はじめに
Life is Tech! Advent Calender 2022 18日目の記事になります。
Life is Tech! 12期UnityメンターのTKです。
Life is Tech!は中学生・高校生〜社会人向けのIT・プログラミング教育サービスです。
最近話題のChatGPTとStable Diffusionという二つのAIを使ってAIはどこまでUnityのゲームを作ることが出来るのかに挑戦してみました。
今回はAIの専門的な部分はほとんど触れずに、誰でも試してみることのできる内容なので少しでも興味を持った人は是非最後まで読んでみて下さい。
目標と作戦
先ほど書いた通り今回の目標はなるべくAIのみでどこまでUnityのゲームを作ることが出来るのか挑戦してみることです。
そして今回の目標はAIだけでどこまでのUnityのゲームを作ることが出来るかの挑戦なので可能な限り僕自身の指図の要素を省きました。
(僕がAIに比較的具体的な指示を出せばかなり高精度のゲームを作らせることは出来るのですが、今回はそのようなことはせずあくまで「Unityでゲームを作って」というような基本的な指示しかしないようにしました)
ChatGPT
今回の目標に向けてまず中心になってくるAIが今流行りのChatGPTです。
ChatGPTは対話形式でこちらの質問に対して適切な返事をしてくれるAIです。

まだ発展途上なところもありますが、かなり自然な会話をしてくれる上に非常に精度の高い返事をしてくれるということで今話題になっているAIです。
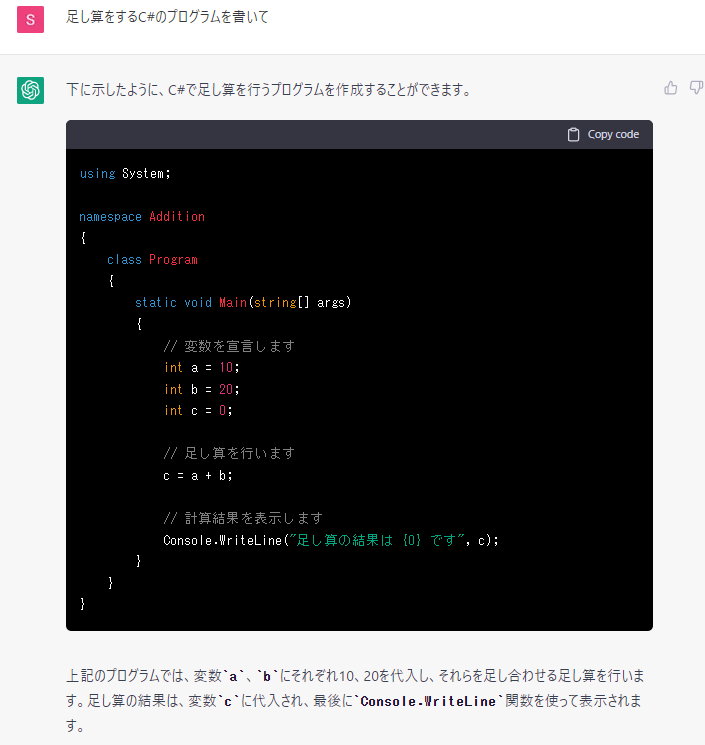
実はこのChatGPTですが、色々会話してくれるだけでなく以下のように簡単なプログラムであれば自動で生成してくれるのです。

すごいですね!
この機能を使って簡単なゲームをAIに作らせた人などもおり、非常に革命が起こっています。
今回はこのChatGPTを使ってゲームの企画(ゲームデザイン)、そして必要なUnityのC#のスクリプト生成をやっていきます。ChatGPTにブラウザで動くゲームを作ってという指示をしてみたところ、そのまんまコピペでブラウザ上で動く(ちゃんと自分で操作できる)ブロック崩しゲームのコードを出力してくれました
— 今井翔太 / Shota Imai@えるエル (@ImAI_Eruel) December 5, 2022
(なお、具体的な内容の指示やデバッグはゼロ)
日本語ができればプログラミングできなくてもゲームが作れる pic.twitter.com/kdixag0VvC
Stable Diffusion
そして、次にもう一つ別のAIとしてStable Diffusionというものを使っていきます。
Stable Diffusionはここ最近話題の、いくつかの単語を入れるとその単語に応じた画像を生成してくれるAIです。
これまで様々な画像生成のAIが作られてきたのですが、Stable Diffusionは学習に必要な時間が比較的少ない割に非常に高い精度の画像を生成することから非常に注目されているAIです。
例えば、「education, programming, high school」って単語で画像を生成してみると以下のような画像が生成されます。


よく見ると顔の造形などが少し崩れていますが、Life is Tech!の宣材写真にあってもおかしくないような画像が簡単に生成されました。
凄すぎて少し怖いくらいですね。
今回はChatGPTのゲーム企画パートで生成された単語をこのStable Diffusionの入力として用いて画像生成を行い、ゲーム内で用いるデザイン画像(背景、キャラクター)の生成を行います。
ゲームデザイン
ゲームデザインとはゲーム製作において最も大切な要素と言っても過言ではありません。
どのようなゲームを作るかというゲームの企画は今後の開発のすべてを左右します。
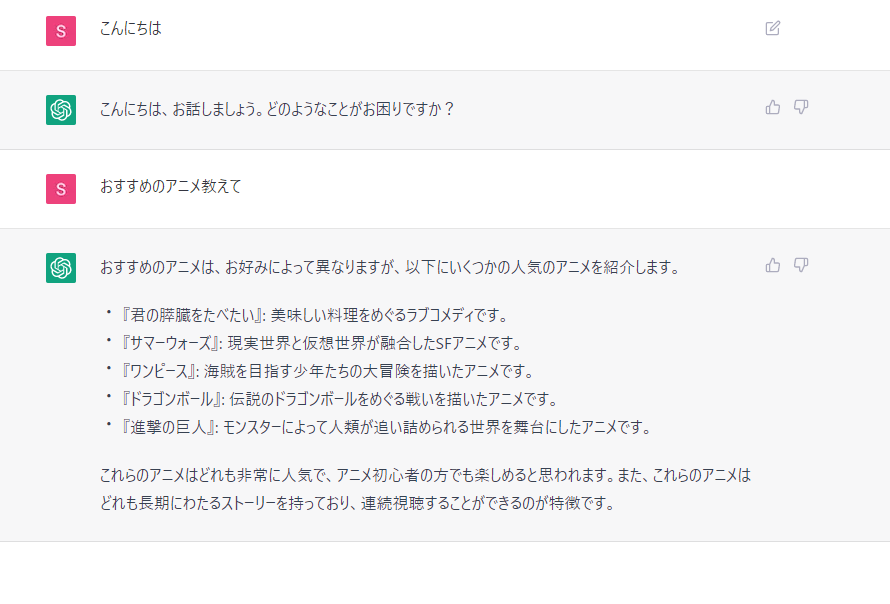
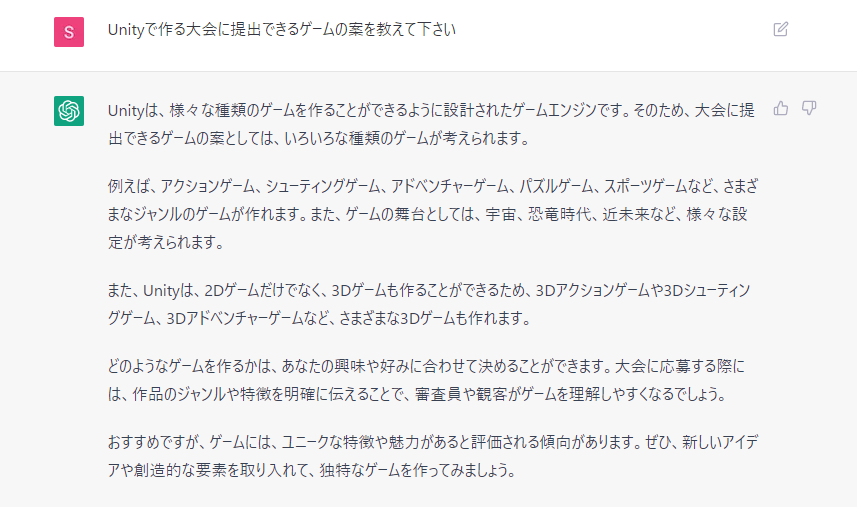
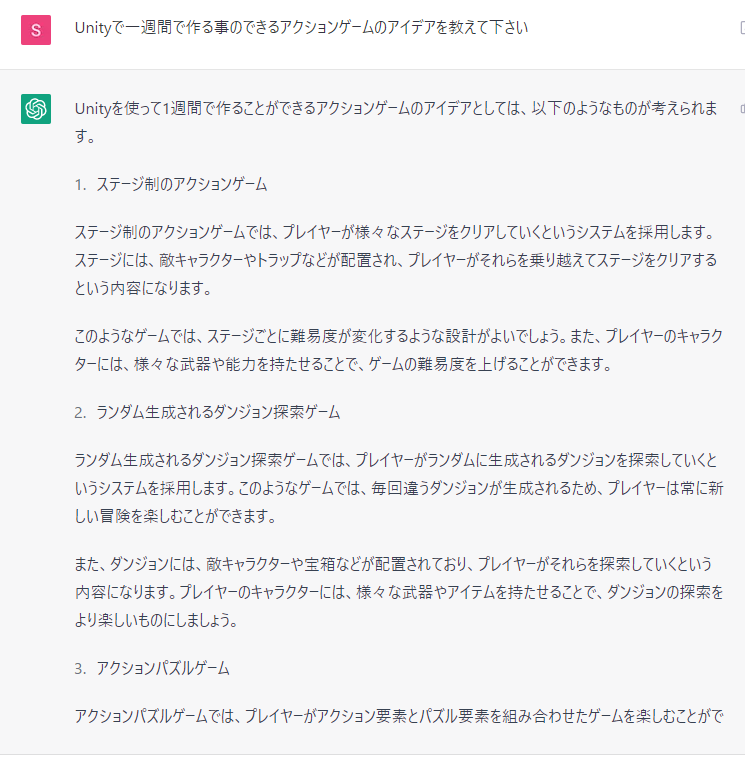
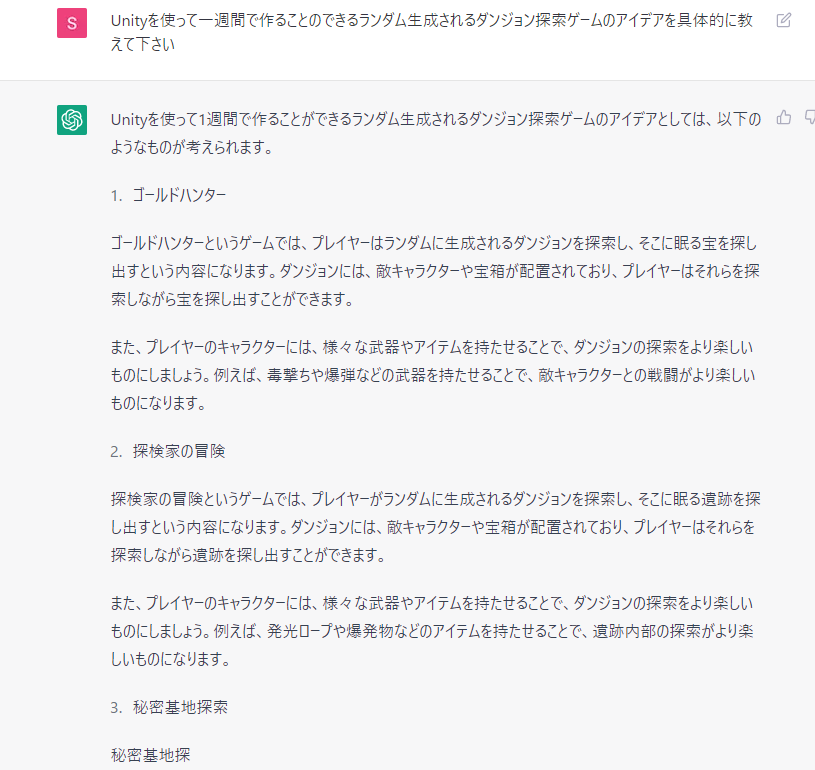
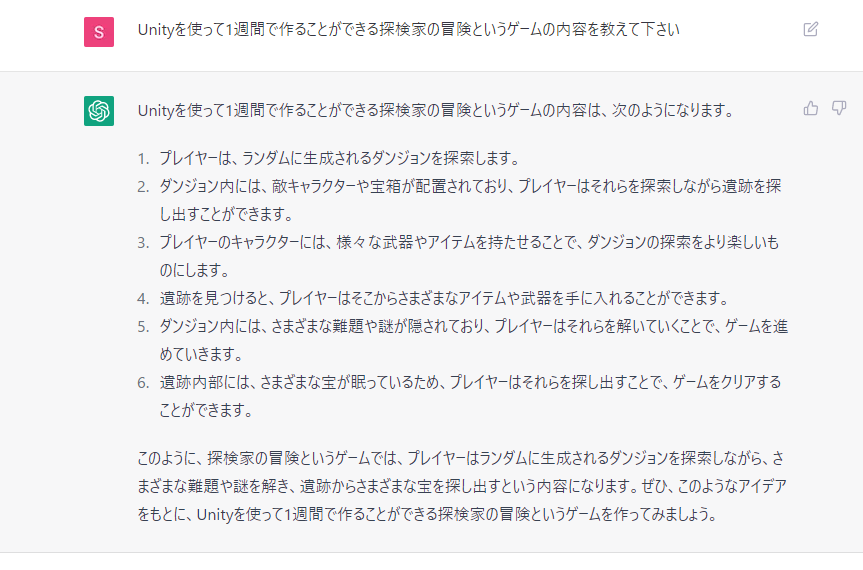
今回は上記で説明したChatGPTをもちいて、ゲームの企画案を教えてもらいました。
以下に行った会話の画像をまとめます。




以上の結果、作るゲームは「探検家の冒険(Adventures of an Explorer)」というタイトルのアクションゲームになりました。
以降の章ではここでChatGPTに教えてもらったゲームの企画の単語を使って画像を生成したりプログラムを生成したりしていきます。
※AIのみでどこまでできるかを試すためになるべく僕の意思を入れないようにしたのですが、今回の企画上アクションゲームは2Dアクションゲームということにさせてもらいました
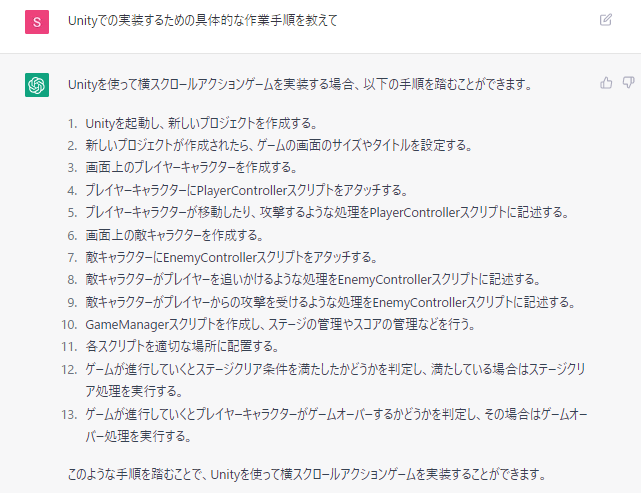
スクリプト生成
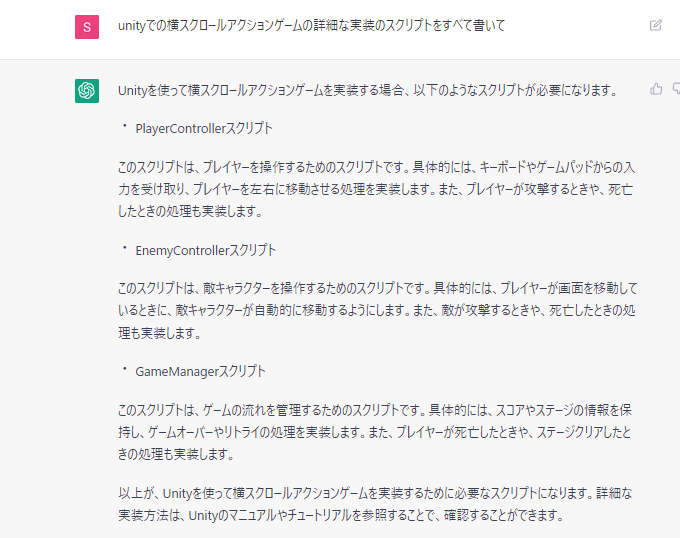
スクリプト生成でも同様にChatGPTを用いていきます。
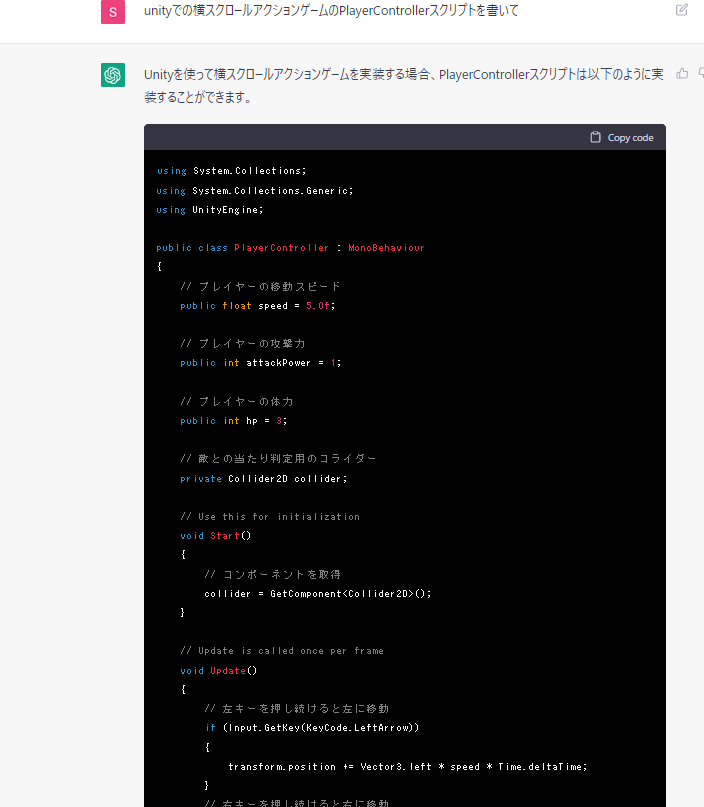
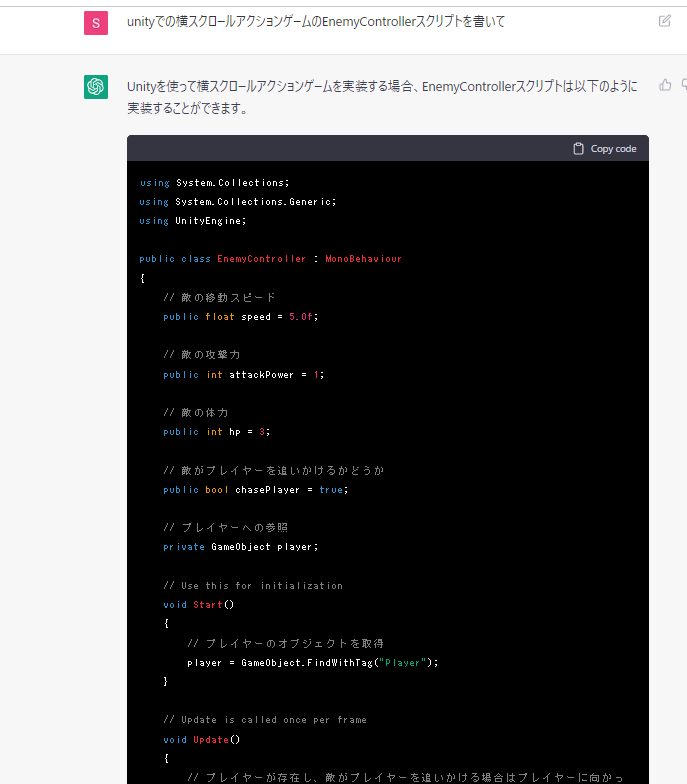
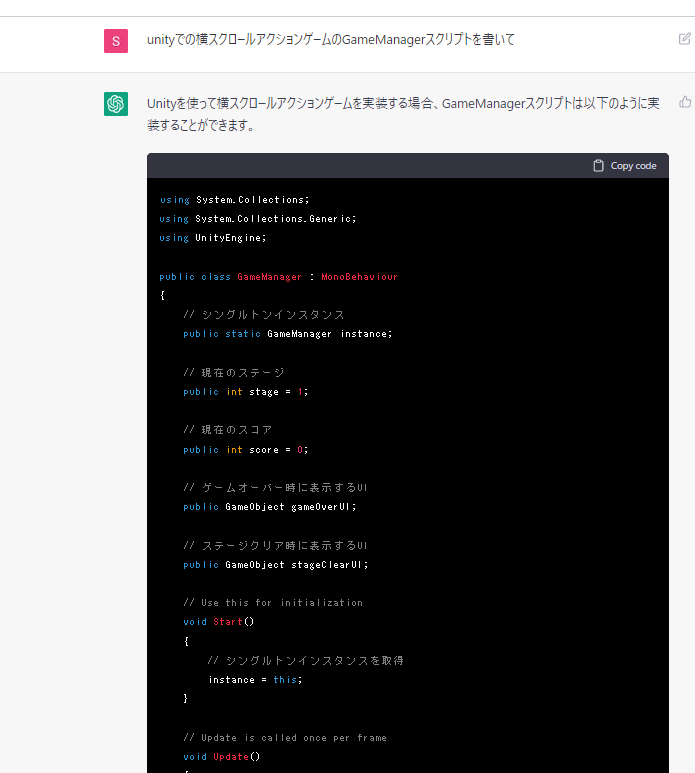
以下にスクリプトを生成してもらった会話の画像をまとめます。





生成されたそれぞれのスクリプトも載せておきます。
(長いので折りたたまれています、クリックで開けます)
生成されたPlayerController.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
// プレイヤーの移動スピード
public float speed = 5.0f;
// プレイヤーの攻撃力
public int attackPower = 1;
// プレイヤーの体力
public int hp = 3;
// 敵との当たり判定用のコライダー
private Collider2D collider;
// Rigidbodyコンポーネント
private Rigidbody2D rb;
// 移動方向
Vector2 direction = Vector2.zero;
// Use this for initialization
void Start() {
// コンポーネントを取得
collider = GetComponent<Collider2D>();
// Rigidbodyコンポーネントを取得
rb = GetComponent<Rigidbody2D>();
}
// Update is called once per frame
void Update() {
// 移動方向を更新
direction.x = Input.GetAxisRaw("Horizontal");
direction.y = Input.GetAxisRaw("Vertical");
// スペースキーを押すと攻撃
if(Input.GetKeyDown(KeyCode.Space)) {
Attack();
}
}
void FixedUpdate() {
// 移動方向に応じて移動
rb.velocity = direction * speed;
}
// 攻撃する
void Attack() {
// プレイヤーの前方に攻撃
Vector2 front = transform.TransformDirection(Vector2.up);
// コライダーの半径
float radius = collider.bounds.extents.x;
// コライダーの中心座標
Vector2 center = collider.bounds.center;
// 攻撃する距離
float attackRange = 1.0f;
// 攻撃の範囲を取得
var hit = Physics2D.OverlapCircle(center + front * radius, attackRange, 1 << LayerMask.NameToLayer("Enemy"));
// 攻撃の範囲に敵がいる場合はダメージを与える
if(hit) {
hit.GetComponent<EnemyController>().Damage(attackPower);
}
}
// ダメージを受ける
public void Damage(int damage) {
hp -= damage;
// HPがまだ残っている場合は何もしない
if(hp > 0) return;
// HPが0以下になった場合はゲームオーバー
GameManager.instance.GameOver();
}
}
生成されたEnemyController.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class EnemyController : MonoBehaviour
{
// 敵の移動スピード
public float speed = 5.0f;
// 敵の攻撃力
public int attackPower = 1;
// 敵の体力
public int hp = 3;
// 敵がプレイヤーを追いかけるかどうか
public bool chasePlayer = true;
// プレイヤーへの参照
private GameObject player;
// Use this for initialization
void Start()
{
// プレイヤーのオブジェクトを取得
player = GameObject.FindWithTag("Player");
}
// Update is called once per frame
void Update()
{
// プレイヤーが存在し、敵がプレイヤーを追いかける場合はプレイヤーに向かって移動
if (player != null && chasePlayer)
{
var direction = player.transform.position - transform.position;
transform.position += direction.normalized * speed * Time.deltaTime;
}
}
// ダメージを受ける
public void Damage(int damage)
{
hp -= damage;
// HPがまだ残っている場合は何もしない
if (hp > 0) return;
// HPが0以下になった場合は敵を削除
Destroy(gameObject);
}
// プレイヤーからの攻撃に当たる
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.tag == "Player")
{
// プレイヤーからの参照を取得
var player = collision.GetComponent<PlayerController>();
// ダメージを与える
player.Damage(attackPower);
}
}
}
生成されたGameManager.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameManager : MonoBehaviour
{
// シングルトンインスタンス
public static GameManager instance;
// 現在のステージ
public int stage = 1;
// 現在のスコア
public int score = 0;
// ゲームオーバー時に表示するUI
public GameObject gameOverUI;
// ステージクリア時に表示するUI
public GameObject stageClearUI;
// Use this for initialization
void Start() {
// シングルトンインスタンスを取得
instance = this;
}
// Update is called once per frame
void Update() {
// ステージクリア条件を満たしたかどうかを判定
if(IsStageClear()) {
// ステージクリア条件を満たしている場合はステージクリア
StageClear();
}
}
// ステージクリア条件を満たしているかどうかを判定
bool IsStageClear() {
// ここでは単純に、敵キャラクターが全滅しているかどうかを判定する
return GameObject.FindGameObjectsWithTag("Enemy").Length == 0;
}
// ステージクリア時の処理
void StageClear() {
// ステージ番号を更新
stage++;
// ステージクリア時のUIを表示
stageClearUI.SetActive(true);
// ステージクリア時の処理(ここでは何もしない)
}
// ゲームオーバー処理
public void GameOver() {
// ゲームオーバー時のUIを表示
gameOverUI.SetActive(true);
// ゲームオーバー時の処理(ここでは何もしない)
}
}
以上のようにPlayerController, EnemyController, GameManagerの三つのスクリプトが生成されました。
凄いですね、Unityのプログラムもこんなに簡単に生成されてしまいました。
デザイン画像生成
ゲームの企画のところでAIによって生成された単語をStable Diffusionに入力してゲームに用いる単語を生成していきます。
生成した画像は主に以下の四つです。
-
プレーキャラクター
-
敵キャラクター
-
背景
-
タイトル画像
それぞれの生成に用いた単語と画像は以下のようになります。 -
プレーキャラクター
-
敵キャラクター
-
背景
-
タイトル画像
よく見ると怪しい部分があったりしますが、とてもAIが自動生成した画像とは思えないような高いクォリティーの画像が生成されました。
なんとなく世界観も見えてきました。
UnityEditor上での最終調整
最後にここまでAIに作ってもらったスクリプトと画像を用いてUnityでゲームを完成させます。
この部分は今のところAIで行うことが難しかったので今回は仕方なく人間の手によって行いました。これからのAIの進化に期待しましょう。
正直なことをいうとUnityは人間がゲームを作るのに特化したゲームエンジンなのでAIがわざわざそれに合わせる必要はないように感じます。
完全にスクリプトだけで完結するゲームエンジンであればこの作業は必要なかったかもしれません。
スクリプト生成の章で実はUnityの手順についても簡単に説明を作ってくれていたのでそれも参考にしながら、Unity上でGameObjectを生成して画像を張り付けスクリプトを張り付ける作業を行いました。
また、スクリプトの中でプレイヤーの当たり判定のためにプレイヤーと敵キャラクターにPlayerタグとEnemyタグをつけてあげる必要があったのでその作業も行いました。
逆に言えばそれ以外の作業はほぼ行わずに、生成されたスクリプトをそのまま張り付ければなんとゲームが動いてしまいました。
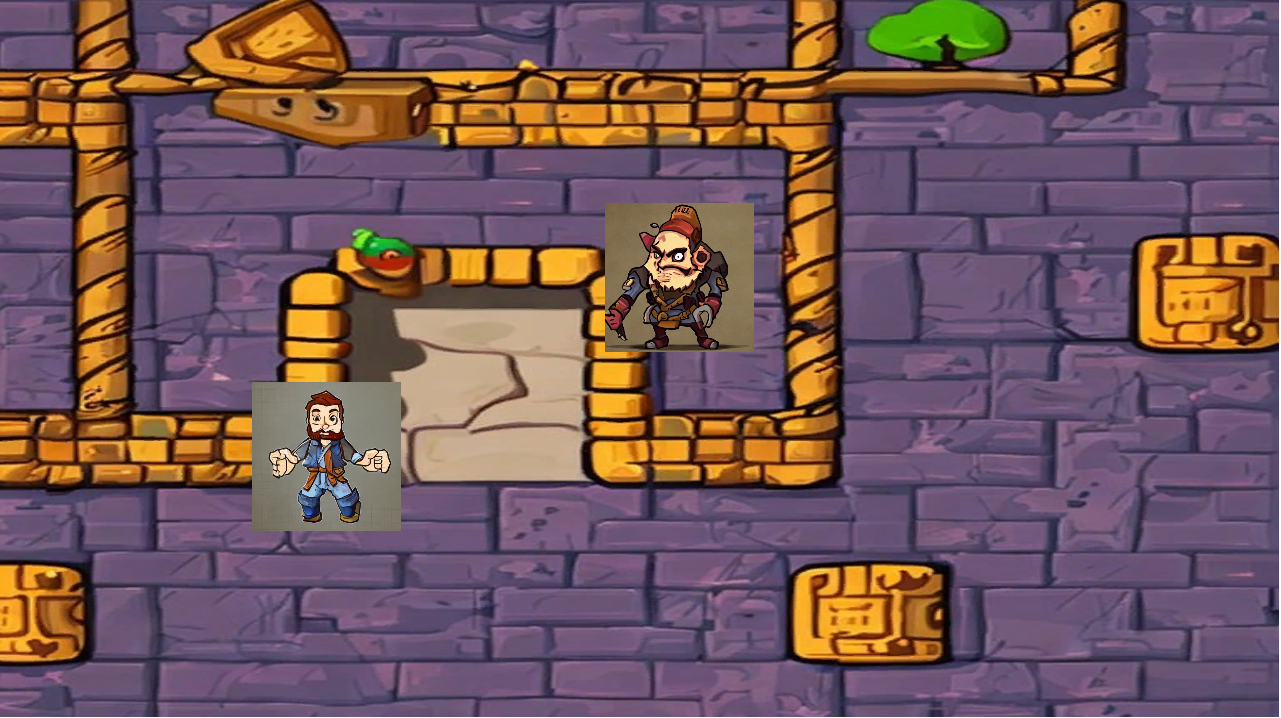
出来上がったゲーム

こちらのサイトで公開をしています。是非遊んでみて下さい。
生成されたスクリプトから僕が読み取った操作方法は以下のようなものです。
-
キーボードのWASDか十字キーでプレイヤーを操作できます。
-
敵キャラクターが追いかけてくるので、逃げましょう!
-
敵キャラクターに三回ぶつかったらゲームオーバーです。
-
スペースキーでプレイヤーの上部に攻撃を繰り出します
- (攻撃のエフェクトなどはなく、見えないのでわかりにくいですがそこはAIなのでご了承を)
-
スペースキーの攻撃を三回当てればゲームクリアです。
まとめ
まだまだゲームとしては不十分ですが、AIが自動で作ったとは思えないレベルのゲームが出来上がりました。
画像のクォリティーが高いだけでなく、プレイヤーの操作、敵キャラクターの自動追尾、スペースキーでの攻撃判定など、プログラムの生成の精度も非常に高くて驚かされました。
ゲームの世界観の企画に関してもハチャメチャなものではなくしっかりとゲームとして面白そうなものを作ってくれています。
今回やってみてまだAIにも進歩が必要だなと思った部分について
- 完全に斬新なゲームシステムやアイデアはまだ出てこない
- デザインや世界観は欧米の人が好みそうなものが出てくる(AIの学習に使ったデータセットの問題)
- 文字を含んだ画像の生成
AIが凄すぎて驚かされた部分
- スクリプトの生成の精度の高さ
- 普通にちゃんと動くスクリプトを生成するしすべてにしっかりとコメントが付いている
- 少なくとも僕が作れないクォリティー以上の素材画像の生成精度
- しっかりとした世界観のゲームデザイン
- 僕の適当な日本語を理解してちゃんと生成してくれている点
プログラムの生成に関しては本当に精度が高いし、あいまいな日本語でもそれっぽいプログラムをすぐ生成出来てしまいます。
最近ではgoogleで調べるまえにChatGPTで質問することのが多いくらいです(笑)
googleだとちゃんと単語を入れないとわかりやすい記事が出てこないですが、ChatGPTは割と適当に質問しても答えてくれます。
僕が生徒に教えてるときも、「一回ChatGPTで聞いてみな」ってやってるくらいです。
Stable Diffusionに関しても、僕はデザインが苦手なこともあり僕はデザインに関してもうAIに負けていそうです。
(果たして、今のメンターで今回ChatGPTが生成したスクリプト以上のものを書ける人やStable Diffusionが生成した画像以上のデザインができる人はどのくらいいるのでしょうか?)
本当にAIに仕事を乗っ取られる日は近いのかもしれません



