はじめに
この記事は個人開発 Advent Calender 2019の18日目の記事です。
間違っている箇所がある場合は、ご指摘をお願いします。
あなたはだれ
地方の組み込み企業で働いています。
Web系の技術を独学で勉強しています。
どんなWebサイト?
何番煎じとも分からない、全国各地の天気を地図上に表示するWebサイトです。
以下機能を実装しています。
- 日本地図上で全国の天気表示
- 地図上で選択したエリアを拡大、付近の天気を表示
- ログイン、ログアウト
- コメント表示、投稿、ページネーション
- Twitterタイムライン表示
- プロフィール表示、編集
現在、その他機能を実装中です。
なぜ作ろうと思ったか
大きく2つです。
- ポートフォリオ用としてWebサイトを作ってみたかった
- 2019年は災害が多かったようなので、いろんな天気情報を見れるものを作りたかった
1については、いろんなフレームワークやインフラを使いたい気持ちがあったので、いろいろ手を出してみました。
2については、既に各天気Webサイトがありますが、見たい機能がサイトごとに散らばっているので、まとめられたらなと思って作り始めました。
使っている技術
【フロントエンド】
Vue.js
【バックエンド(APIサーバー)】
Ruby on Rails
【DB】
MySQL
【開発環境】
Docker
Docker Compose
【テスト】
RSpec
【CI】
Circle CI
【インフラ】
AWS(Route53, ALB, ECS, ECR, Fargate)
Terraform
コードはこちら。
【Github】
WeatherReport
gitフローを使用しています。
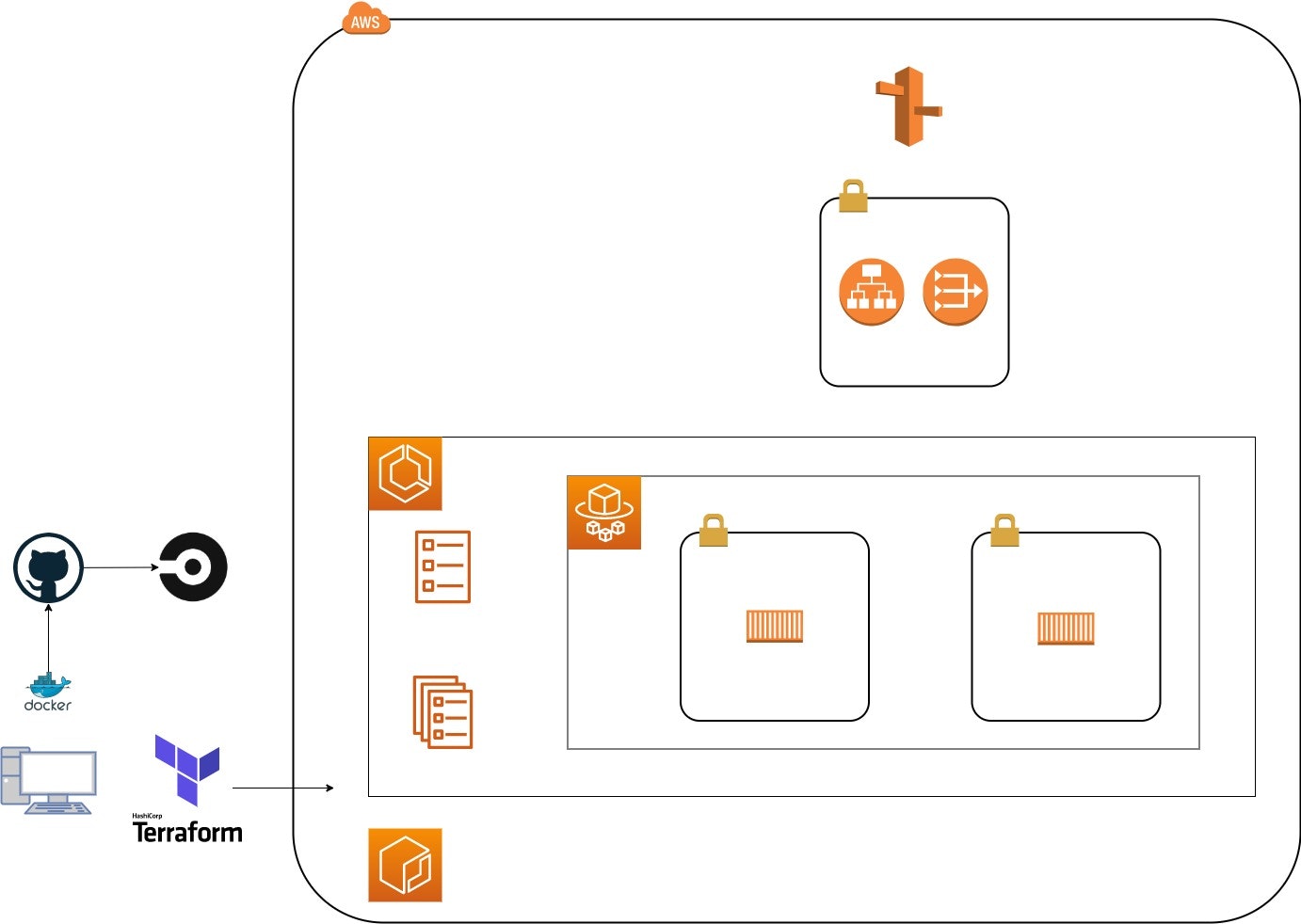
構成
気を付けてること
-
機能開発時はGithubでissueを切り、featureブランチを作って開発
Web系企業では定番と思われる手法を、自分なりにマネて以下のようにやっています。 -
issueには、開発背景や何を実装すべきかの記載を入れる
-
featureブランチ名やコミット内容に、issueの番号を付ける
→これでブランチ名、issueの内容から、今何を実装しようとしているのか、後から見て何をやっていたのか、すぐに分かるようにしています。 -
巨人の肩に乗る
いろんなコミュニティや企業で開発されているフレームワークやインフラのなかで、メジャーなもの、開発が活発なものを使うようにしています。
こうすることで、以下のようなメリットがあると考えています。 -
行き詰まった時に同じ問題を抱えている人の疑問に出会いやすくなる
-
良い設計を学べる
-
バグがあっても直されるスピードが速い
-
既存の機能を開発しなくて良い
-
毎日成果を報告する
Twitterで、日々の進捗と一言コメントを、「#今日の積み上げ」と共に投稿しています。
個人開発だとどうしてもモチベーションが下がる時があります。
加えて一人しかいないので、詰まったときなどに寂しい思いをします。
この投稿を義務付けることで、今日も頑張って進めようという気持ちになれます。
またいろんな人から、いいねやコメントをもらえることで、モチベーションアップにつながります。
苦労話
隣の人にすぐに聞いて解決できる環境ではないので、詰まった時がツライです。
何日も試行錯誤した結果少しの修正で上手くいったり、解決に繋がるキーワードを見つけられなかったりなど。
最近だと、terraformでの設定内容や、plan、apply時のエラーがどうしても解決できませんでした。
同じような開発をしている人はいるのですが、これだというサイトになかなか出会えず、やきもきしていました。
こういう時は、公式サイトやStack Overflowを見たり、「not working」や「how to」を一緒につけて検索したりすると、良いサイトや回答に出会えるようです。
また、いったん作業を止めて寝てリフレッシュすると、頭が冴えて上手く進むこともあるようです。
終わりに
苦労はいろいろありますが、作っていてすごく楽しいです。
いろんな技術を触ることができて、少しずつ使えるようになって、分からなかった記事や単語が理解でできるようになって、もっといい方法を探しての繰り返しができてきました。
最近は、各技術の設計思想を見たり考えたりするようになりました。
どんな思想で作られたのか、その思想に合う作り方/構成はどんなのがいいのかを考えて作ると、良い作りになると思っています。
明日は@yumatsudさんの記事です。
お楽しみに。