追記(2020/9/3)
GitHub Pagesのサイトの種類によって、画面が真っ白になる現象に出くわしました
ユーザサイトだと、ちゃんと実装したものが表示されますが、プロジェクトサイトだと、真っ白になっています(更新当時はvue.config.jsのpublicPathを変えてエラーになっています)
vue-cli3系で真っ白になることがあるみたいですが、バージョンを確認したら4系+publicPathを相対パスで設定しているので、対策は出来ているっぽいです
はじめに
ツールそのものはよく知っているものの、実際に試したことがなかった3つのツールを使って、CIを構築してみました
結論から言うと、楽も楽、1度設定出来てしまえば次以降はサクッと作れます
具体的にしたこと
一連の流れ
- Vue.jsでWebアプリを作成します
- 作成したアプリをテスト(jest、cypressを利用)します
- GitHubにpushします
-
masterに対してプルリクを作成します- このタイミングでlint、単体テスト、E2Eテストが実行されます
- 全て正常だと、プルリクが承認できる状態になります
- 逆に何らかのエラーが発生している場合、承認出来ない状態なってマージ出来なくなります
-
masterに変更(直commitからのpushorプルリクの承認)が入ると、本番環境(GitHub Pages)にリリースします - リリースの結果をSlackに通知します
よくあるCIの流れになると思います
必要な環境構築
上記の流れを作るには、以下の環境構築が必要になります
- Gitの導入
- Vue.jsの開発環境
- eslint、単体テスト(jest)、E2Eテスト(cypress)の実行
- GitHubアカウントの作成
- GitHub Pagesが使えるリポジトリの作成
- GitHub Actionsの設定
- GitHub Actionsの実行結果を通知するSlackチャンネルの用意
この記事では、CI導入するにあたって自分がしたことにフォーカルしたいので、実施してない(最初から導入してました)以下の内容については省略します
- Gitの導入
- GitHubアカウントの作成
- GitHub Actionsの実行結果を通知するSlackチャンネルの用意
最終的な環境
https://github.com/LunaChevalier/lunachevalier.github.io/ で公開しています
Vue.jsの開発環境の導入
vue-cliを利用して導入します
公式にあるインストールとプロジェクト作成を参考にしています
まず、vue-cliをインストールします
yarnで入れました
> yarn global add @vue/cli @vue/cli-service-global
次に、プロジェクトを作成します
> vue create 好きなプロジェクト名
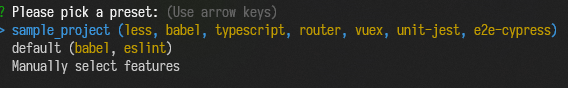
実行すると、作成するプロジェクトの初期設定を色々聞かれます
vue-cliのバージョンが4.4.0だと、最初に以下のように聞かれるので、一番上を選択します
CIを構築する上で、それ以降の内容は特に影響しないはずなので、お好みの設定を選択してください
ちなみに、以下のコマンドでGUIでも初期設定ができます(未検証)
> vue ui
GitHubの環境構築
vueの開発環境は出来上がったので、次はGitHubの方になります
GitHubの環境構築ってなんか日本語が変な気がするけど許してください
GitHub Pagesを利用するリポジトリを作成する
まずは、GitHub Pagesの設定からですが、GitHub Pagesを使うには特定のリポジトリ名を名付ける可能性があります
リポジトリ名の詳細はGitHub Pages についての「GitHub Pages サイトの種類」を参考にしてください
今回はユーザで作成しました
ユーザで作成する場合、リポジトリ名は<username>.github.ioになります
私の場合だと、lunachevalier.github.ioとなります
リポジトリの作成が出来たら、vueの内容をpushします
vue create 好きなプロジェクト名で出来たものをそのままpushしても問題なしだと思いますが、私は既にWebアプリを開発していたので、それをpushしています
GitHub ActionsのWorkflowを作成する
リポジトリにpush出来たら、GitHub Actionsの設定に移ります
自動化するプロセス(一連の流れ)のことをWorkflowと呼称するので、今後もWorkflowと呼称します
GitHub Actionsを使うにはWorkflowの作成が必須です
GitHub Actionsのワークフロー構文によると、リポジトリの.github/workflowsディレクトリにYAMLファイルを設置すると扱えますが、GitHub上で作成することができるので、今回はそちらで作成します
なお、使用制限があるので、大規模なWorkfrowを作成する場合は一度確認したほうが良いです(Vueのテンプレ程度であれば、意図的でない限り引っかからないです)
リポジトリにActionsタブがあるので、それをクリックして移動します
最初は何もWorkflowがない状態ですが、今のリポジトリのソースを元におすすめのWorkflowが出てきます
今回は初めてなので、テンプレに頼らず自作します
こじんまりとリンクになっているset up a workflow yourselfをクリックすると作成画面が出ます
左側にエディタがあるので、そこに処理を書いていきます
今回は「masterに対するプルリクが出た時、マージ元(作業ブランチ)のlint、各テストの実行」と「デプロイと結果の通知」の2つを自動化するので、Workfrowを2つ作ることになります
最終的なWorkfrowは以下になりました
name: Auto Testing
on:
pull_request:
branches: [ master ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: 'v12.16.1'
- name: Install dependencies
run: yarn --frozen-lockfile
- name: Lint
run: yarn lint
- name: Unit Test
run: yarn test:unit
- name: E2E Test
run: yarn test:e2e
name: Auto Deploy GitHub Pages
on:
push:
branches: [ master ]
env:
SLACK_WEBHOOK: ${{ secrets.SLACK_WEBHOOK_URL }}
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: 'v12.16.1'
- name: Install dependencies
run: |
yarn --frozen-lockfile
yarn build
- name: deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./docs
- name: Slack Notification on Success
if: success()
uses: rtCamp/action-slack-notify@v2.0.2
env:
SLACK_CHANNEL: ci
SLACK_TITLE: Test Success
SLACK_COLOR: good
- name: Slack Notification on Failure
uses: rtCamp/action-slack-notify@v2.0.2
if: failure()
env:
SLACK_CHANNEL: ci
SLACK_TITLE: Test Failure
SLACK_COLOR: danger
構文そのものについてはワークフロー構文を参照してください
GitHub Pagesへのデプロイ、Slackへの通知ついては以下を参考に作成しました
通知先のSlackを設定する
deploy.ymlにsecrets.SLACK_WEBHOOK_URLがあり、ここに通知先のSlackのIncoming Webhook URLを設定します
Settingsタブから設定できるので、そこに移動します
左側に「secrets」があるので、SLACK_WEBHOOK_URLでSlackのIncoming Webhook URLを設定します
GitHub Actionsを試運転してみる
ここまで設定が完了すると、deploy.ymlが動く様になるので、問題なく動作するか確認してみます
現状、masterブランチに対する直commitからのpushで動くことができるので、readme.mdを適当に編集してcommitします
実際の開発でmasterに対する直commitは、グーで顔面パンチされても文句は言えないくらいやってはいけません
readme.mdを適当に編集してcommitすると、Actionsタブで動きがあるので開きます
ちょっと待つと、deploy.ymlを元に処理が走ります
更にしばらく待って(大体3、4分)、Slackに通知が飛んでくれば成功です
GitHub Pagesのルートを設定する
最後にGitHub Pagesのルートを設定します
試運転で動かしたWorkflowにあるビルドが成功していれば、gh-pagesというブランチが出来上がっているはずなので確認します
このブランチにGitHub Pagesで公開する内容がつまっています(ビルドした結果が出てます)
無事に確認できたら、リポジトリのSettingsのOptionsにあるGitHub Pagesの項目までスクロールします(Danger Zoneの上にあるので、ほとんど最下部です)
Sourceの項目にブランチとディレクトリを設定する箇所があるので、以下のように設定します
| ブランチ | ディレクトリ |
|---|---|
gh-pages |
/(root) |
saveするとGitHub Pagesに反映されます
反映には5分ほどかかるっぽいので、反映されないときはしばらく待ちます
無事に反映されていることが確認できたら、CIの構築に成功です!
最後に
楽も楽って言う割には手順長かった
ですが、一度なれてしまえば、簡単に設定できると思います
ちなみに、GitHub Actionsは時間による定期実行もできるようなので、GASとかで定期実行しているものを移行できるかもしれません(制限に引っかかりやすくなりますが)
なので、ここ最近賑わっているGitHubプロフィールのカスタマイズを常に最新の情報を保ったりとCI以外にも使えることは多そうです