Chrome拡張開発をしています。JestでテストするためにサンプルページのHTMLのテキストが欲しくなりました。もちろんフォーマットしておきたい。
いくつか方法はあると思います。
- htmlファイルを書いてPrettierでフォーマットする(読み込みには以下が必要)
- html-loaderインストール
- WebPack設定
-
declare module '*.html';で型定義
- lit-html, typescript-lit-html-plugin のnpmインストールとlit-htmlのVSCodeプラグインを使う
- lit-htmlのVSCodeプラグインを騙して文字列にフォーマットをかける
最初に考えたのはhtmlファイルを書いてPrettierでフォーマットです。
でも、テンプレートリテラルを使って書くならHTML構造の使い回しが出来るのでテストケースの作成が捗りそうですね。
調べていると lit というライブラリーを発見し、Usage通りにやってみることにしました。
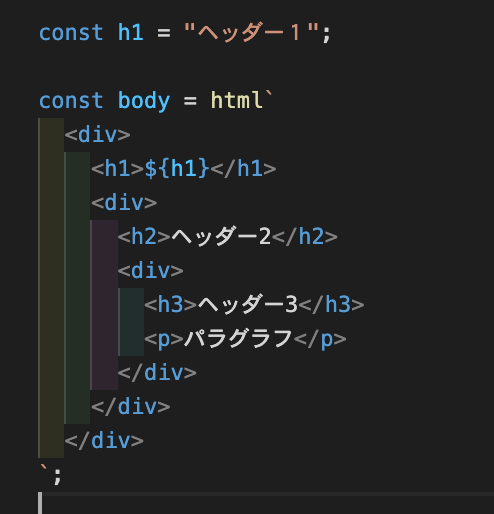
テキストとして記述しているのにフォーマットも働くのでいい感じです!

いざnpm run testを実行! → 失敗!!
調べてみると Issue になっていました。
Unexpected token error in tests
なるほどね〜設定が細かくなるのはいやだな〜。。
このlit-htmlというライブラリーはいろいろ機能があるようなのですが、私は今のところ使わないんです。
TypeScriptに文字列として記述したHTMLをVSCodeでフォーマットしたいだけ。
ということで本題です。いい感じの方法を見つけました。
TypeScriptに文字列として記述したHTMLをVSCodeでフォーマットしたい
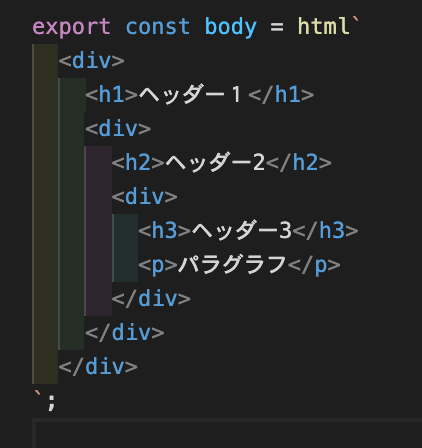
lit-html, typescript-lit-html-pluginをインストールしなくても、lit-htmlのVSCodeプラグインがあれば以下のようなフォーマットのコードをちゃんと整形してくれます。

ちなみに、String.raw, styled.div, gqlといった関数で使われているテクニックはTagged Template Literalsというらしいです。
私のケースだとhtmlという名前の関数が、単純に文字列を返すものであればいいんですよね。
調べて作ってみました。どうぞ使ってください。
export const html = (literals: TemplateStringsArray, ...placeholders: string[]): string => {
let result = "";
placeholders.forEach((placeholder, i) => {
result += literals[i];
result += placeholder;
});
result += literals[literals.length - 1];
return result;
};
これで快適ですね!