はじめに
前回の記事で、Rubyから天気情報を取得することができました。
RubyでWeather Hacksを使って天気を取得してみた
この取得処理とRailsを使って、Web上に天気情報を表示します。
環境
macOS Mojave(10.14.4)
Ruby 2.6.3
Rails 5.2.3
取得処理
以下の順で各地点の天気情報を取得します。
- 表示させたい地点名を読み込む
- Livedoor Weather Web Serviceで提供されている都市と1を使って、地点のidを取り出す
- 各地点の天気情報を取得する
表示させたい地点名を読み込む
テレビの全国天気で、よく表示される各地点のjsonファイルを作成します。
main_city.json
{
"city":[
{
"name": "釧路"
},
{
"name": "旭川"
},
・・・略・・・
{
"name": "那覇"
},
{
"name": "石垣島"
}
これを読み込む処理を作成します。
def read
file_path = File.expand_path('config/main_city.json', __dir__)
@city_list = []
File.open(file_path, 'r') do |text|
@parse_text = JSON.parse(text.read)
@parse_text['city'].each { |city|
@city_list.push(city['name'])
}
end
end
Livedoor Weather Web Serviceで提供されている都市と1を使って、各地点のidを取り出す
提供されている地点のIDをjsonファイルで書いておきます。
location_id.json
{
"area":
[
{
"name": "北海道",
"prefs":[
{
"name": "北海道",
"city":[
{
"name": "稚内",
"id": "011000"
},
{
"name": "旭川",
"id": "012010"
},
・・・略・・・
{
"name": "石垣島",
"id": "474010"
},
{
"name": "与那国島",
"id": "474020"
}
]
}
]
}
]
}
このjsonファイルを読みこみ、各地点のidを取得します。
単純にforループで回すだけですね。
もっといい方法がありそうですが、今はこの方法でやります。
def read_main_location_id
parse_text = read_location_id
location_list = LocationList.new
reader = MainCityReader.new
reader.read
area = parse_text['area']
for area_no in 0..area.count - 1
prefs = area[area_no]['prefs']
for pref_no in 0..prefs.count - 1
city = prefs[pref_no]['city']
for city_no in 0..city.count - 1
city_name = city[city_no]['name']
if reader.contain?(city_name)
location = Location.new
location.area_name = area[area_no]['name']
location.pref_name = prefs[pref_no]['name']
location.location_name = city_name
location.id = city[city_no]['id']
location_list.add(location)
end
end
end
end
return location_list
end
private
def read_location_id
file_path = File.expand_path('config/location_id.json', __dir__)
parse_text = ''
File.open(file_path, 'r') do |text|
parse_text = JSON.parse(text.read)
end
return parse_text
end
各地点の天気情報を取得する
idを使ってURLを作成します。
BASE_URL = 'http://weather.livedoor.com/forecast/webservice/json/v1?city='.freeze
def create(location_id)
return BASE_URL + location_id.to_s
end
URLから天気情報を持ったjsonファイルを取得します。
def read(url)
response = URI.open(url)
@parse_text = JSON.parse(response.read)
end
あとはjson内から天気情報を取得して終わりです。
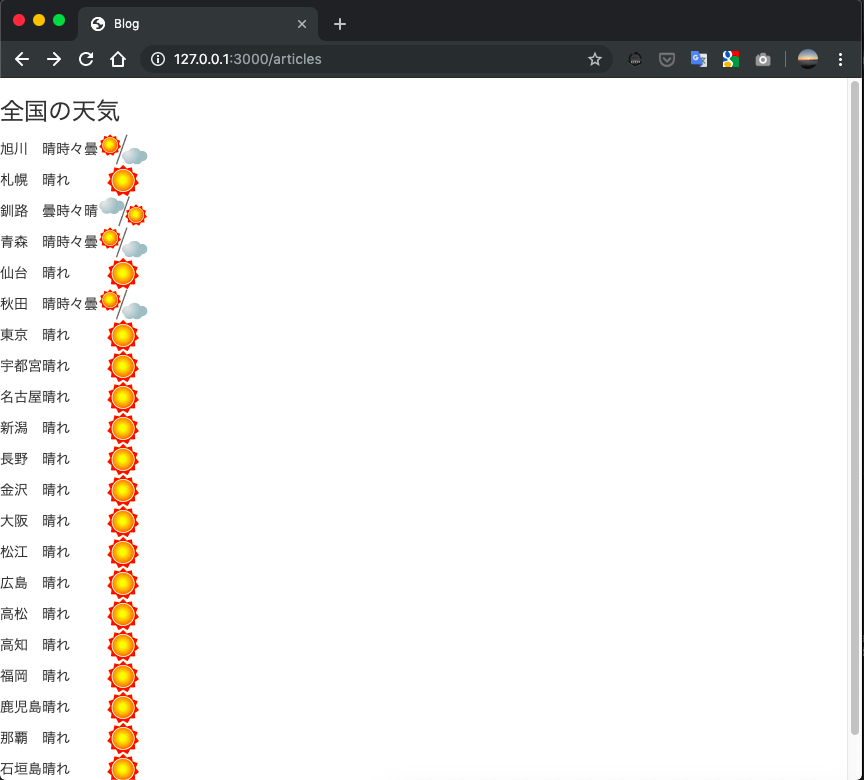
表示結果
5/24は全国的に晴れのようですね。
今後
次にやっていきたいのは以下の3つですね。
- 最高気温、最低気温が取得できるようなので画面に追加
- 各地点をクリックすると、その地方の詳細な天気が見れるようにする
- ログイン機能を持たせ、ログインすると明日、明後日の天気も表示できるようにする
独学でRubyを書いているので、指摘事項ありましたらコメントに記載をお願いします。