodyを使ったPOSTパラメータの取得を書いていきます。