mrbのtable内部の処理について備忘録
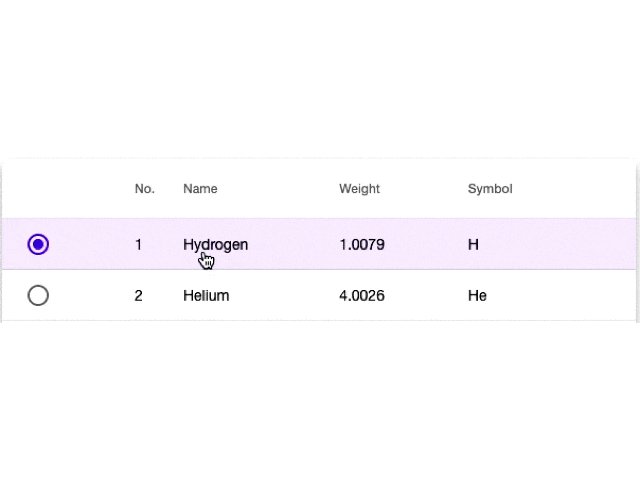
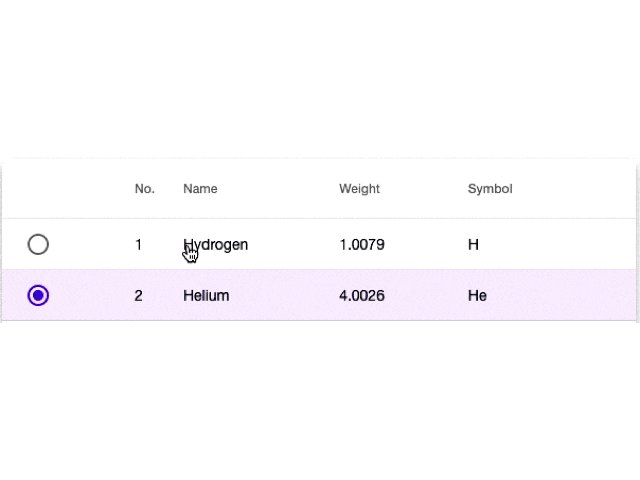
ラジオボタンイベントだけでは、行選択した際にラジオボタンがTRUEにならないため色々調べた結果、以下コードで実現可能。
※追記 SCSSでhighlightに好きな色を設定。
HTML
tableRadio.html
<mat-radio-button
color="primary"
(click)="$event.stopPropagation()"
(change)="selectItem(row)"
[checked]="selection.isSelected(row)"
[aria-label]="radioLabel(row)"
></mat-radio-button>
----------------------------------------------------------------------------------------
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr
mat-row
*matRowDef="let row; columns: displayedColumns;"
(click)="selectItem(row)"
[ngClass]="{'highlight' : selectedItem == row}"
class="selectable"
></tr>
typescript
tableRadio.ts
import { SelectionModel } from '@angular/cdk/collections';
import { Component } from '@angular/core';
import { MatTableDataSource, MatRow } from '@angular/material';
----------------------------------------------------------------------------------------
export interface PeriodicElement {
name: string;
position: number;
weight: number;
symbol: string;
}
----------------------------------------------------------------------------------------
dataSource = new MatTableDataSource<PeriodicElement>(ELEMENT_DATA);
selection = new SelectionModel<PeriodicElement>(false, []);
selectedItem = <PeriodicElement>{};
radioLabel(row?: PeriodicElement): string {
return `${this.selection.isSelected(row) ? 'deselect' : 'select'} row ${
row.position + 1
}`;
}
selectItem(row: PeriodicElement) {
this.selection.toggle(row);
this.selectedItem = row;
}
angular table radioとかで検索したら元ネタが見つかるかも。