
気づいたら10連休最終日!!
会社員になって中々まとまった休みが無い中、やってきたゴールデン10連休!!!
ここぞとばかり徹夜でアプリ作成に挑戦し、つい先日Appleの審査が通り本日リリースを迎えることが出来ました!!
何とも言えない達成感です。
その紹介も兼ねて、どういった技術を使用してこのアプリを作ったのかを簡単にまとめましたので読んでいただけると嬉しくて飛び跳ねます。
EndeLinkとは
Apple Storeの紹介にも記載してますが、このアプリはデザイナーとエンジニアに特化したお仕事探しアプリです。登録されたエンジニアまたはデザイナーの作品、金額、頻度で適切な仕事パートナーを探し出すことができます。 つまり、読んで字のごとくエンジニアとデザイナーを探すのにフォーカスしたSNSアプリです。作った背景
昔、フリーランスを少しかじっていた時期があるのですが、知人のエンジニアやデザイナーさんに頼みたいけど金額面で気を使わせたり、可動日数が合わず調整が難しかったり…苦労しました…。 その頃からエンジニアやデザイナーさんを探すことに注力した良い感じのSNSをいつか作りたいなと思っていました。 現在はフリーではなく会社員ですが、会社が副業OKなので自分も仕事相手を探す機会も出てくるだろうと思い、思い切ってこの10連休を活かして開発しようと思いました。EndeLinkはどのようにして作られたのか
デザイン
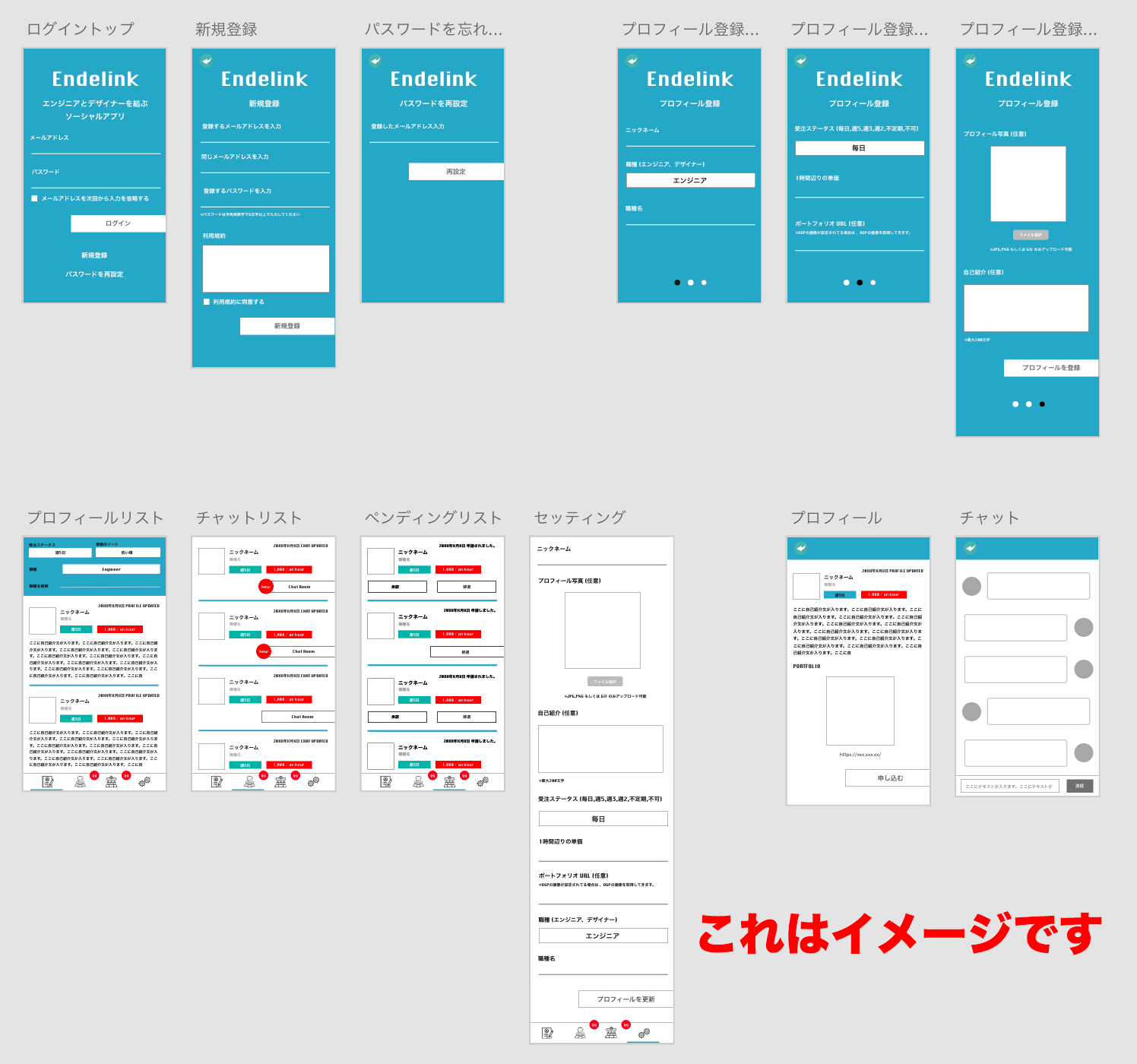
 色々コーディングをやってきましたが、デザインを作ったことは一度もなくセンスもないと認識しているためにAdobe XDでちゃちゃっとワイヤーフレームを作りました。
(軌道に乗れば、デザイナーさんにちゃんと制作を依頼したいです)
一番注意して作ったのが、このアプリの使用目的を明確にすることです。
そこでこのアプリは仕事パートナーを見つけるのに大事になってくる、お金や可動日数の入力を必須にし、そこをソート出来るようにしました。
またポートフォリオのURLやポートフォリオ画像も数点貼れるようにしときました。
色々コーディングをやってきましたが、デザインを作ったことは一度もなくセンスもないと認識しているためにAdobe XDでちゃちゃっとワイヤーフレームを作りました。
(軌道に乗れば、デザイナーさんにちゃんと制作を依頼したいです)
一番注意して作ったのが、このアプリの使用目的を明確にすることです。
そこでこのアプリは仕事パートナーを見つけるのに大事になってくる、お金や可動日数の入力を必須にし、そこをソート出来るようにしました。
またポートフォリオのURLやポートフォリオ画像も数点貼れるようにしときました。
あと、スペースはなるべく統一して作りました。
例えば上記リストページはiPhoneのファーストビューで自己紹介をMax数書いても2つのリストは最低でも見せれるように空きを調整しました。
空きをきちんと取ることにより、見た目が綺麗に見える?感じがします。
あとは実際に作りながらかなり調整していきました。
開発するプラットフォーム選び
 フロントエンドの技術だけでアプリが開発できるプラットフォームとして国内で開発している会社として有名な Monaca を選びました。
フロントエンドだけのアプリ開発も徐々に選択できるようになりましたが、自分はこのMonacaのプラットフォームを利用して良かったと思うところは、日本語のドキュメントが充実している所です。
国内で開発している会社なので当たり前かもしれませんが、日頃英語のドキュメント見るのが当たり前なので、日本語のドキュメントが充実しているのは何より新鮮でしたし、大変助かりました。
あと国内産ってなぜか安心するんですよね、まー食べませんが( º﹃º` )…… はい。
フロントエンドの技術だけでアプリが開発できるプラットフォームとして国内で開発している会社として有名な Monaca を選びました。
フロントエンドだけのアプリ開発も徐々に選択できるようになりましたが、自分はこのMonacaのプラットフォームを利用して良かったと思うところは、日本語のドキュメントが充実している所です。
国内で開発している会社なので当たり前かもしれませんが、日頃英語のドキュメント見るのが当たり前なので、日本語のドキュメントが充実しているのは何より新鮮でしたし、大変助かりました。
あと国内産ってなぜか安心するんですよね、まー食べませんが( º﹃º` )…… はい。
ちなみに当たり前ですが、お問い合わせも日本語で出来るのでこれも非常に助かります。
ただしお問い合わせがテクニカルだと、お金をがっつり取られる場合があるのでそこは注意していただきたいです。
興味がある方は、下記料金プランを見ていただけると大体いくら掛かるのかが分かります。
https://ja.monaca.io/pricing.html
使用したバックエンドサービス
 Qiitaでもかなりの頻度で取り上げられる Firebase を使用しました。
Firebaseで利用したプロダクトは下記4つで、
- データベースの用意として「Realtime Database」
- 画像などのデータアップ先として「Cloud Storage」
- その次がSNS認証として「Authentication」
- あと一部アプリからデータを送信する技術を使用しているため「Cloud Functions」
以上のプロダクトを用いて開発しました。
見て分かるように、Firebase一つで多種多様なプロダクトを使用できるので大変助かります。
話が少しそれるのですがFirebaseの中で色々なプロダクトが年々増えてきているのですが、最近気になるのが Google の機械学習技術を用いた「ML Kit」
まだベータなのですが、このAPIを利用することによテキスト認識(OCR)はもちろん顔認識を利用した技術も使用することが出来ます。
Firebaseの母体はGoogleなので、Googleで開発された技術がFirebaseでも使用できるのも嬉しいですね。
Qiitaでもかなりの頻度で取り上げられる Firebase を使用しました。
Firebaseで利用したプロダクトは下記4つで、
- データベースの用意として「Realtime Database」
- 画像などのデータアップ先として「Cloud Storage」
- その次がSNS認証として「Authentication」
- あと一部アプリからデータを送信する技術を使用しているため「Cloud Functions」
以上のプロダクトを用いて開発しました。
見て分かるように、Firebase一つで多種多様なプロダクトを使用できるので大変助かります。
話が少しそれるのですがFirebaseの中で色々なプロダクトが年々増えてきているのですが、最近気になるのが Google の機械学習技術を用いた「ML Kit」
まだベータなのですが、このAPIを利用することによテキスト認識(OCR)はもちろん顔認識を利用した技術も使用することが出来ます。
Firebaseの母体はGoogleなので、Googleで開発された技術がFirebaseでも使用できるのも嬉しいですね。
・データベースのセキュリティについて
Firebase Realtime Databaseではセキュリティ設定を細かく設定することができますが、、、ここで唐突に問題です!
管理権限を持たない一般ユーザは下記 grandchild のルートには読み取りアクセスできますでしょうか?
{
"rules":{
".read":false,
"parent":{
"child":{
".read":true,
"grandchild":{
".read":false
}
}
}
}
}
正解は「出来ます」 なぜならその親の child ルートで読み取りを許可したので、その権限が子に引き継かれるからです。 なので読み取り先である grandchild の読み取りを不可にしても、親のアクセス権限が適用されます。
ということは仮にトップルートで読み取りがアクセス許可されていた場合は、いくら子が読み取りアクセス不可にしても全体にアクセスできてしまうことになります。
{
"rules":{
".read":true,
"parent":{
"child":{
//アクセス出来てしまう
".read":false,
"grandchild":{
//アクセス出来てしまう
".read":false
}
}
}
}
}
まーこんなことしないでしょうが。。
このようにアクセス権限は親ルートにアクセス権限をもたせた場合、それは子に影響されます。
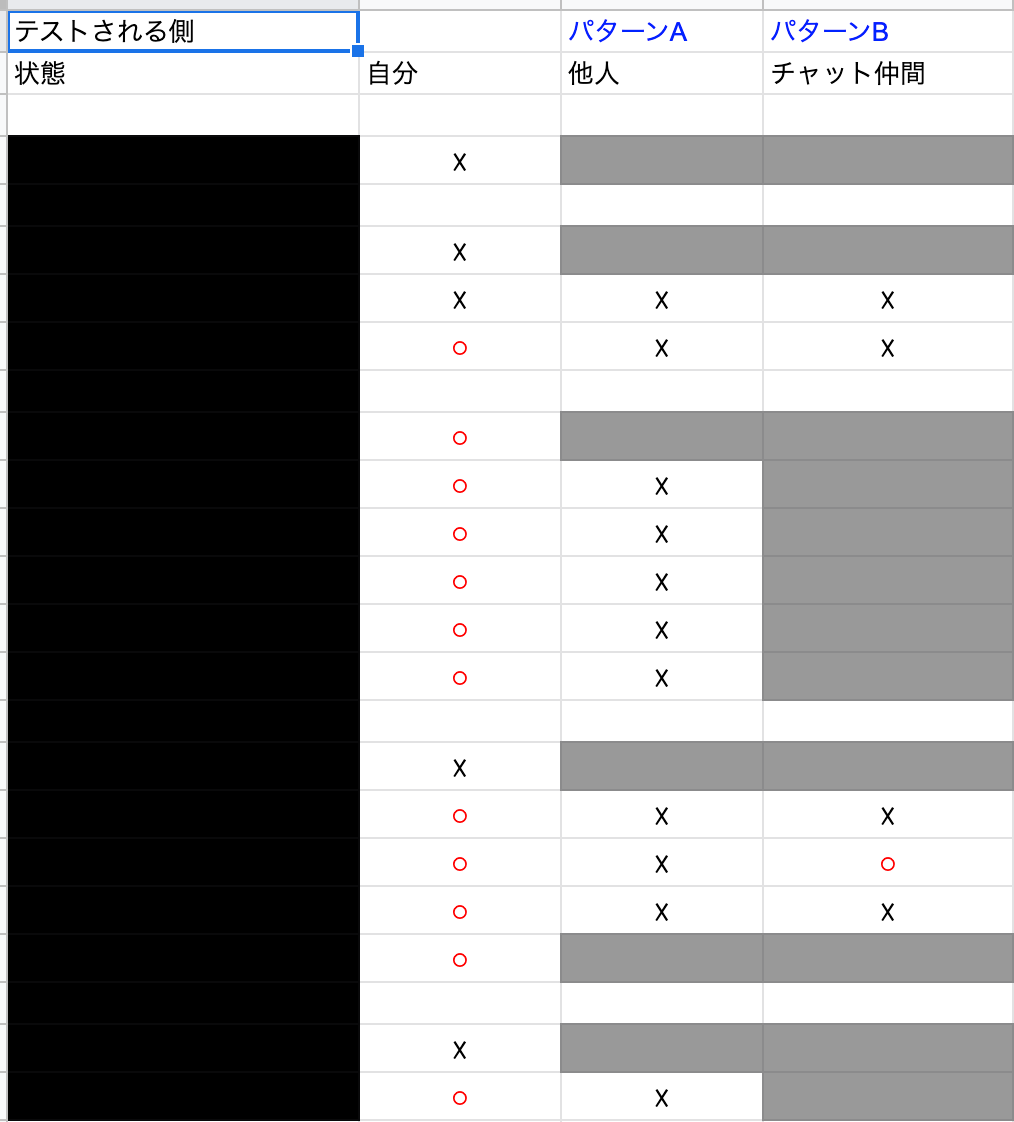
なので今回作ったアプリではアクセス出来るルート権限ごとに細かく分けてルールを定義し、権限通りに動いてるかチェック表をつけました。

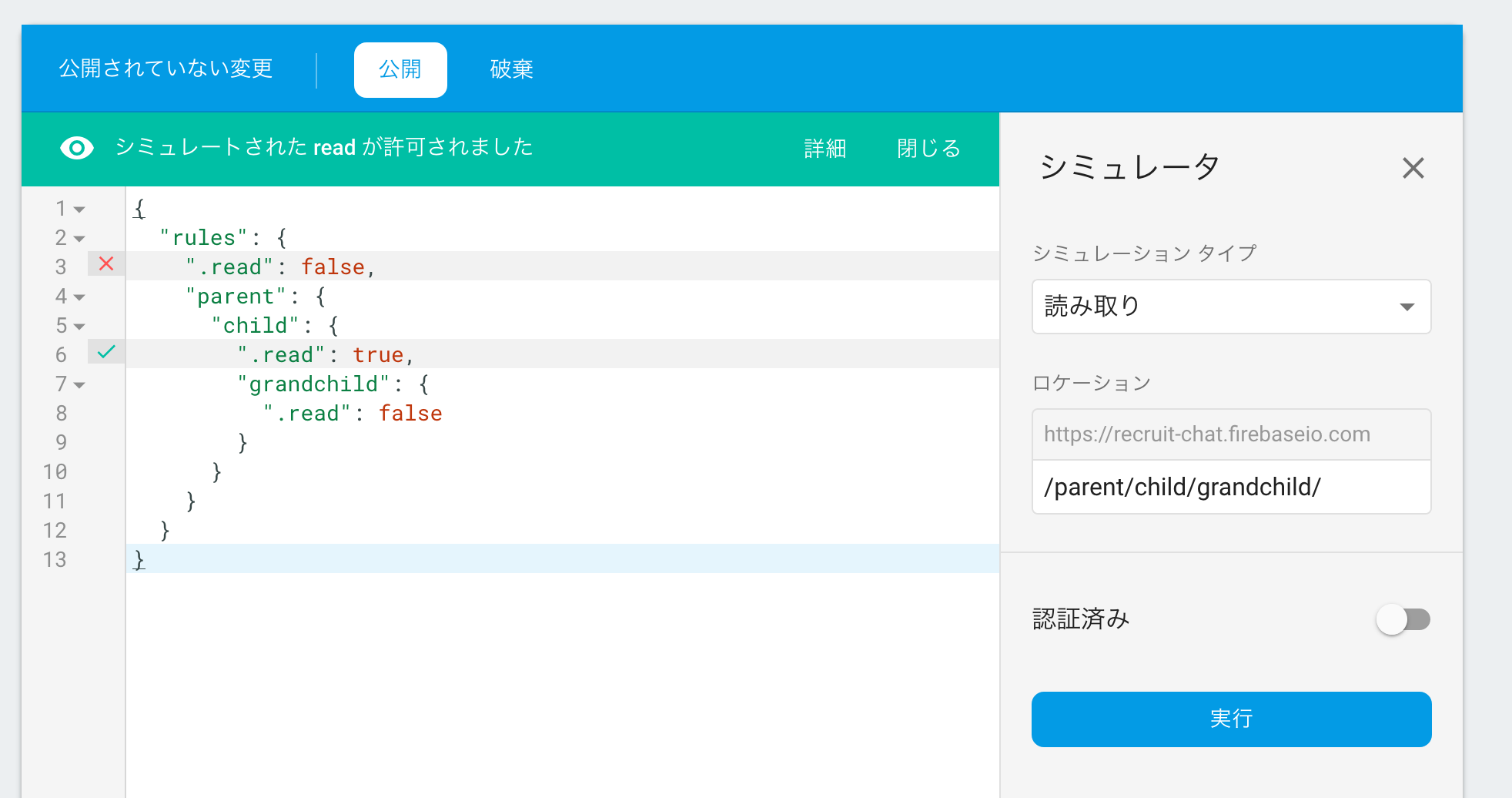
ご存知の方も多いと思いますが、Firebaseではデータのアクセス権限の確認をコンソールからシミュレートすることが出来ます。

より詳しく知りたい方は、下記ドキュメントを見てください。
https://firebase.google.com/docs/database/security/securing-data?hl=ja#read_and_write_rules_cascade
・メール認証について
今回ログイン認証としてパスワード認証とメール認証を組み合わせてログインできるようにしてます。
メール認証はログイン後に下記方法で送ることが出来ます。
firebase.auth().currentUser.sendEmailVerification().then(function() {
//success
}).catch(function(error) {
window.alert(error);
});
送られてきたメールのパラメータには mode や oobCode、apiKeyが付属してます。
メール認証の場合は mode は 'verifyEmail'になります。
他にもパスワード変更やメールアドレス変更などの際の mode があります。
参照 : https://firebase.google.com/docs/auth/custom-email-handler#create_the_email_action_handler_page
例えばメール認証の一例として
auth.checkActionCode(actionCode).then(function() {
//ワンタイムコード(oobCode)の確認
auth.applyActionCode(actionCode).then(function() {
//メールアドレス認証を確認
}).catch(function(error) {
window.alert(error);
});
}).catch(function(error) {
window.alert(error);
});
checkActionCodeでワンタイムコードを確認し有効であれば、applyActionCodeにてメールアドレス認証を確認することができます。
実際にメール認証されたかどうかは、Firebaseのログイン認証から一度ログアウトする必要があります。
メール認証の確認は firebase.auth().currentUser.emailVerified を使用します。
firebase.auth().signOut().then(function(){
firebase.auth().signInWithEmailAndPassword(email, pass).then(function (info) {
if(firebase.auth().currentUser.emailVerified) {
//メールアドレス認証済み
} else {
//メールアドレス認証エラー
}
}).catch(function (error) {
window.alert(error);
});
});
使用したJSフレームワーク
 おなじみの Vue.js、今回SPAで開発しているためにVue.jsでコーディングさせていただきました。
またSPAを構築する際に Vue Router を使用するかと思いますが、自分は知らなかったので共有として下記方法で一つのコンポーネントに対して複数のパス(alias)を関連付けることもできます。
おなじみの Vue.js、今回SPAで開発しているためにVue.jsでコーディングさせていただきました。
またSPAを構築する際に Vue Router を使用するかと思いますが、自分は知らなかったので共有として下記方法で一つのコンポーネントに対して複数のパス(alias)を関連付けることもできます。
const Vue = require('vue');
const VueRouter = require('vue-router');
const Main = require('./Main');
Vue.use(VueRouter);
const routes = [{
path: '/main',
component: Main,
alias: ['/page1', '/page2', '/page3']
}];
基本的に path と component は対になってますが、例えば alias に設定した /page1 にアクセスした際に component の Main を共有して使うことが出来ます。
ユーザーから見ると /main と /page1 は別々のURLの為に当然別のページを見てると思うのですが、裏側では共通のページを見ていることになります。
Appleからの審査について
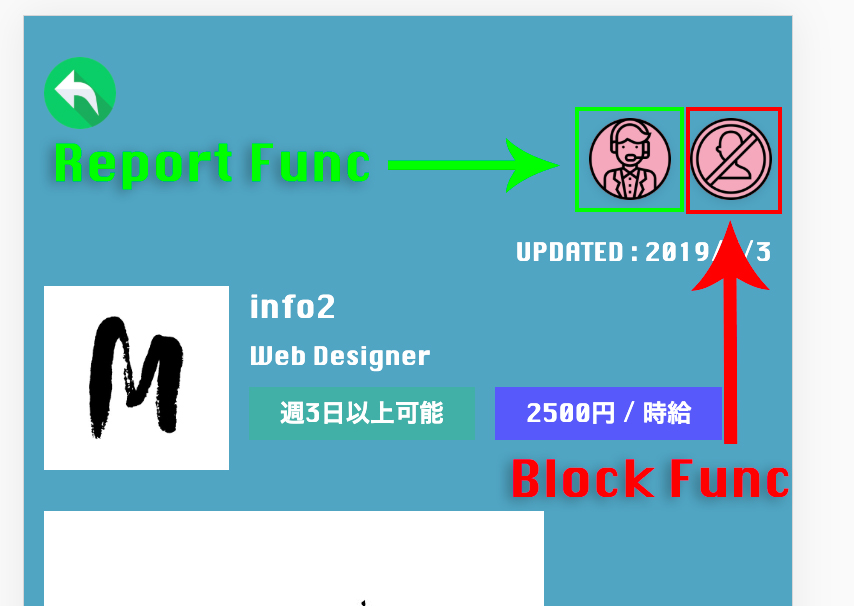
 今回アプリの審査で2回リジェクトを食らったのですが、作ったのがSNSアプリということもあり下記基準に満たしていませんでした。 これは書いてあるように、ユーザーがユーザーに対して不適切な行為をされた場合、それを防ぐ/報告手段を実装しなければならいということでした。
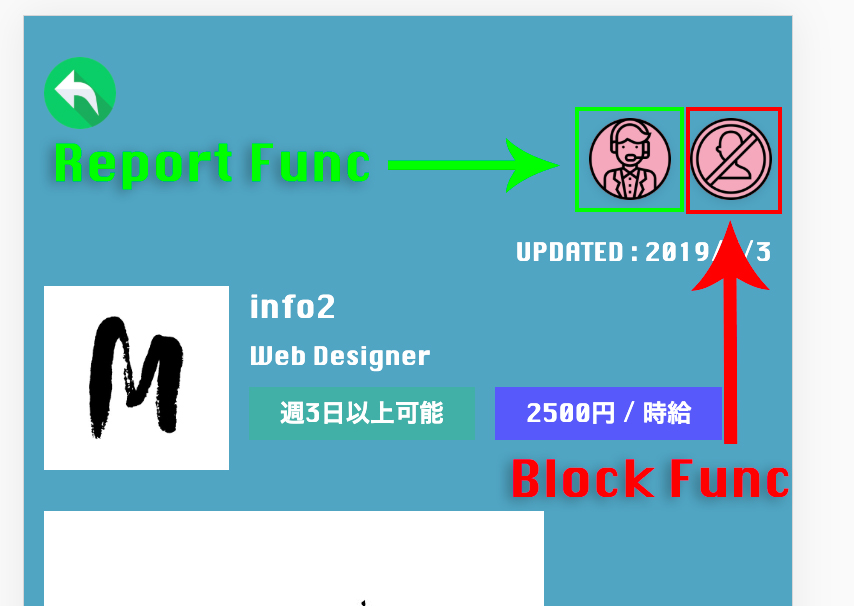
そこでユーザーのブロック機能と報告機能を実装して報告したところ、無事通りました。

これは書いてあるように、ユーザーがユーザーに対して不適切な行為をされた場合、それを防ぐ/報告手段を実装しなければならいということでした。
そこでユーザーのブロック機能と報告機能を実装して報告したところ、無事通りました。

最後に
このEndeLinkはApple Storeに公開されようやくスタートしたばかりなので、機能拡張やデザイン改修も含めてこれからやりたいことだらけです。あともし可能であればぜひ知り合いのデザイナーさんやエンジニアさんに紹介してもらえると有り難いです( ´^`° )
以上、読んで頂きありがとうございました。
また「いいね」を押していただけると大変励みになります(っ_ _)っ

※Firebaseの料金プランの兼ね合いから、会員数によって会員登録に制限をかける可能性があります。
※今の所、このアプリは全て無料でご利用できます(広告無)
バグ報告/ご意見は、Twitterからダイレクトメッセージにてご連絡ください!
※些細なことでも言っていただけると嬉しいです(´∩ω∩`)
※唯の批判などはスルーします、人としても。