翻訳機を一緒に使用して翻訳が滑らかないところがあります。ご了承ください。
検収を手伝ってくれたかぷちや総合( https://discord.gg/NhHrfAV )のみなさんとReflex( @reflex_1124 )さん、ありがとうございます!
#概要
Poiyomiシェーダはpoiyomiというシェーダ開発者が作成し配布しているVRChatに最適化されたシェーダです、他のシェーダに比べかなり軽く、様々な機能がありますが、ただあまりにも多くの機能があって、西洋圏の人でなければ使いにくい場合があるので、このように各機能を説明して翻訳する文を作成することになりました。
https://github.com/poiyomi/PoiyomiToonShader/releases
Githubから無料でダウンロードして利用することができます!
また、patreon(スポンサーサイト)で月10ドルで、より多くの機能が入ったProシェーダを使用することができるので、参考にしてみてください。
講座ではPoiyomi Shader Pro V5.6を使用しています。
基礎に知っておくこと
検索法
検索を容易にするために、各機能の名称に[]をつけておきました。Lighting Rampという機能を探したいなら、Ctrl + fを押した後、[Lighting Ramp]を検索してください。
シェーダの初心者なら?
もしすべての機能を扱える自信がなく、最小限のオプションを使用したい場合は、 .poiyomi/ toon/ simpleシェーダを先に使ってみることをお勧めします。基本的なセッティングは自動的にしてくれるうえに、一般Poiyomiシェーダに移るとき、ここで設定しておいた値がそのまま移るのでとても便利です。
Opaque? Cutout? TransParent?
Opaqueシェーダは、透明なものを持ってないシェーダです。すべて不透明で処理し、透明値がある場合は黒で処理。Cutoutシェーダは透明度を0、または1で受け入れられ、すなわち、完全に透明または不透明で中間がありません。TransParentは透明度を調整することができ、半透明の効果を使いたいときに使用することができます。
Opaque> Cutout> TransParent順に処理速度が遅くなるので、適切に調整することが大切です。
各テクスチャのオプション
各テクスチャを入れるところの左を見ると、三角形のボタンがあり、それをクリックすると、追加のオプションが出てきます。

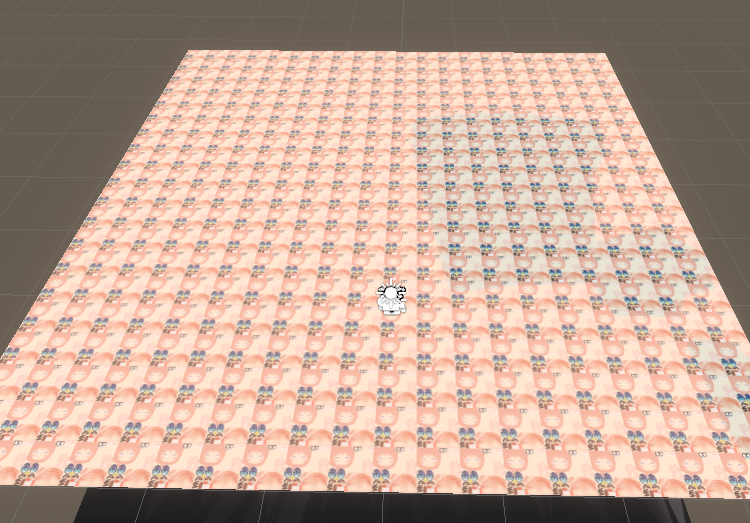
tilling - tillingを増やすと、各テクスチャを、その数だけ繰り返して見せることができます。

tilling x : 20, y : 20 に設定した例
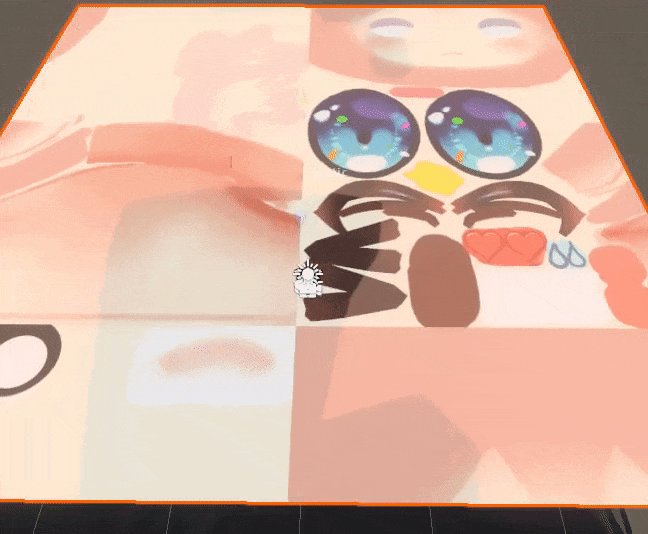
offset - offsetを調整すると、テクスチャの中心位置を調整することができます。

offset x : 0.2, y : 0.5に設定した例(整数だと変化が現れないので、小数で設定する必要があります。)
panning - panningはある場合もあり、ない場合もあります。これはテクスチャに流れを与える役割をします(MainのTextureにはその項目がなく、MainのGlobal Pan Speedを使います。)

UV?

各テクスチャごとにUV#と記されている部分がありますが、これは、UVマップのレイヤを設定する役割をもっています。他UVに干渉する機能を使う場合には、レイヤーのような役割をしてくれます。DistortedUVの場合は、後述するUV Distortionに使用されます。
(基本的にUV0を利用します。)
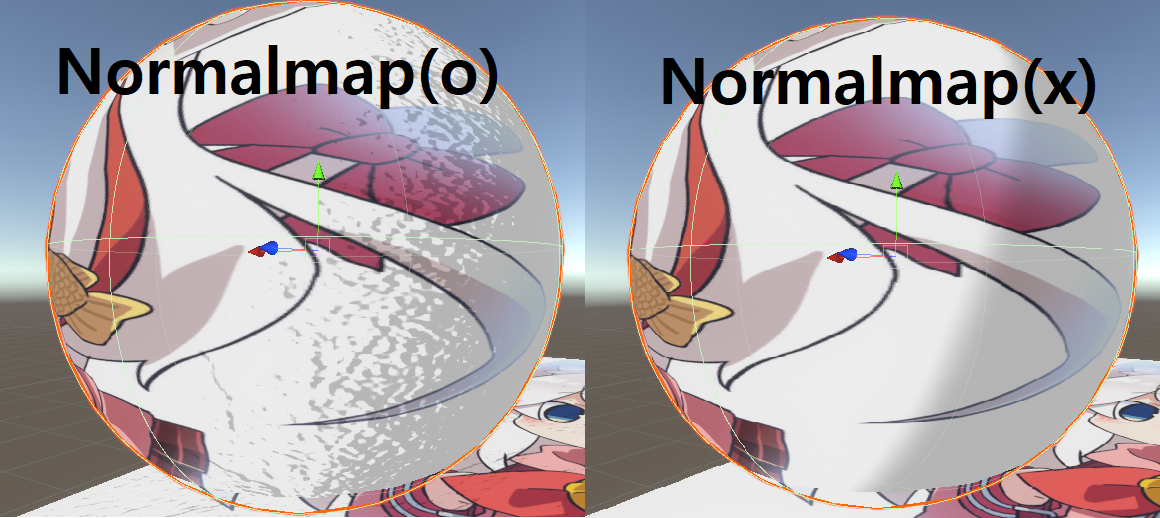
Normal Mapとは?
normal mapはマテリアルに設定してくれれば、光を受けたときに、そのnormal mapの値に基づいて、仮想的な凹凸を作ってくれます。こうすれば凸凹な質感をモデリングをせずに表現することができます。

** Poiyomi Shaderで組み込まれているテクスチャ達**
Poiyomi Shaderをインポートした場合、 _PoiyomiShaders/ Texturesフォルダに様々なテクスチャが入っています。様々なnormal map、noise textureなどが同梱されているので、ぜひ一度みてみることをお勧めします。
Emission? Intensity?
Emissionの意味は「発光」です、Post Processが適用されたワールドでEmissionを入れると伸びていくのを見ることができます、Intensityは輝度調整で、鮮やかさを大きくするのがEmission、輝度を上げるのがIntensityと考えると楽です。
MapとMaskの違い
Mapは、色を混ぜて入れることで、Maskは色の強さに応じて、その場所に対応する機能が入るか否か判定する役割をする、Mapは特定のところに色を混合すること、Maskは特定のところに混ざらないようにするのが目標だと思うと良いよう。
便利な機能

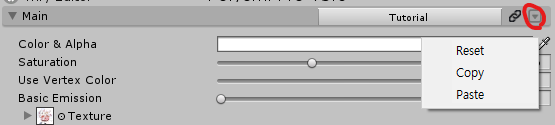
各オプションの右上を見ると、逆三角形が四角の中に入っているボタンがあって、このボタンを押すことでマテリアルのプロパティをリセット、コピー、ペーストすることができます。


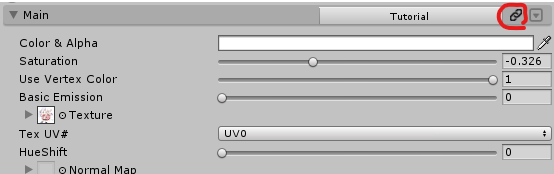
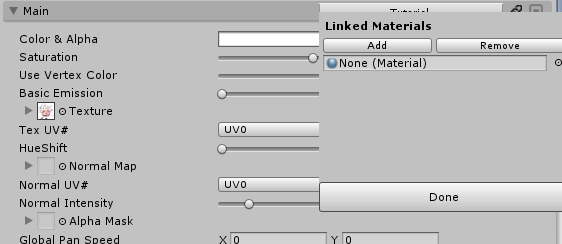
各オプションの右上を見ると、鎖のボタンがあって、このボタンを押して[Add]をクリックして、マテリアルグループを追加した後、他のマテリアルを入れるとプロパティの調節を一緒にすることができます。毎回コピーペーストする必要がない便利な機能です。
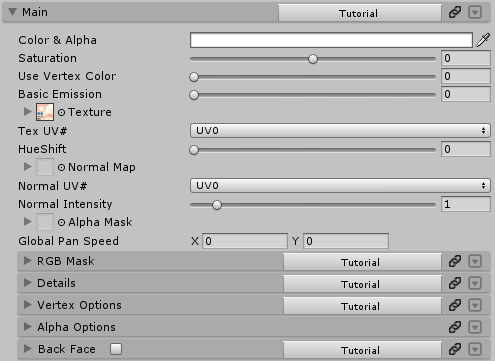
[Main]
[Color & Alpha] - 色相&透明度
[Saturation] - 彩度
[Use Vertex Color]-Vertex Colorというモデリング段階で、各モデルに指定してくれることができる色がありますが、その色を表示します。例えばBoothで販売されているモデルでは、[クロノス]の涙シェーダで活用されています。

[Basic Emission] - 基本的な明るさです、一般的には、それだけ明るくしてくれるが、Post Process Stackが活用されたワールドでBloom効果を受けると光ります!image.png
Basic Emission値を20に設定した様子。(Post Process)
[Texture] - テクスチャ
[Normal Map] - ノーマルマップ
[Normal Intensity] - ノーマルマップの明るさ(ノーマルマップがどのよう鮮明に表れるかを設定)
[Alpha Mask] - アルファ値のマスクです、白黒で作られたテクスチャを使用して、黒に近いほど、その部分が透明になります。

右上のAlpha Maskテクスチャ(_PoiyomiShaders/Textures/Noise/T_Noise_No (17))を適用した様子
[Global Pan Speed] - テクスチャを、x、y方向に流らせる機能

[[Hue Shift]
[Hue Shift] - 色調
[Shift Speed] - 色調自動変換スピード
[Mask] - マスク
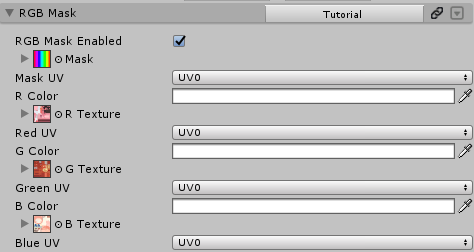
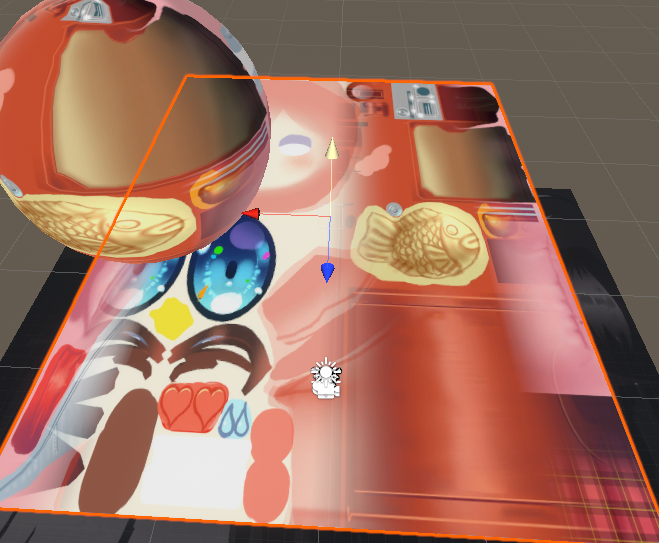
[RGB Mask]
RGB Maskは、他のテクスチャを混ぜて入れるときに使用されている機能で、R、G、Bの値を用いてテクスチャを混ぜ入れ、一つのマテリアルに複数のテクスチャを混ぜ入れするときに使用される機能です。マスクテクスチャが黒であれば、元のテクスチャが見えて、白に近づくほど、テクスチャが真っ白に変わって。ここではこのテクスチャをマスクとして使用しました(_PoiyomiShaders/Textures/Misc/T_RainbowHorizontal )
要約すると、R、G、B、それぞれの色の値を対応する色のテクスチャに指定されたテクスチャの透明度の値として使用すると考えば楽だと思います。

このようにシェーダの値を設定してくれれば

こうなります。
[RGB Mask Enabled] - RGB Mask を使うか
[Multipicative?] - テクスチャを倍演算するのか。
[RGB Mask] - RGB Mask
[R Color]
[R Texture]
[G Color]
[G Texture]
[B Color]
[B Texture]
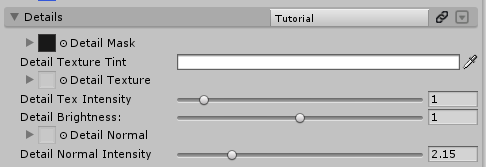
[Details]
ディテールは、文字通りテクスチャにディテールを追加してくれる機能です、このように言えば曖昧だからテクスチャの上にテクスチャをもう一つ着せてあげは機能だと考えばいいと思う。テクスチャ一つでは表現しにくいことに役が立ちます。
[Detail Mask] - ディテールに与えるマスクです。ディテールはTextureとNormal値を使用しますが、赤に近いほどTextureが、緑に近いほどNormalだけみえます。
[Detail Tint] -ディテールテクスチャの色
[Detail Texture] - どのテクスチャを混ぜて入れるか
[Detail Tex Intensity] - ディテールテクスチャの透明度の調整、上げるほど、元のテクスチャがぼやけになる
[Detail Brightness] - ディテールテクスチャの明るさ
[Detail Normal] - ディテールのノーマルマップ
[Detail Normal Intensity] - ディテールのノーマルマップの鮮明度
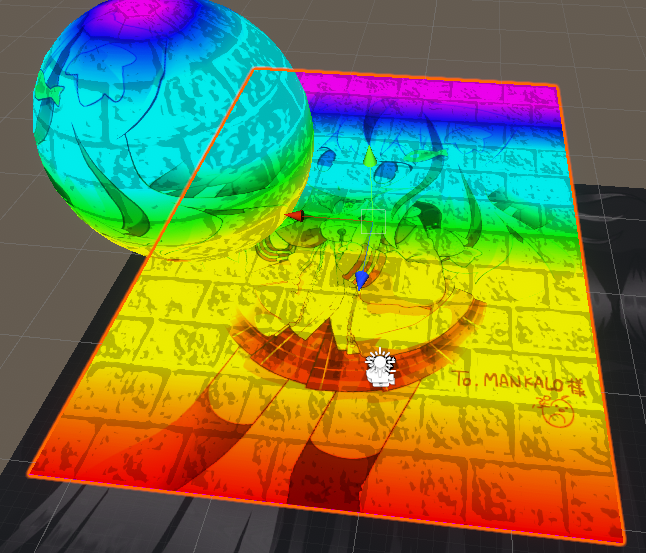
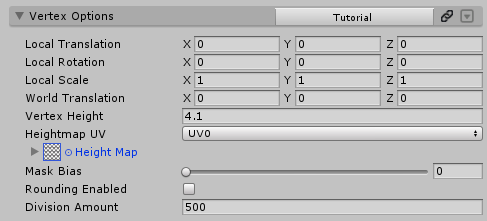
[Vertex Options]
Vertexは、モデルを構成する頂点をを調整するためのオプションです。使用用途は様々だとおもわれますが、Mesh擬似的に動いているように見せたり、ワールド座標に基づいて、メッシュを移動させるときにポリゴンの高さ任意に調節することができます。
[Local Translation] - メッシュ基準で位置を移動させるとき
[Local Rotation] - メッシュ基準で回転をさせるとき
[Local Scale] - メッシュ基準でサイズを調整するとき
[World Translation] - ワールド基準でメッシュを移動させるとき
[Vertex Height] - 頂点の高さを調整する必要があるとき
[Height Map] - 頂点の高さを任意に調整するテクスチャ
[Mask Bias] - Height Mapの基準を定める、床を基準に湧き上がるのか(0)、または天井を基準に降りてくるか(1)を調整
[Rounding Enabled] - 丸くしてくれるか(チェックならず場合、基本的に丸み)
[Division Amount] - どれくらい丸くするか(0にすると消える、500に近いほど丸くなる)
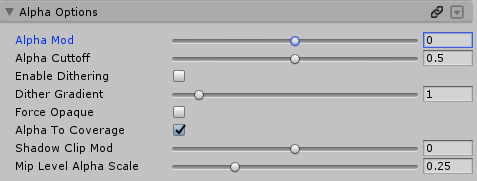
[Alpha Options]
時々Poiyomi Shaderを調節しているとTransParentシェーダを使用していても、表情がおかしくなるということをききますが、そういう場合は大抵Alpha Optionsを調整していない場合があります。MainにあったAlpha Maskセッティングの値と関連しているので、テストするときは、Alpha Maskをセッティングしてみましょう。

[Alpha Mod] - 透明度の数値を調整、Cutout時は、特定の透明度以上の時に該当部分を不透明に設定する基準を定める
[Alpha Cutoff] - Cutout場合にのみ作用する、Alpha To Coverageが入っていることであり、その場合Alpha Modとほぼ同様の役割をする
[Enable Dithering] - ディザリング(Alphaが適用されるエッジを滑らかに処理すること)を使用するかどうか、よくわからない場合には、Alpha To Coverageをオフにして適用させて見ること
[Dither Gradient] - ディザリングの程度調節
[Force Opaque] - Cutout場合にのみ作用する、Opaque(全不透明)に変わる
[Alpha To Coverage] - アルファを範囲に使用する
[Shadow Clip Mod] - アルファに影を適用させるか
[Mip Level Alpha Scale] - 視線が近いほど、アルファを適用させる
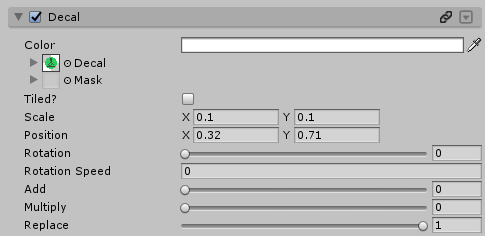
[Decal]
Decalは、テクスチャの上に他のテクスチャを特定の位置に置く役割をします。 タトゥーやデカールは、体や服に貼り付ける際に使えます。

[Color] Decalの色
[Decal] - Decalテクスチャー
[Mask] - Decalマスク
[Tiled?] - 繰り返しパターンで入れるのか
[Scale] - 大きさ
[Position] - 位置
[Rotation] - 回転
[Rotation Speed] - 自動回転速度
[Add] テクスチャーを加えるのか
[Multiply] - テクスチャーをかけるのか
[Replace] テクスチャーに代わるのか

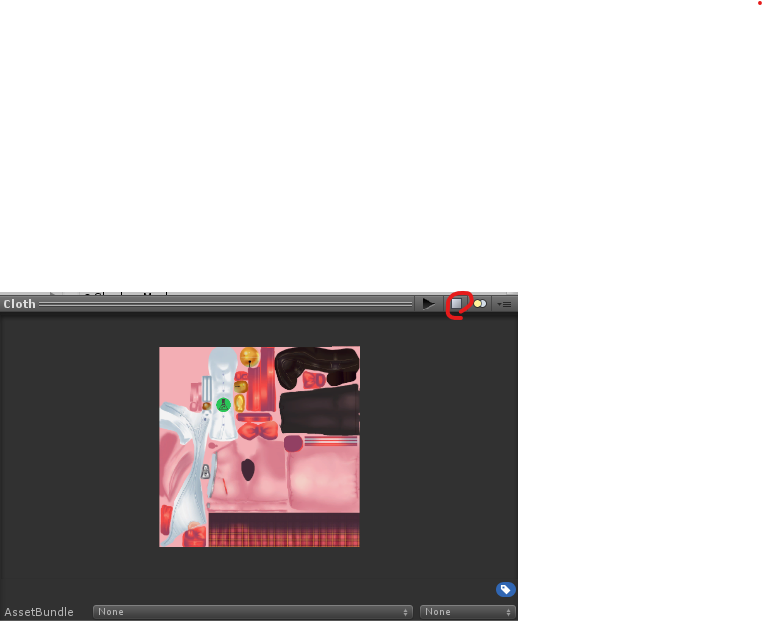
位置を調整するときは、絵のボタンを押して四角に変えるとより分かりやすくなります。
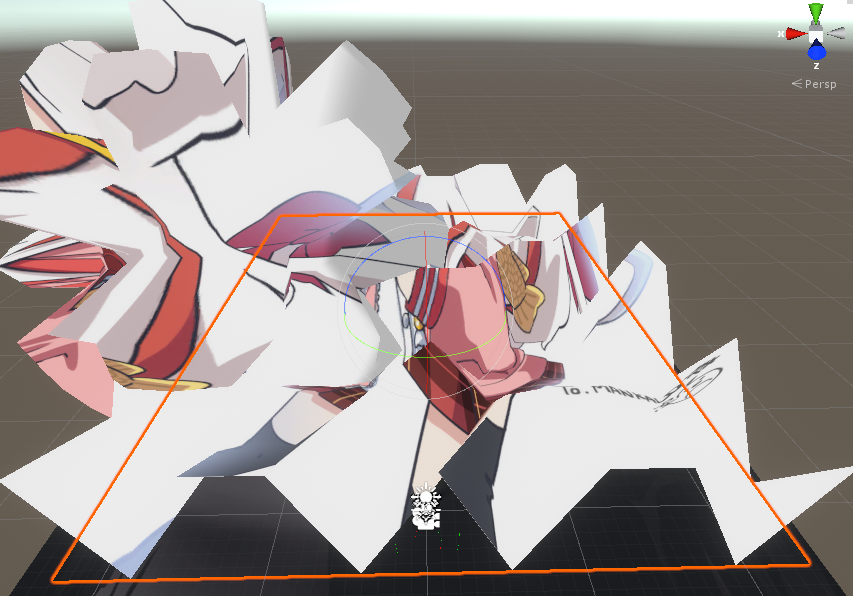
[Back Face]
英語を直訳すると裏面という意味です、ユニティのMeshを内側から見ると、そのまま透明に見えます。そもそもテクスチャを表示させるところがないからであって、Meshを内側から見ても表示されたら最適化の問題もあるからですね、たまにスカートなどの服が外側だけモデリングされている場合等に、この機能を使用して内側に他のテクスチャを入れてくれることができます。
一応基本的に最下段のRendering OptionsでCullをOffにしたり、frontに変えてくれることを忘れないでください。

[Texture] - 裏面テクスチャ
[Detail Intensity] - 上記の手がけたディテールの明るさ
[Hue Shift] - 裏面の色調
[Emission Strength] - 裏面の明るさ
[Lighting]
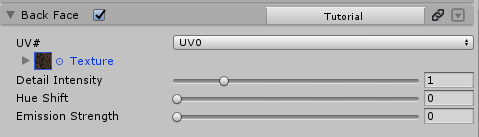
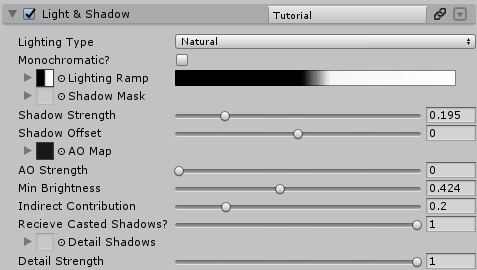
[Light & Shadows]

[Lighting Type] - ライティングタイプの設定、Neutralは標準設定としてAO設定を使用することができません。Controlledは、すべての設定を調整することができます。StandardishはUnityのStandardシェーダと同様の結果を出します。Mathは手動でライトと影を割り当てます。
[Monochromatic?] - 影を白黒だけにするのか。
[Lighting Ramp] - 影のRampを設定、右側をクリックしてウィンドウを開くことで影の色と深さを調節することができます。
[Shadow Mask] - 影のマスク
[Shadow Strength] - 影の強さの調整
[Shadow Offset] - 影の位置調節、高いほど影が少なくなる。
[AO Map] - Ambient Occlusionを調整するmapを設定してくれます。Noiseを入れて使用することができ、ここで影の形態を与える考えるといいです。

[AO Strength] - AOの強さ
[Min Brightness] - 最小の明るさ、暗い環境でも、最小限の明るさを維持する。
[Indirect Contribution] - 明るさ補正、1に近づくほど、明るさをあまり受ける。
[Recieve Casted Shadows?] - 影を受けるのか、他のオブジェクトの影をキャスティングするかを決定する。

[Detail Shadows] - 影のテクスチャー
[Detail Strength] - 影のテクスチャーの程度
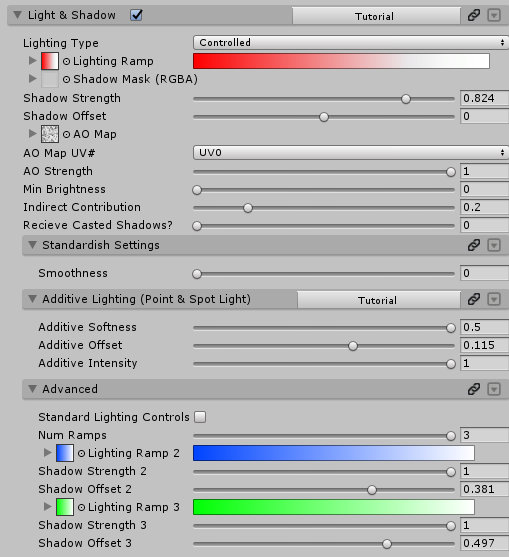
[Standardish Settings]

[Smoothness] - Lighting TypeをStandardishに設定したとき、Smooth値をどのようくれる設定する。高めるほどSkyboxと少しずつ混ぜて、より自然に出てくるようにする。
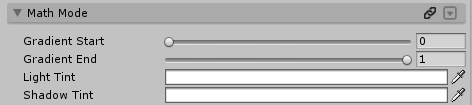
[Math Mode]

[Gradient Start] - グラデーションのスタート地点。
[Gradient End] - グラデーション終了地点。
[Light Tint] - ライティング色。
[Shadow Tint] - 影の色。
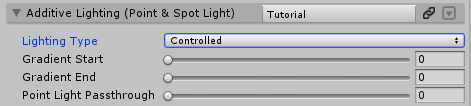
[Additive Lighting (Point & Spot Light)]
Point LightとSpot Lightが明るさを与えるとき、どのように作用するかを決定する数値

[Lighting Type] - Standard自動セット/Controlled手動セット
[Gradient Start] - グラデーションのスタート地点
[Gradient End] - グラデーション終了地点
[Point Light Passthrough] - ポイントライトを全体的に適用させる
[Advanced]
Advancedでは、影を3段に分離して処理することができます、影の色の深さに応じて変わるべきのときに使えます。

[Absent Indirect Threshold] - 影の表現した限界点(1に近いほど低くなる)
[Absent Indirect Multiplier] - 影の混ぜ合わせ程度(コプヨン酸)
[Standard Lighting Controls Toon Ramp] - Light BakingをするとToon Rampが表示されることができるようにする機能
[Num Ramps] - いくつかのLighting Rampを使用するかを定める。最大3つ
[Lighting Ramp 2]
[Shadow Strength 2]
[Shadow Offset 2]
[Lighting Ramp 3]
[Shadow Strength 3]
[Shadow Offset 3]
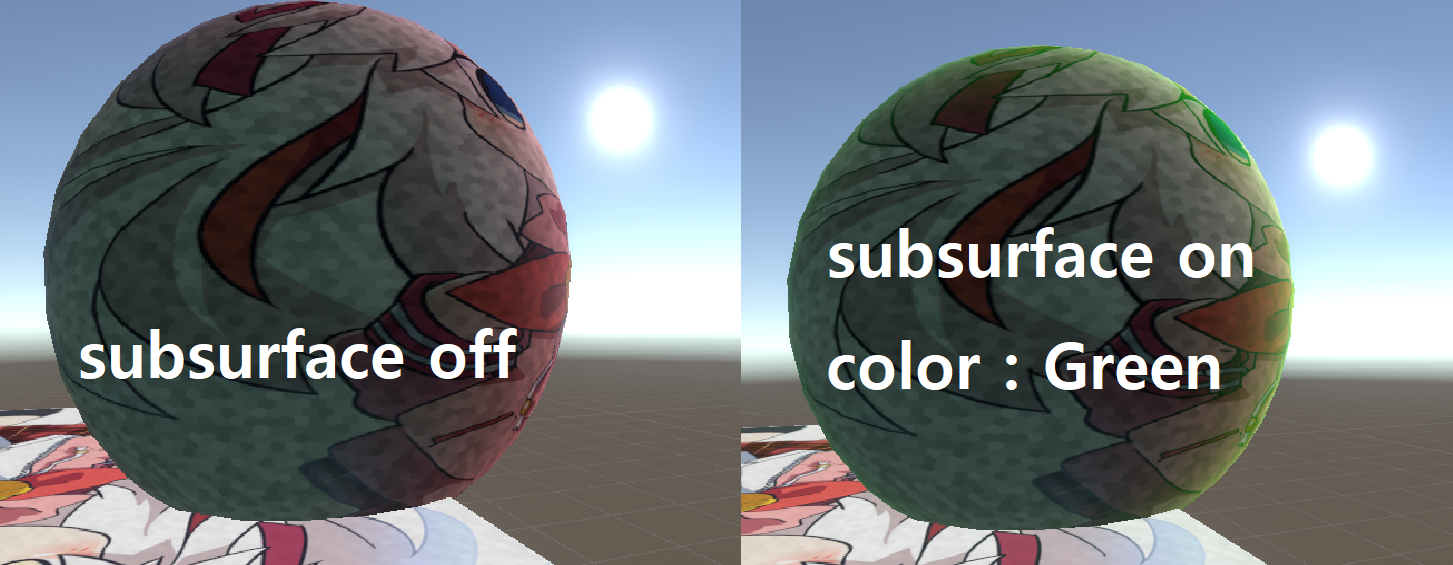
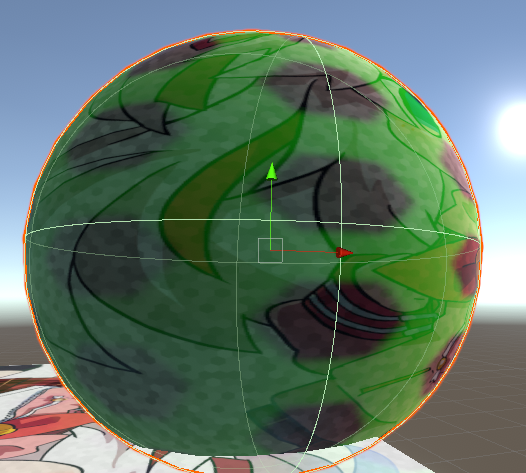
[Subsurface Scattering]
この機能は、光源がモデルの背後にある場合、周辺に光が漏れ入ってくる効果を与える機能です。もう少しリアルな効果を与えたいときで設定するといいです。

[Subsurface Color] - 漏れ入ってくる光の色
[Thickness Map] - 漏れ入ってくる光の形

[Thickness mod] - Thickness Mapの程度、0に近いほど鮮明になり、-1に近いほどsubsurfaceの色があらわれ、1に近いほど色も消える
[Light Strength] - 光の強さ
[Light Spread] - 光が広がる程度
[Light Distortion] - 0に近いほど、光が中央に侵さする
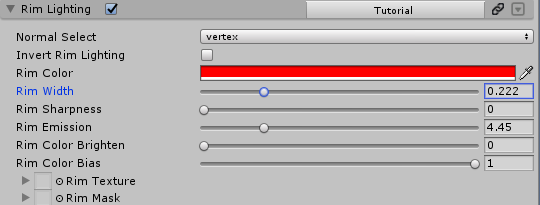
[Rim Lighting]
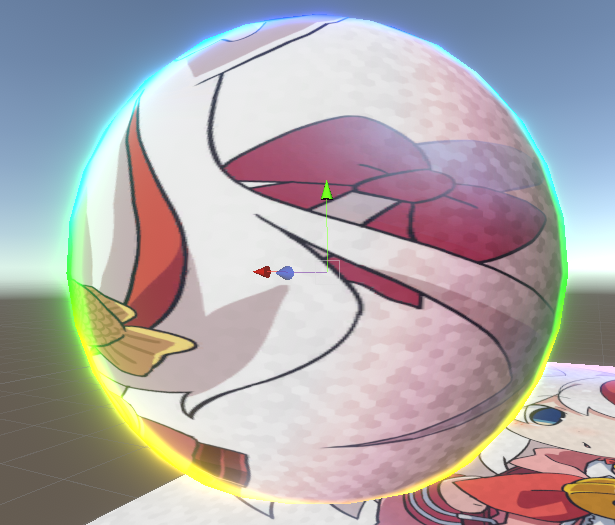
Rim(エッジ)Lightingは、エッジに色を与えることで、メッシュのエッジを輝かせてくれる効果です。あれこれおなじみの人も多いだろうと思います。

[Normal Select] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Invert Rim Lighting] - Rim Lightingの結果を逆に裏返しする、すなわち、中心から適用される。
[Rim Color] - 色
[Rim Sharpness] - 光の強烈な程度調節
[Rim Emission] - 光の強さの調整
[Rim Color Brighten] - 色の明るさの調整
[Rim Color Bias] - 色の基準点の調節、0であれば白、1に近づくほど設定した色に近づく。
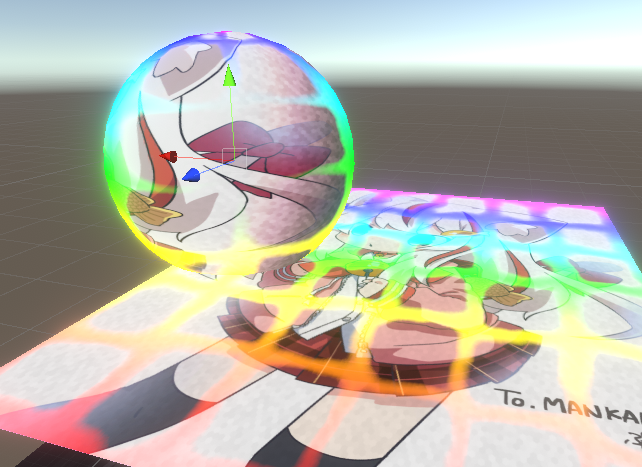
[Rim Texture] - Rimに使うTexture,例えばにじを入れたら下のように出ます。(Color bias = 1, Color = white)

[Rim Mask] - マスク
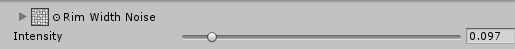
[Width Noise]

[Rim Width Noise] - Rimに適用されるノイズ
[Intensity] - 明るさ

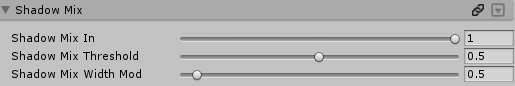
[Shadow Mix]

[Shadow Mix In] - 影とRim Lightを混合か設定する。影を無視して、そのままRim Lightを置くことができるがShadow Mix Inを1に上げてくれれば影の範囲内RimLightが侵さしない。

[Shadow Mix Threshold] - 限界設定
[Shadow Mix Width Mod] - Rim Lightが影に混合される範囲基準調整
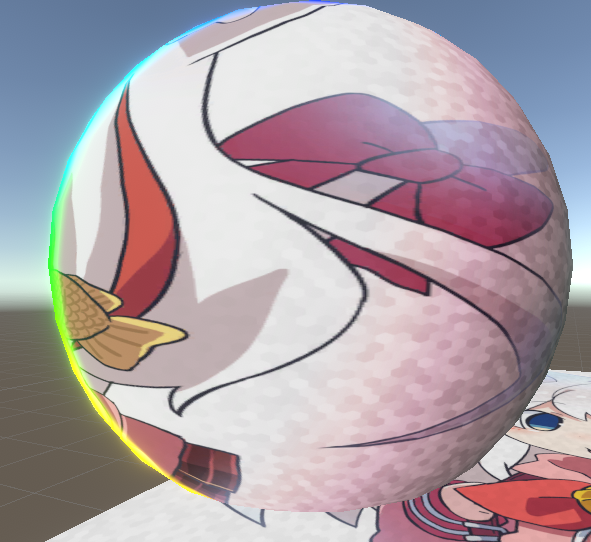
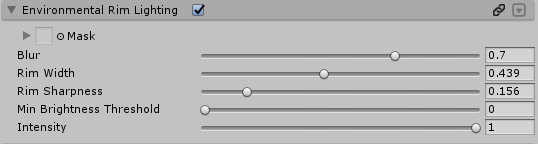
[Environmental Rim Lighting]
Environmental Rim LightingはSkyboxの色をRim Lightとして混ぜ入れる機能ですが、つまりワールドごとに異なるリムライティングを持つようになり、屋外ワールドなら、もう少し自然なライティングを置くことができます。

[Mask] - マスク
[Blur] - 濁る程度
[Rim Width] - 光の幅調節
[Rim Sharpness] - 光の強烈な程度調節
[Min Brightness Threshold] - 最小輝度限界
[Intensity] - 光の明るさ
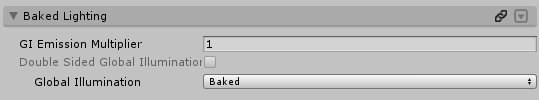
[Baked Lighting]

[GI Emssion Multiplier] -ライトベーキングするときに使われる明るさ程度
[Global Illumination] - リアルタイムのベーキングするか、ベーキングされたライトを使用するか
[Reflections]
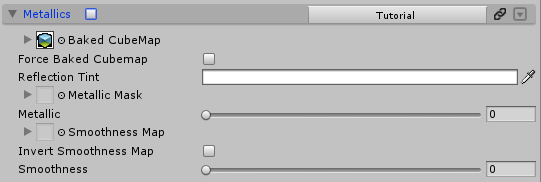
[Metallics]
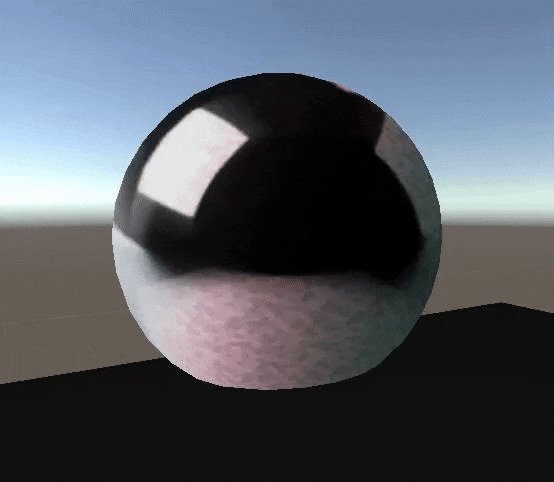
シェーダにCubemapを入れてくれて周辺の物体を反射する感じができるようにする機能。どのCubemapを入れるかに応じ、様々な反射器感を出すことができます。

[Baked Cubemap] - Cubemap
[Force Baked Cubemap] - Baked Cubemapで入れたキューブマップを入れるかチェックすること、チェックしていない場合は、ワールドのSkyboxをCubemapとして受けてくる。
[Reflection Tint] - 反射色
[Metallic Mask] - メタリック効果マスク
[Metallic] - メタリック効果の程度、高くするほどライティング、影などを無視して、基本的な立体感だけを与える。
[Smoothness Map] - Smooth効果マスク
[Invert Smooth Map] - Smooth効果マスクの反転
[Smoothness] - Smoothness効果の程度、高くするほど、Cubemapの広がりを減らす。
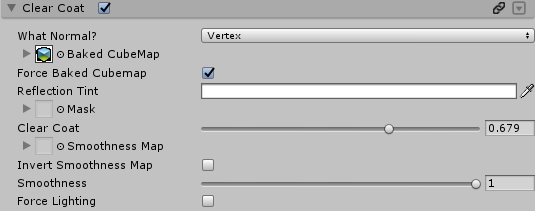
[ClearCoat]
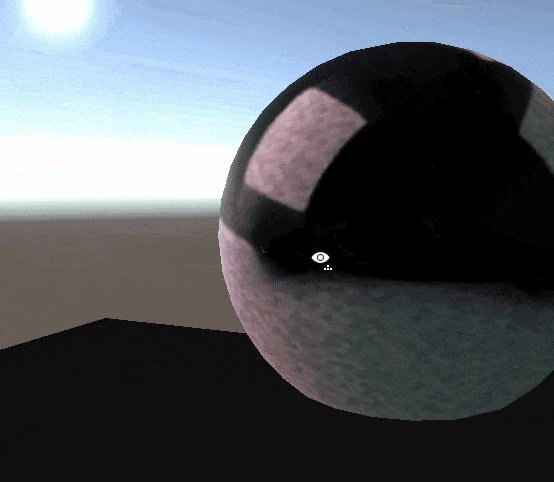
Metallicsとほぼ似ているが、元のテクスチャと混ぜ入れる程度を調節して。既存の感じを消しながらメタリック効果を与えることができます。

[What Normal?] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Baked CubeMap] - キューブマップの設定
[Force Baked Cubemap] - Baked CubeMapで設定したキューブマップを使用するか、ワールドSkyboxを使用するかを設定
[Reflection Tint] - 反射色
[Mask] - Clear Coat効果マスク
[Clear Coat] - Clear Coat効果の程度、高いほどライティング、影、既存のテクスチャなどを無視して、基本的な立体感だけを与える。
[Smoothness Map] - Smooth効果マスク
[Invert Smooth Map] - Smooth効果マスクの反転
[Smoothness] - Smoothness効果の程度、高くするほど、Cubemapの広がりの程度を減らす。
[Force Lighting] - Lighting設定値を反映
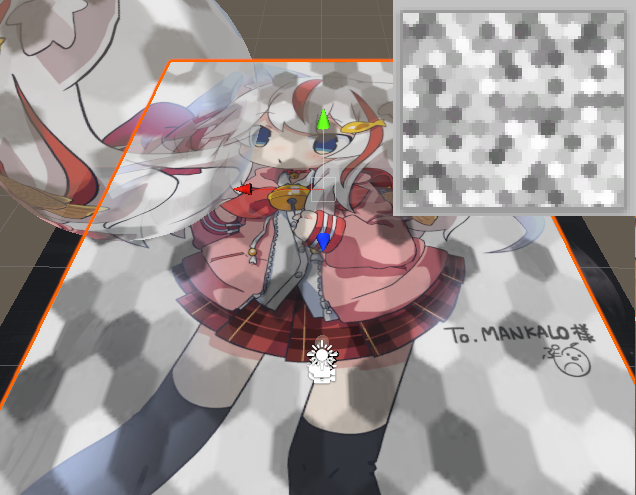
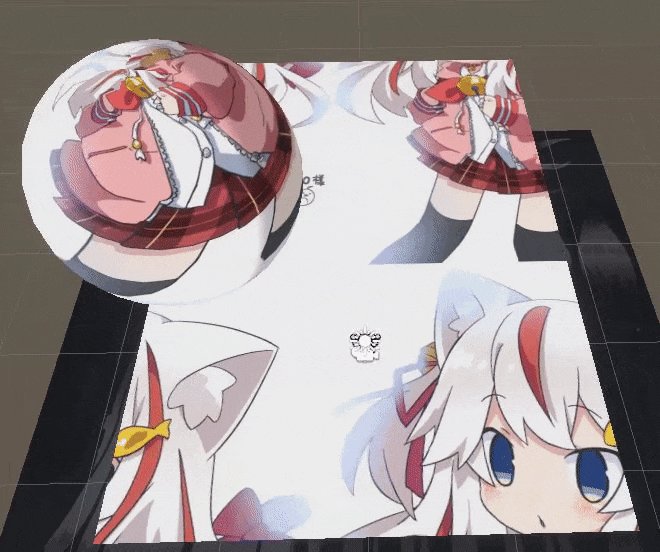
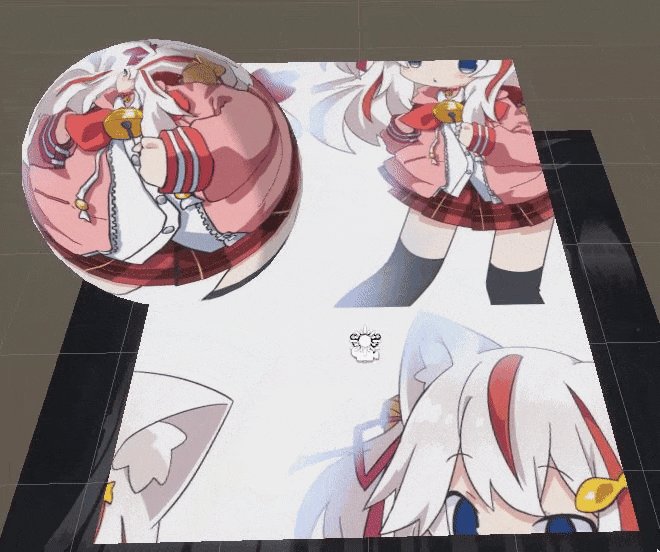
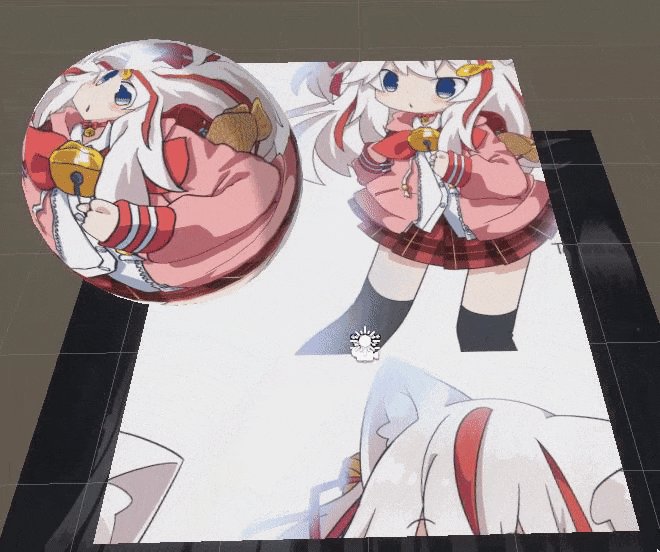
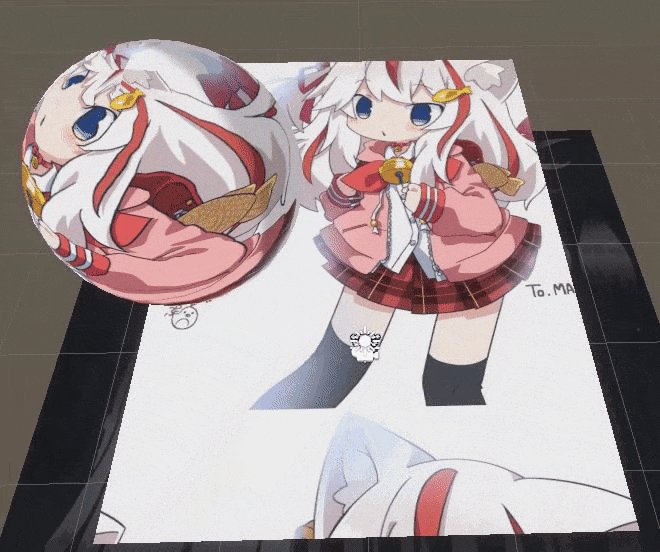
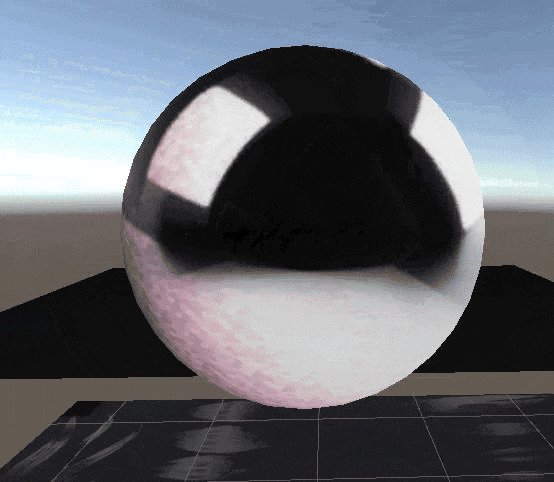
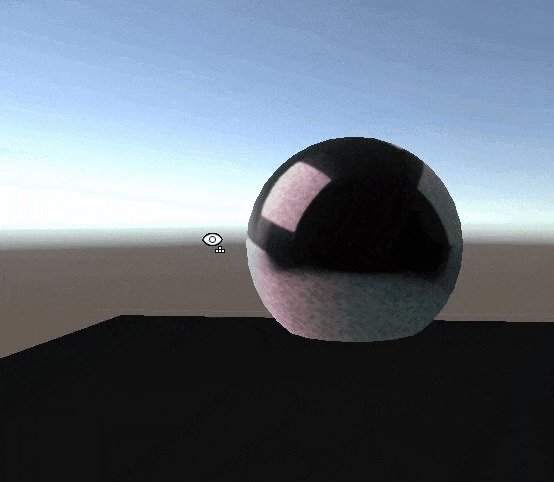
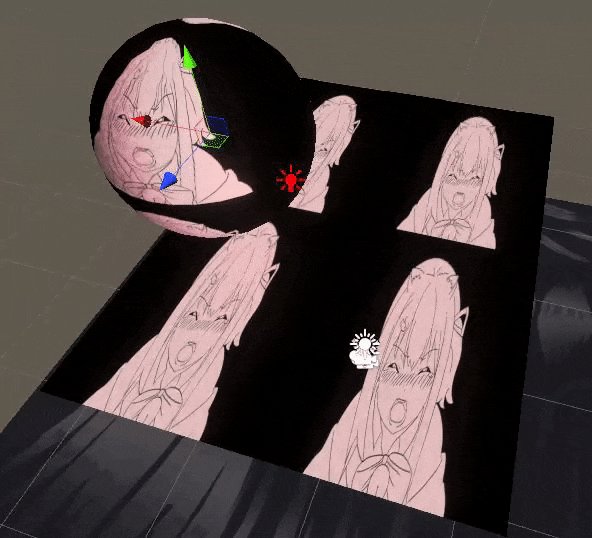
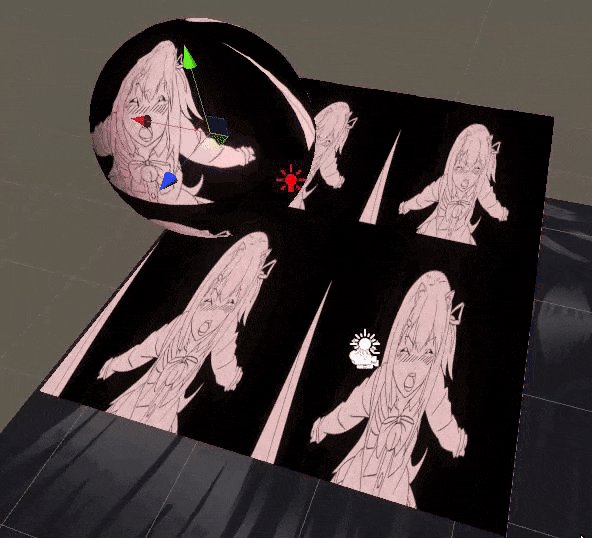
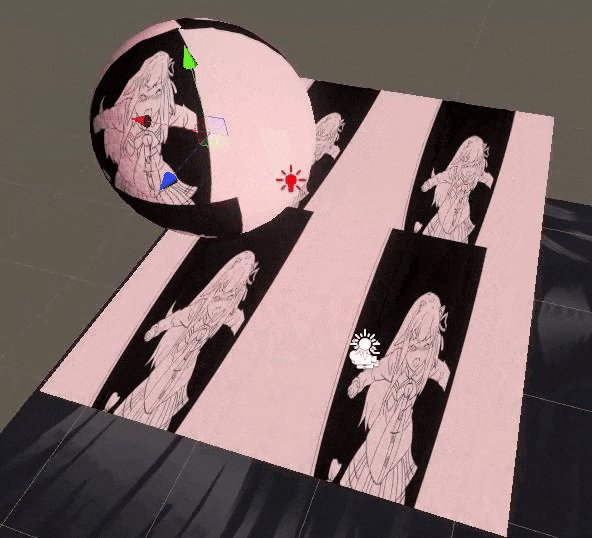
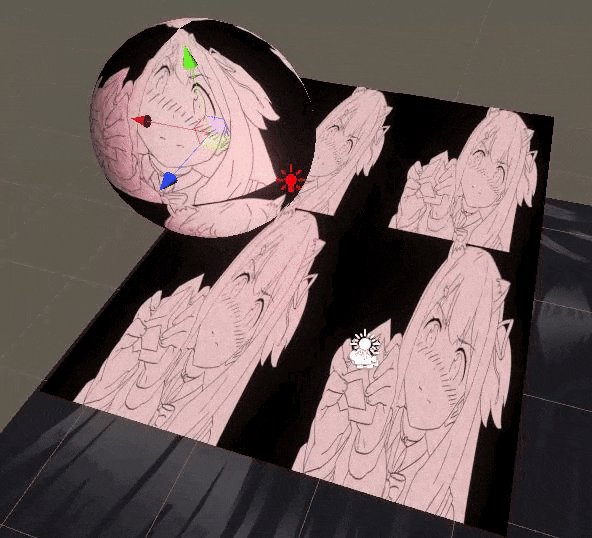
[Matcap]
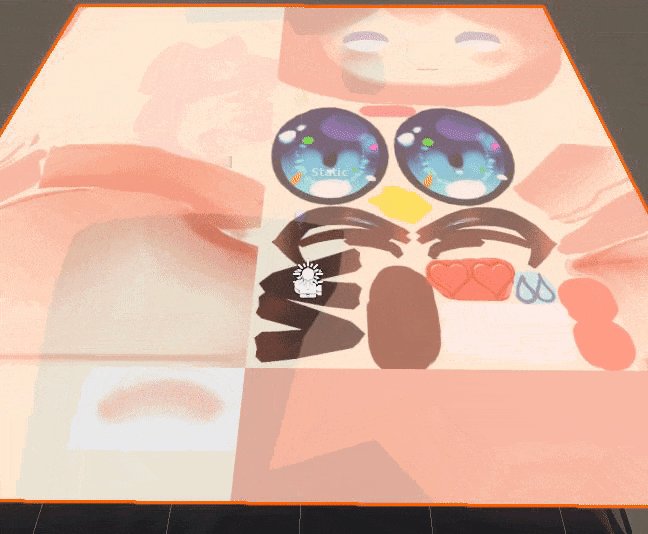
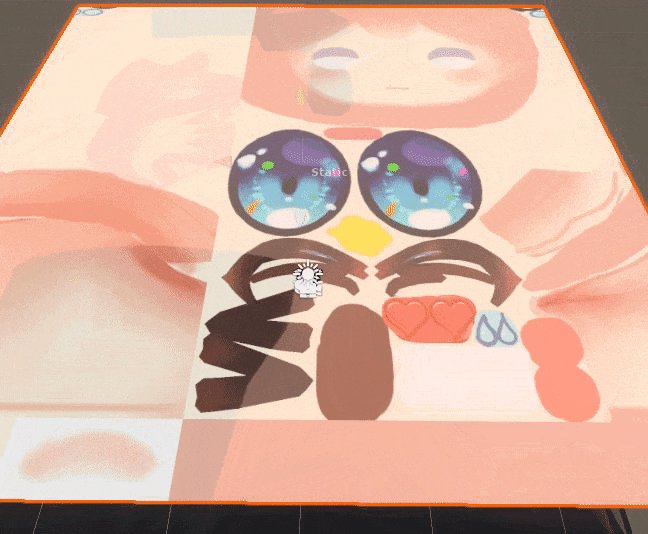
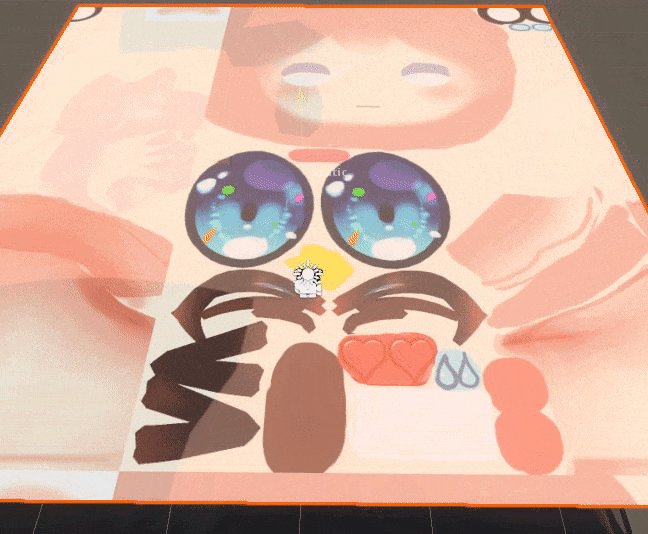
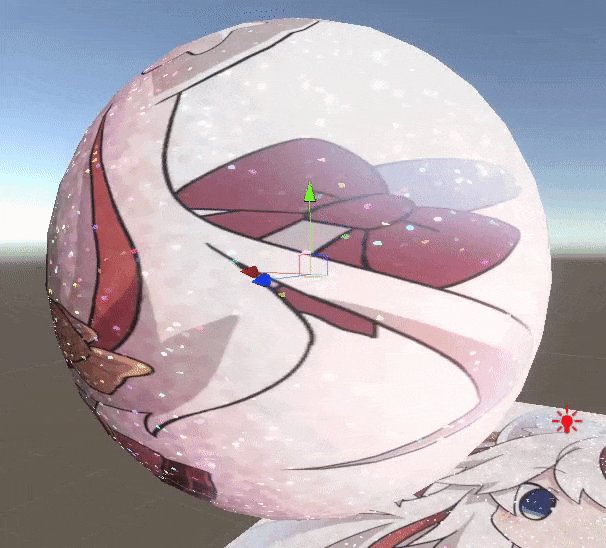
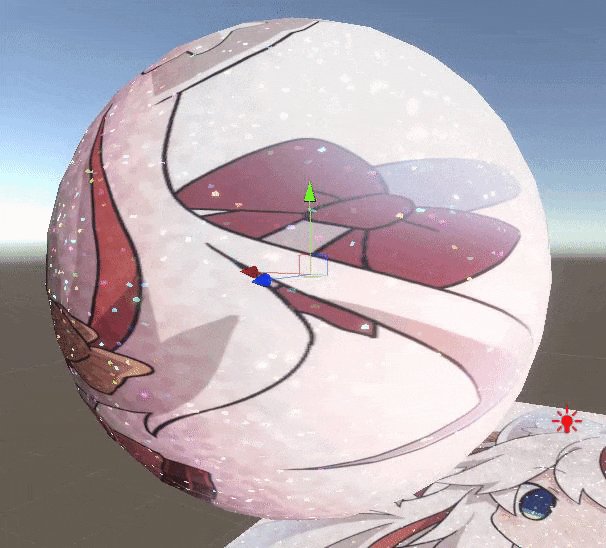
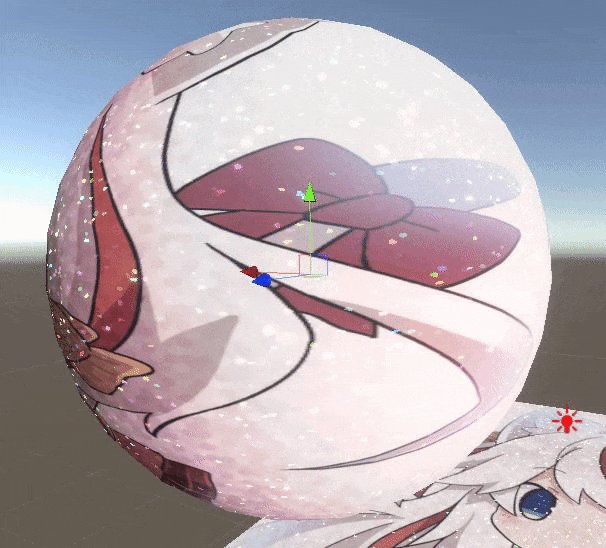
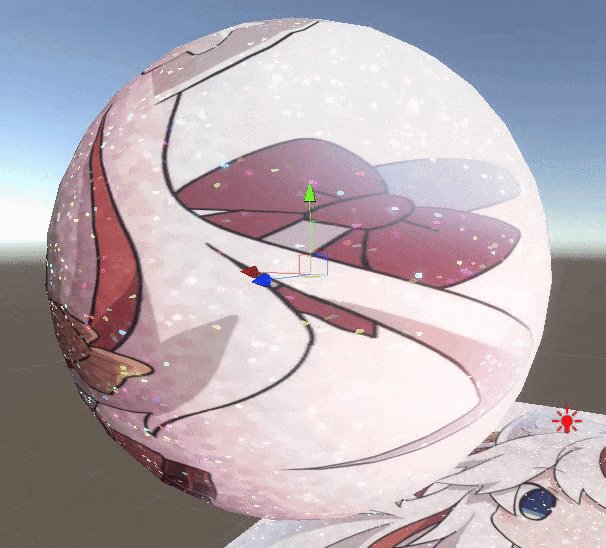
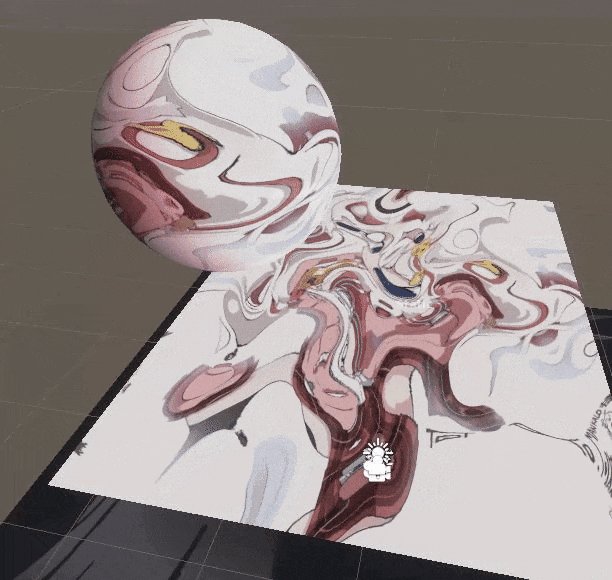
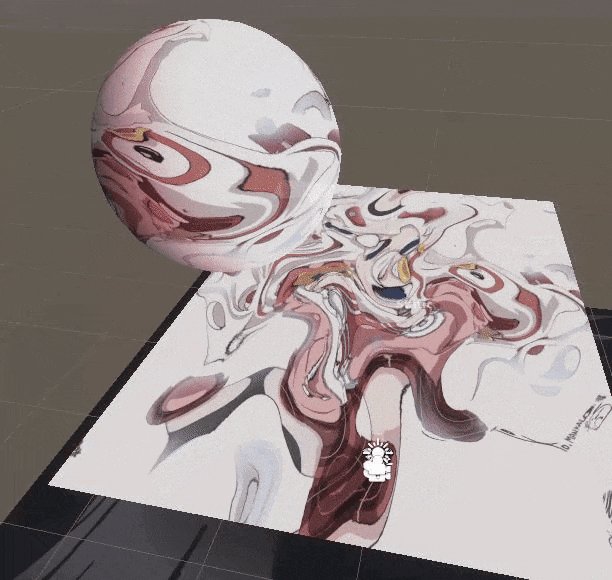
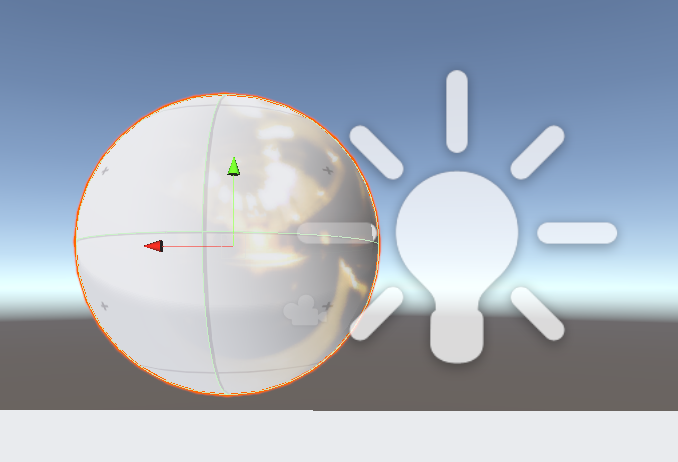
Matcapはマテリアル(mat)の上にテクスチャかを文字通りかぶせてくれる(cap)と考えるといいと思います。テクスチャ一つがマテリアルの上に浮かんように、いくつかの角度からでも同じ形を維持して。下のGIF画像を見ると、少し理解が楽だと思います。

一般的に、ハイライト効果で多く使われるが、肌や材質の質感表現に使われたりもします。

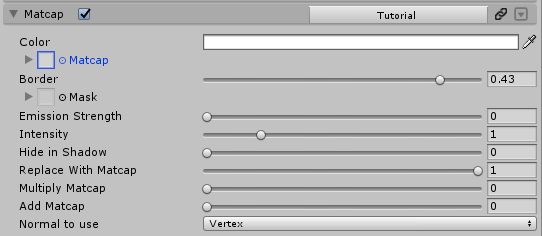
[Color] - Matcap 色
[Matcap] - Matcap テクスチャ
[Border] - Matcap境界、入れたMatcapテクスチャサイズ調整だと思えば楽
[Mask]- マスク
[Emission Strength] - Matcap全体の明るさ
[Intensity] - Matcap基礎明るさ
[Hide in Shadow] - 影に隠れる程度
[Replace With Matcap] - Matcapに置き換える程度、0に近いほど、元のテクスチャが出る
[Multiply Matcap] - Matcap乗算、Replace With Matcapを0にして、これを上げると、デフォルトのテクスチャとMatcapを乗算する
[Add Matcap] - Matcap加算、Replace With Matcapを0にして、これを上げると、デフォルトテクスチャにMatcapが加わる。
[Normal to use] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Matcap 2]
Matcapと完全同一で、Matcapをもう一つ入れたいときに使うものです。
[Specular Reflections]
[Specular Type] - Realistic - ライトの方向に沿ってハイライトを作ってくれる, Toon - トゥーン感じでぴったり落ちるハイライトを作ってくれる, Anisotropic - 異方性光が入ってくる位置に応じてハイライトの形が変わる
[Normal Select] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Attenuation Strength] - Point Lightなどの光によって生じるハイライトの減衰調節、1に近いほど上がる。
[Specular Tint] - 反射光の色調整
[Metalic] - 金属性
[Smoothness] - ハイライトの広がりの調節、1に近いほど少なく広がる。
[Spec Map] - 反射光マップ、ハイライトの形状調整
[Invert Smoothness] - ハイライトの広がり反転
[Spec Mask] - 反射光マスク
[Smoothness From] - 広がりの基準GrayScale:白黒、Alpha:透明度、Specular Mapでハイライトの形を変えて与えることができるが、透明度、または白黒の中何に基準を結ぶか、決定する
[Toon Spacular]
[Inner/Outer Edge] - 中、外の境界調節。Toonに設定して、反射光の大きさを調整すること。
[Anisotropic]
[(Bi)Tangent?] - タンジェント...説明する面倒だからただ縦横だと考えてください。
[Spec1 Alpha] - 反射光の大きさを調整
[Spec2 Alpha] - 反射光の明るさを担当するサイズ変更
[Spec2 Smoothness] - Spec2の反射光の広がりを調節Spec2 Alphaと使ってみたら感を得ることができると思います。
[Use Directional Map?] - 光源によるマップを使用するか
[AnisoTropic Directional Map] - 光源によるマップの設定、これを設定してくれれば、そのマップに合わせて特定の方向からの着信ライトによって輝かせて。ビニールのようなもののハイライトを作成するときによい、下は例示。

[Specular Reflections 2]
Specular Reflectionsと同じ
[Outlines] - (Outline Shaders only)
[Mode]
Basic - 一般的なアウトライン
└Tint - テクスチャの色をアウトラインにする
└RimLight - 光の反対方向の端をアウトラインにする
└Directional - Directional Offset XYで設定した方向にアウトライン
└DropShadow - Drop Direction XYで設定した方向にメッシュ影のアウトライン
[Fixed Size?] - アウトラインの線の太さを距離に関係なく固定
[V Color as Normal] - 頂点カラーをノーマルとして使用する
[Enable Lighting] - Tintアウトラインなどで、そのアウトラインのライティングセッティング値を適用させる
[Width] - 太さ
[Color] - 色
[Tint Mix] - Tintにテクスチャを混ぜ入れる程度
[Outline Emission] - アウトラインの明るさ
[Outline Texture] - アウトラインのテクスチャ
[Outline Mask] - アウトラインのマスク
[Texture XY | Mask ZW Pan] - X、Yは、テクスチャの流れを調整、Z、Wは、マスクの流れを調整する
[Shadow Strength] - Enable Lightingが設定されたとき、影の程度を調整
[Rim Light Blend] - Rim Lightを混ぜて入れる
[directional Offset XY] - Directional Modeでアウトラインの位置を設定する
[Drop Direction XY] - Drop Shadow Modeでアウトラインの位置を設定する
Advanced
[Outline distance Fade] - 通りに沿ってアウトラインの透明度を調節する、Yが最小距離、Xが最大距離。50:10程度に調節して確認するとどんなものかざっと知れるはず。
[cull] - アウトラインをどの方向に見えるようにするかの設定、off(両側)、Front(前面)、Back(裏側)
[Special Effects]
[Emission / Glow]
Post Processが適用されたワールドで発光効果を与えたいと思うとき、または明るいオーバーレイ効果を与えたいと思うときに使用すると便利な機能
[Emission Color] - 色
[Emission Mask] - マスク
[Emission Strength] - 明るさ
[Center Out Emission]
中心から外側に広がっていく効果
[Enable Center Out] - 使うかどうか
[Flow Speed] - 速度
[Glow In The Dark Emission (Requires Lighting Enabled)]
明るいとき暗く、暗いときに明るく輝くようにする機能
[Enable Glow In The Dark] - 使うかどうか
[Lighting Type] - ライトの基準、Meshにすると、メッシュに打たれた影に基づいて光輝
[Min Emission Multiplier] - 最小Emission組み合わせ
[Max Emission Multiplier] - 最大Emission組み合わせ
どれだけ光の強度が必要か調整
[Min Lighting] - 最小Lighting
[Max Lighting] - 最大Lighting
どれくらいライティングが適用されるかの範囲の調整
[Blinking Emission]
Emissionを一定周期で精度を上げた後下らせる。
[Emissive Blink Min] - 最小サイクル
[Emissive Blink Max] - 最大サイクル
[Emissive Blink Velocity] - 速度
[Scrolling Emission]
Emissionをスクロールする。
[Enable Scrolling Emission] - 使うかどうか
[Use Curve] - カーブ値に応じて動くのか
[Curve] - カーブグラフの調整
[Emissive Scroll Direction] - スクロールされる方向の座標
[Emissive Scroll Width] - スクロールされるEmissiveの範囲
[Emissive Scroll Velocity] - スクロール速度
[Emissive Scroll Interval] - スクロールサイクル
[Emission / Glow 2(Requires Emission 1 Enabled)]
Emissionをもう一つ適用、1を最初に適用させた後使わなければならない。
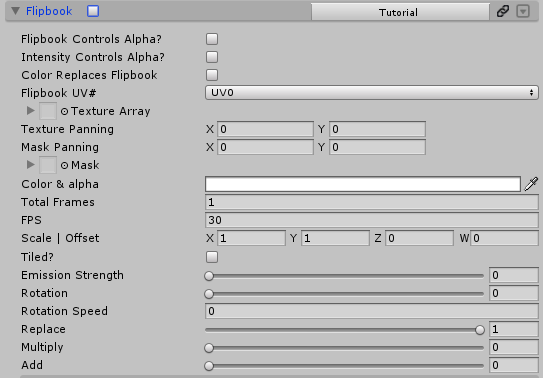
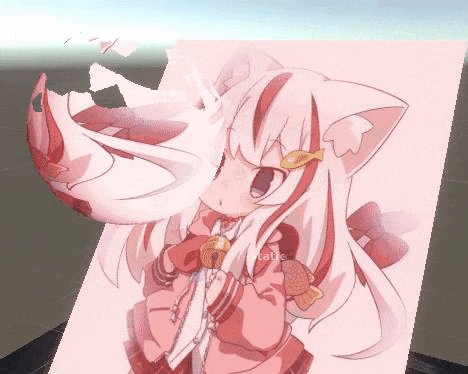
[Flipbook]

FlipbookはGif画像などをマテリアルに適用させる機能です。動く画像を置くことができて、多くの演出ができます。

一応 Assets/_PoiyomiShaders/Scripts/TextureArrayCreator/Editor に入って TextureArrayScripts.UnityPackageをダブルクリックしてインポートしてください。

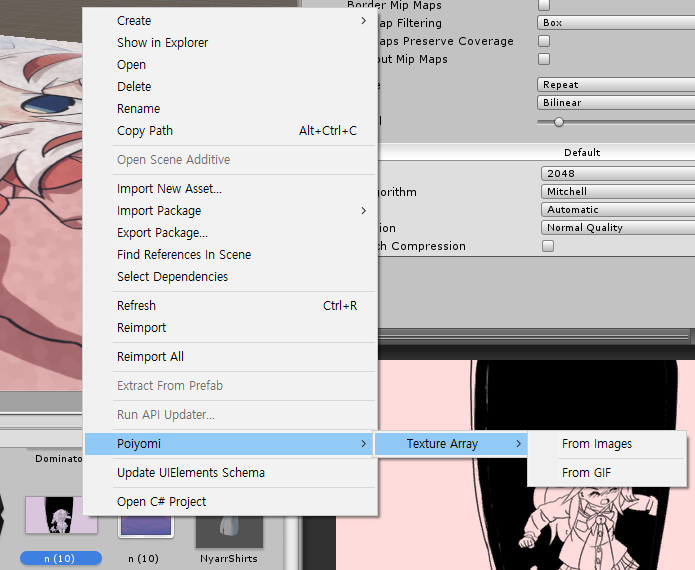
次に好きなGifファイルをプロジェクトウィンドウで右クリックをした後、Poiyomi-Texture Array-From Gifをクリックしてください。

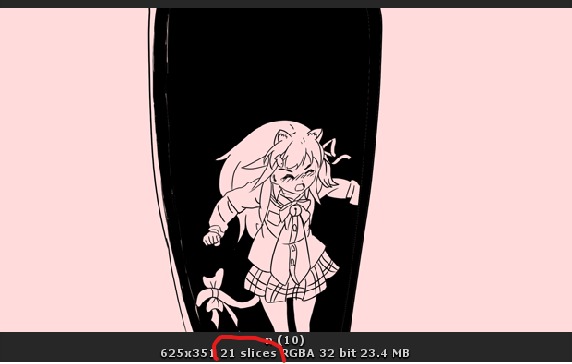
このようなファイルができたら成功。こうして作られたファイルをTexture Arrayと呼びます。
[Flipbook Controls Alpha?] - Gifファイルの透明度を使用するか
[Intensity Controls Alpha?] - Gifファイルの黒い部分(彩度)を透明にするかどうか
[Color Replaces Flipbook] - 下のColor&Alphaで設定した色をFlipbookと置き換えるかどうか。
[Texture Array] - 入れるGifファイル(のTexture Array)
[Texture Panning] - テクスチャの流れ
[Mask Panning] - マスクの流れ
[Mask] - マスク
[Color & Alpha] - 色調整
[Total Frames] - フルフレーム数(下のスクリーンショットのようにTexture Arrayファイルをクリックして確認することができる)

[FPS] - 秒あたりのフレーム、再生速度
[Scale | Offset] - X、Yサイズ変更、Z、Wで中心位置の調整
[Tiled?] - タイルのように繰り返すか
[Emission Strength] - 明るさの調整
[Rotation] - 回転
[Rotation Speed] - 回転速度
[Replace] - ソーステクスチャと置き換えるかどうか
[Multiply] - ソーステクスチャと増加するかどうか
[Add] - ソーステクスチャに加えるか
[Manual Frame Control]

[Current Frame] - 現在のフレームを指定(-1の場合指定なし)
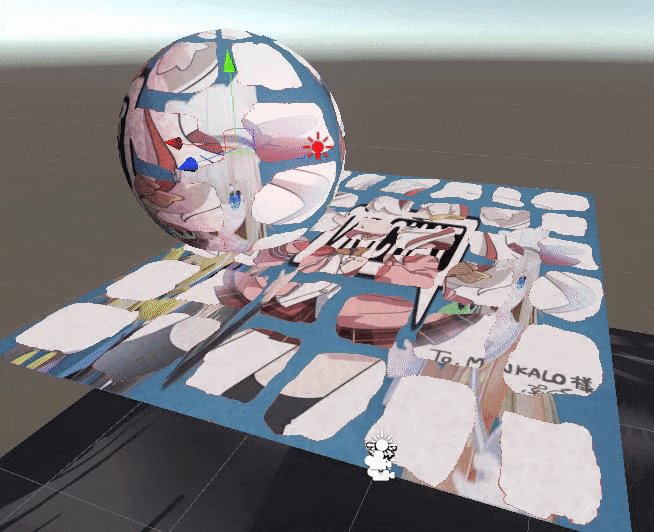
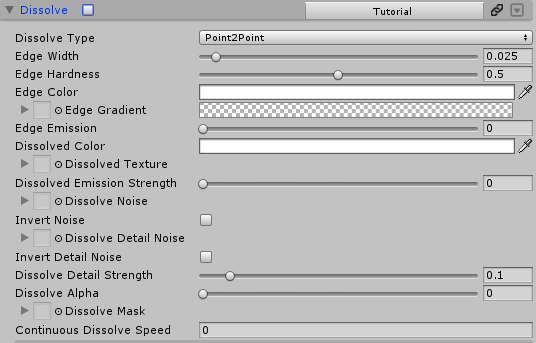
[Dissolve]

Dissolveはテクスチャを他のテクスチャにスムーズに変えてくれる機能です、変身演出などで、けっこう使われてます。

[Dissolve Type] - どのような方法でDissolveを与えるのか、Basicは普通のDissolve、Point to Pointは方向性があるDissolveで、以下で説明するPoint to Pointの項目で設定する。
[Edge Width] - Dissolveされるエッジの幅
[Edge Hardness] - Dissolveされるエッジのシャープネス
[Edge Color] - エッジの色
[Edge Gradient] - エッジのグラデーション
[Edge Emission] - エッジの明るさ
[Dissolved Color] - Dissolve Textureの色
[Dissolved Texture] - Dissolveされて変わるテクスチャ
[Dissolved Emission Strength] - Dissolved Textureの明るさ
[Dissolve Noise] - DissolveのNoise、形
[Invert Noise] - Dissolve Noise 反転
[Dissolve Detail Noise] - Dissolve NoiseにDissolveをもう一つ追加します。
[Invert Detail Noise] - Dissolve Detail Noise 反転
[Dissolve Detail Strength] - Dissolve Detail Noiseの強さ
[Dissolve Alpha] - Dissolveされる程度、0に近いほど、元のテクスチャに近く、1に近いほど変わるテクスチャに変わって行く。
[Dissolve Mask] - マスク
[Continuous Dissolve Speed] - 自動的にDissolveする速度
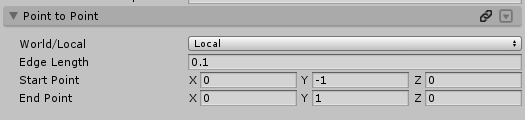
[Point to Point]

[World/Local] - ワールドとローカル(自分自身)のどちらを基準にするか
[Edge Length] - エッジの長さ
[Start Point] - 開始点
[End Point] - 終わる点
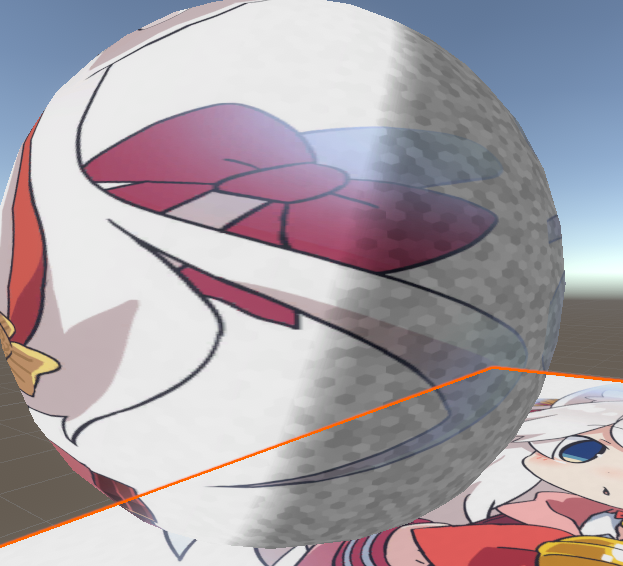
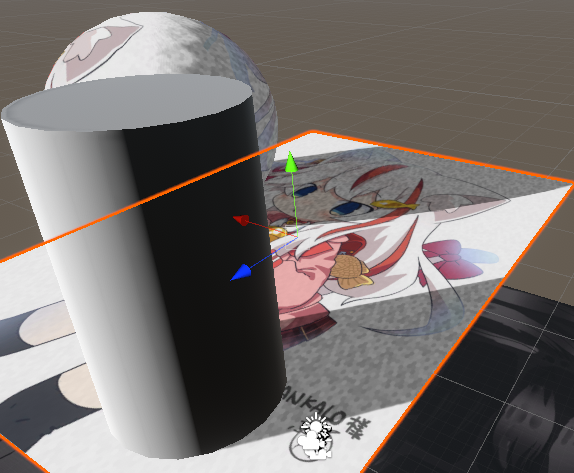
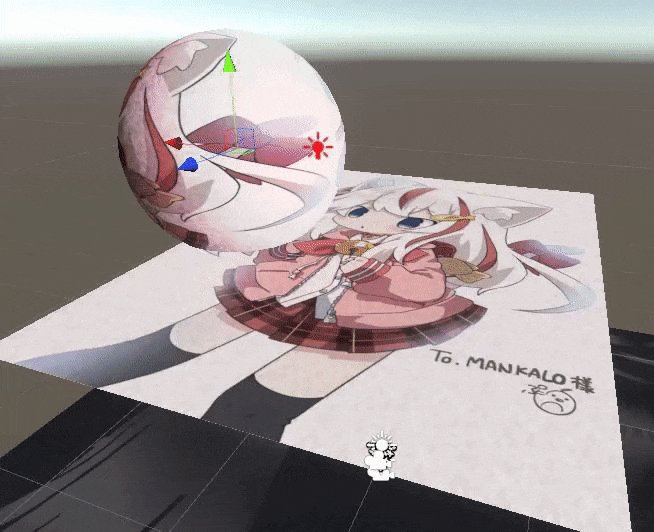
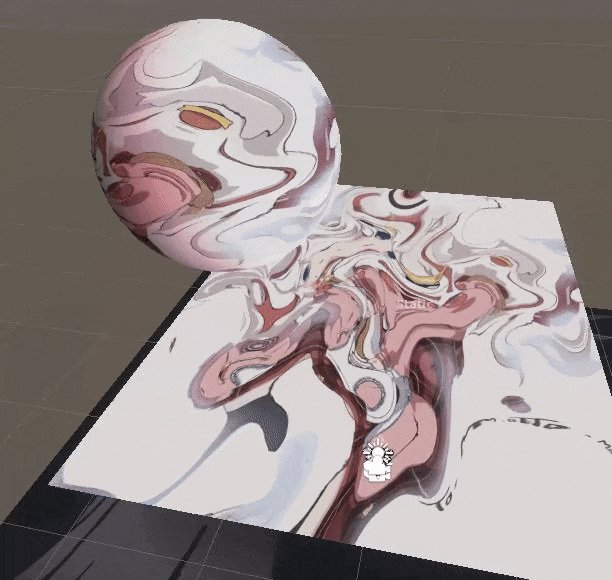
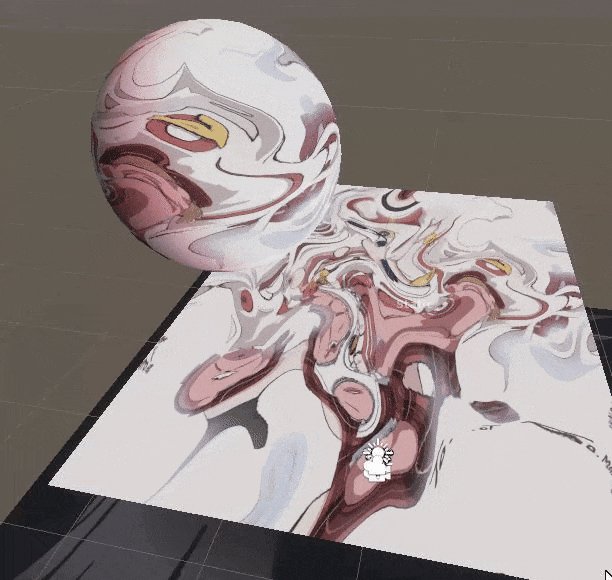
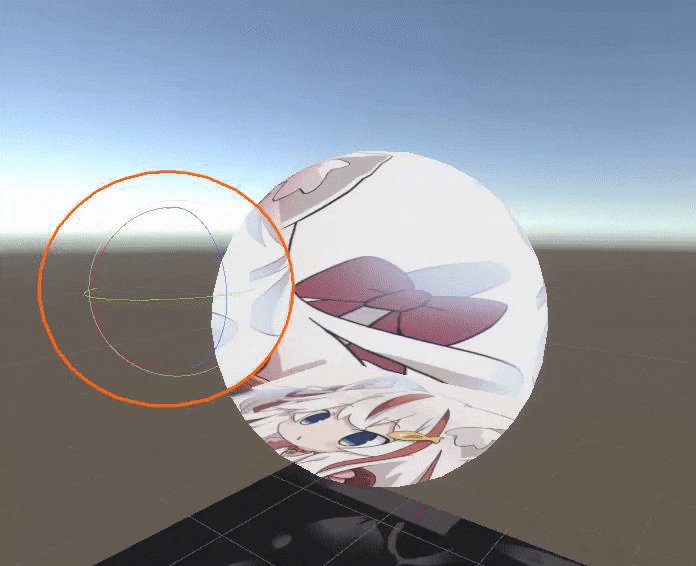
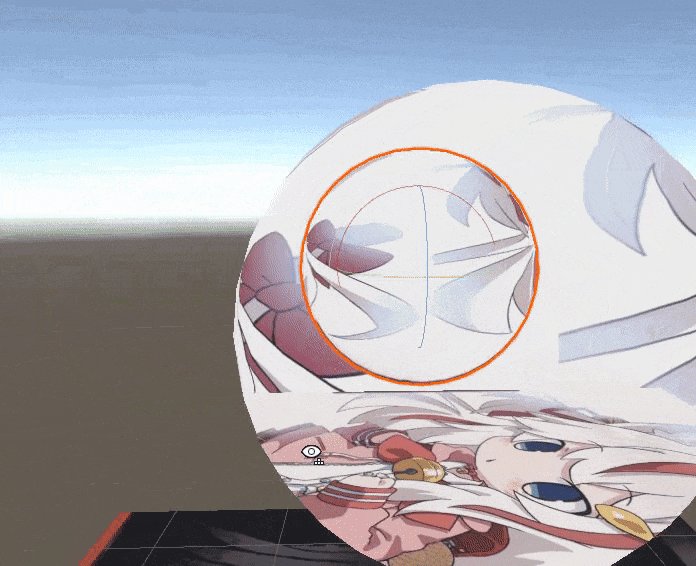
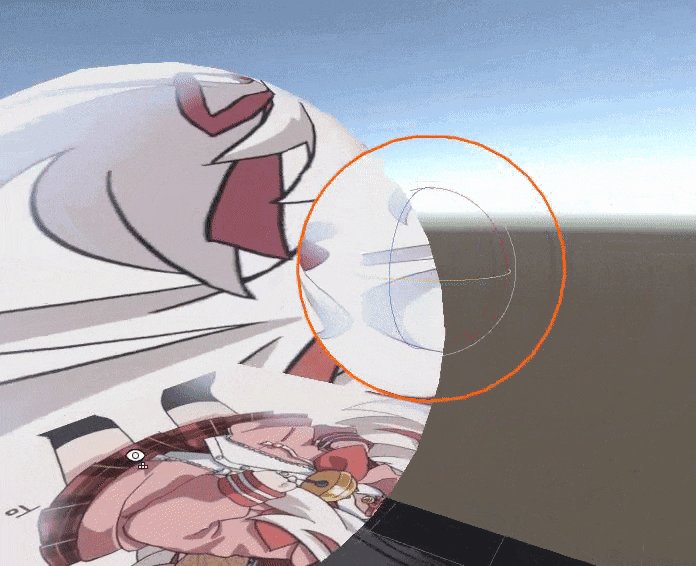
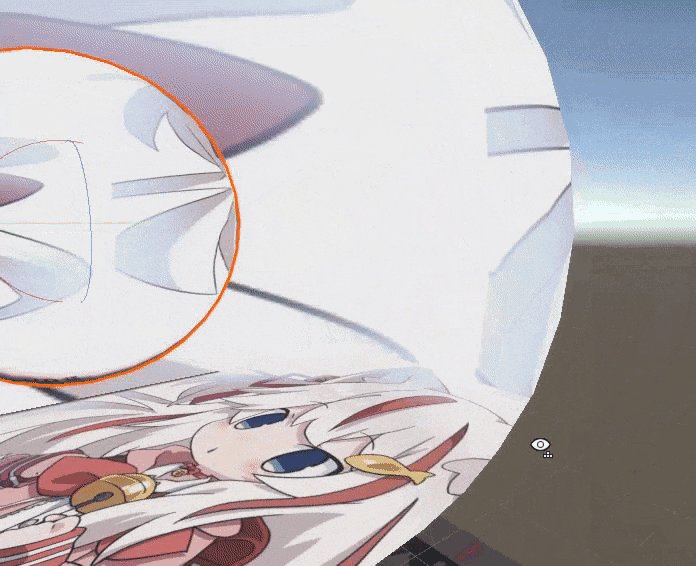
上記の設定をすべてしておいた後にSphereを一つ作成してマテリアルを入れて動かしてみると、どういう意味なのか一通り理解できると思います。
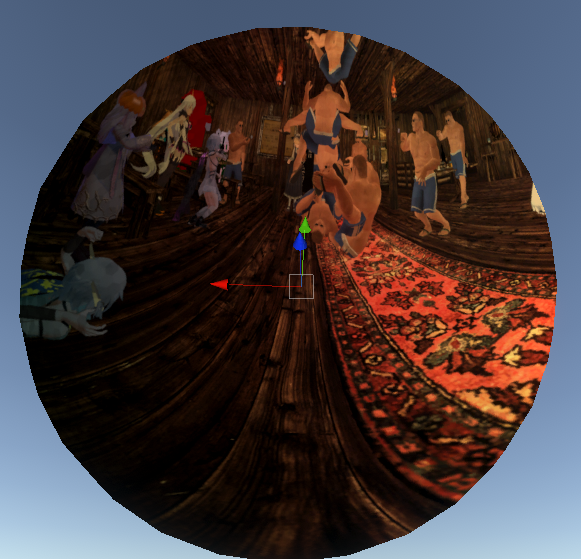
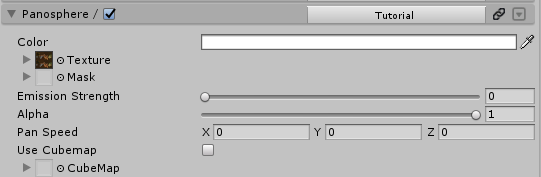
[Panosphere]


Panorama Sphereの略で、パノラマ写真(360度写真)を表示する機能です。VRChatなどでPanorama機能で撮影した写真を入れることもできますし、Cubemapを入れて使用することもできます。

[Color] - 色
[Texture] - テクスチャ
[Mask] - マスク
[Emission Strength] - 明るさ
[Alpha] - 透明度
[Pan Speed] - テクスチャ流れ速度
[Use Cubemap] - Cubemapを使うかどうか
[Cubemap] - Cubemap テクスチャ
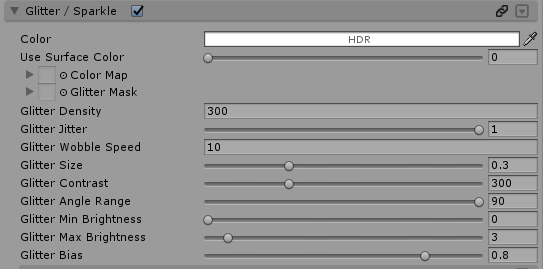
[Glitter / Sparkle]

時々ドーナツなどに乗せている輝く粉...何かおいしく見えるようにする効果がありますね、そんな感じでマテリアルに輝く粉を乗せる機能です。

[Color] - 輝く粉の色
[Use Surface Color] - 表面の色に沿っていく
[Color Map] - 色マップ
[Glitter Mask] - マスク
[Glitter Density] - 輝く粉の数
[Glitter Jitter] - 輝く粉の形
[Glitter Wobble Speed] - 輝く粉の発光速度
[Glitter Size] - 輝く粉の大きさ
[Glitter Contrast] - 輝く粉のコントラスト、下に下げるほどもっと表せる。
[Glitter Angle Range] - 輝く粉の角度、下に下げるほどもっと真ん中に押し寄せる。
[Glitter Min Brightness] - 輝く粉の最小の明るさ
[Glitter Max Brightness] - 輝く粉の最大の明るさ
[Glitter Bias] - 輝く粉の露出基準
[Random Colors]
輝く粉の色をランダムにする機能です。
[Enable] - 使うかどうか
[Saturation Range] - 彩度の範囲
[Brightness Range] - 明るさの範囲
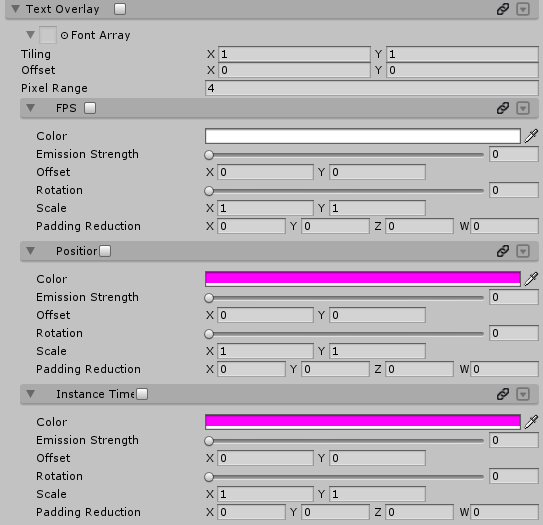
[Text Overlay]

Text Overlayはマテリアルの上にFPS、座標、ローカルタイムを文字で表示してくれる機能です。名称が異なるだけで適用方法は同じなので一概に説明します。

[Font Array] - フォントテクスチャ、検索にfontと打てばpoiyomi shaderで組み込まれているいくつかの種類のフォントテクスチャを見つけることができます、直接作って使用してもいいです。
[FPS] [Position] [Instance Time]
[Color] - フォントの色
[Emission Strength] - 明るさ
[Offset] - 位置
[Rotation] - 回転
[Scale] - 大きさ
[Padding Reduction] - 空白処理、値を上げると、その方向に増え消える
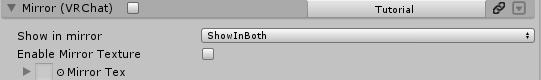
[Mirror (VRChat)]

VRChatでの鏡と関わる機能です。

[Show in Mirror] - ShowInBoth - 鏡の内外ですべて見られる、ShowOnlyInMirror - 鏡の中だけ見られる、DontShowInMirror - ミラーのみ見られる。
[Enable Mirror Texture] - チェックすると鏡の中では他のテクスチャに変更されて表示
[Mirror Tex] - 鏡の中で変更されるテクスチャ
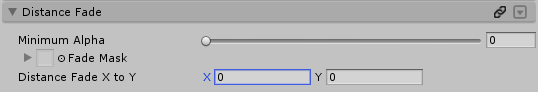
[Distance Fade]
距離に応じて透明度を調整してくれる機能です

[Minimum Alpha] - 最小透明度、どんなに遠くてもこの下に透明にならない。
[Fade Mask] - マスク
[Distance Fade X to Y] - Xの範囲だけに不透明になり、Yの範囲だけ透明になるXが大きくなる場合には、近づくほど不透明になり、Yがより大きい場合近づくほど透明になる
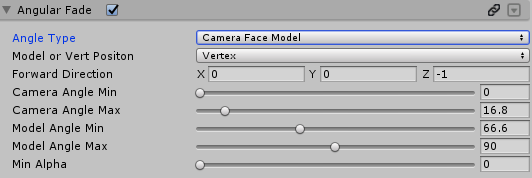
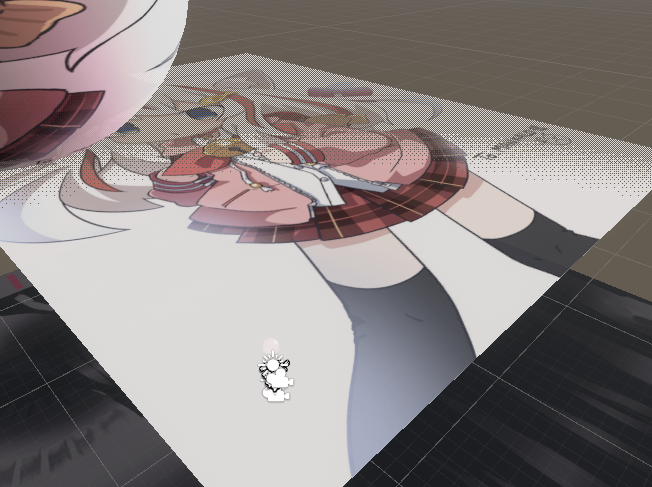
[Angular Fade]
角度によって透明度を調節してくれる機能です

[Angle Type] - Camera Face Model - カメラあたり、Model Face Camera - モデルあたり、Face Each Other - 両方
[Model or Vert Position] - モデル基準座標を使うか、頂点基準座標を使うか
[Forward Direction] - モデルベースでどの方向を正面にするのか、方向のみ設定するので、1、0、-1のみ使ってもいい(Model Face Camera)
[Camera Angle Min] - カメラの角度の最小(Camera Face Model)
[Camera Angle Max] - カメラの角度の最大(Camera Face Model)
[Model Angle Min] - モデルの角度最小(Model Face Camera)
[Model Angle Max] - モデルの角度最大(Model Face Camera)
[Min Alpha] - 最小透明度
[Distance Dither]

距離に応じてディザリング(点を交差して撮るグラフィック技法)を与える機能です。
[Dither Opaque Range] - ディザリングスペースの範囲
[Dither Invisible Range] - ディザリングが見えない範囲、この範囲でDither Opaque Rangeを引いただけディザリングが適用されると考えるといい。つまり逆に入れるものではない以上、常にこの値をDither Opaque Rangeより大きくするのが良い。
[Dither Min Dissolve] - ディザリングDissolve最小値
[Dither Max Dissolve] - ディザリングDissolve最大値
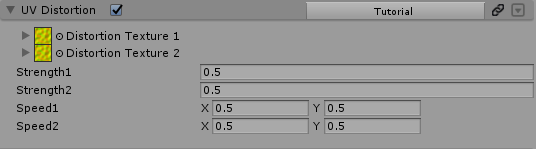
[UV Distortion]

UVを歪曲させてテクスチャに流れを与える機能です。UVをDistortedUV1に変更したテクスチャのみ適用されるので設定していないかどうか必ずチェックしてください。

[Distortion Texture1] - 歪みせるテクスチャ
[Distortion Texture2] - さらに歪みせるテクスチャ
[Strength1] - 歪みの強さ1
[Strength2] - 歪みの強さ2
[Speed1] - 歪みの速度1
[Speed2] - 歪みの速度2
[Patreon]
PoiyomiのPatreonで10ドルを後援した人々が使用可能な機能です。月10ドルでこのような追加機能を利用することができます。とかんがえればいいと思います。読みやすさのためにPatreon機能は下部で説明するようにするつもりです。
[Parallax]

Parallax機能は、偽の深さを与える機能です。よりきれいな仕上がりを見せるためにhttps://chulin28ho.tistory.com/520#footnote_link_520_1 で猫テクスチャを持ってきて見ました。
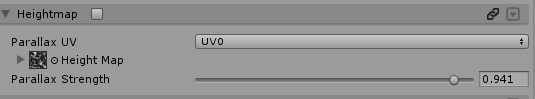
Heightmap
上の猫の絵が、この機能を使った例です。Heightmapにマッピングしただけの深さを与える役割をします。

[Height Map] - 高さの値を与えるテクスチャ
[Parallax Strength] - 深さ程度の調整
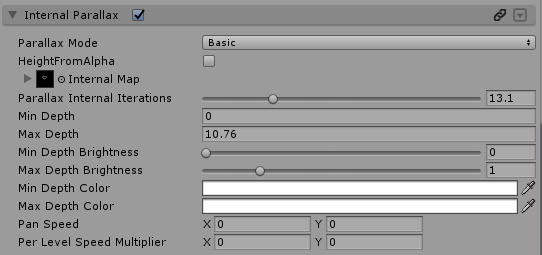
Internal Parallax

パターン化させて内側に深さを与える役割をします

[Parallax Mode] - Basic - 基本、Height Map - Height Mapを参照する
[HeightFromAlpha] - Height値を透明度で参照する
[Internal Map] - 中に繰り返すパターンテクスチャ
[Parallax Internal Iterations] - テクスチャ繰り返し数
[Min Depth] - 最小深さ
[Max Depth] - 最大深さ
[Min Depth Brightness] - 最小深さの明るさ
[Max Depth Brightness] - 最大深さの明るさ
[Min Depth Color] - 最小深さの色
[Max Depth Color] - 最大深さの色
[Pan Speed] - テクスチャ流れの速度
[Per Level Speed Multiplier] - テクスチャ流れの速度を深さに比例する
[Advanced]

[Parallax Bias (0.42)] - Parallax 基準点 (基本 0.42)
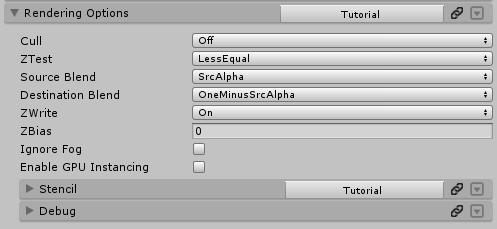
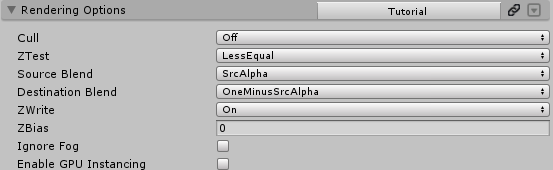
[Rendering Options]
シェーダのレンダリングに関連するオプションたちです。とても複雑でただ参考だけを求める程度だけで、詳細は検索みることをお勧めします。
事前に知っておくと良いこと

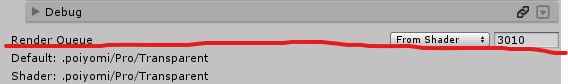
シェーダはRender Queueというものがあります、poiyomiシェーダでも一番下に降りてみると、Render Queueというのがあります。
このRender Queueは、画面では、このシェーダが描画される優先順位を意味で、すなわち、Render Queueが高いほど、画面上でより優先的にレンダリングをするという意味でし。下のZTestをAlwaysにしても、この優先順位はそのまま維持されます。

[Cull] : マテリアルの面をどの方向に向かって示すか
ㄴOff : 両面
ㄴFront : 裏側
ㄴBack : 表側
[ZTest] : オブジェクトの前後を見たときの距離に応じてレンダリングをどのようにするかを決定すること。EX)LessEqualだとオブジェクトが他のオブジェクトよりも近い位置にある場合、見えるようにする。Alwaysにすると、どこにいてもそのオブジェクトが見えるようにすることが可能。
[Source Blend][Destination Blend] : ブレンドは混合という意味ですが、透明度がある場合、背景とどのように相互作用するか、で考えるといいです。マテリアルカラー値* Source Blend+背景色の値* Destination Blendで考えてください。
Srcはマテリアルカラー値を意味してDstは、背景色の値を意味すると考えると楽。例えばSource BlendをZeroに設定すると、マテリアルのカラー値が0になるのでマテリアルが見えなくなります。
[ZWrite] : Z-Buffer(カメラ基準に画面の深さ情報)をかぶせるかを決定します、Z-Bufferをかぶせると背後にある情報を処理していないので、いくつかの透明度が適用された場合、背後にあるオブジェクトをレンダリングしていない場合がある、そんなときZ-BufferをOffにしてくれるんです。
[ZBias] : ほとんど使うことはないと思いますが、これを調整して、カメラとオブジェクトの距離を近くのように作成することができます、例えば、ZBiasを-1000に調整すると、カメラに1000ほど近く近づくようにできます。つまりLess Equalで後ろに隠れなければならないオブジェクトにZBias-1000を適用させて、他のオブジェクトの前に見えるようにすることができるのです。
[Ignore Fog] - 霧の効果無視
[Enable GPU Instancing] - https://docs.unity3d.com/jp/current/Manual/GPUInstancing.html GPU Instancing 効果を適用させます。影を使いすぎて重たくなったとき使えそうです。
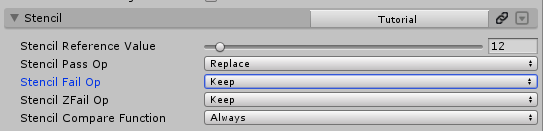
[Stencil]

Stencilを知る前に、僕たちは2つのことを先に知っておいた方がいいです。ZTestとStencil Testがそれです。
ZTestは上記したものと同一で、ZTestを通過するか、できないのかとStencil Testを通過するか、できないのかが結果値に影響を及ぼし、ZTestを通過するということは、画面に表示されることに成功したということです。
例えばZTestがGreaterなら何かの後ろにあってこそ見えると思います。すなわち、何かの後ろにいないときはZTestを通過しなかったということです。
Stencil Testは、私たちがStencil Reference Valueを設定したとき、Compareを利用して、両方の値を比較します。 例えばAマテリアルとBマテリアルのValueがそれぞれ3、10のとき、AにLessを設定した場合、3<10が合えからStencil Testを通過したことになります。もしGreaterやEqualなどを使用した場合、3>10、3=10ではないからStencil Testを通過できなかったことになります。
この二つの基準を使用すると、特定のマテリアルだけ隠されたり、特定のマテリアルの中でのみ見えるマテリアルを作成することができるようになります。

[Stencil Reference Value] - Stencil Testをする基準となる数字
[Stencil Pass Op] - ZTestとStencil Testの両方を通過したとき
[Stencil Fail Op] - Stencil Testを通過しなかったとき
[Stencil ZFail Op] - ZTestを通過しなかったとき
Op : テストに通過するとどのような判定を行うのかを意味する。
ㄴKeep : 特に変化なし
ㄴZero : 消す
ㄴReplace : 代替する(見えるようにする)
残りのセッティング値は僕も理解が難しいから説明はしません、でも上記の値だけ知っておけば、ほとんどの活用は可能だと思います。
[Debug]
デバッグは開発する理由がなければ、別に使うことはないですが、いろんな機能が適用され、ライティングなどの情報が明確でないときに明確に確認したいときに使用します。

[Display Debug Info] - デバッグ情報を示すかしないかを設定する
[Mesh Data] - メッシュの情報を示す。
[Lighting Data] - 光と影の情報を示す。
[Camera Data] - ユーザカメラを基準に情報を表示します。
[Patreon]
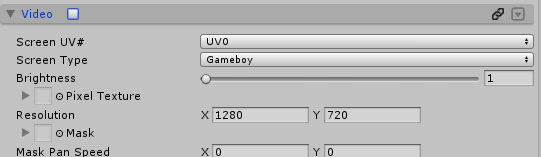
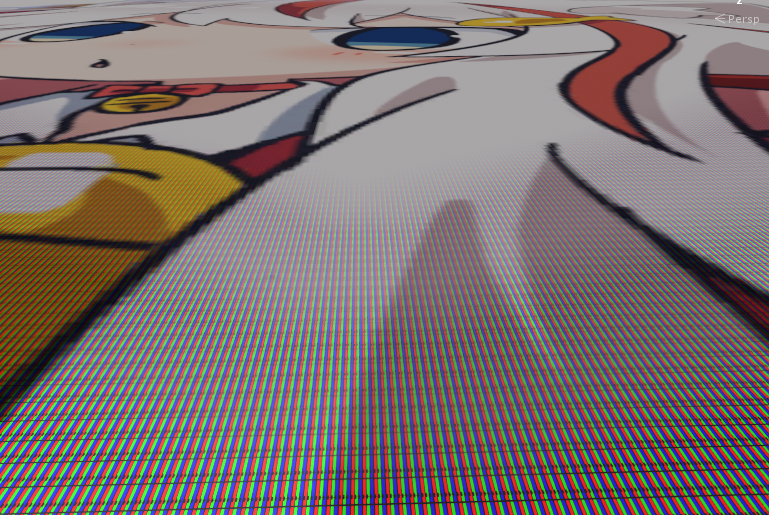
[Video]
Video機能は、テクスチャを特定の画面で見えるようにする機能でありますが、実際には同じスペースのVideo Playerを示す目的のために、より多くの使用されてます。VRChatでThe room of the rainなどのビデオパネルがあるワールドに行って、この機能を使えば、ビデオをこのマテリアルを通って見ることができます。

[ScreenType] - いくつかのスクリーンを使用するかを定める。
ㄴLCD - LCDパネル感じを与える。
ㄴTN - TNパネルな感じを与える。
ㄴCRT - CRTパネル感じで下のCRT Optionsの影響を受けて設定する。
ㄴOLED - OLEDパネル感じを与える。
ㄴGameboy - ゲームボーイ感じで下のGradient OptionsのColor Rampの影響を受けて設定する。
ㄴProjector - プロジェクター感じを与える。
[Brightness] - 明るさ

[Pixel Texture] - 近づくと見えるピクセルのテクスチャを定める。
[Resolution] - 画面の解像度
[Mask] - マスク
[Mask Pan Speed] - マスク流れの速度
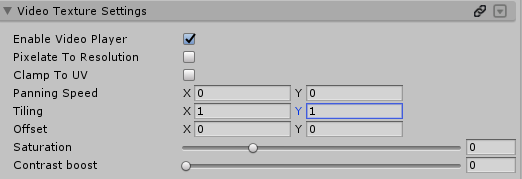
[Video Texture Settings]
この機能を使用する前に、すぐ下のVideo Debugを先に設定することをお勧めします。

[Enable Video Player] - Video Playerをテクスチャとして使用するかどうか
[Pixelate To Resolution] - 上で設定したピクセルのテクスチャに合わせて少しずつテクスチャを調整する。(遠くから見たときピクセルのような感じがする)
[Clamp To UV] - UVにテクスチャを固定させる
[Panning Speed] - テクスチャ流れの速度
[Tilling] - ビデオテクスチャのTilling値
[Offset] - ビデオテクスチャのOffset値
[Saturation] - ビデオテクスチャの色合い
[Contrast Boost] - ビデオテクスチャのコントラスト値の調整
[Video Debug]
Video Playerを常に流しておいてテストすることができないから、その前に確認するためのテクスチャを設定します、VRChatアバターならアップロード前にオフにしてアップロードすることをお勧めします。

[Enable Debug] - 使うかどうか
[Video Debug Texture] - テクスチャ
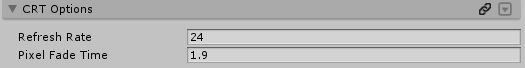
[CRT Options]
CRTモニターは古いモニタであるため、パチパチ効果がいたりして、それを意図的に与えるのです。

[Refresh Rate] - 一度にどのくらいのパチパチ効果を与えるのか
[Pixel Fade Time] - パチパチのグラデーション程度
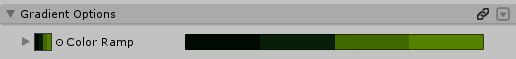
[Gradient Options]

Gameboyモードで使用されて、特定の色のグループでマテリアルの色を示す役割をする。

[Color Ramp] - 色グループ設定
[Touch FX (Requires DepthGet Prefab)]
この機能を使うには、同じ空間にAssets/_PoiyomiShaders/ Shaders/ Pro/ DepthGet.prefabを入れてやる必要があります。
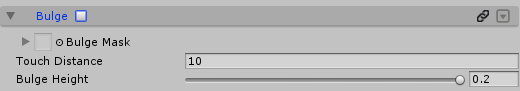
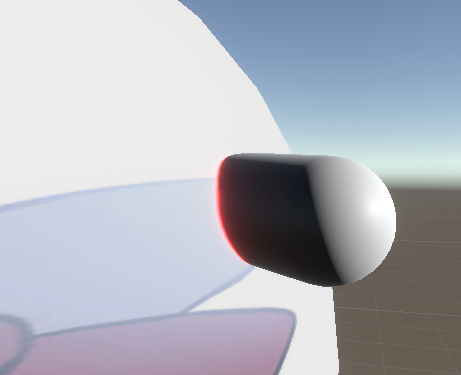
[Bulge]
Bulgeはぱん飛び出しを意味し、他のオブジェクトが近くに来ると、その部分が軽く飛び出し出てくると思うといいです。粘性のある物体に手を離すと、少し飛び出す場合があるんでしょう、それだと考えると楽だと思います。

[Bulge Mask] - マスク
[Touch Distance] - タッチ距離
[Bulge Height] - 飛び出す高さ
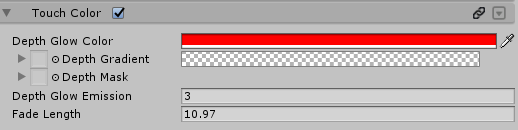
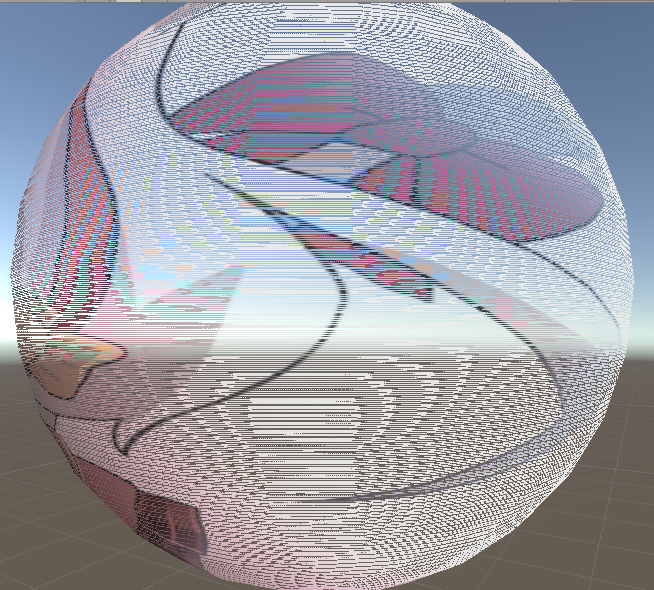
[Touch Color]

タッチされた場所の色を変えてくれる役割をします。

[Depth Glow Color] - 色
[Depth Gradient] - グラデーション
[Depth Mask] - マスク
[Depth Glow Emiision] - 発光強度
[Fade Length] - フェード範囲、数値を増やすほど、エッジがより太くなる。
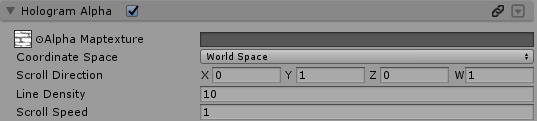
[Hologram Alpha]

Hologram Alphaはまるで映画の中のホログラムを見るように連なり積もった感じを与える機能です。

[Alpha Maptexture] - ホログラムグラフテクスチャ
[Coordinate Space] - 座標基準 World Space - ワールド基準、Local Space - オブジェクト基準、UV - テクスチャ基準
[Scroll Direction] - 方向の値
[Line Denisity] - 各フロアの範囲/太さ
[Scroll Speed] - スクロール速度
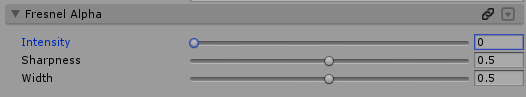
[Fresnel Alpha]
Fresnelが周波数という意味ではあるですが...球体に入れた基準で端調整と考えたら楽です。

[Intensity] - エッジの調整程度
[Sharpness] - 境界鋭さの程度
[Width] - 境界の範囲
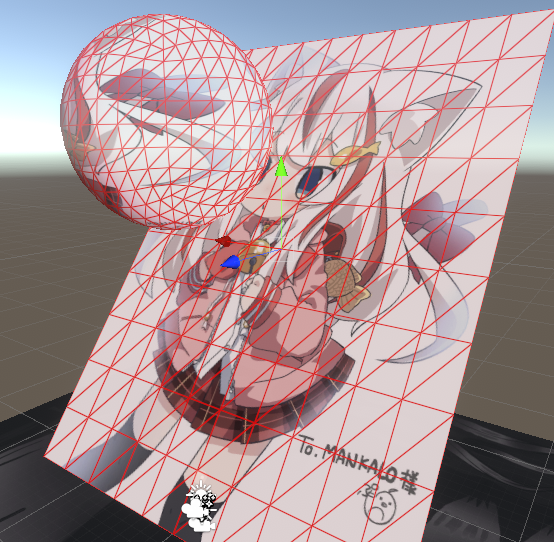
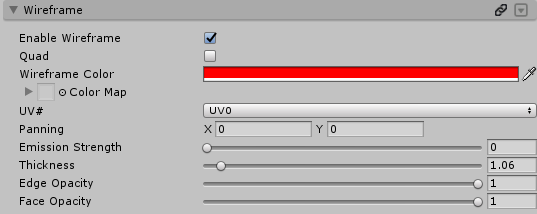
[Wireframe] - (WireFrame Shaders Only)

Wireframe機能は、物体のポリゴンのedge、端を強調させて流れを表示する機能です。

[Enable Wireframe] - 使うかどうか
[Quad] - 長方形ポリゴンとして表示するか
[Wireframe Color] - ワイヤーフレームの色
[Color Map] - 色テクスチャ
[Panning] - 色流れ
[Emission Strength] - 明るさの強度
[Thickness] - Wireframe 太さ
[Edge Opacity] - Wireframe 透明度
[Face Opacity] - 既存のテクスチャの透明度
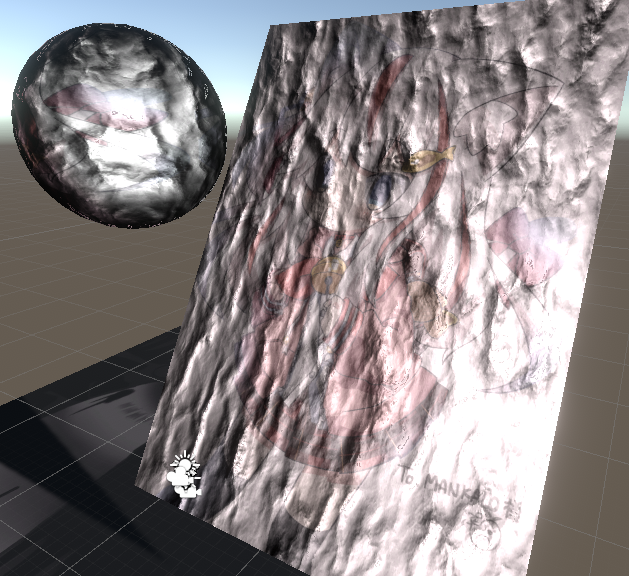
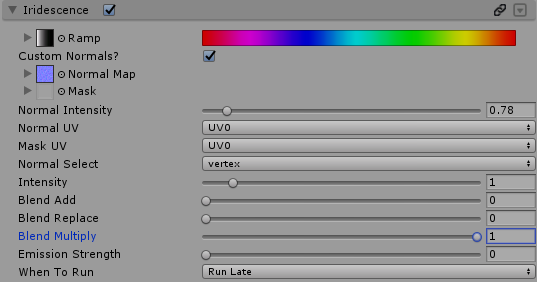
[Iridescence]

Iridescenceは、角度によって異なる色を与えることを意味します、これを通じて白黒グラデーションとノーマルマップに、上記のような結果を出すことも可能です。

[Ramp] - 色
[Custom Normals?] - ノーマルマップを適用させるのか
[Normal Map] - 適用させるノーマルマップ
[Mask] - マスク
[Normal Intensity] - ノーマルマップ明るさ
[Normal Select] - vertex(メッシュの頂点に基づいてライティングして、その間を補間)Pixel(画面のピクセルを基準にライティング)
[Intensity] - 明るさ
[Blend Add] - 混ぜ入れるときに加えて入れる。
[Blend Replace] - 混ぜ入れるときに入れ替える。
[Blend Multiply] - 混ぜ入れるときの透明度に混ぜる。
[Emission Strength] - 放射輝度の調節
[When To Run] - 計算を先にするor遅くする
[Vertex Glitching]

Vertex Glitchingは、文字通りVertexを振ってくれる機能です。プリンとか微妙な動きを与えたいと思うときに使えばいいと思います。
[Glitch Interval] - いくらに一度ずつ振ってくれるか
[Glitch Threshold] - どのように長く振らすか
[Glitch Strength] - どのよう強く振らすか
[Spawns]
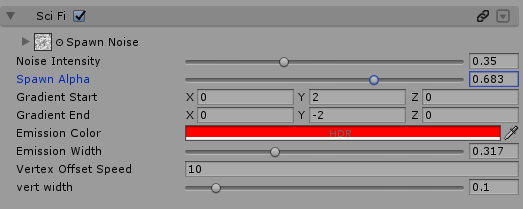
[Sci Fi]

[Spawn Noise] - スポン効果のNoiseテクスチャ
[Noise Intensity] - Noiseの程度
[Spawn Alpha] - スポン効果の進行程度、0であればすべて出てきたこと、1であれば出てくる前
[Gradient Start] - グラデーションの開始点
[Gradient End] - グラデーションエンドポイント
[Emission Color] - スポン効果色
[Emission Width] - 色の範囲
[Vertex Offset Speed] - 出現したときに、頂点の基準点の位置
[vert width] - 出現したときに、頂点の範囲調節
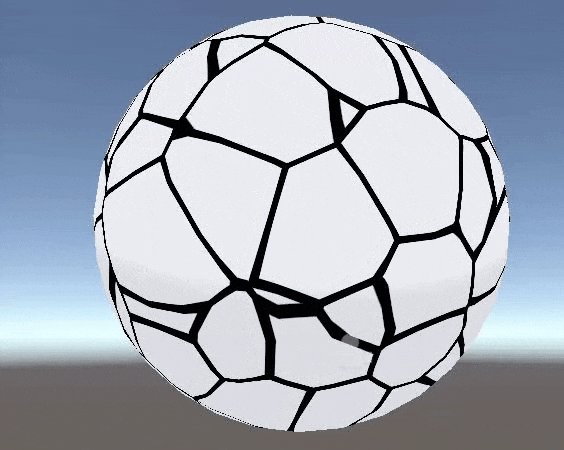
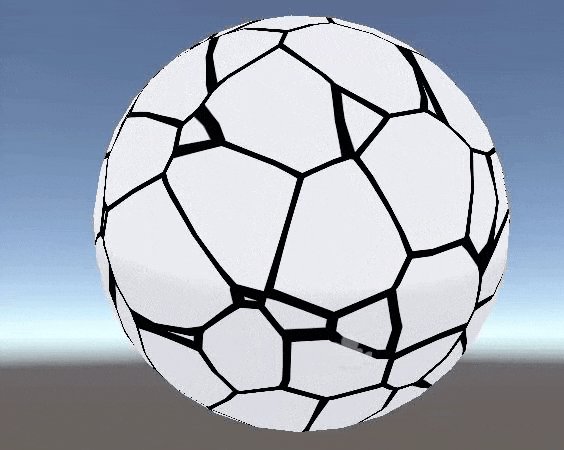
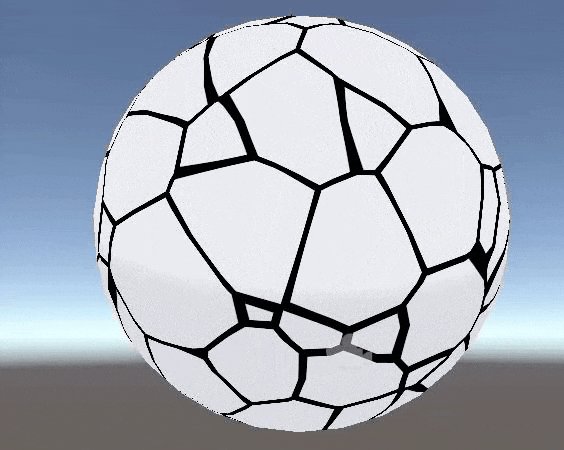
[Voronoi]
ボロノイ図形にします。

[Space] - 2D基盤なのか、3D基盤なのか
[Space] - オブジェクトの基準なのか、ワールドの基準なのか、 UVの基準なのか
[Blend] 色とエミッションを混ぜるのか
[Mask] - マスク
[Edge Noise] - 端ノイズ
[Noise Intensity] - ノイズの程度
[Color 0] - 最初の色
[Emission 0] - 上の色の明るさ
[Color 1] 2番目の色
[Emission 1] - 上の色の明るさ
[Gradient] - グラデーションレベル
[Scale] - 大きさ
[Speed] - 速度
[Random Color]
[Saturation Range] - 彩度範囲
[Brightness Range] - 明るさ範囲。
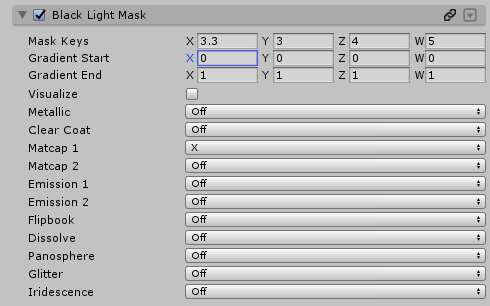
[Black Light Mask]

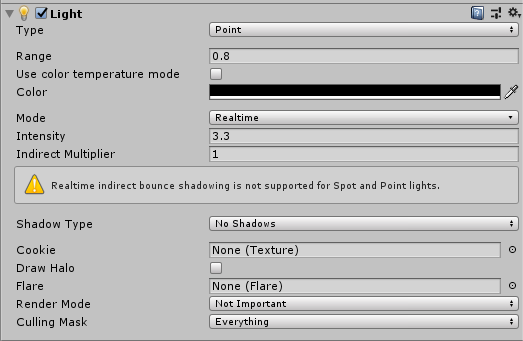
Black Light Maskは黒のライトを使って、ライトオブジェクトをマスクとして使う機能です、手を体に近づけると色が変わる、などのエフェクトで書くことができます。

ライトをひとつ作ります、どちらでもいいのでIntensityを自分が好きな数字に指定して、色は黒に、Render ModeはNot Importantに変えてくれます。
その次に、Mask KeysのX、Y、Z、Wの中からどれかを選んで、その中のIntensityに入れた数字をそのまま入れます。
すると、そのBlack Lightがマスクとして作動します。 その後、下のOffを自分が選択した文字(X、Y、Z、W)で選択すると、その文字のMask Keysと同じIntensityを持つBlack Lightが近づくと、その色が表示されます。 テクスチャの設定は上から行ってください。

[Mask Keys] - マスクキー、Black LightのIntensityと合わせればいい。
[Gradient Start] - グラデーションのスタート地点。
[Gradient End] - グラデーション終了地点。
[Visualize] - テスト用、黒になり、マスクが適用された部分が赤になる。
その以下の項目は、上に設定することができます。
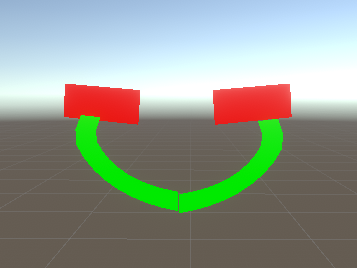
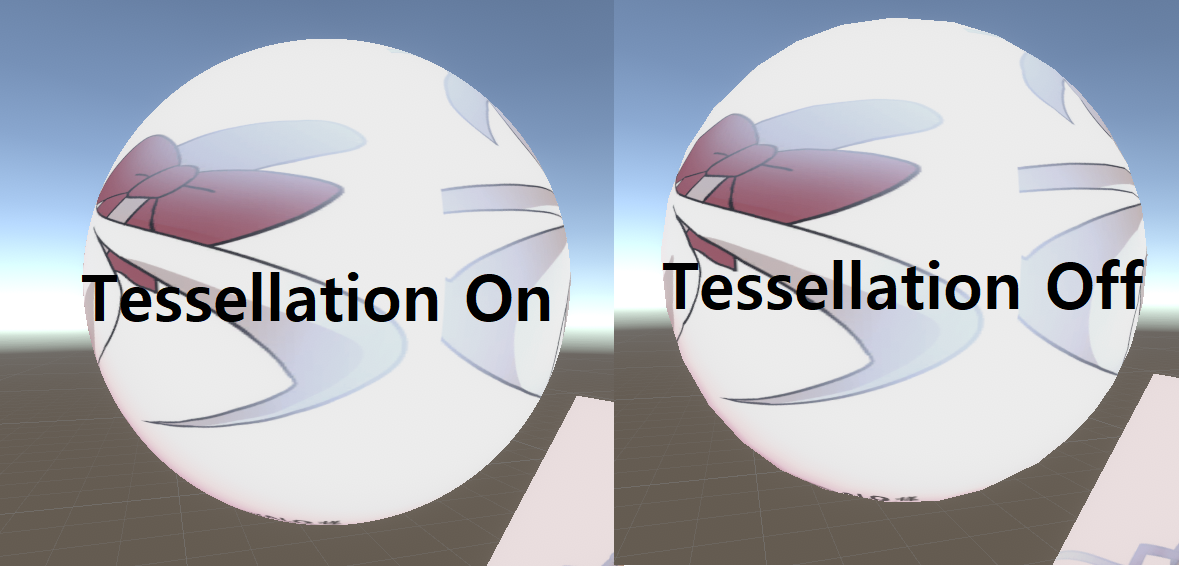
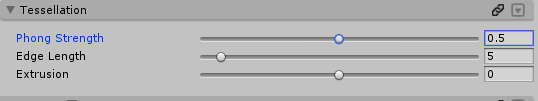
[Tessellation] - (Tessellation Shaders Only)

Tesssellation機能は外側のポリゴンが目立たず、丸く見えるようにする役割をします、上の写真をよく見ると、左が右より微妙に丸く見えることができるでしょう。

[Phone Strength] - 補正程度の調整
[Edge Length] - 頂点間の距離の調節、高いほどもう少し角度が生ずる
[Extrusion] - ふくらみの調節、高いほど、より丸くなるが形に歪みがひどく生ずる
おわりに
poiyomiシェーダのマニュアルを書いただけでシェーダの根幹をほとんど覗かれる感じだったです。
ほぼすべてのシェーダ機能を一つずつだ覗いた感じがするほど多くの数値を調整することができるシェーダだからみんな一度ずつは使ってみることをお勧めします。


ではまた他のマニュアルで会えたらいいですね!またねー!