概要
Codepenを最近よく使うようになって、画像使いたいなーでも有料会員になるほどでもないなーって思って、
コードペン上で画像を扱う方法をググってみたら、ゆんつ様の下記記事に遭遇!
▼こんぷれ / ゆんつ様
CodePenの無料会員で画像を使うには
※詳細はゆんつ様の記事をご参照ください!
要約すると、GoogleDriveやDropBoxにアップロードされた画像から共有リンクを生成し、
共有リンクの一部を書き換えて画像参照できるようにするといった内容です。
この記事はゆんつ様の記事を参考に、JavaScriptを使って、
GoogleDriveにアップロードした画像リンクを1回の作業で終わるようコードを書いてみたという話です。
作ろうと思ったきっかけ
私はGoogleDriveでアイコンや画像とかをまとめてるので、
GoogleDirveでの手順を参照して、さっそくやってみたわけですが
使ってみたい画像の共有を押して、
共有リンクコピーして、
imgタグのsrcに貼り付けて、
URL書き換えて…
…以下画像分繰り返し…
だあああああああめんどくさい!
想像以上にめんどくさい!
10分ほど気の遠くなるちまい作業を続けながら、考えました。
このめんどくさい作業を一回で終わらせたいと…
↓
考えた結果
画像はアップロードした時点で固有IDが与えられるなら、
フォルダ内のアイコン、画像の分だけ繰り返し処理でURLを加工してimgタグ化してしまえば、
この作業しなくて済むんでは?と、思いついたわけですね
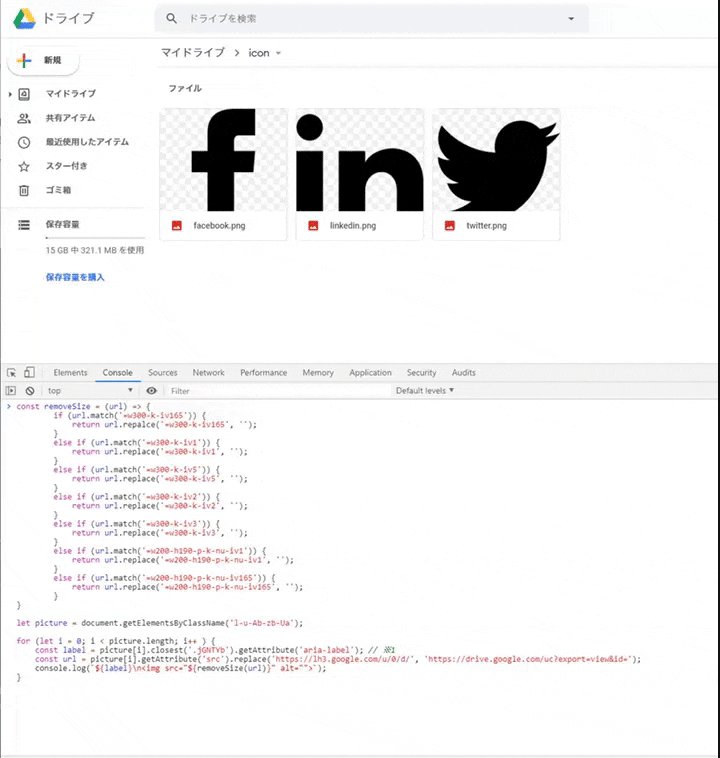
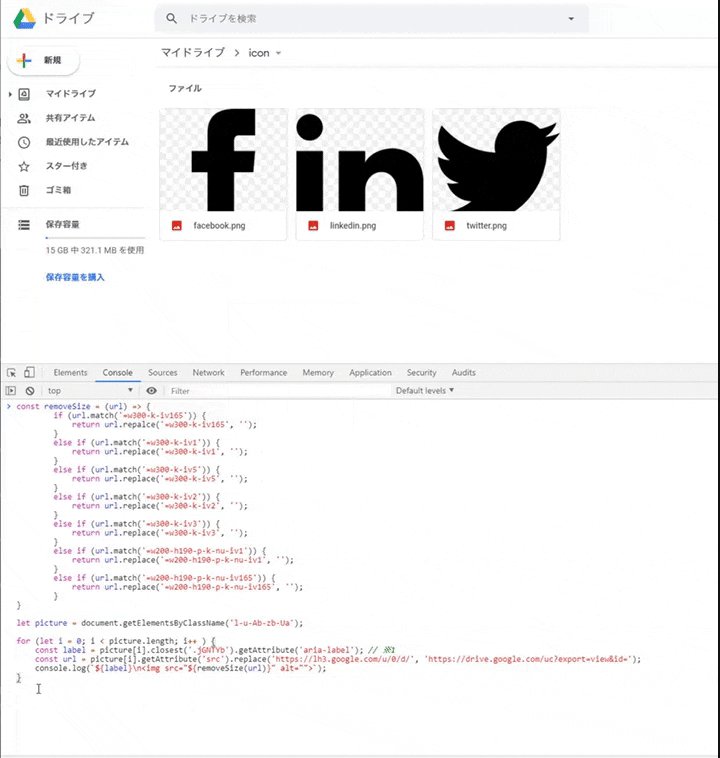
出来上がったコード
// removeSize関数:url の末尾に指定されている画像サイズを取り除く処理
const removeSize = (url) => {
if (url.match('=w300-k-iv165')) {
return url.repalce('=w300-k-iv165', '');
}
else if (url.match('=w300-k-iv1')) {
return url.replace('=w300-k-iv1', '');
}
else if (url.match('=w300-k-iv5')) {
return url.replace('=w300-k-iv5', '');
}
else if (url.match('=w300-k-iv2')) {
return url.replace('=w300-k-iv2', '');
}
else if (url.match('=w300-k-iv3')) {
return url.replace('=w300-k-iv3', '');
}
else if (url.match('=w200-h190-p-k-nu-iv1')) {
return url.replace('=w200-h190-p-k-nu-iv1', '');
}
else if (url.match('=w200-h190-p-k-nu-iv165')) {
return url.replace('=w200-h190-p-k-nu-iv165', '');
}
}
// フォルダ内の画像を全て取得
let picture = document.getElementsByClassName('l-u-Ab-zb-Ua');
// 取得した画像の数だけ、加工処理を繰り返す
for (let i = 0; i < picture.length; i++ ) {
// 画像の名前を取得して変数labelに代入
const label = picture[i].closest('.jGNTYb').getAttribute('aria-label'); // ※1
// 取得した画像のimgタグからsrcを取得し、取得したソースの一部を外部参照URLのフォーマットに置き換える処理
const url = picture[i].getAttribute('src').replace('https://lh3.google.com/u/0/d/', 'https://drive.google.com/uc?export=view&id=');
// removeSizeでURL末尾のサイズ指定を取り除いたURLを取得し、imgタグのsrcにぶち込んだものをconsoleに出力
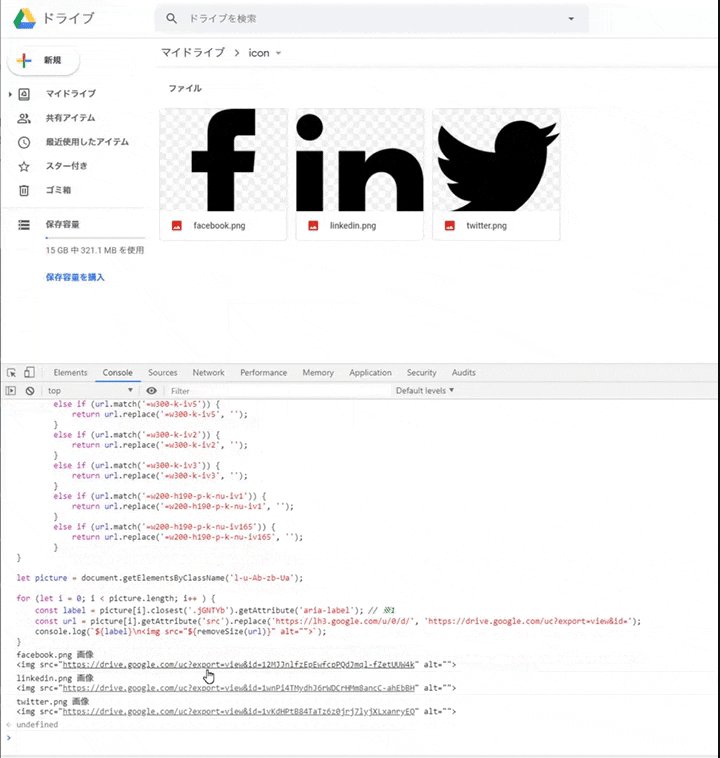
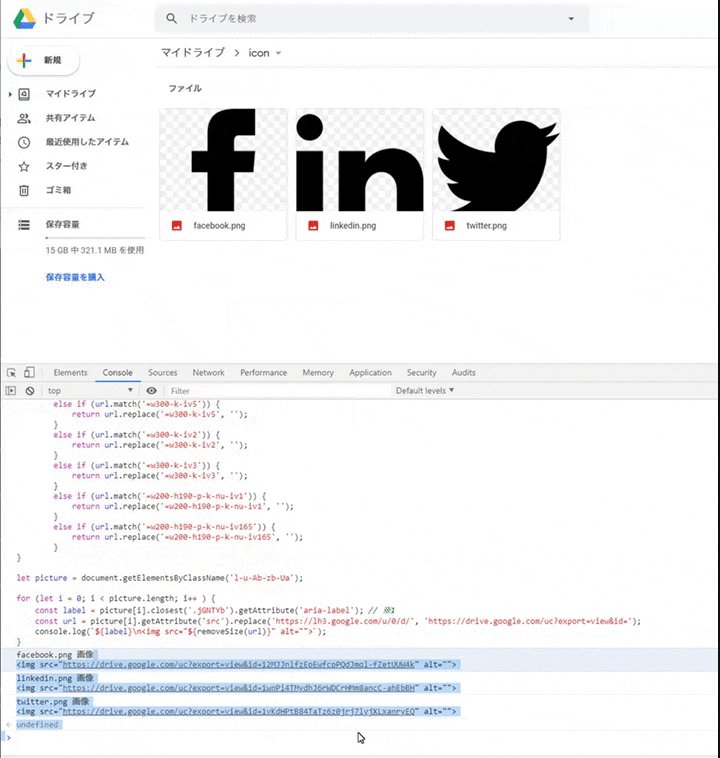
console.log(`${label}\n<img src="${removeSize(url)}" alt="">`);
}
使い方
1.基本的には、GoogleDriveで適当なフォルダを作成します。
2.フォルダにアイコンや画像をアップロードします。
3.Chromeデベロッパーツール(F12 / Ctrl + Shift + I)を起動して、consoleタブから、上記コードをペーストし実行します。
4.出力されたimgタグをテキストファイルなどにコピペします。
あとは、使いたい時に生成したimgタグをそのままコピペして貼るだけで、使えます。
もしも画像を追加した場合は、再生成する必要がありますが、手作業でURLを加工するよりが楽かなと思います!
注意
フォルダを作らずに、マイドライブ上で上記コードを実行すると、
変数labelのgetAttributeがnullだよ!と怒られます。
これは、フォルダ内とマイドライブ上で祖先要素のclassが異なるため、指定したclassを持つ祖先要素が見つからずに発生するエラーです。
マイドライブ上で使いたい!という方は、変数labelのclosest('.Ccie2c')とする事で、リンクを生成する事が出来ます。