이전부터 강좌하고 싶었던 포이요미 쉐이더에 대하여 강좌해보고자 해
강좌하기 좋은 사이트를 찾고 찾다보니 결국 일본의 Qiita까지 오게 되었네
日本語バージョンは準備中だよ。
일본어 버전은 준비중이야.
개요
포이요미 쉐이더는 poiyomi라는 쉐이더 개발자가 만들고 배포하고 있는 VRChat에 최적화된 쉐이더야, 타 쉐이더에 비하여 상당히 가볍고 쓰기 좋으며, 다양한 기능들이 있다는 장점이 있지, 다만 너무 많은 기능들이 있다보니 서양권 사람이 아니면 사용하기 어려운 경우가 있더라고, 그래서 이렇게 각 기능들을 설명하고 번역하는 글을 작성하게 되었어.
Github에서 무료로 다운로드 받아서 사용할 수 있어!
또한 patreon(후원 사이트)에서 월 10달러로 더 많은 기능이 들어간 Pro 쉐이더를 사용할 수 있으니 참고해둬.
강좌에서 사용한 쉐이더는 Poiyomi Shader Pro V5.6 을 사용하고 있어.
기초로 알아둘 것
검색법
검색을 편하게 하기 위하여 각 기능의 명칭에 []를 붙여뒀어, Lighting Ramp라는 기능을 찾고싶다면 Ctrl+f를 누른 뒤 [Lighting Ramp]를 누르면 돼.
쉐이더 초보라면?
만약 모든 기능을 다룰 자신은 없고 최소한의 옵션값을 사용하고 싶다면 .poiyomi/toon/simple 쉐이더를 먼저 사용해보는 것을 추천할게, 기본적인 세팅은 자동으로 해주는 데다가 일반 포이요미 쉐이더로 넘어가도 여기서 세팅해둔 값이 그대로 넘어가서 굉장히 편리해.
Opaque? Cutout? TransParent?
Opaque 쉐이더는 투명한게 뭔지 모르는 쉐이더야. 전부 불투명으로 처리하고 투명값이 있다면 그냥 검은색으로 처리해. Cutout쉐이더는 투명도를 0, 또는 1로 받아들여, 즉 완전 투명하거나 불투명하거나 둘 중 하나고 중간이 없어. TransParent는 투명도를 조절할 수 있어서 반투명한 효과를 보여줄 때 사용할 수 있어.
이 3가지는 각자 Opaque>Cutout>TransParent 순으로 처리속도가 다르니 적절하게 조절해야 최적화에 도움이 될거야.
각 텍스쳐의 옵션
각 텍스쳐를 넣는 칸 왼 쪽을 보면 삼각형 버튼이 있는데, 그것을 누르면 추가 옵션이 나와.

tilling - tilling을 늘리게 되면, 각 텍스쳐들을 해당 숫자만큼 반복하여 보여줘

tilling x : 20, y : 20 으로 설정한 예시
offset - offset을 조정하면 텍스쳐의 중심위치를 조절할 수 있어

offset x : 0.2, y : 0.5로 설정한 예시(정수로 설정하면 변화가 딱히 없으니 소수로 설정해야 변화를 확인할 수 있어)
panning - panning은 있는 경우도 있고, 없는 경우도 있는데, 이것은 텍스쳐에 흐름을 주는 역할을 해.(그냥 Texture에는 해당 항목이 없어서 Main의 Global Pan Speed를 썼어)

UV?

각 텍스쳐마다 UV#이라고 적혀있는 부분이 있는데, 이것은 UV맵의 레이어를 설정해주는 역할을 해. 타 UV에 간섭하는 기능을 쓰는 경우, 레이어같은 역할을 해줘. DistortedUV의 경우는 후술할 UV Distortion에 사용돼.
Normal Map이란?
노말맵은 마테리얼에 설정해주면 빛을 받았을 때 해당 노말맵의 값에 따라 가상으로 그림자의 모양을 만들어주는 역할을 해, 이렇게 하면 우둘투둘한 질감을 굳이 모델링을 해주지 않아도 설정해주는 것이 가능해

Poiyomi Shader에서 기본제공하는 텍스쳐들
Poiyomi Shader를 임포트 했다면 _PoiyomiShaders/Textures 폴더에서 여러 텍스쳐들을 발견할 수 있는데, 다양한 normal map, noise texture 등을 제공하니 한 번 둘러보는 것도 좋아.
Emission? Intensity?
Emission의 뜻은 '방사' 야, Post Process가 적용된 월드에서 Emission을 넣으면 뻗어나가는 것을 볼 수 있어, Intensity는 그냥 기본 밝기 조절이야, 뽀샤시를 크게 주는게 Emission, 아니고 밝기만 올리는게 Intensity라고 생각하면 편해.
Map과 Mask의 차이
Map은 색상을 섞어넣는 것이고, Mask는 색상의 강도에 따라 해당 위치에 해당 기능이 들어가는지 아닌지 판정하는 역할을 해, Map은 원하는 곳에 색을 섞는 것, Mask는 원하는 곳에 섞이지 않도록 하는 것이 목표라고 생각하면 될듯.
편의기능

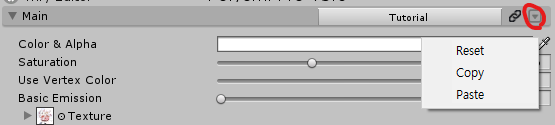
각 옵션의 우측 상단을 보면 네모 안에 역삼각형이 들어있는 버튼이 있는데, 이 버튼을 누르는 것으로 마테리얼 속성을 리셋, 복사, 붙여넣기 할 수 있어.


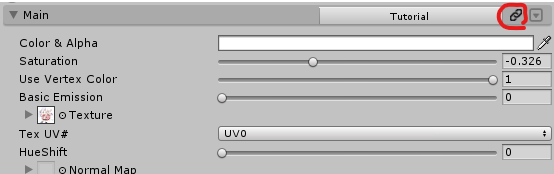
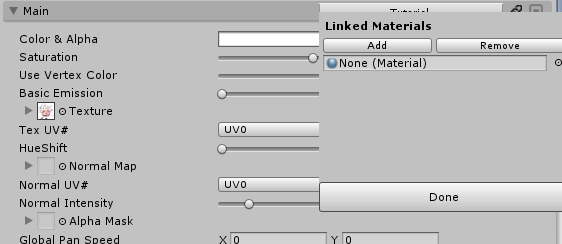
각 옵션의 우측 상단을 보면 쇠사슬 버튼이 있는데, 이 버튼을 누르고 Add를 눌러 마테리얼 그룹을 추가한 다음에 다른 마테리얼을 넣으면 속성의 조절을 함께 할 수 있어. 매번 복사 붙여넣기 할 필요가 없는 편한 기능이야.
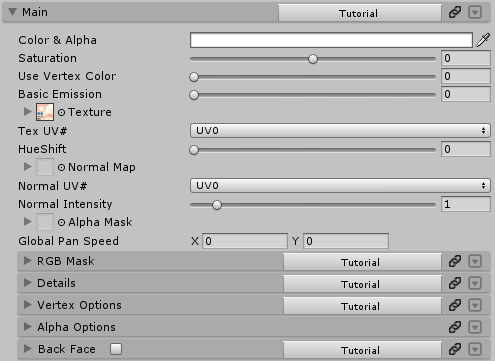
[Main]
[Color & Alpha] - 색상 & 투명도
[Saturation] - 채도
[Use Vertex Color] -Vertex Color라는 모델링 단계에서 각 모델에 지정해줄 수 있는 색상이 있어, 해당 색상을 겉으로 드러나게 해주는 역할을 해, 예를 들자면 Booth에서 판매되고 있는 모델, [クロノス]의 눈물도 쉐이더에서 활용하기 위해 해당 기능을 사용하고 있지

[Basic Emission] - 기본적인 밝기야, 일반적으로는 그냥 그림자를 줄이지만 Post Process Stack이 활용된 월드에서 Bloom효과를 받으면 밝게 빛나게 돼

Basic Emission값을 20으로 설정한 모습
[Texture] - 텍스쳐
[Normal Map] - 노말맵
[Normal Intensity] - 노말맵의 밝기 (노말맵이 얼마나 선명하게 드러나는지 설정)
[Alpha Mask] - 알파값의 마스크야, 흑백으로 만들어진 텍스쳐를 사용하고, 검은색에 가까울수록 해당 부분이 더 투명해져

우측 상단의 Alpha Mask텍스쳐(_PoiyomiShaders/Textures/Noise/T_Noise_No (17))를 적용시킨 모습
[Global Pan Speed] - 텍스쳐를 x, y방향으로 흘러가게 하는 기능

[Hue Shift]
[Hue Shift] - 색조
[Shift Speed] - 색조 자동변환 스피드
[Mask] - 색조 마스크
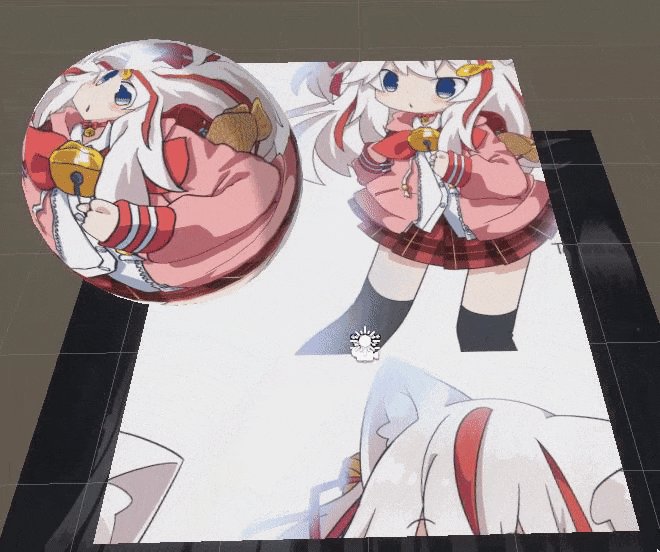
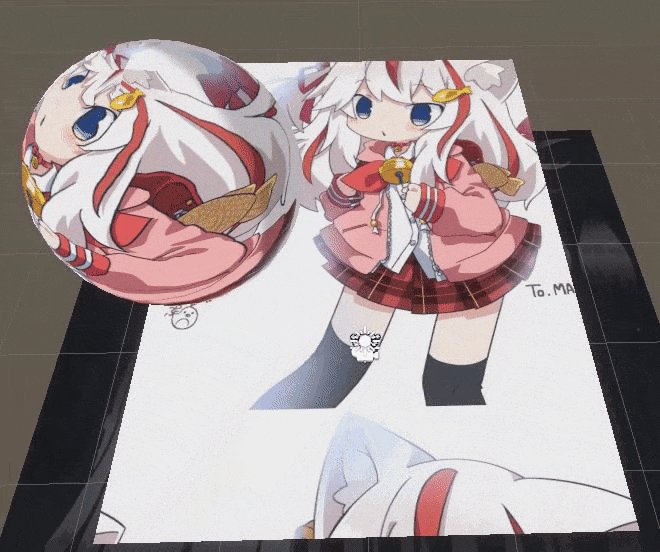
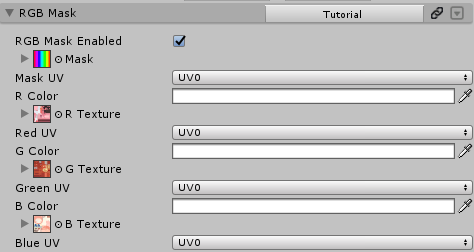
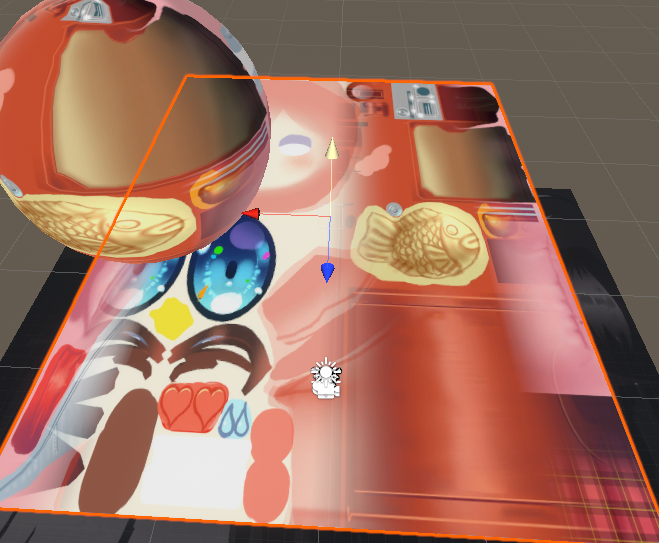
[RGB Mask]
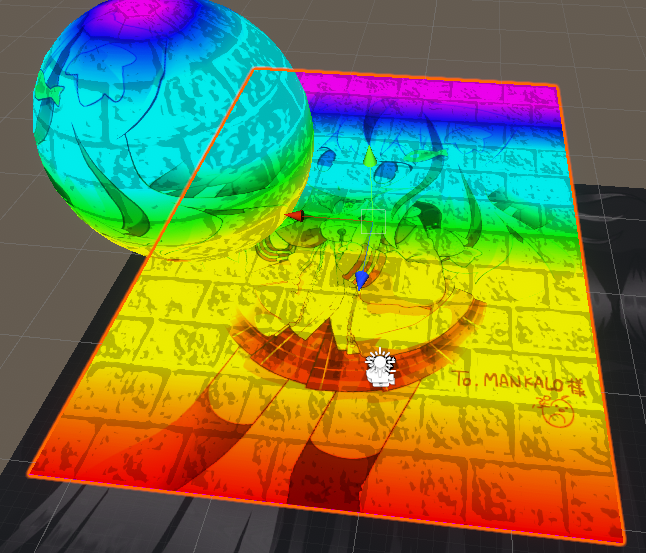
RGB Mask는 다른 텍스쳐를 섞어넣을 때 사용되는 기능으로, R,G,B값을 이용하여 텍스쳐를 섞어넣어, 하나의 마테리얼에 여러 텍스쳐를 섞어넣어야 할 때 사용되는 기능이야. 마스크 텍스쳐가 검은색이면 원본 텍스쳐가 보이고, 하얀색에 가까워질수록 텍스쳐가 하얗게 변해. 여기서는 이 텍스쳐를 마스크로서 사용했어. (_PoiyomiShaders/Textures/Misc/T_RainbowHorizontal )
요약하자면 R,G,B 각자 색상의 값을 해당 색상 텍스쳐로 지정된 텍스쳐의 투명도값으로 사용한다고 보면 될 것 같아.

이렇게 쉐이더 값을 설정해주면

이렇게 나와
[RGB Mask Enabled] - RGB Mask 사용여부
[Multipicative?] - 텍스쳐를 곱연산 할 것인지
[RGB Mask] - RGB Mask
[R Color]
[R Texture]
[G Color]
[G Texture]
[B Color]
[B Texture]
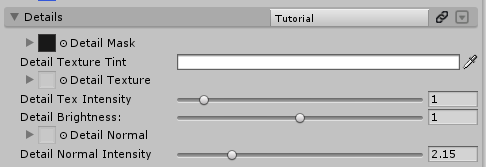
[Details]
디테일은 말그대로 텍스쳐에 디테일을 추가해주는 기능이야, 이렇게 말하면 애매해지니 텍스쳐 위에 텍스쳐를 하나 더 입혀주는 기능이라고 생각하면 될 것 같아. 텍스쳐 하나로는 표현하기 힘든 것을 도와줘.
[Detail Mask] - G : Normal인데 어째서인지 안보이는 경우가 있나봐, 디테일에 주는 마스크야, 디테일에서는 Texture와 Normal값을 사용하는데, 빨간색에 가까울수록 Texture만, 초록에 가까울 수록 Normal만 보여줘.
[Detail Texture Tint] -디테일 텍스쳐의 색상
[Detail Texture] - 어떤 텍스쳐를 섞어넣을지
[Detail Tex Intensity] - 디테일 텍스쳐의 투명도 조절, 올릴 수록 원래 텍스쳐가 희미해짐
[Detail Brightness] - 디테일 텍스쳐의 밝기
[Detail Normal] - 디테일 노말맵
[Detail Normal Intensity] - 디테일 노말맵의 선명도
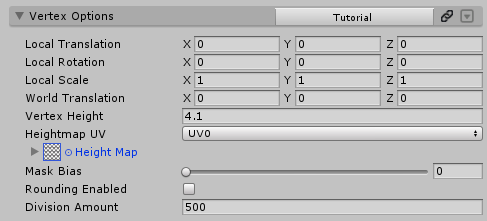
[Vertex Options]
Vertex는 모델을 이루는 폴리곤을 부르는 말이기도 해, 이 폴리곤들을 조정하는 옵션이야. 사용 용도는 다양하겠지만 Mesh를 이동시키지 않은 상태로 이동하게 보이고 싶거나, 월드 좌표를 기반으로 메시를 이동시켜야 할 때, 폴리곤의 높낮이를 임의로 조절해야할 때 사용할 수 있을 것 같아.
[Local Translation] - 메시 기준으로 위치를 이동해야 할 때
[Local Rotation] - 메시 기준으로 회전을 시켜야 할 때
[Local Scale] - 메시 기준으로 크기를 조정해야 할 때
[World Translation] - 월드 기준으로 메시를 이동시켜야 할 때
[Vertex Height] - 버텍스의 높이를 조정해야 할 때
[Height Map] - 버텍스의 높이를 임의로 조정하는 텍스쳐
[Mask Bias] - Height Map의 기준을 정함, 바닥을 기준으로 솟아오를지(0), 아니면 천장을 기준으로 내려올지(1)를 조절
[Rounding Enabled] - 둥글게 해줄 것인지( 체크 안되어있으면 기본적으로 둥글게 함)
[Division Amount] - 얼마나 둥글게 할 것인지(0으로 하면 아예 사라짐, 500에 가까울수록 둥글어짐)
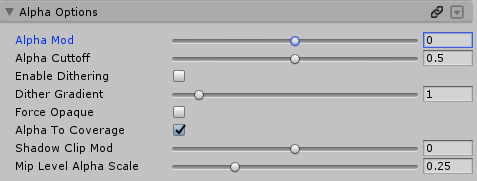
[Alpha Options]
가끔 Poiyomi Shader를 조절하던 중에 분명 TransParent 쉐이더를 사용했는데도 투명값을 사용하는 표정 세팅이 이상하게 된다는 말이 들리고는 하는데, 그럴 때는 대부분 Alpha Options를 제대로 조정하지 않았던 경우가 있어, Main에 있던 Alpha Mask 세팅값과 연관되어있는 수치이니 테스트 할 때는 Alpha Mask를 세팅해주고 하자.

[Alpha Mod] - 투명도의 수치를 조정, Cutout일 때는 특정 투명도 이상일 때 해당 부분을 불투명으로 설정해주는 기준을 정함
[Alpha Cutoff] - Cutout일 때만 작용함, Alpha To Coverage가 켜져있어야 하며, 그 경우 Alpha Mod와 거의 비슷한 역할을 함
[Enable Dithering] - 디더링 (Alpha가 적용되는 가장자리를 부드럽게 처리하는 것) 사용여부, 잘 이해하기 힘들 경우엔 Alpha To Coverage를 끄고 적용시켜볼 것
[Dither Gradient] - 디더링의 정도 조절
[Force Opaque] - Cutout일 때만 작용함, Opaque(전체 불투명)로 만듬
[Alpha To Coverage] - 알파를 범위로 사용함
[Shadow Clip Mod] - 알파에 그림자를 적용시킬 것인지
[Mip Level Alpha Scale] - 시선이 가까울 수록 알파를 적용시킴
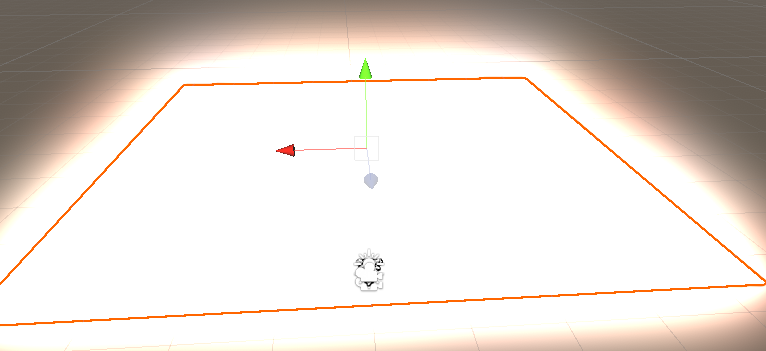
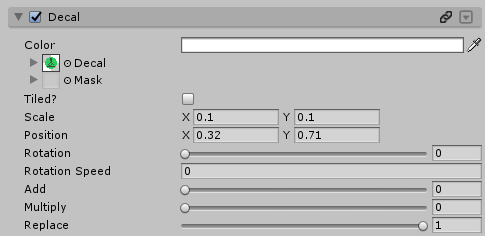
[Decal]
Decal은 텍스쳐 위에 다른 텍스쳐를 특정 위치에 두는 역할을 합니다. 문신이나 데칼을 몸이나 옷에 붙일 때 사용할 수 있습니다.

[Color] - Decal의 색상
[Decal] - Decal 텍스쳐
[Mask] - Decal 마스크
[Tiled?] - 반복패턴으로 넣을건지
[Scale] - 크기
[Position] - 위치
[Rotation] - 회전
[Rotation Speed] - 자동회전속도
[Add] - 텍스쳐를 더할것인지
[Multiply] - 텍스쳐를 곱할것인지
[Replace] - 텍스쳐를 대체할 것인지

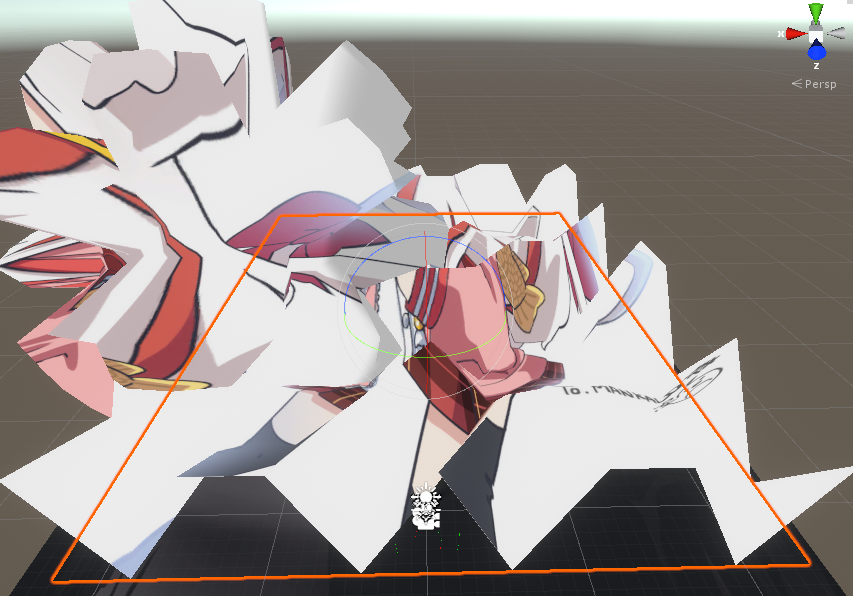
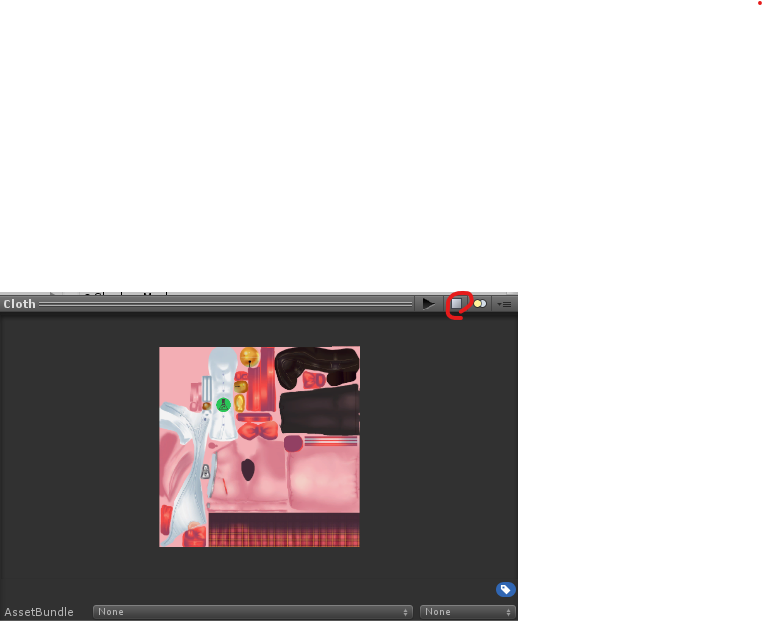
위치를 조정할 땐 그림의 버튼을 눌러서 네모로 바꾸면 좀 더 쉽게 이해할 수 있습니다.
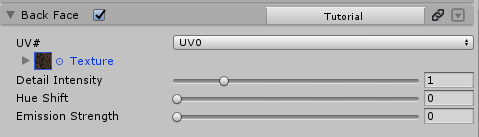
[Back Face]
영어를 직역하면 뒷면이라는 뜻이야, 유니티를 만져봤다면 알겠지만 유니티의 Mesh를 안쪽에서 보면 대부분 바깥이 그대로 투명하게 보이는 것을 알 수 있어 애초에 텍스쳐를 적용시키는 곳이 아니기 때문이지, Mesh를 안쪽에서 봐도 보이면 최적화 문제도 있고 할테니, 하지만 간혹 치마등 옷을 한 쪽 면만 모델링하는 모델러들이 있는데, 그런 경우에 이 기능을 사용하여 안쪽에 다른 텍스쳐를 넣어주는 것이 가능해.
일단 기본적으로 최하단의 Rendering Options에서 Cull을 Off로 하거나 front로 바꿔주는 것을 잊지마.

[Texture] - 뒷면 텍스쳐
[Detail Intensity] - 위에서 다루었던 디테일의 밝기
[Hue Shift] - 뒷면 색조
[Emission Strength] - 뒷면 밝기
[Lighting]
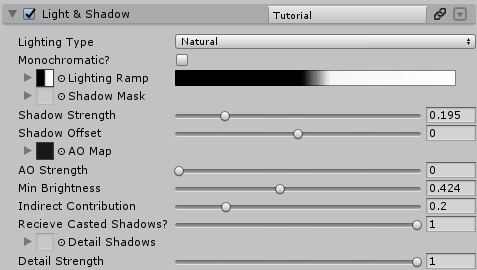
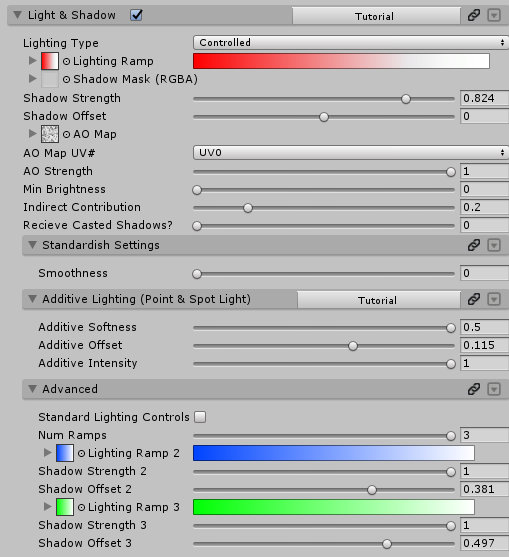
[Light & Shadows]
[Lighting Type] - 라이팅 타입 설정, Neutral은 표준설정으로서 AO설정을 사용할 수 없음. Controlled는 모든 설정을 조정할 수 있으며, Standardish는 Unity의 Standard 쉐이더와 비슷한 결과를 낸다. Math는 수동으로 라이트와 그림자를 할당한다.
[Monochromatic?] - 그림자를 흑백으로만 할 것인지
[Lighting Ramp] - 그림자의 Ramp를 설정, 우측을 클릭하여 창을 여는 것으로 그림자의 색상과 깊이를 조절할 수 있다.
[Shadow Mask] - 그림자가 지는 범위를 설정해준다.
[Shadow Strength] - 그림자의 강도 조절
[Shadow Offset] - 그림자의 위치조절 높을수록 그림자가 덜 진다.
[AO Map] - Ambient Occlusion 를 조정하는 map을 설정해준다. Noise를 넣어서 사용할 수 있고, 여기서는 그림자에 모양을 준다고 생각하면 될 듯

[AO Strength] - AO의 강도
[Min Brightness] - 최소밝기, 아무리 어두운 환경에서도 최소한의 밝기를 유지한다.
[Indirect Contribution] - 밝기 보정, 1에 가까워질수록 밝기를 덜 받는다.
[Recieve Casted Shadows?] - 그림자를 받는지, 다른 오브젝트에 의해 지는 그림자를 캐스팅할지 결정한다.

[Detail Shadows] - 그림자 텍스쳐
[Detail Strength] - 그림자 텍스쳐의 정도
[Standardish Settings]

[Smoothness] - Lighting Type을 Standardish로 설정했을 때, Smooth값을 얼마나 줄지 설정한다. 높일수록 Skybox와 약간씩 섞어서 보다 자연스럽게 나오게 해준다.
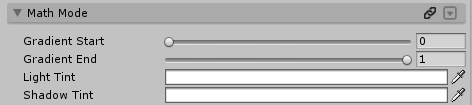
[Math Mode]

[Gradient Start] - 그라데이션 시작지점
[Gradient End] - 그라데이션 끝지점
[Light Tint] - 라이팅 색상
[Shadow Tint] - 그림자색상
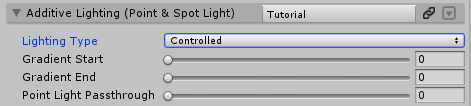
[Additive Lighting (Point & Spot Light)]
Point Light와 Spot Light가 밝기를 줄 때 어떻게 작용하는지 결정해주는 수치
[Lighting Type] - Standard 자동세팅 Controlled 수동세팅
[Gradient Start] - 그라데이션 시작지점
[Gradient End] - 그라데이션 끝지점
[Point Light Passthrough] - 포인트라이트를 전체적으로 적용시킴
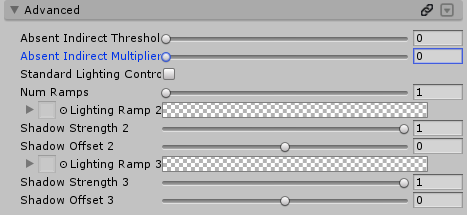
[Advanced]
Advanced에서는 그림자를 3단으로 분리하여 처리할 수 있어 그림자의 색상이 깊이에 따라서 달라져야 할 때 사용할 수 있지.

[Absent Indirect Threshold] - 그림자의 표현한계점(1에 가까울 수록 낮아짐)
[Absent Indirect Multiplier] - 그림자의 섞어넣는 정도(곱연산)
[Standard Lighting Controls Toon Ramp] - Light Baking을 하면 Toon Ramp가 나타날 수 있도록 해주는 기능
[Num Ramps] - 몇 개의 Lighting Ramp를 사용할지 정한다. 최대 3개
[Lighting Ramp 2]
[Shadow Strength 2]
[Shadow Offset 2]
[Lighting Ramp 3]
[Shadow Strength 3]
[Shadow Offset 3]
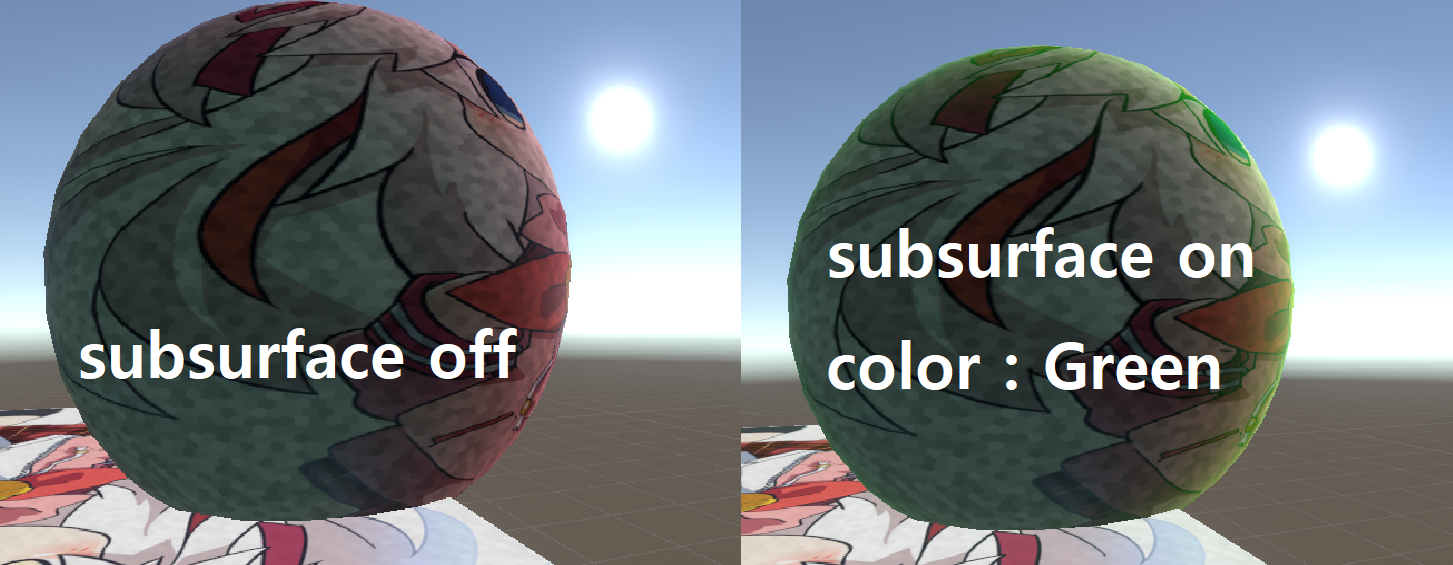
[Subsurface Scattering]
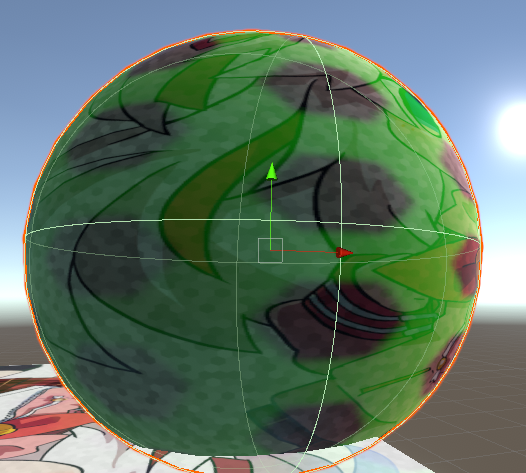
이 기능은 광원이 모델의 뒤에 있을 때 주변으로 빛이 새어들어오는 효과를 주는 기능이야. 조금 더 리얼한 효과를 주려면 설정해주는 것이 좋아.

[Subsurface Color] - 새어들어오는 빛의 색상
[Thickness Map] - 새어들어오는 빛의 모양

[Thickness mod] - Thickness Map의 정도, 0에 가까울수록 선명해지고, -1에 가까울수록 subsurface의 색상이 드러나고, 1에 가까울수록 색상도 사라짐
[Light Strength] - 빛의 강도
[Light Spread] - 빛이 퍼지는 정도
[Light Distortion] - 0에 가까울수록 빛이 더 중앙으로 침범함
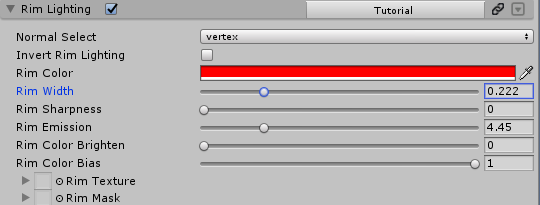
[Rim Lighting]
Rim(가장자리) Lighting은 가장자리에 빛깔을 주는 것으로 메시의 가장자리를 빛나게 해주는 효과야. 이래저래 익숙한 사람들도 많을거야.

[Normal Select] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Invert Rim Lighting] - Rim Lighting의 결과를 거꾸로 뒤집어서 함, 즉 중심부터 적용됨.
[Rim Color] - 색상
[Rim Sharpness] - 빛의 강렬한 정도 조절
[Rim Emission] - 빛의 세기 조절
[Rim Color Brighten] - 색상의 밝기 조절
[Rim Color Bias] - 색상 기준점 조절, 0이면 하얀색, 1로 갈수록 설정한 색에 가까워짐.
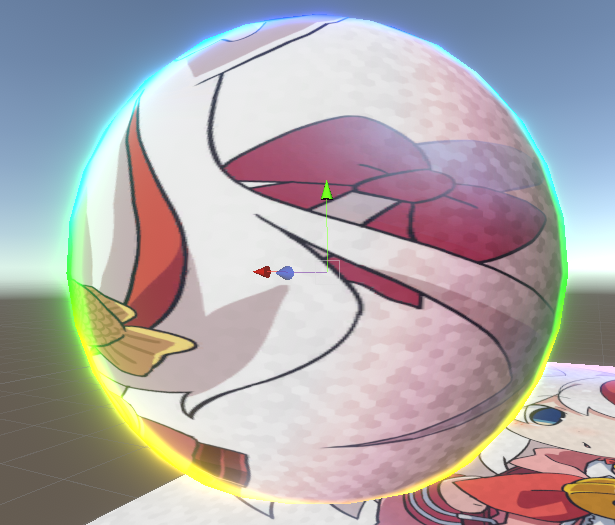
[Rim Texture] - Rim에 씌울 Texture, 예를들어 무지개를 넣으면 아래사진처럼 나옴.(Color bias = 1, Color = white)

[Rim Mask] - 마스크
[Width Noise]

[Rim Width Noise] - Rim에 적용되는 노이즈
[Intensity] - 밝기

[Shadow Mix]

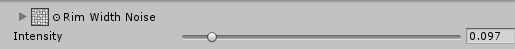
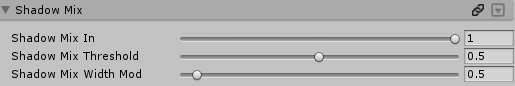
[Shadow Mix In] - 그림자와 Rim Light를 섞을지 설정한다. 그림자를 무시하고 그대로 Rim Light를 넣을 수 있지만 Shadow Mix In을 1로 올려주면 그림자 범위 안으로 RimLight가 침범하지 않음.

[Shadow Mix Threshold] - 한계점 설정
[Shadow Mix Width Mod] - Rim Light가 그림자에 섞이는 Width 기준 조절
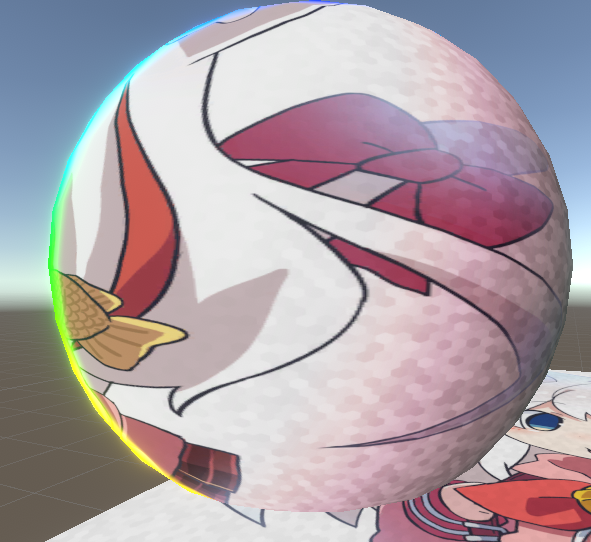
[Environmental Rim Lighting]
Environmental Rim Lighting은 Skybox의 색상을 Rim Light로서 섞어넣는 기능이야, 즉 월드마다 다른 림 라이팅을 가지게 되고, 야외 월드라면 조금 더 자연스러운 라이팅을 넣어줄 수 있겠지.

[Mask] - 마스크
[Blur] - 뿌연 정도
[Rim Width] - 빛의 너비 조절
[Rim Sharpness] - 빛의 강렬한 정도 조절
[Min Brightness Threshold] - 최소 밝기 한계점
[Intensity] - 빛의 밝기
[Baked Lighting]

[GI Emssion Multiplier] - 라이트 베이킹 할 때 쓰이는 밝기 정도
Global Illumination] - 리얼타임을 베이킹 할 것인지 베이킹 된 라이트를 사용할 것인지
[Reflections]
[Metallics]
쉐이더에 Cubemap을 넣어주어서 주변 물체를 반사하는 느낌이 들 수 있도록 해주는 기능이야. 어떤 Cubemap을 넣느냐에 따라서 다양한 반사체 느낌을 낼 수 있어.

[Baked Cubemap] - 넣어줄 Cubemap
[Force Baked Cubemap] - Baked Cubemap에서 넣은 큐브맵을 넣을지 체크하는 것, 체크하지 않으면 해당 월드의 Skybox를 Cubemap으로 받아옴
[Reflection Tint] - 반사색상
[Metallic Mask] - 메탈릭 효과 마스크
[Metallic] - 메탈릭 효과의 정도, 높게 할 수록 라이팅, 그림자 등을 무시하고 기본적인 입체감만 줌
[Smoothness Map] - Smooth 효과 마스크
[Invert Smooth Map] - Smooth 효과 마스크 반전
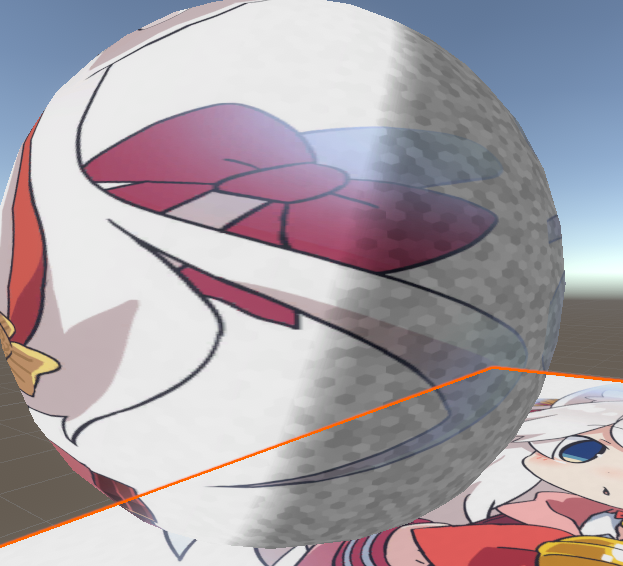
[Smoothness] - Smoothness 효과의 정도, 높게 할 수록 Cubemap의 퍼지는 정도를 줄임.
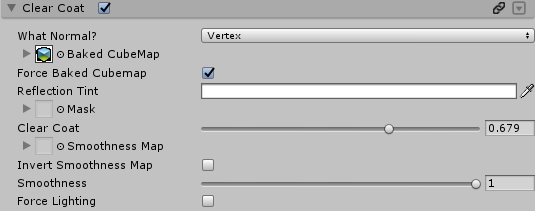
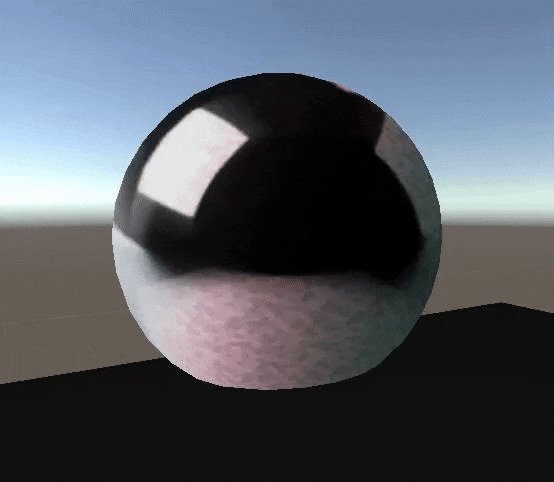
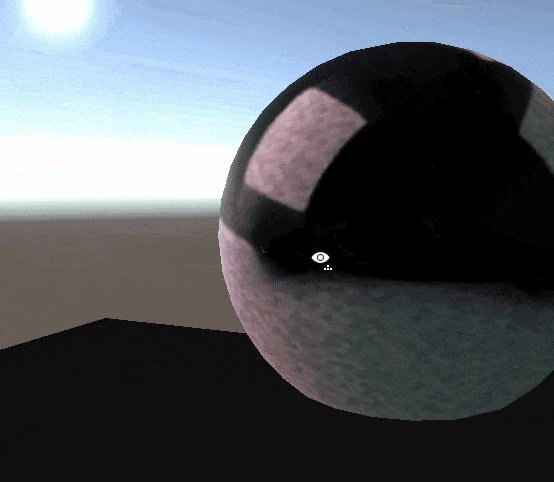
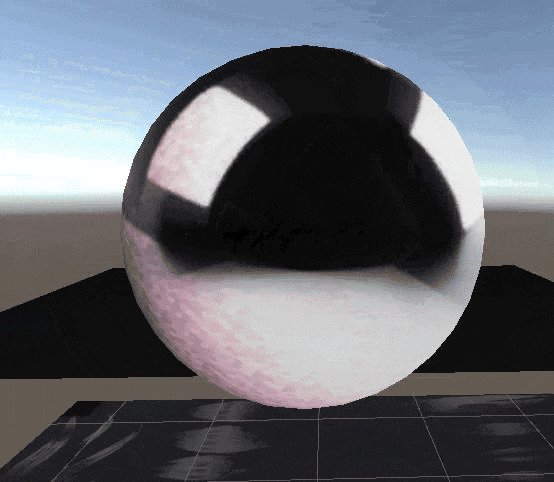
[ClearCoat]
Metallics와 거의 비슷하지만 원본 텍스쳐와 섞어넣는 정도를 조절해. 기존의 느낌을 지우면서 메탈릭 효과를 줄 수 있어.

[What Normal?] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Baked CubeMap] - 큐브맵 설정
[Force Baked Cubemap] - Baked CubeMap에서 설정한 큐브맵을 사용할지 월드 Skybox를 사용할지 설정
[Reflection Tint] - 반사색상
[Mask] - Clear Coat 효과 마스크
[Clear Coat] - Clear Coat 효과 정도, 높을 수록 라이팅, 그림자, 기존 텍스쳐 등을 무시하고 기본적인 입체감만 줌
[Smoothness Map] - Smooth 효과 마스크
[Invert Smooth Map] - Smooth 효과 마스크 반전
[Smoothness] - Smoothness 효과의 정도, 높게 할 수록 Cubemap의 퍼지는 정도를 줄임.
[Force Lighting] - Lighting 설정값 반영
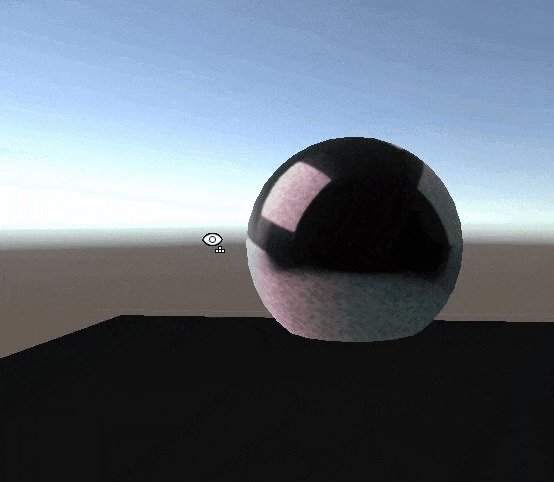
[Matcap]
Matcap은 마테리얼(mat) 위에 텍스쳐 하나를 말 그대로 씌워준다(cap)라고 생각하면 될 것 같아. 텍스쳐 하나가 마테리얼 위에 떠있듯, 어떤 각도에서도 같은 형태를 유지해. 아래 GIF 이미지를 보면 조금 이해가 편할거야.

일반적으로 하이라이트 효과에 많이 쓰이지만 살이나 재질의 질감표현에 쓰이기도 해.

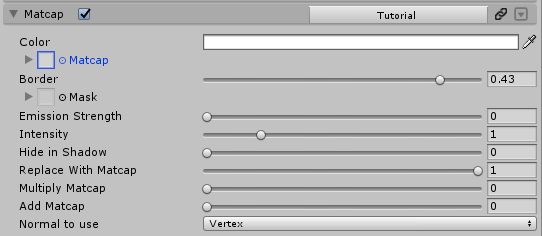
[Color] - Matcap 색상
[Matcap] - Matcap 텍스쳐
[Border] - Matcap 경계, 넣은 Matcap텍스쳐 크기조절이라고 생각하면 편해
[Mask]- 마스크
[Emission Strength] - Matcap 전체밝기
[Intensity] - Matcap 기초밝기
[Hide in Shadow] - 그림자에 가려지는 정도
[Replace With Matcap] - Matcap으로 대체하는 정도, 0에 가까울수록 원래 텍스쳐가 나옴
[Multiply Matcap] - Matcap 곱하기, Replace With Matcap을 0으로 하고 이걸 올리면 기본 텍스쳐랑 Matcap이 곱해짐
[Add Matcap] - Matcap 더하기, Replace With Matcap을 0으로 하고 이걸 올리면 기본 텍스쳐에 Matcap이 더해짐.
[Normal to use] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Matcap 2]
Matcap이랑 완전 동일해, Matcap을 하나 더 넣고싶을 때 쓰는 것.
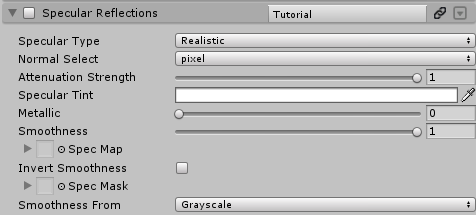
[Specular Reflections]
매끈한 면을 경계로 일어나는 반사를 의미한대, 즉 마테리얼의 매끈함을 강조하고 싶을 때 쓸 수 있겠지, 물론 하이라이트로 쓰이는 경우도 많음.

[Specular Type] - Realistic - 라이트의 방향에 따라 하이라이트를 만들어줘, Toon - 툰 느낌으로 딱 떨어지는 하이라이트를 만들어줘, Anisotropic - 비등방성 라이트가 들어오는 위치에 따라서 하이라이트의 모양이 변해
[Normal Select] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Attenuation Strength] - Point Light 등의 라이트에 의해 생기는 하이라이트의 감쇠 조절 1에 가까울 수록 올라감.
[Specular Tint] - 반사광 색상 조절
[Metalic] - 금속성
[Smoothness] - 하이라이트 퍼짐 조절, 1에 가까울수록 덜 퍼짐
[Spec Map] - 반사광 맵, 하이라이트 모양 조절
[Invert Smoothness] - 하이라이트 퍼짐 반전
[Spec Mask] - 반사광 마스크
[Smoothness From] - 퍼짐 기준 GrayScale : 흑백, Alpha : 투명도, Specular Map으로 하이라이트의 모양을 바꿔줄 수 있는데, 투명도, 또는 흑백 중에서 무엇으로 기준을 잡을지 결정함.
[Toon Spacular]
[Inner/Outer Edge] - 안, 밖의 경계 조절. Toon으로 설정하여 반사광의 크기를 조정하는 것.
[Anisotropic]
[(Bi)Tangent?] - 탄젠트... 설명하기 귀찮으니 그냥 가로세로라고 생각해.
[Spec1 Alpha] - 반사광의 크기 조정
[Spec2 Alpha] - 반사광의 밝기를 담당하는 크기 조절
[Spec2 Smoothness] - Spec2의 반사광의 퍼짐을 조절 Spec2 Alpha와 함께 써보면 감을 잡을 수 있을거야.
[Use Directional Map?] - 광원에 따른 맵을 사용할 것인지
[AnisoTropic Directional Map] - 광원에 따른 맵 설정, 이를 설정해주면 해당 맵에 맞추어 특정 방향에서 들어오는 라이트에 따라서 빛나게 돼. 비닐 같은 것의 하이라이트를 만들 때 좋음, 아래는 예시.

[Specular Reflections 2]
Specular Reflections랑 동일
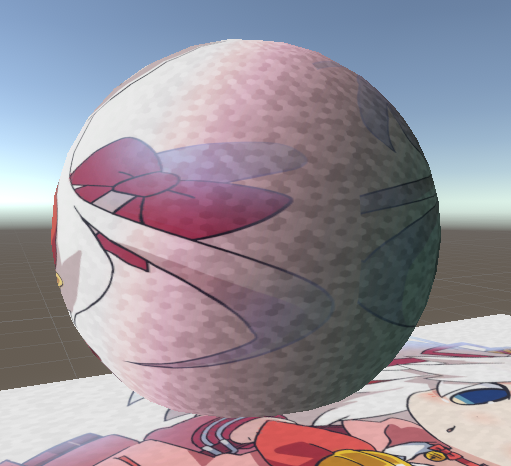
[Outlines] - (Outline Shaders only)
[Mode]
ㄴBasic - 일반적인 아웃라인
ㄴTint - 텍스쳐의 색상을 아웃라인으로 씀
ㄴRim Light - 빛의 반대방향 가장자리를 아웃라인으로 씀
ㄴDirectional - Directional Offset XY에서 설정한 방향으로 아웃라인
ㄴDrop Shadow - Drop Direction XY에서 설정한 방향으로 메시모양 그림자 아웃라인
[Fixed Size?] - 아웃라인의 선 굵기를 거리에 관계없이 고정
[V Color as Normal] - 버텍스 컬러를 노멀로서 사용함
[Enable Lighting] - Tint 아웃라인 등에서 해당 아웃라인에 라이팅 세팅값을 적용시킨다
[Width] - 굵기
[Color] - 색상
[Tint Mix] - Tint에 텍스쳐를 섞어넣는 정도
[Outline Emission] - 아웃라인 밝기
[Outline Texture] - 아웃라인 텍스쳐
[Outline Mask] - 아웃라인 마스크
[Texture XY | Mask ZW Pan] - X,Y는 텍스쳐의 흐름을 조정, Z,W는 마스크의 흐름을 조정함
[Shadow Strength] - Enable Lighting이 설정되었을 때, 그림자의 정도를 조정
[Rim Light Blend] -
[directional Offset XY] - Directional Mode에서 아웃라인의 위치를 설정
[Drop Direction XY] - Drop Shadow Mode에서 아웃라인의 위치를 설정
Advanced
[Outline distance Fade] - 거리에 따라서 아웃라인의 투명도를 조절함, Y가 최소거리, X가 최대거리. 50 : 10 정도로 조절해서 확인하면 어떤건지 대충 알 듯.
[cull] - 아웃라인을 어느 방향으로 보이게 할지 설정, off(양쪽), Front(앞쪽), Back(뒷쪽)
[Special Effects]
[Emission / Glow]
Post Process가 적용된 월드에서 발광효과를 주고싶을 때, 또는 밝은 오버레이 효과를 주고싶을 때 사용하면 좋은 기능
[Emission Color] - 색상
[Emission Mask] - 마스크
[Emission Strength] - 밝기
[Center Out Emission]
중심으로부터 바깥으로 퍼져나가는 효과
[Enable Center Out] - 쓸지말지
[Flow Speed] - 속도
[Glow In The Dark Emission (Requires Lighting Enabled)]
밝을 때 어둡게, 어두울 때 밝게 빛나게 하는 기능
[Enable Glow In The Dark] - 쓸지말지
[Lighting Type] - 라이트의 기준, Mesh로 하면 메쉬에 쳐진 그림자를 기준으로 빛남
[Min Emission Multiplier] - 최소 Emission 조합
[Max Emission Multiplier] - 최대 Emission 조합
얼마나 빛의 강도가 필요한지 조정
[Min Lighting] - 최소 Lighting
[Max Lighting] - 최대 Lighting
얼마나 라이팅이 적용될지 범위 조절
[Blinking Emission]
Emission을 일정주기로 정도를 올렸다 내린다.
[Emissive Blink Min] - 최소주기
[Emissive Blink Max] - 최대주기
[Emissive Blink Velocity] - 속도
[Scrolling Emission]
Emission을 스크롤한다.
[Enable Scrolling Emission] - 쓸지말지
[Use Curve] - 커브값에 따라서 움직일 것인지
[Curve] - 커브 그래프 조절
[Emissive Scroll Direction] - 스크롤 되는 방향좌표
[Emissive Scroll Width] - 스크롤되는 Emissive의 범위
[Emissive Scroll Velocity] - 스크롤 속도
[Emissive Scroll Interval] - 스크롤 주기
[Emission / Glow 2(Requires Emission 1 Enabled)]
Emission을 하나 더 적용, 1을 먼저 적용시킨 후 써야함.
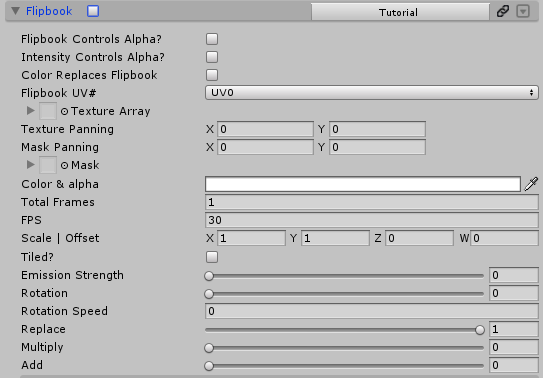
[Flipbook]

Flipbook은 Gif이미지 등을 마테리얼에 적용시키는 기능이야. 움직이는 그림을 넣을 수 있어서 많은 연출이 가능해.

일단 Assets/_PoiyomiShaders/Scripts/TextureArrayCreator/Editor 에 들어가면 TextureArrayScripts.UnityPackage가 있을텐데 더블클릭해서 해당 파일을 import해줘.

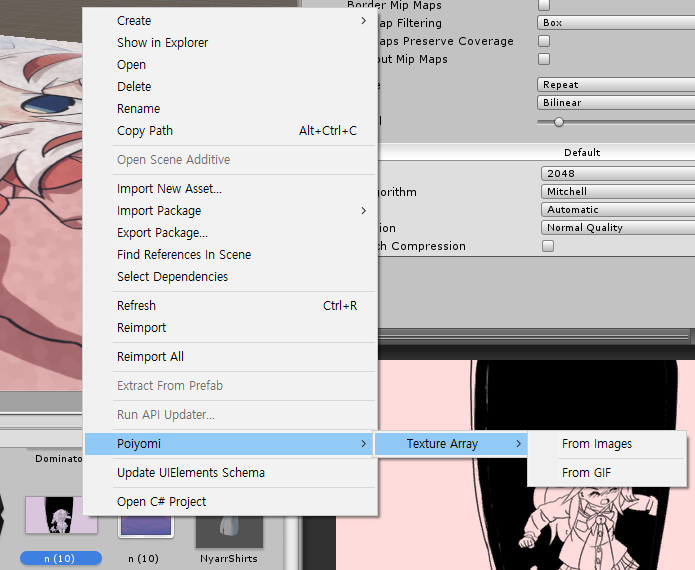
그 다음 원하는 Gif파일을 프로젝트 창에서 우클릭을 한 후 Poiyomi-Texture Array-From Gif를 클릭해줘

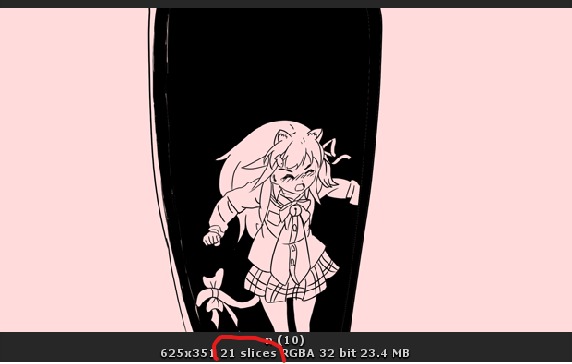
이런 파일이 생겼으면 성공이야. 이렇게 만들어진 파일을 Texture Array라고 부를게
[Flipbook Controls Alpha?] - Gif 파일의 투명도를 사용할 것인지
[Intensity Controls Alpha?] - Gif파일의 검은 부분(채도)을 투명도로 사용할 것인지
[Color Replaces Flipbook] - 아래의 Color & Alpha에서 설정한 색상을 Flipbook과 대체할 것인지.
[Texture Array] - 넣을 Gif파일(의 Texture Array)
[Texture Panning] - 텍스쳐의 흐름
[Mask Panning] - 마스크의 흐름
[Mask] - 마스크
[Color & Alpha] - 색상조절
[Total Frames] - 전체 프레임 갯수 (아래의 스크린샷 처럼 Texture Array파일을 클릭하여 확인할 수 있음)

[FPS] - 초 당 프레임, 재생속도
[Scale | Offset] - X,Y 크기조절, Z,W 중심위치조절
[Tiled?] - 타일처럼 반복할 것인지
[Emission Strength] - 밝기조절
[Rotation] - 회전
[Rotation Speed] - 회전속도
[Replace] - 원본 텍스쳐와 대체할 것인지
[Multiply] - 원본 텍스쳐와 곱할 것인지
[Add] - 원본 텍스쳐에 더할 것인지
[Manual Frame Control]

[Current Frame] - 현재 프레임 지정(-1일 경우 지정안함)
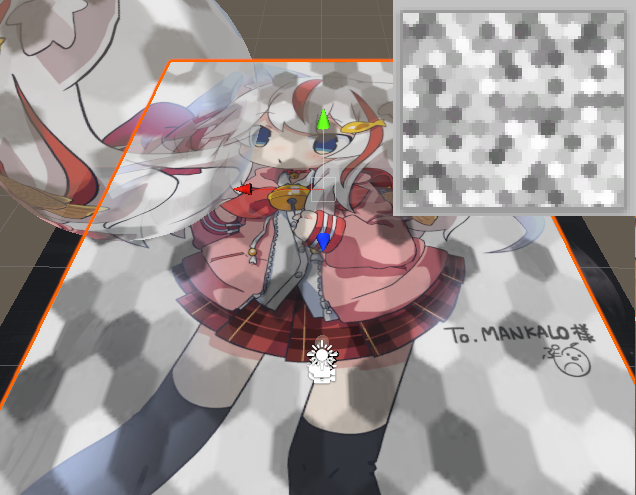
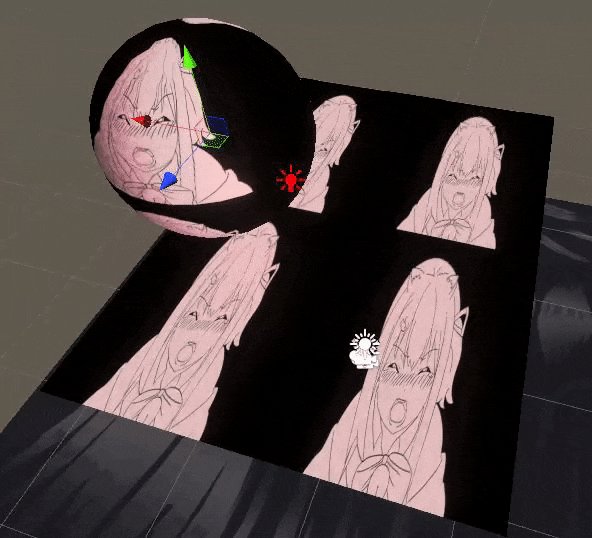
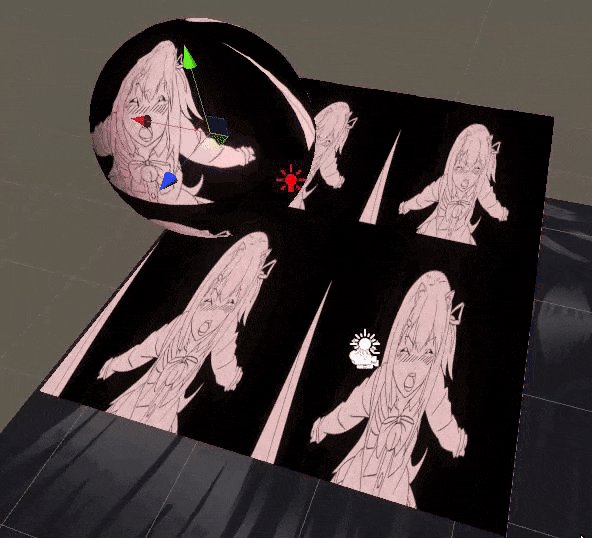
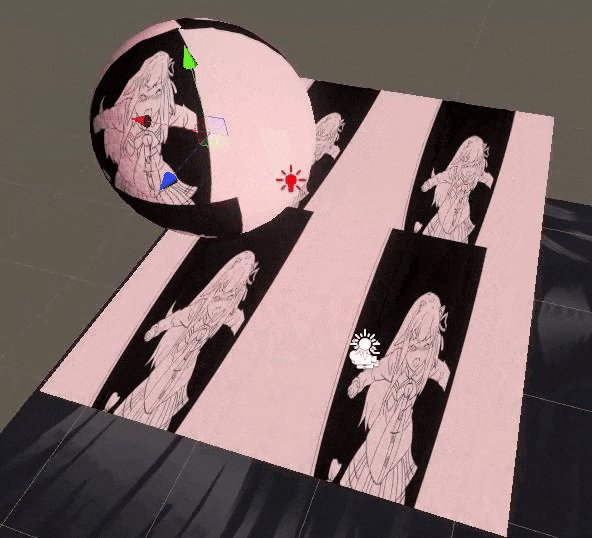
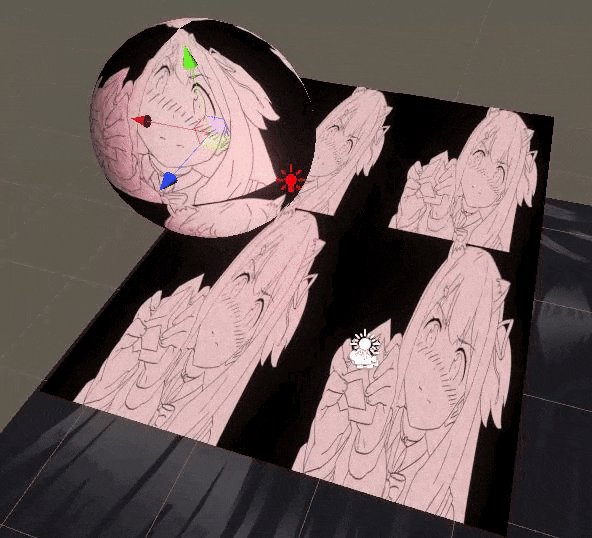
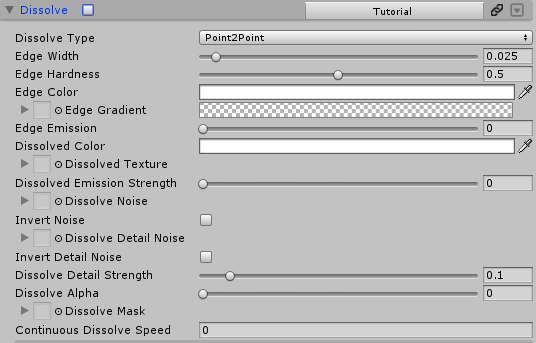
[Dissolve]

Dissolve는 텍스쳐를 다른 텍스쳐로 부드럽게 바꿔주는 기능이야 변신 연출 등에서 종종 쓰이고는 해.

[Dissolve Type] - 어떤 방식으로 Dissolve를 줄 것인지, Basic은 평범한 Dissolve고 Point to Point는 방향성이 있는 Dissolve, 아래에서 설명할 Point to Point항목에서 설정함
[Edge Width] - Dissolve되는 가장자리 너비
[Edge Hardness] - Dissolve되는 가장자리 선명도
[Edge Color] - 가장자리 색상
[Edge Gradient] - 가장자리 그라데이션
[Edge Emission] - 가장자리 밝기
[Dissolved Color] - Dissolve Texture의 색상
[Dissolved Texture] - Dissolve되어 바뀔 텍스쳐
[Dissolved Emission Strength] - Dissolved Texture의 밝기
[Dissolve Noise] - Dissolve의 Noise, 모양
[Invert Noise] - Dissolve Noise 반전
[Dissolve Detail Noise] - Dissolve Noise에 더하져 Dissolve를 하나 더 추가.
[Invert Detail Noise] - Dissolve Detail Noise 반전
[Dissolve Detail Strength] - Dissolve Detail Noise의 강도
[Dissolve Alpha] - Dissolve 되는 정도, 0일수록 원래 텍스쳐에 가깝고 1일수록 바뀔 텍스쳐로 바뀌어감.
[Dissolve Mask] - 마스크
[Continuous Dissolve Speed] - 자동으로 Dissolve 하는 속도
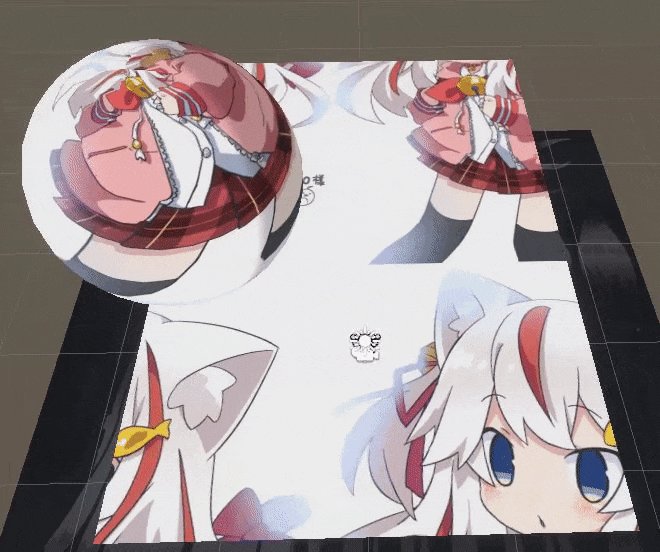
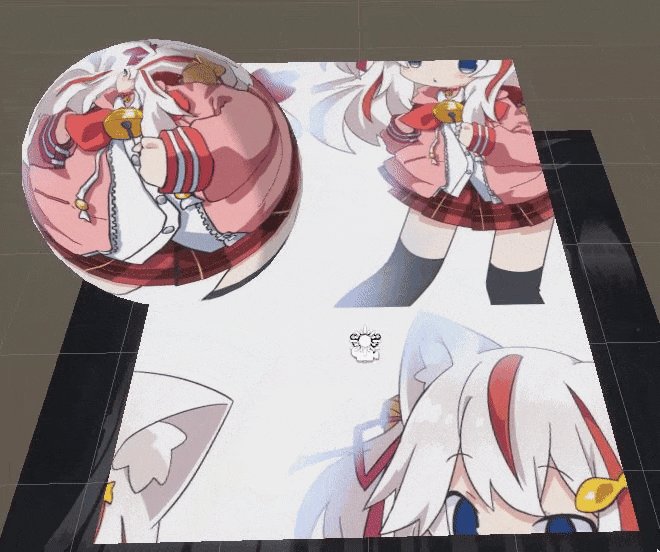
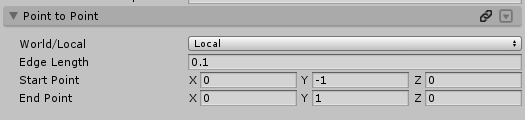
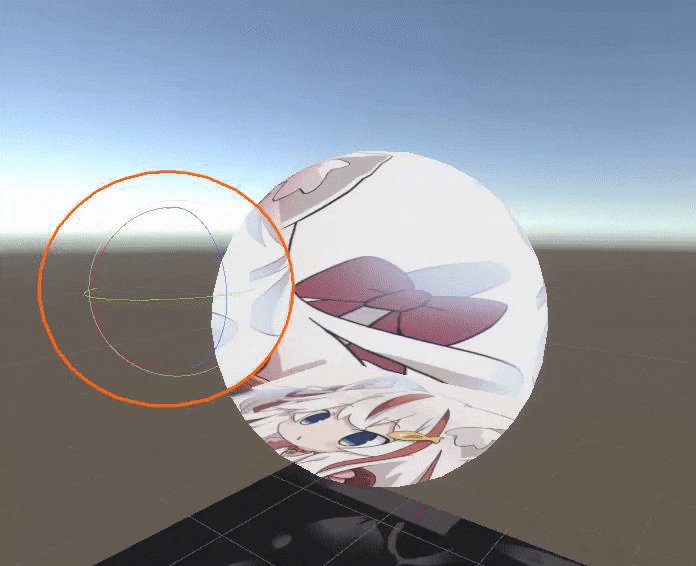
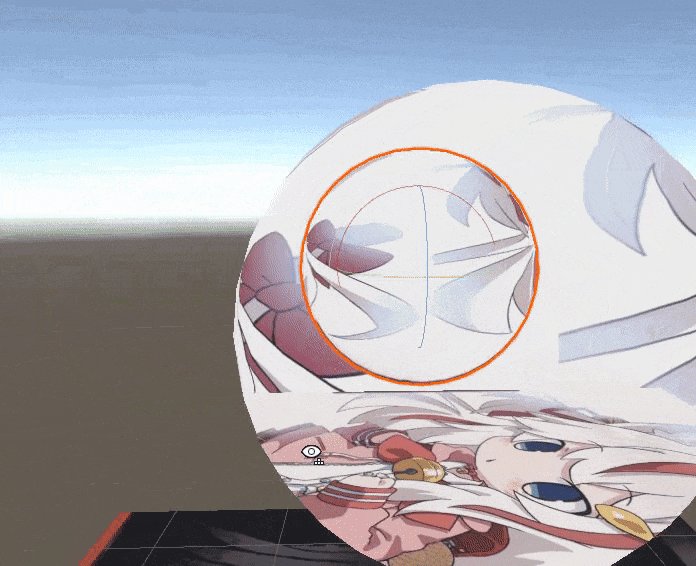
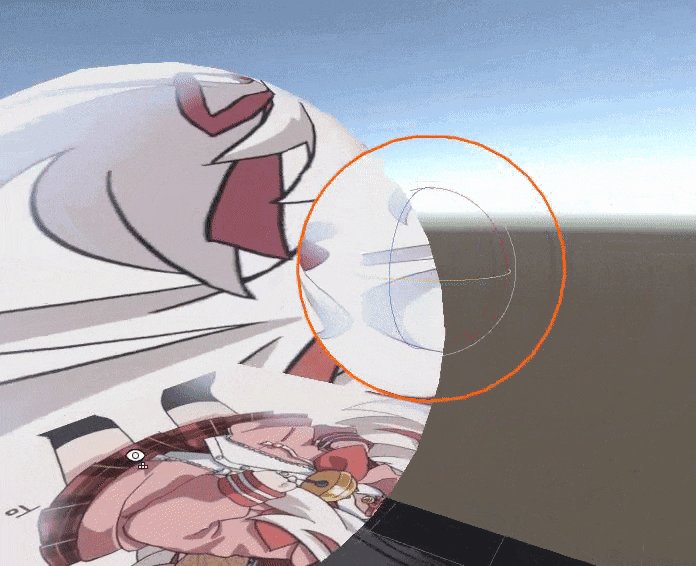
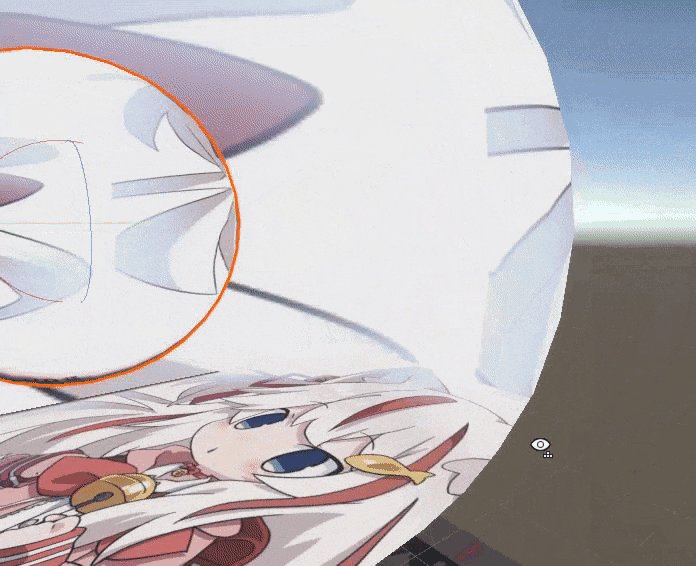
[Point to Point]

[World/Local] - 월드와 로컬(자기자신) 중 어디를 기준으로 잡을 것인지
[Edge Length] - 가장자리 길이
[Start Point] - 시작점
[End Point] - 끝나는 점
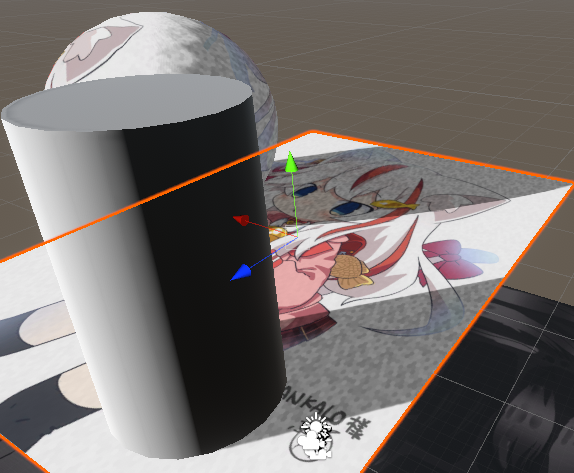
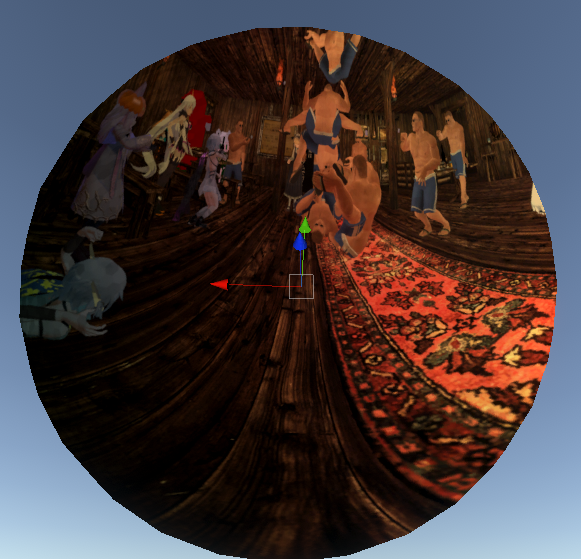
위 설정을 다 해둔 다음에 Sphere를 하나 생성하여 마테리얼을 넣고 움직여보면 어떤 뜻인지 대충 이해할 수 있을거야.
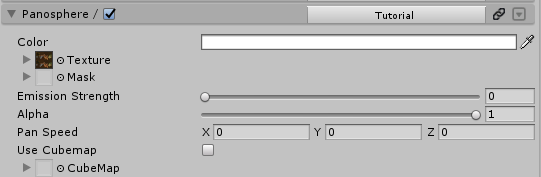
[Panosphere]


Panorama Sphere의 줄임말로, 파노라마 사진(360도 사진)을 보여주는 기능이야. VRChat 등에서 Panorama기능으로 찍은 사진을 넣을 수도 있고, Cubemap을 넣어서 사용할 수도 있어.

[Color] - 색상
[Texture] - 텍스쳐
[Mask] - 마스크
[Emission Strength] - 밝기
[Alpha] - 투명도
[Pan Speed] - 텍스쳐 흐름 속도
[Use Cubemap] - Cubemap을 사용할 것인지
[Cubemap] - Cubemap 텍스쳐
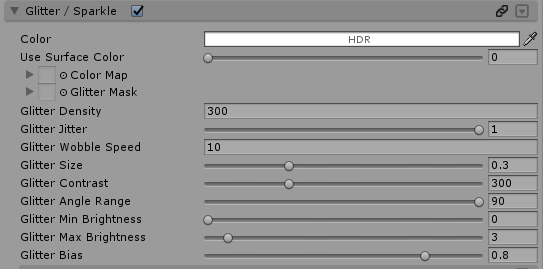
[Glitter / Sparkle]

가끔 도너츠 등에 뿌려져있는 반짝이 가루... 뭔가 맛있어보이게 하는 효과가 있더라고, 그런 느낌으로 마테리얼에 반짝이 가루를 뿌려주는 기능이야.

[Color] - 반짝이 색상
[Use Surface Color] - 표면 색상을 따라감
[Color Map] - 색상 맵
[Glitter Mask] - 마스크
[Glitter Density] - 반짝이 갯수
[Glitter Jitter] - 반짝이 일그러짐(모양)
[Glitter Wobble Speed] - 반짝이 발광 속도
[Glitter Size] - 반짝이 크기
[Glitter Contrast] - 반짝이 대조, 아래로 내려갈수록 더 드러남
[Glitter Angle Range] - 반짝이 각도, 내릴수록 가운데로 몰림
[Glitter Min Brightness] - 반짝이 최소밝기
[Glitter Max Brightness] - 반짝이 최대밝기
[Glitter Bias] - 반짝이 노출기준
[Random Colors]
반짝이 색상을 랜덤으로 주는 기능이야
[Enable] - 쓸지말지
[Saturation Range] - 채도 범위
[Brightness Range] - 밝기 범위
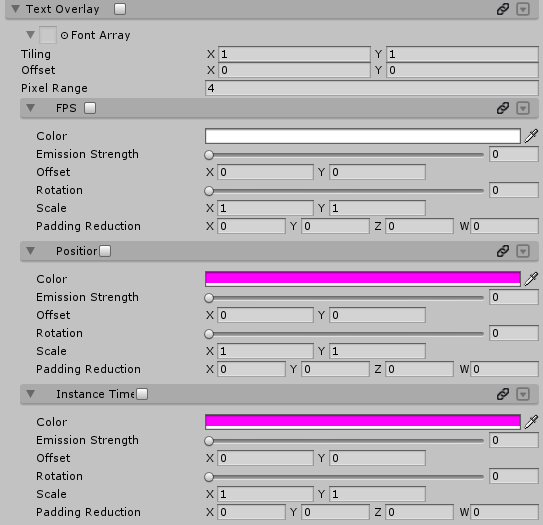
[Text Overlay]

Text Overlay는 마테리얼 위에 FPS, 좌표, 로컬타임을 글씨로 표시해주는 기능이야. 명칭만 다르고 적용방법은 똑같으니 통틀어서 설명할게.

[Font Array] - 폰트 텍스쳐, 검색에 font라고 치면 poiyomi shader에서 기본제공하는 몇 종류의 폰트 텍스쳐를 찾을 수 있을거야, 직접 만들어서 사용해도 되긴 해
[FPS] [Position] [Instance Time]
[Color] - 폰트색상
[Emission Strength] - 밝기
[Offset] - 위치
[Rotation] - 회전
[Scale] - 크기
[Padding Reduction] - 공백 처리, 값을 올리면 해당방향으로 늘어나며 사라짐
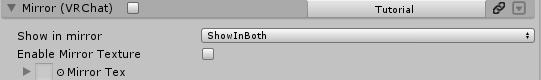
[Mirror (VRChat)]

VRChat 게임에서 거울과 관련된 기능이야.

[Show in Mirror] - ShowInBoth - 거울의 안과 밖에서 전부 보임, ShowOnlyInMirror - 거울 안에서만 보임, DontShowInMirror - 거울에서만 안보임
[Enable Mirror Texture] - 체크하면 거울 안에서는 다른 텍스쳐로 변경되어 보여
[Mirror Tex] - 거울 내에서 변경될 텍스쳐
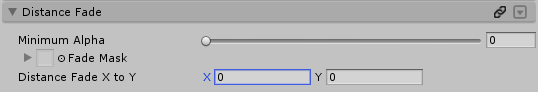
[Distance Fade]
거리에 따라 투명도를 조절해주는 기능이야

[Minimum Alpha] - 최소 투명도, 아무리 멀어도 이 아래로 투명해지지 않아.
[Fade Mask] - 마스크
[Distance Fade X to Y] - X범위만큼 불투명해지고, Y 범위만큼 투명해짐 X가 더 클 경우, 가까이 다가갈수록 불투명해지며, Y가 더 클 경우 가까이 다가갈수록 투명해짐
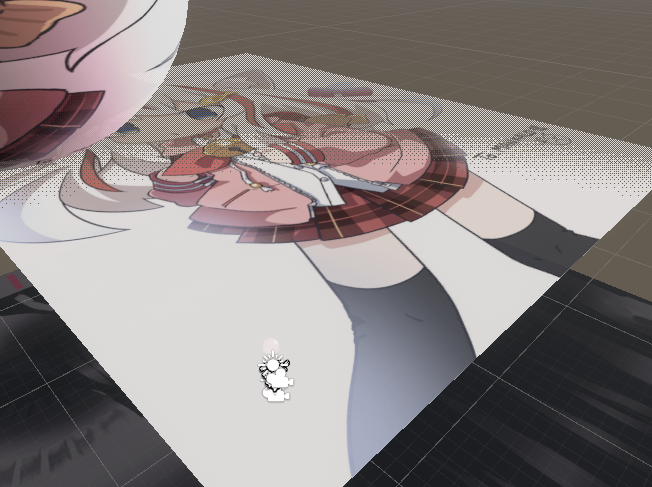
[Angular Fade]
각도에 따라 투명도를 조절해주는 기능이야

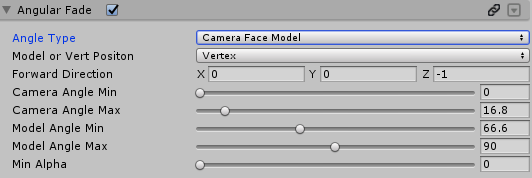
[Angle Type] - Camera Face Model - 카메라 기준, Model Face Camera - 모델 기준, Face Each Other - 둘다
[Model or Vert Position] - 모델기준 좌표를 쓸지, 버텍스기준 좌표를 쓸지
[Forward Direction] - 모델기준으로 어느 방향을 정면으로 할 것인지, 방향만 설정하는 것이기 때문에 1, 0, -1만 써도 됨(Model Face Camera)
[Camera Angle Min] - 카메라 각도 최소(Camera Face Model)
[Camera Angle Max] - 카메라 각도 최대(Camera Face Model)
[Model Angle Min] - 모델 각도 최소(Model Face Camera)
[Model Angle Max] - 모델 각도 최대(Model Face Camera)
[Min Alpha] - 최소 투명도
[Distance Dither]

거리에 따라 디더링(점을 교차하여 찍는 그래픽 기법)을 주는 기능이야.
[Dither Opaque Range] - 디더링 공간 범위
[Dither Invisible Range] - 디더링이 안보이는 범위, 이 범위에서 Dither Opaque Range를 뺀 만큼 디더링이 적용된다고 생각하면 돼. 즉 거꾸로 넣을 것이 아닌이상 항상 이 값을 Dither Opaque Range보다 크게 하는게 좋아.
[Dither Min Dissolve] - 디더링 Dissolve 최소값
[Dither Max Dissolve] - 디더링 Dissolve 최대값
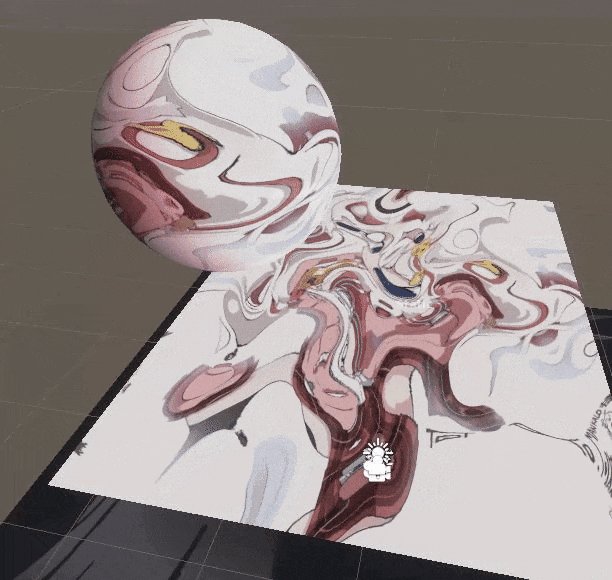
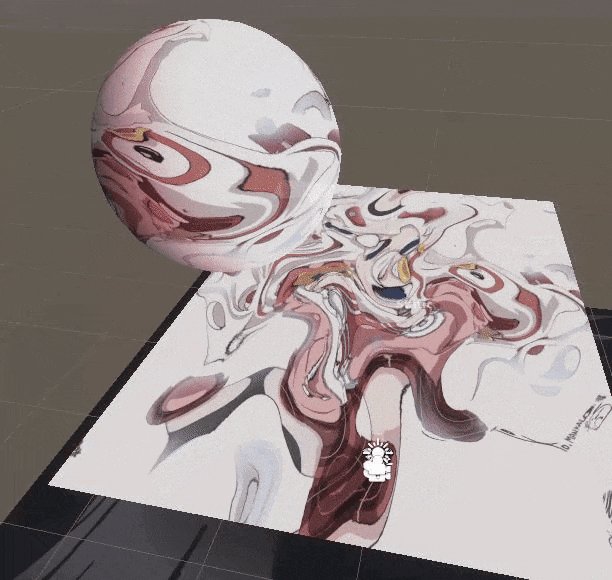
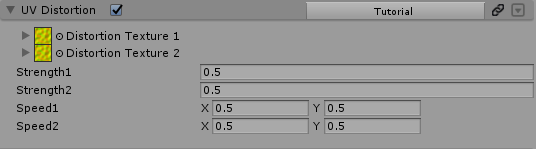
[UV Distortion]

UV를 왜곡시켜서 텍스쳐에 흐름을 주는 기능이야. UV를 DistortedUV1 으로 변경한 텍스쳐들에만 적용되니 설정하지 않았는지 꼭 체크해봐

[Distortion Texture1] - 왜곡시키는 텍스쳐
[Distortion Texture2] - 추가로 왜곡시키는 텍스쳐
[Strength1] - 왜곡강도1
[Strength2] - 왜곡강도2
[Speed1] - 왜곡속도
[Speed2] - 왜곡속도2
[Patreon]
Poiyomi의 Patreon에서 10달러를 후원한 사람들이 사용 가능한 기능이야. 월 10달러로 이런 추가기능들을 사용할 수 있다. 라고 보면 될 것 같아. 가독성을 위해서 Patreon 기능은 맨 아래에서 설명하도록 할게.
[Parallax]

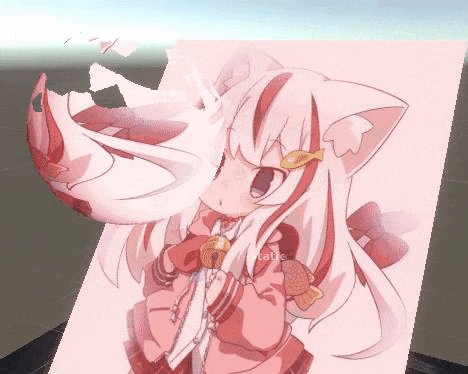
Parallax 기능은 가짜 깊이를 주는 기능이라고 보면 될 것 같아. 좀 더 예쁜 결과물을 보여주기 위해서 https://chulin28ho.tistory.com/520#footnote_link_520_1 에서 고양이 텍스쳐를 가져와봤어.
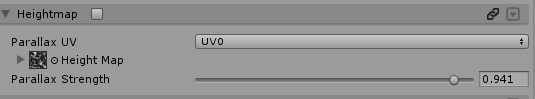
Heightmap
위 고양이 그림이 이 기능을 사용한거야 Heightmap으로 매핑한 만큼 깊이를 주는 역할을 해

[Height Map] - 높이값을 주는 텍스쳐
[Parallax Strength] - 깊이 정도 조절
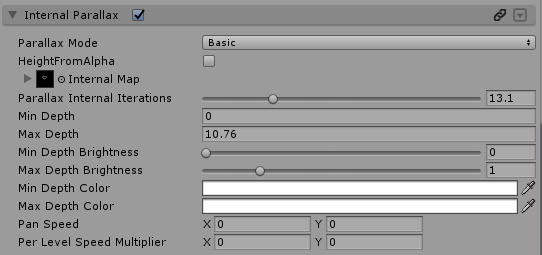
Internal Parallax

패턴화 시켜서 안쪽으로 깊이를 주는 역할을 해

[Parallax Mode] - Basic - 기본, Height Map - Height Map을 참조함
[HeightFromAlpha] - Height값을 투명도로 참조함
[Internal Map] - 안쪽으로 반복할 패턴 텍스쳐
[Parallax Internal Iterations] - 텍스쳐 반복개수
[Min Depth] - 최소깊이
[Max Depth] - 최대깊이
[Min Depth Brightness] - 최소깊이 밝기
[Max Depth Brightness] - 최대깊이 밝기
[Min Depth Color] - 최소깊이 색상
[Max Depth Color] - 최대깊이 색상
[Pan Speed] - 텍스쳐 흐름속도
[Per Level Speed Multiplier] - 텍스쳐 흐름 속도를 깊이에 비례함
[Advanced]

[Parallax Bias (0.42)] - Parallax 기준점 (기본 0.42)
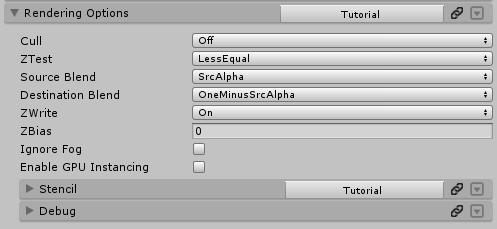
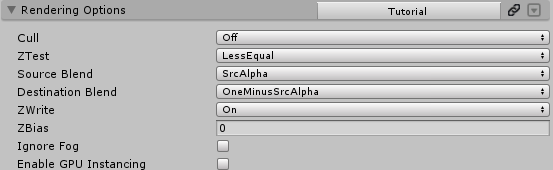
[Rendering Options]
쉐이더의 렌더링과 관련된 옵션들이야. 너무 복잡하다보니 그냥 참고만 하라는 정도로 하고 넘어갈게, 자세한건 검색해보는걸 추천해.
미리 알아두면 좋은 것 하나를 짚고 넘어갈게.

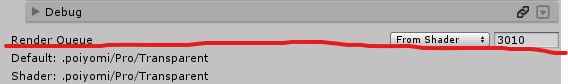
쉐이더에는 Render Queue라는 것이 있어, 포이요미 쉐이더에서도 맨 아래로 내려보면 Render Queue라는 것이 있을거야.
이 Render Queue는 화면에서 이 쉐이더가 렌더링 되는 우선순위를 의미해, 즉 Render Queue가 높을 수록 화면에서 더 우선적으로 렌더링을 한다는 뜻이지. 아래의 ZTest를 Always로 하더라도 이 우선순위는 그대로 유지돼

[Cull] : 마테리얼의 면을 어느방향을 향해 보여줄지
ㄴOff : 양면
ㄴFront : 뒷면(안쪽)
ㄴBack : 앞면(바깥쪽)
[ZTest] : 오브젝트의 앞뒤를 보았을 때 거리에 따라 렌더링을 어떻게 할 지 결정하는 것. EX)LessEqual이면 오브젝트가 다른 오브젝트보다 가깝거나 같은 위치에 있으면 보이게 한다. Always로 하면 어디에 있든 해당 오브젝트가 보이게 하는 것이 가능.
[Source Blend][Destination Blend] : 블렌딩은 섞는다는 뜻인데, 투명도가 있을 시 배경과 어떻게 상호작용하는지, 로 생각하면 될 것 같아. 마테리얼 색상값*Source Blend + 배경 색상값 * Destination Blend로 생각하면 될 듯 해.
Src는 마테리얼 색상값을 의미하고 Dst는 배경 색상값을 의미한다고 생각하면 편해. 예를 들면 Source Blend를 Zero로 설정하면 마테리얼 색상값이 0이 될테니 마테리얼은 아예 안보이게 되겠지.
[ZWrite] : Z-Buffer(카메라 기준으로 화면의 깊이정보)를 씌울지 말지를 결정해, Z-Buffer를 씌우면 뒤에있는 정보를 처리하지 않기 때문에, 몇몇 투명도가 적용된 경우 뒤에있는 오브젝트를 렌더링 하지 않는 경우가 있어, 그럴 때 Z-Buffer를 꺼주는거야.
[ZBias] : 거의 쓸 일은 없겠지만, 이것을 조정해서 카메라와 오브젝트의 거리를 가까운 것처럼 만들 수 있어, 예를 들어 ZBias를 -1000으로 조정하면 카메라로 1000만큼 가까워지게 되는거야. 즉 Less Equal이라서 뒤에 가려져야 하는 오브젝트에 ZBias -1000을 적용시켜서 다른 오브젝트 앞에 보이도록 할 수 있는거지.
[Ignore Fog] - 안개효과 무시
[Enable GPU Instancing] - https://docs.unity3d.com/kr/current/Manual/GPUInstancing.html GPU Instancing 효과를 적용시킴, 그림자를 많이 사용해서 무거워질 때 사용할 수 있을 듯 해.
[Stencil]

Stencil을 알기 전에 우리는 2가지를 먼저 알아야돼. ZTest와 Stencil Test야
ZTest는 위에서 적었던 것과 동일해, ZTest를 통과하는지, 통과하지 못하는지와 Stencil Test를 통과하는지, 못하는지가 결과값에 영향을 끼쳐, ZTest를 통과한다는 것은 화면에 보이는 것에 성공했다는 것이야.
예를들면 ZTest가 Greater라면 무언가의 뒤에 있어야만 보이겠지. 즉 무언가의 뒤에 있지 않을 때는 ZTest를 통과하지 못했다는 것이야.
Stencil Test는 우리가 Stencil Reference Value를 설정해 주었을 때, Compare를 이용하여 두 값을 비교해줘. 예를 들자면 A마테리얼과 B마테리얼의 Value가 각자 3, 10일 때 A에 Less를 설정했다면 3<10이 맞으니까 Stencil Test를 통과한거야. 만약 Greater나 Equal 등을 사용했다면 3>10, 3=10 이 아니니까 Stencil Test를 통과하지 못한거지.
이 두 개의 기준을 사용하면 특정 마테리얼에만 가려지거나, 특정 마테리얼 안에서만 보이는 마테리얼을 만들 수 있게 돼.

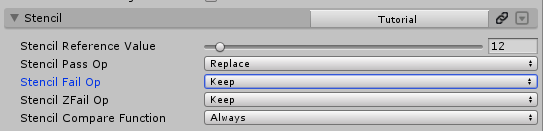
[Stencil Reference Value] - Stencil Test를 하는 기준이 되는 숫자
[Stencil Pass Op] - ZTest와 Stencil Test를 둘 다 통과했을 때
[Stencil Fail Op] - Stencil Test를 통과하지 못했을 때
[Stencil ZFail Op] - ZTest를 통과하지 못했을 때
둘 다 통과하지 못하면 그냥 안보여
Op : 테스트를 통과하면 어떤 판정을 할 지를 의미해.
ㄴKeep : 딱히 변화없음
ㄴZero : 없앰
ㄴReplace : 대체함(보여지게 함)
나머지 세팅값들은 나도 이해가 어려우니 설명은 넘어갈게, 그래도 위 값들만 알아두면 대부분의 활용은 가능할거야.
[Debug]
디버그는 개발할 이유가 없으면 따로 사용할 일은 없겠지만, 이런저런 기능이 적용되어 라이팅 등의 정보가 명확하지 않을 때 명확하게 확인하고 싶을 때 사용해.

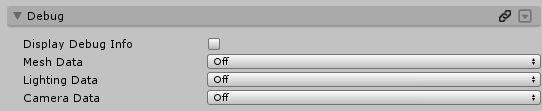
[Display Debug Info] - 디버그 정보를 보여줄지말지 설정한다
[Mesh Data] - 메쉬의 정보를 보여준다.
[Lighting Data] - 빛과 그림자의 정보를 보여준다.
[Camera Data] - 유저 카메라를 기준으로 정보를 보여준다.
[Patreon]
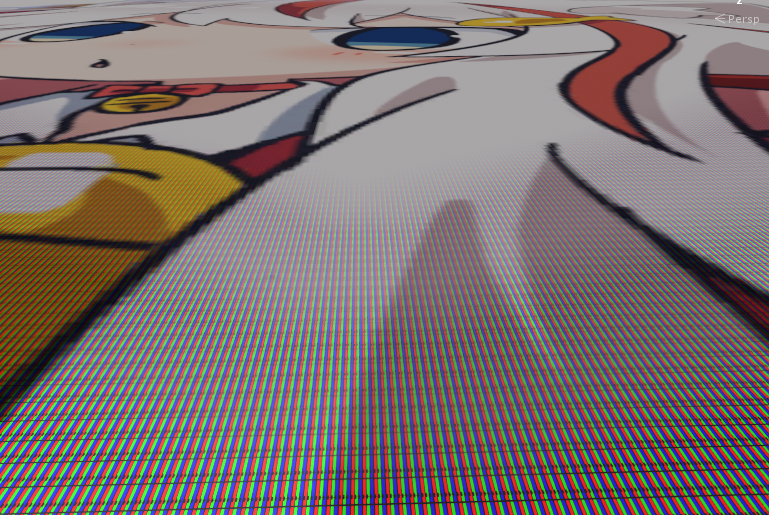
Video기능은 텍스쳐를 특정 화면에서 보이는듯하게 만드는 기능인데, 사실 같은 공간의 Video Player를 보여주는 용도로 더 많이 사용돼. VRChat에서 The room of the rain 등 비디오 패널이 있는 월드에 가서 이 기능을 쓰면 해당 비디오를 이 마테리얼을 통해서 볼 수 있어.
[Video]

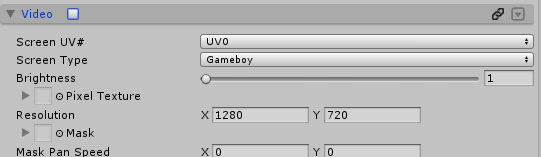
[ScreenType] - 어떤 스크린을 사용할 것인지 정한다.
ㄴLCD - LCD패널 느낌을 준다.
ㄴTN - TN패널 느낌을 준다.
ㄴCRT - CRT패널 느낌으로 아래 CRT Options의 영향을 받아서 설정한다.
ㄴOLED - OLED패널 느낌을 준다.
ㄴGameboy - 게임보이 느낌으로 아래 Gradient Options의 Color Ramp의 영향을 받아서 설정한다.
ㄴProjector - 프로젝터 느낌을 준다.
[Brightness] - 밝기

[Pixel Texture] - 가까이 가면 보이는 픽셀 텍스쳐를 정한다.
[Resolution] - 화면 해상도
[Mask] - 마스크
[Mask Pan Speed] - 마스크 흐름 속도
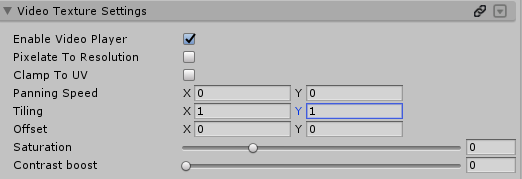
[Video Texture Settings]
이 기능을 사용하기 전에 바로 아래의 Video Debug를 먼저 설정하는 것을 추천할게.

[Enable Video Player] - Video Player를 텍스쳐로 사용할 것인지
[Pixelate To Resolution] - 위에서 설정한 픽셀 텍스쳐에 맞추어 약간씩 텍스쳐를 조정한다.(멀리서 봤을 때 픽셀같은 느낌이 든다)
[Clamp To UV] - UV에 텍스쳐를 고정시킨다
[Panning Speed] - 텍스쳐의 흐름 속도
[Tilling] - 비디오 텍스쳐의 Tilling값
[Offset] - 비디오 텍스쳐의 Offset값
[Saturation] - 비디오 텍스쳐의 색조
[Contrast Boost] - 비디오 텍스쳐의 대조값 조절
[Video Debug]
Video Player를 항상 틀어놓고 테스트 할 수 없으니 그 전에 확인하기 위한 텍스쳐를 설정하는 거야, 업로드 전에는 끄고 업로드하기를 추천할게.

[Enable Debug] - 쓸지말지
[Video Debug Texture] - 텍스쳐
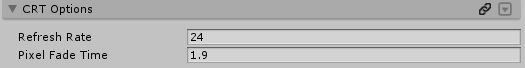
[CRT Options]
CRT모니터는 구형 모니터이기때문에 지직거리는 효과가 있곤 해, 그것을 고의적으로 주는거야.

[Refresh Rate] - 한 번에 얼마나 많은 지직거림 효과를 줄 것인지
[Pixel Fade Time] - 지직거림의 그라데이션 정도
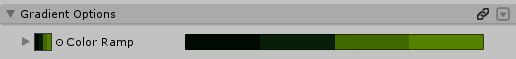
[Gradient Options]

Gameboy모드에 사용돼, 특정한 색상그룹으로 마테리얼의 색을 나타내는 역할을 해.

[Color Ramp] - 색상그룹 설정
[Touch FX (Requires DepthGet Prefab)]
이 기능을 쓰려면 같은 공간에 Assets/_PoiyomiShaders/Shaders/Pro/DepthGet.prefab을 넣어줄 필요가 있어.
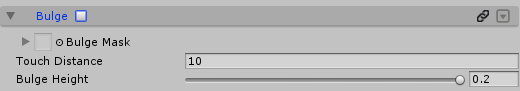
[Bulge]
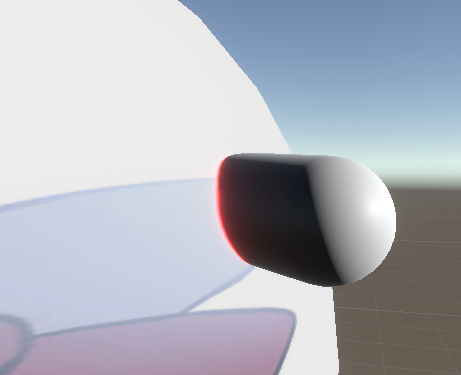
Bulge는 툭 튀어나옴을 의미해, 다른 오브젝트가 가까이 오면 그 부분이 살짝 튀어나온다고 생각하면 될 것 같아. 점성이 있는 물체에 손을 대었다가 떼면 약간 튀어나오는 경우가 있지, 그런거로 생각하면 편할 것 같아.

[Bulge Mask] - 마스크
[Touch Distance] - 터치되는 거리
[Bulge Height] - 튀어나오는 높이
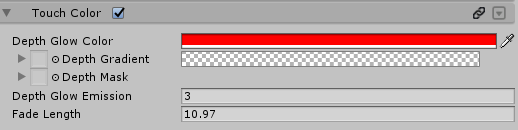
[Touch Color]

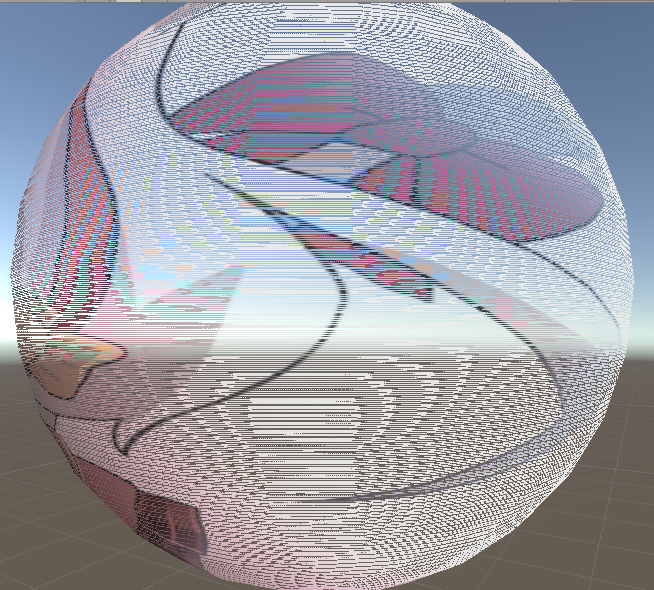
터치된 곳의 색상을 바꿔주는 역할을 해.

[Depth Glow Color] - 색상
[Depth Gradient] - 그라디에이션
[Depth Mask] - 마스크
[Depth Glow Emiision] - 발광 강도
[Fade Length] - 페이드 범위, 수치를 늘릴수록 가장자리가 더 굵어짐.
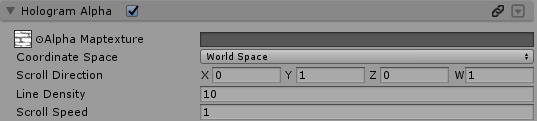
[Hologram Alpha]

Hologram Alpha는 마치 영화속의 홀로그램을 보듯 층층이 쌓인 느낌을 주는 기능이야.

[Alpha Maptexture] - 홀로그램 그래프 텍스쳐
[Coordinate Space] - 좌표기준 World Space - 월드기준, Local Space - 오브젝트 기준, UV - 텍스쳐 기준
[Scroll Direction] - 방향값
[Line Denisity] - 각 층의 범위/굵기
[Scroll Speed] - 스크롤 속도
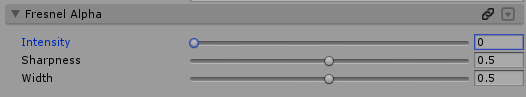
[Fresnel Alpha]
Fresnel이 주파수라는 뜻이긴 한데... 구체에 넣었다는 기준으로 가장자리 조정이라고 보면 될듯해

[Intensity] - 가장자리 조정 정도
[Sharpness] - 경계 날카로움의 정도
[Width] - 경계의 범위
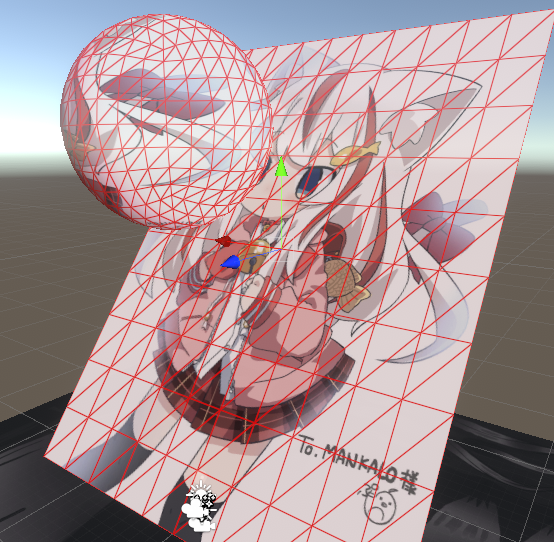
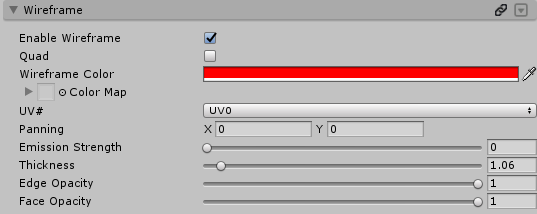
[Wireframe] - (WireFrame Shaders Only)

Wireframe 기능은 해당 물체의 폴리곤의 edge, 가장자리를 강조시켜서 흐름을 보여주는 기능이야.

[Enable Wireframe] - 쓸지말지
[Quad] - 사각형 폴리곤으로서 보여줄 것인지
[Wireframe Color] - 와이어프레임 색상
[Color Map] - 색상 텍스쳐
[Panning] - 색상 흐름
[Emission Strength] - 밝기 강도
[Thickness] - Wireframe 굵기
[Edge Opacity] - Wireframe 투명도
[Face Opacity] - 기존 텍스쳐 투명도
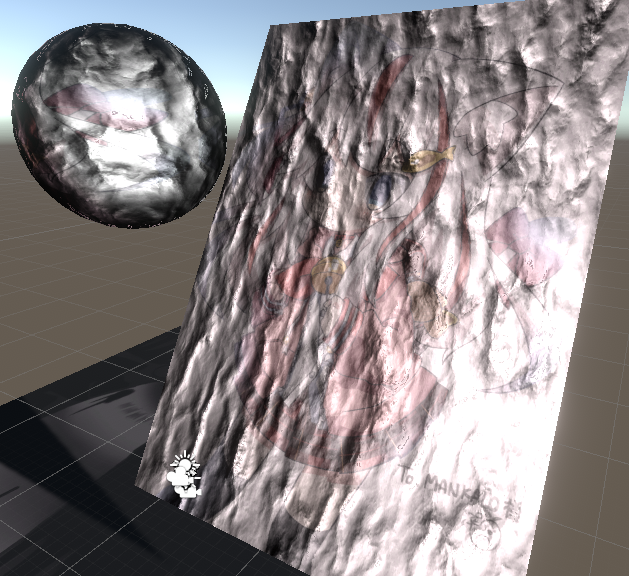
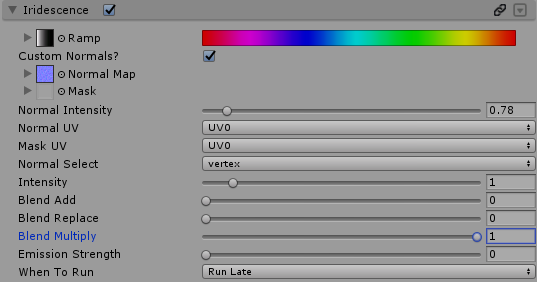
[Iridescence]

Iridescence는 각도에 따라서 다른 색상을 주는 것을 의미해, 이를 통해서 흑백 그라디에이션과 노말맵으로 위같은 결과를 내는 것도 가능해.

[Ramp] - 색상 값
[Custom Normals?] - 노말맵을 적용시킬 것인지
[Normal Map] - 적용시킬 노말맵
[Mask] - 마스크
[Normal Intensity] - 노말맵 밝기값
[Normal Select] - vertex(메쉬의 정점 기준으로 라이팅하고 그 사이를 보간) Pixel(화면의 픽셀을 기준으로 라이팅)
[Intensity] - 밝기
[Blend Add] - 섞어넣을때 더해넣는다.
[Blend Replace] - 섞어넣을 때 바꿔넣는다.
[Blend Multiply] - 섞어넣을 때 투명도로 섞는다.
[Emission Strength] - 방사 밝기의 조절
[When To Run] - 계산을 먼저한다 or 늦게한다
[Vertex Glitching]

Vertex Glitching은 말그대로 Vertex를 흔들어주는 기능이야. 푸딩이라던가 미묘한 움직임을 주고싶을 때 쓰면 될 듯 해.
[Glitch Interval] - 얼마마다 한 번 씩 흔들어줄지
[Glitch Threshold] - 얼마나 길게 흔들지
[Glitch Strength] - 얼마나 세게 흔들지
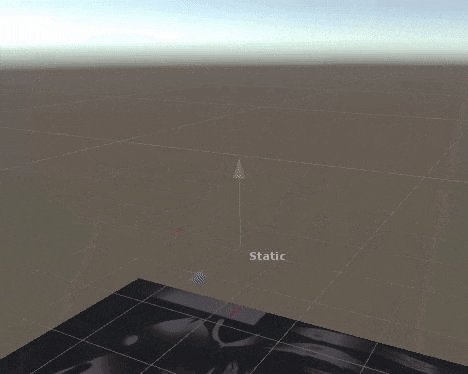
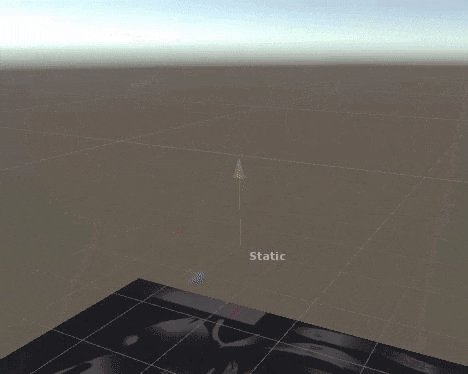
[Spawns]

Spawns는 물건이 소환되는 듯한 느낌을 주는 기능이야
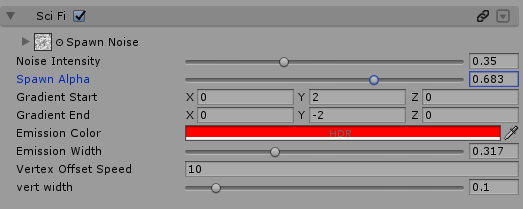
[Sci Fi]

[Spawn Noise] - 스폰 효과의 Noise 텍스쳐
[Noise Intensity] - Noise의 정도
[Spawn Alpha] - 스폰효과의 진행정도, 0이면 모두 나온 것, 1이면 나오기 이전
[Gradient Start] - 그라데이션 시작 포인트
[Gradient End] - 그라데이션 끝 포인트
[Emission Color] - 스폰효과 색상
[Emission Width] - 색상범위
[Vertex Offset Speed] - 스폰할 때 버텍스의 기준점 위치
[vert width] - 스폰할 때 버텍스의 범위조절
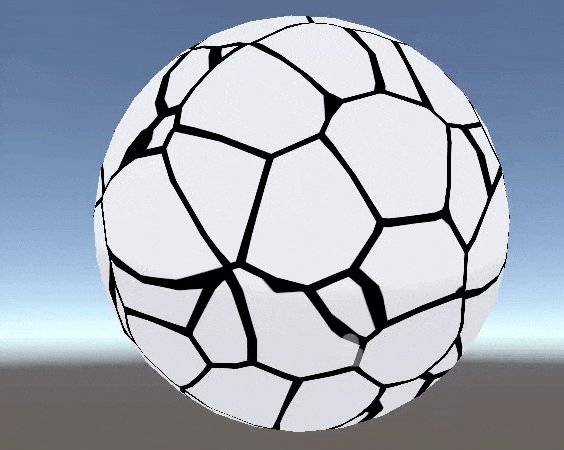
[Voronoid]
보로노이 다이어그램 모양으로 만들어줘

[Space] - 2D기반인지 3D기반인지
[Space] - 오브젝트 기준인지, 월드 기준인지, UV기준인지
[Blend] - 색상과 이미션을 섞을건지
[Mask] - 마스크
[Edge Noise] - 가장자리 노이즈
[Noise Intensity] - 노이즈 정도
[Color 0] - 첫번째 색상
[Emission 0] - 위 색상의 밝기
[Color 1] - 두번째 색상
[Emission 1] - 위 색상의 밝기
[Gradient] - 그라데이션 수준
[Scale] - 크기
[Speed] - 속도
[Random Cell Color]
[Saturation Range] - 채도 범위
[Brightness Range] - 밝기 범위
[Black Light Mask]

Black Light Mask는 검은색 라이트를 사용하여 라이트 오브젝트를 마스크로 쓰는 기능이야, 손을 몸에 가까이 하면 색이 바뀐다던가 하는 이펙트로 쓸 수 있어. 사용법을 알려줄게.

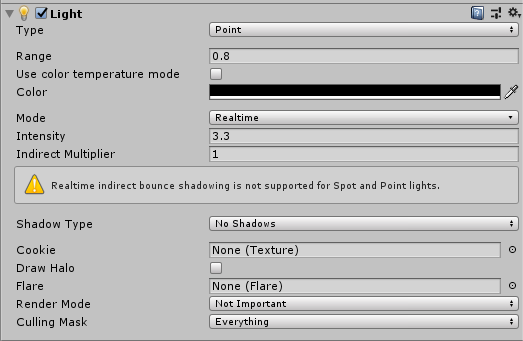
라이트를 하나 만들어줘, 어떤거든 상관 없으니 Intensity를 자신이 좋아하는 아무 숫자로 지정해주고, 색은 검은색으로, Render Mode는 Not Important로 바꿔줘.
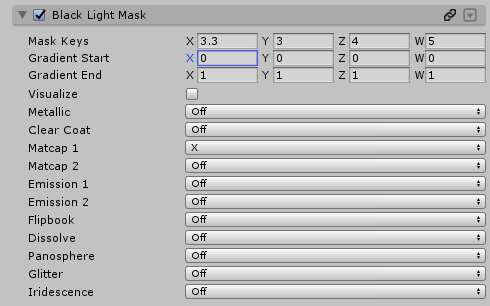
그 다음 Mask Keys의 X,Y,Z,W 중 아무거나 골라서 그 안에 Intensity에 넣었던 숫자를 그대로 넣어줘.
그러면 해당 Black Light가 마스크로서 작동하게 돼. 그 뒤 아래의 Off를 자신이 선택한 글자(X,Y,Z,W)로 선택하면 해당 글자의 Mask Keys와 동일한 Intensity를 가진 Black Light가 가까이 다가오면 해당 색상을 보여주게 돼. 텍스쳐 설정은 위에서 하면 돼.

[Mask Keys] - 마스크 키, Black Light의 Intensity와 맞추면 됨.
[Gradient Start] - 그라데이션 시작지점
[Gradient End] - 그라데이션 끝지점
[Visualize] - 테스트용, 검은색이 되고, 마스크가 적용된 부분이 빨간색으로 나타나게 됨.
그 아래 항목들은 위에서 설정하면 돼.
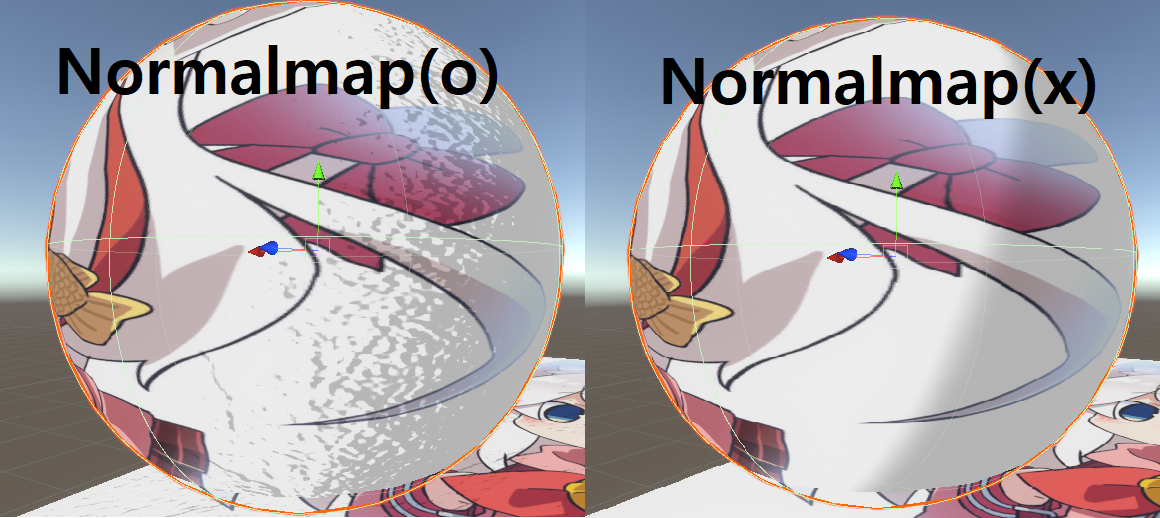
[Tessellation] - (Tessellation Shaders Only)

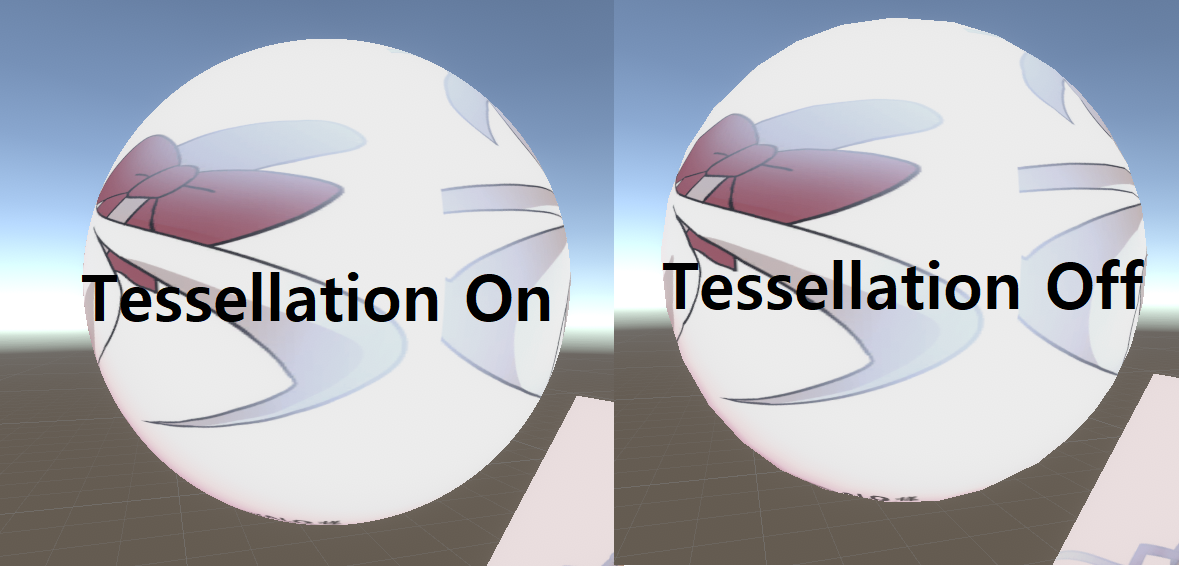
Tesssellation 기능은 겉면의 폴리곤이 튀지 않고 둥글어보이게 하는 역할을 해 위 사진을 잘 보면 오른쪽이 왼쪽보다 미묘하게 각져있다는 것을 볼 수 있을거야.

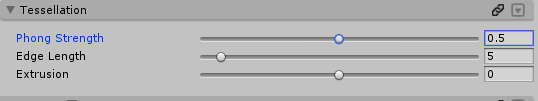
[Phone Strength] - 보정정도 조절
[Edge Length] - 버텍스 사이의 거리 조절, 높을수록 조금 더 각이 생김
[Extrusion] - 부풀기 조절, 높을수록 더 둥글어지지만 모양에 왜곡이 심하게 생김
마치며
포이요미 쉐이더 강좌 한 번 적은 것 만으로도 쉐이더의 근간을 거의 대부분 들여다보게되는 느낌이었어.
거의 모든 쉐이더 기능을 하나씩 다 들여다본 느낌이 들 정도로 많은 수치값을 조정할 수 있는 쉐이더이니 다들 한 번 씩 사용해보는 것을 추천할게.
모범적인 사례라고 하기엔 뭐 하지만, 트위터로 연락한 다음 VRChat 친추 해주면 직접 내 적용사례를 보여줄게


그럼 나중에 다른 강좌로 찾아올 수 있으면 좋겠네, 또 보자!