はじめに
起きた現象はこんな感じです。
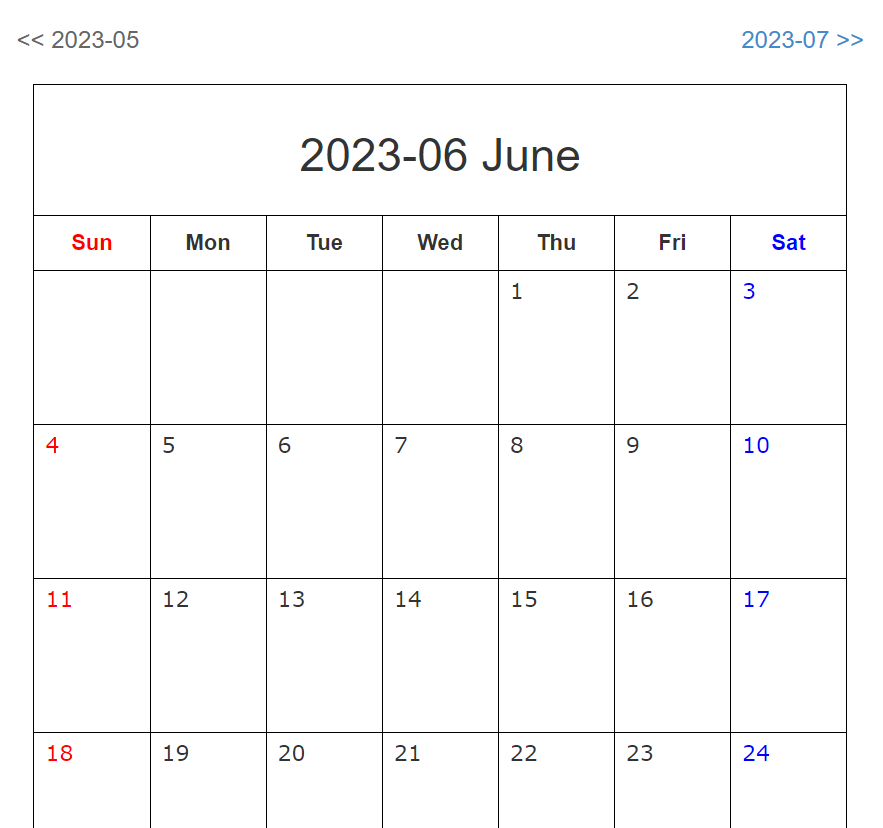
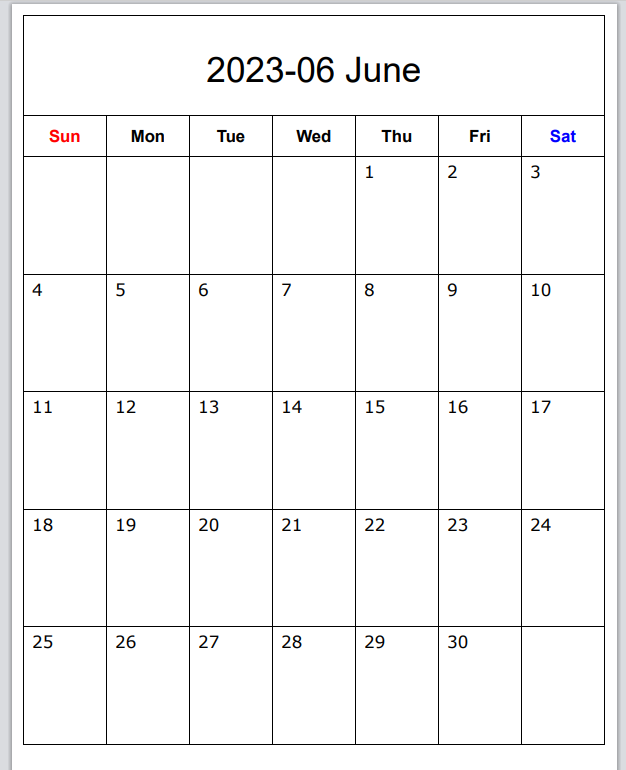
Webブラウザ上では正しく表示されていたものが、印刷プレビューになった途端に白黒になりました。
もちろん印刷しても白黒でした。
結論
HTMLでのclass属性の付与、子要素への継承(カスケード)
これが印刷プレビュー時に消滅するという謎の仕様でした。
ソース、CSS部分
ただ文字色変えてるだけです。
ちなみにここで!import!追加しても駄目でした。
.sunday {
color: red;
}
.saturday {
color: blue;
}
.holiday {
color: red;
}
駄目だった時のソース(Before)
<table id='print-area'>
<thead>
<tr>
<th colspan='7'>
<h1 class='center ymb'>2023-06 June</h1>
</th>
</tr>
<tr>
<th class='sunday'>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th class='saturday'>Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td class='num_masu'>
</td>
<td class='num_masu'>
</td>
<td class='num_masu'>
</td>
<td class='num_masu'>
</td>
<td class='num_masu thursday'>
<div>1</div>
</td>
<td class='num_masu friday'>
<div>2</div>
</td>
<td class='num_masu saturday'>
<div>3</div>
</td>
</tr>
<tr>
<td class='num_masu sunday'>
<div>4</div>
</td>
<td class='num_masu monday'>
<div>5</div>
</td>
改良後のソース(After)
見るべきは「sunday」「saturday」のclass指定を、tdからdivそれぞれに変えた事です。
<table id='print-area'>
<thead>
<tr>
<th colspan='7'>
<h1 class='center ymb'>2023-06 June</h1>
</th>
</tr>
<tr>
<th class='sunday'>Sun</th>
<th>Mon</th>
<th>Tue</th>
<th>Wed</th>
<th>Thu</th>
<th>Fri</th>
<th class='saturday'>Sat</th>
</tr>
</thead>
<tbody>
<tr>
<td class='num_masu'>
</td>
<td class='num_masu'>
</td>
<td class='num_masu'>
</td>
<td class='num_masu'>
</td>
<td class='num_masu'>
<div class='thursday'>1</div>
</td>
<td class='num_masu'>
<div class='friday'>2</div>
</td>
<td class='num_masu'>
<div class='saturday'>3</div>
</td>
</tr>
<tr>
<td class='num_masu'>
<div class='sunday'>4</div>
</td>
<td class='num_masu'>
<div class='monday'>5</div>
</td>
途中で確認したもの
別のカラフルページを印刷プレビュー
色々とソースコードを触ってから確認してましたが、まず確認するべきだったのここですね。
プリンターの設定など機器の問題という可能性も低くはないはずなので。
ブラウザを変更しても同じか?
Chrome環境でしたが、Edge, Brave, Firefoxと同じ現象でした。
調べておいてなんですけど、可能性そんな高くなかったかも……w
全てに強制適用のCSS
これがヒントになった部分も大きかったかもです。
「あっ、全部白黒じゃないんだ」みたいな。
* {
color: red;
}
CSSの読み込み順
後に書かれたものが優先される、っていう忘れがちな仕様。
何度か確認しました。
まとめ
印刷時だけ変わるのなんで……?
聞いた事も無いし、調べてもそれっぽいものヒットしない現象でした。
@media printみたいなCSSもやりましたけど、印刷時も白黒なっちゃったし。
めちゃ簡単に解決出来る現象でしたけど、chatGPTに聞いても解決しなかったものなので、一応記録しておきます。
終わり