調べてもBlenderのUDIMに関しての情報が全然無かったのでメモ程度にまとめることにしました。
初めて記事を書くので、拙い部分があるかもしれませんがご了承ください。
UDIMとは
理解している方は飛ばしてください。
メッシュをUV展開するとき、大体は正方形のUVタイル一枚にUVを詰め込むか、複数のUVアイランドを重ねて配置してシェーダーを分けるかと思いますが、UVタイル自体を一つのメッシュに複数持たせてしまおう、というのがUDIMです。Multi UVとも呼んだりします。
UDIMを使う利点
複雑なメッシュやスケールが大きいオブジェクトの場合、4Kテクスチャ一式でのマテリアルでは適用後のテクスチャがぼやけてしまうことがあります。そこで、例えば人のモデルであれば、顔、体、腕、脚とそれぞれマテリアルを別にして解像度を維持するという方法があります。
しかしその方法だと部位の数だけシェーダーが増えていくので、どんどんリソースを食っていきます。
UDIMでメッシュに複数のUVタイルを持たせることで、テクスチャの枚数を維持したままシェーダーを一つに抑えることができるようになります。
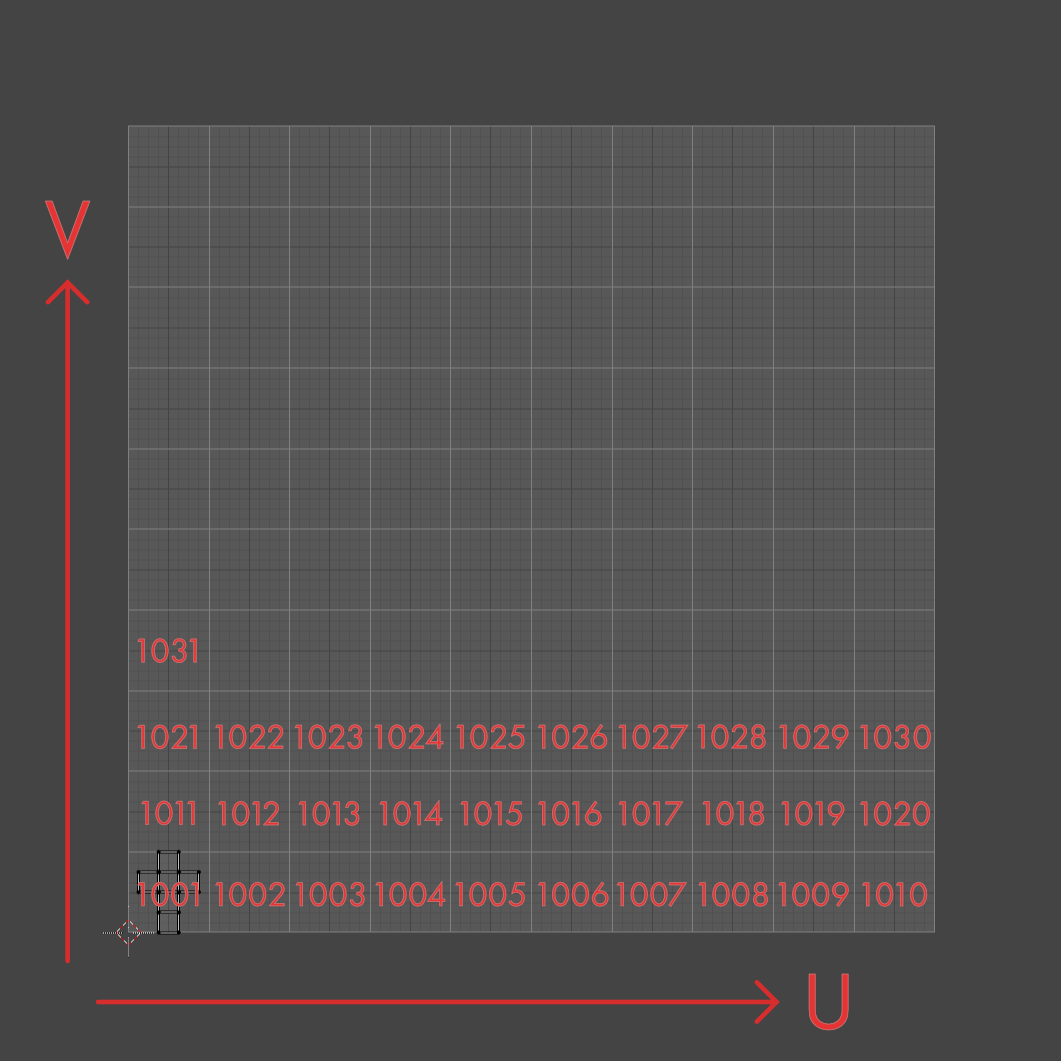
UDIM番号
UDIMでは各タイルに番号が割り振られています。1001から始まり、U方向に進むごとに1002, 1003...、V方向に進むごとに1011, 1021...と数字が増えていきます。

Blender 2.82でのUDIM
Blender 2.82(記事作成時点ではAlpha)で正式にUDIMに対応しました。
少し使い方が難しかったので、UV展開からテクスチャ適用までの流れを簡単にまとめます。
マルチタイルUV
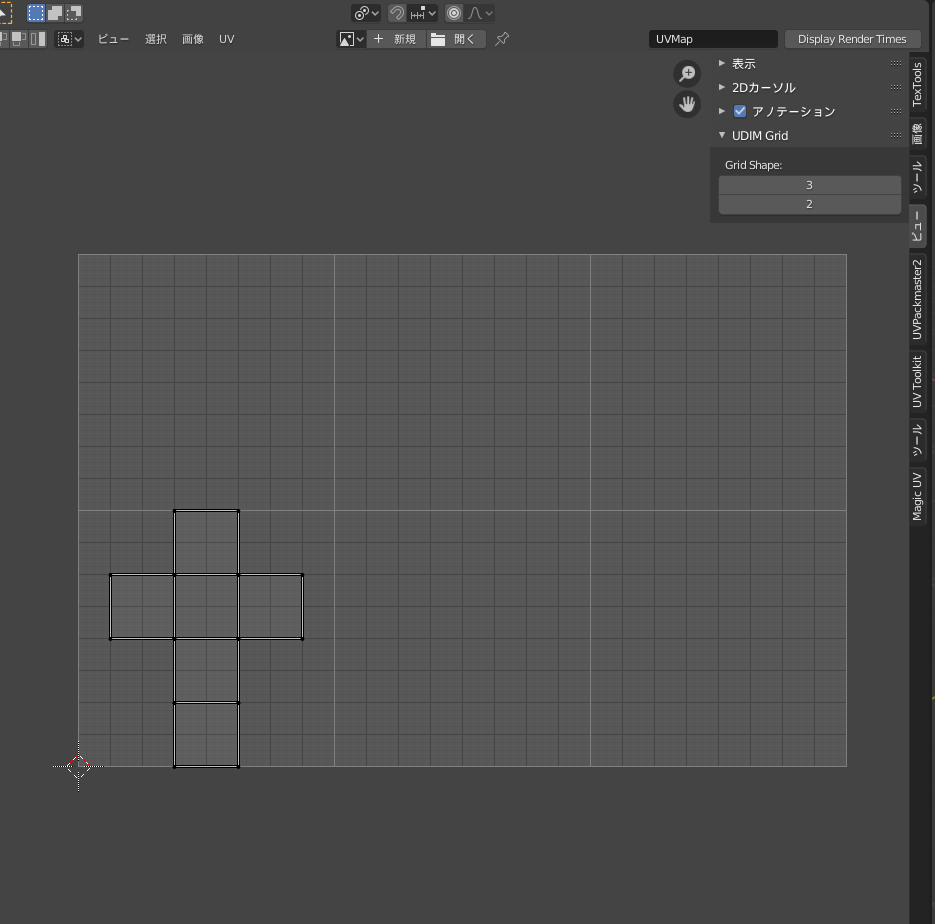
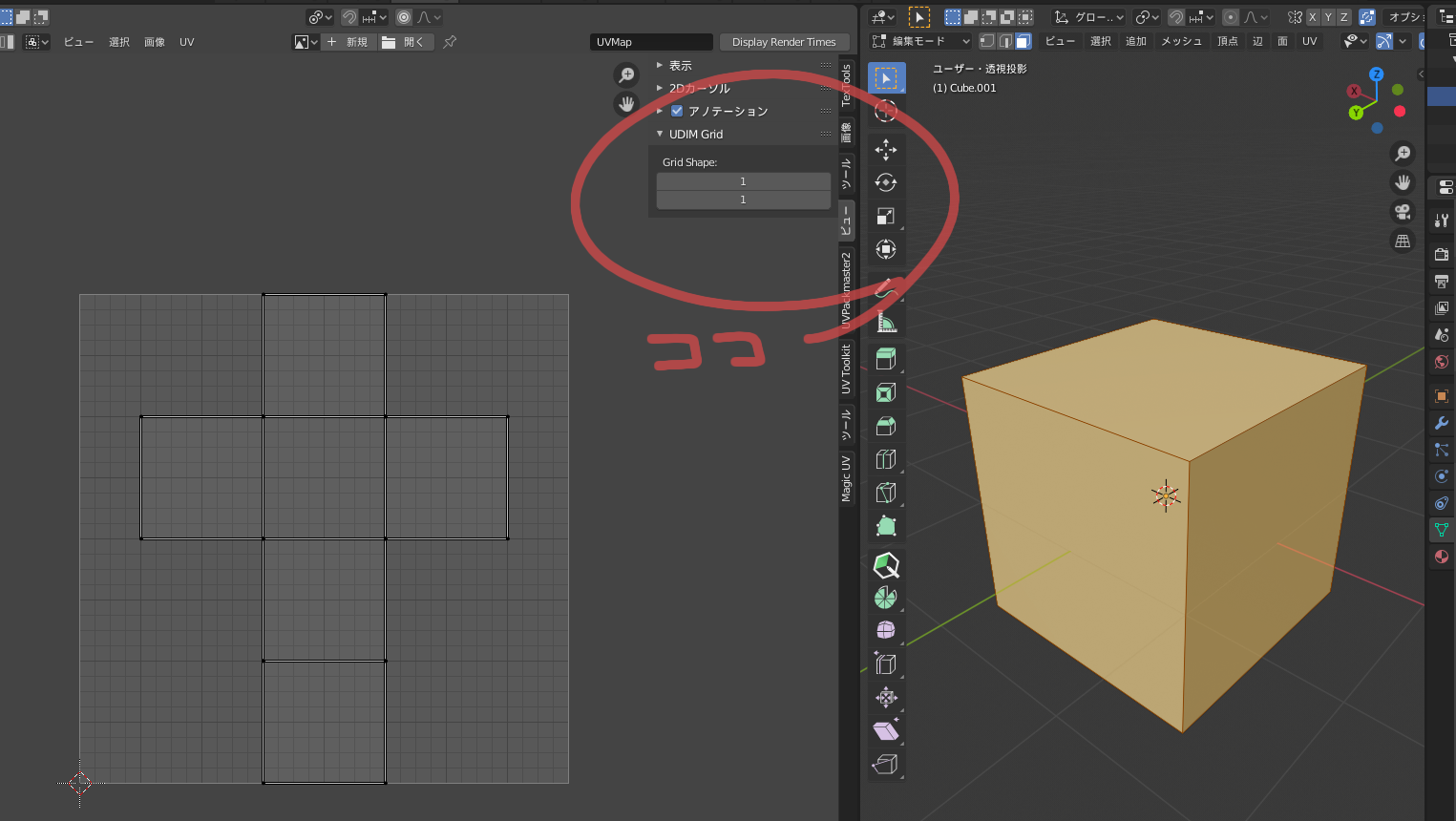
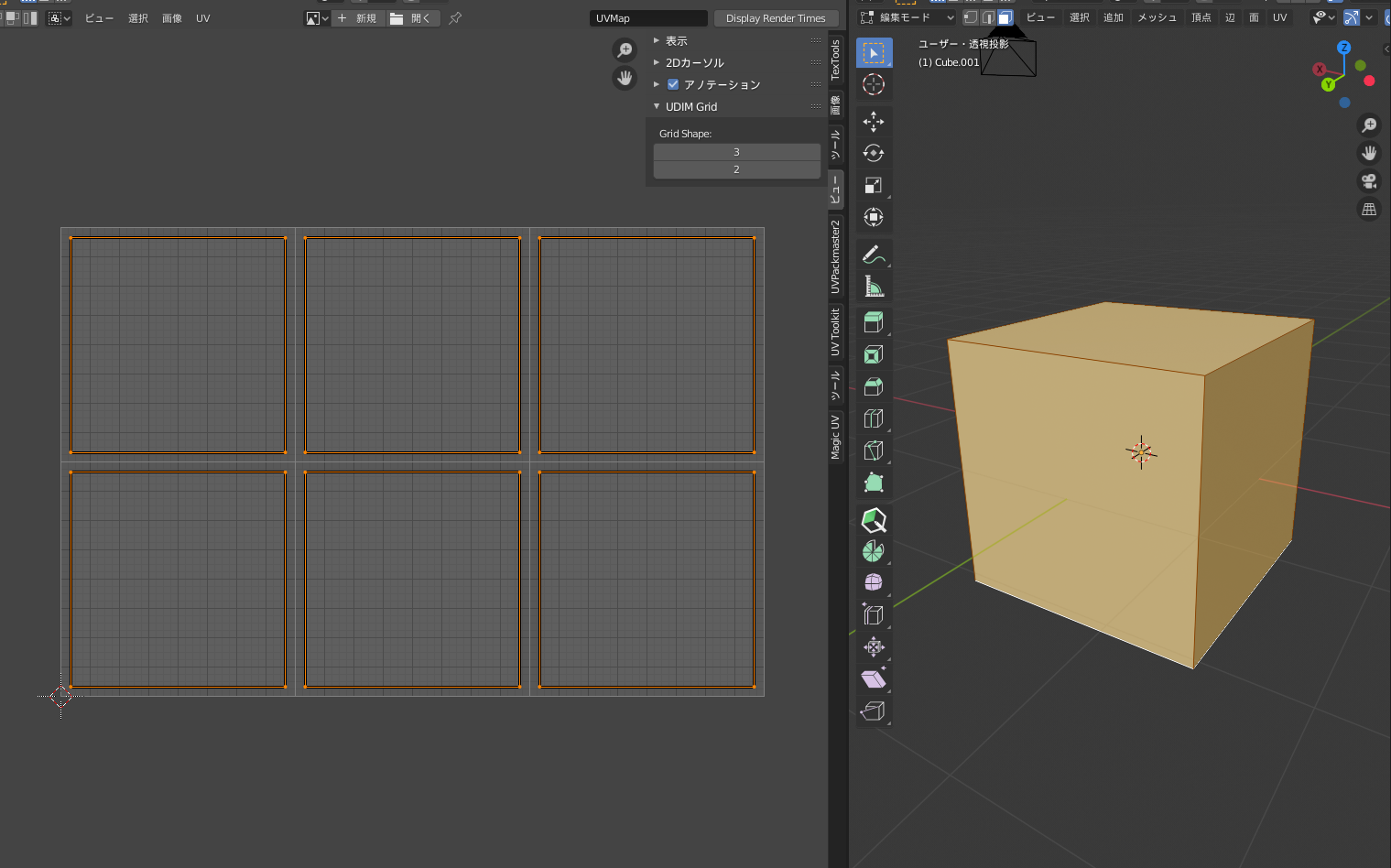
UVエディターでNキーを押してサイドバーを開き、ビュータブのUDIM GridのGrid Shapeという項目を増やします。
ウィンドウ上部のワークスペースタブでUV Editへ移動すると簡単にUVエディターへ移ることができます。
上がU(右方向)で下がV(上方向)のタイルの数です。

UV展開
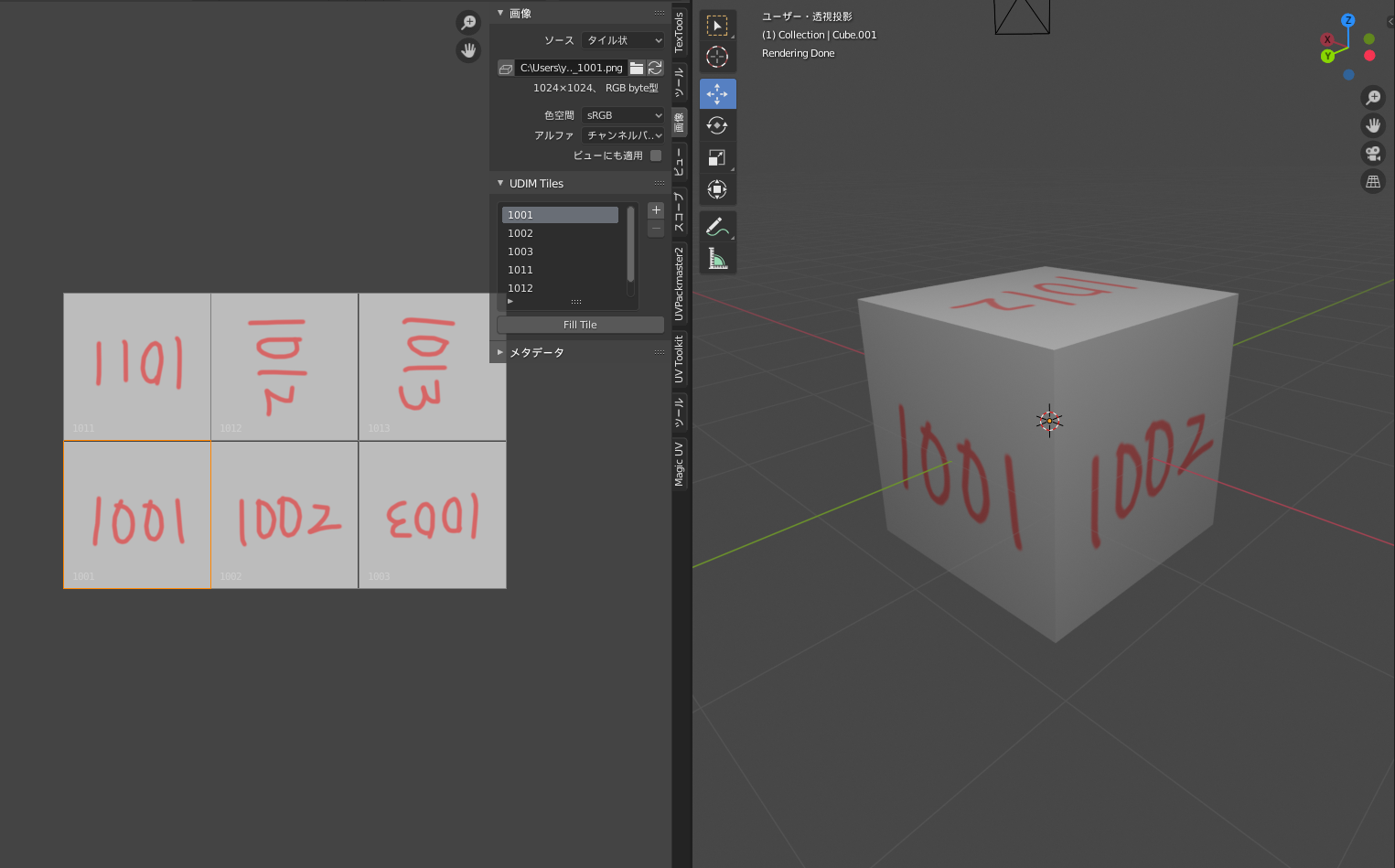
メッシュをUV展開していきます。立方体の各面をそれぞれのタイルに配置しました。

テクスチャ
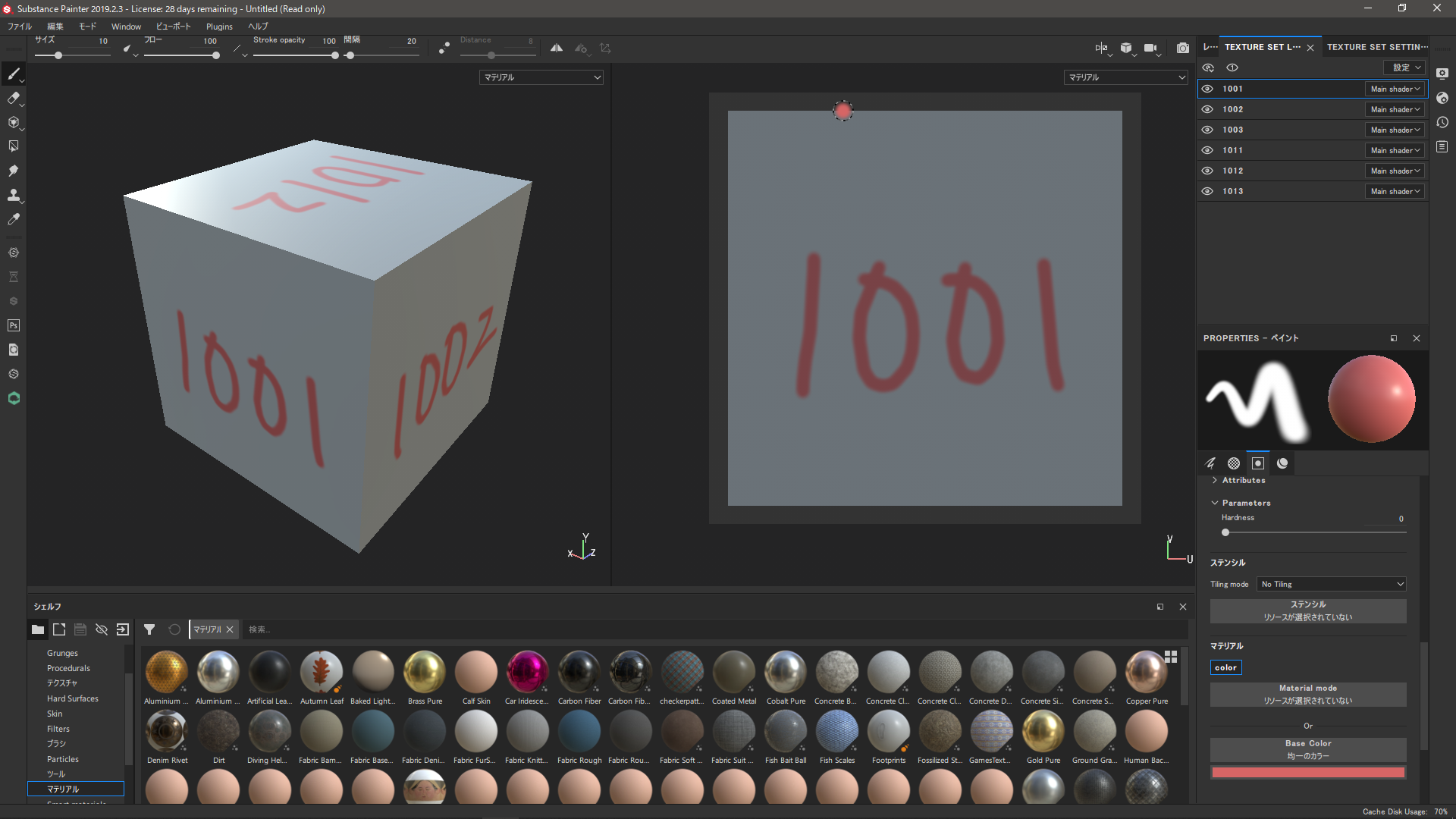
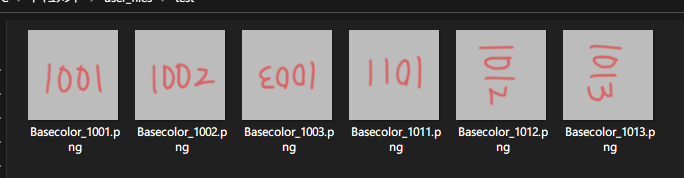
メッシュをfbxでSubstance Painterに出力し、テクスチャを描いて出力します。Substanceについてはここでは割愛します。各テクスチャのファイル名にUDIM番号を含めておいてください。


テクスチャを作るのはもちろんSubstanceでなくても構いません。Blenderでも作れますし、PhotoshopやMariなどを使う方法もあります。
マテリアル
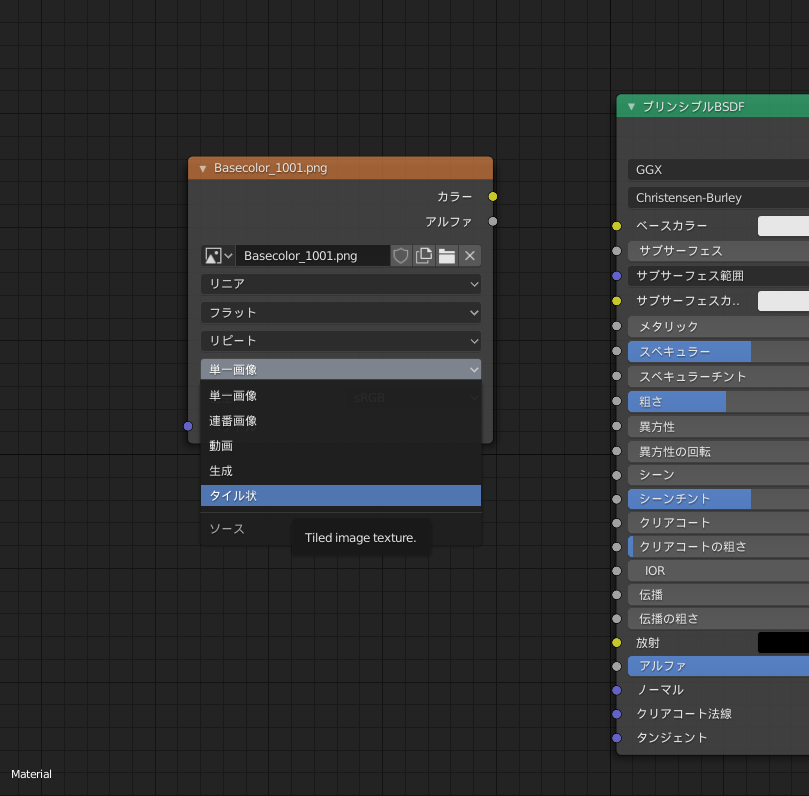
Blenderでメッシュにマテリアルを1つ設定します。シェーダーエディターに移動してBasecolor_1001.pngをドラッグアンドドロップで配置すると、画像テクスチャノードが作られます。ノード内に単一画像に設定されているドロップダウンリストがあるので、タイル状に変更します。

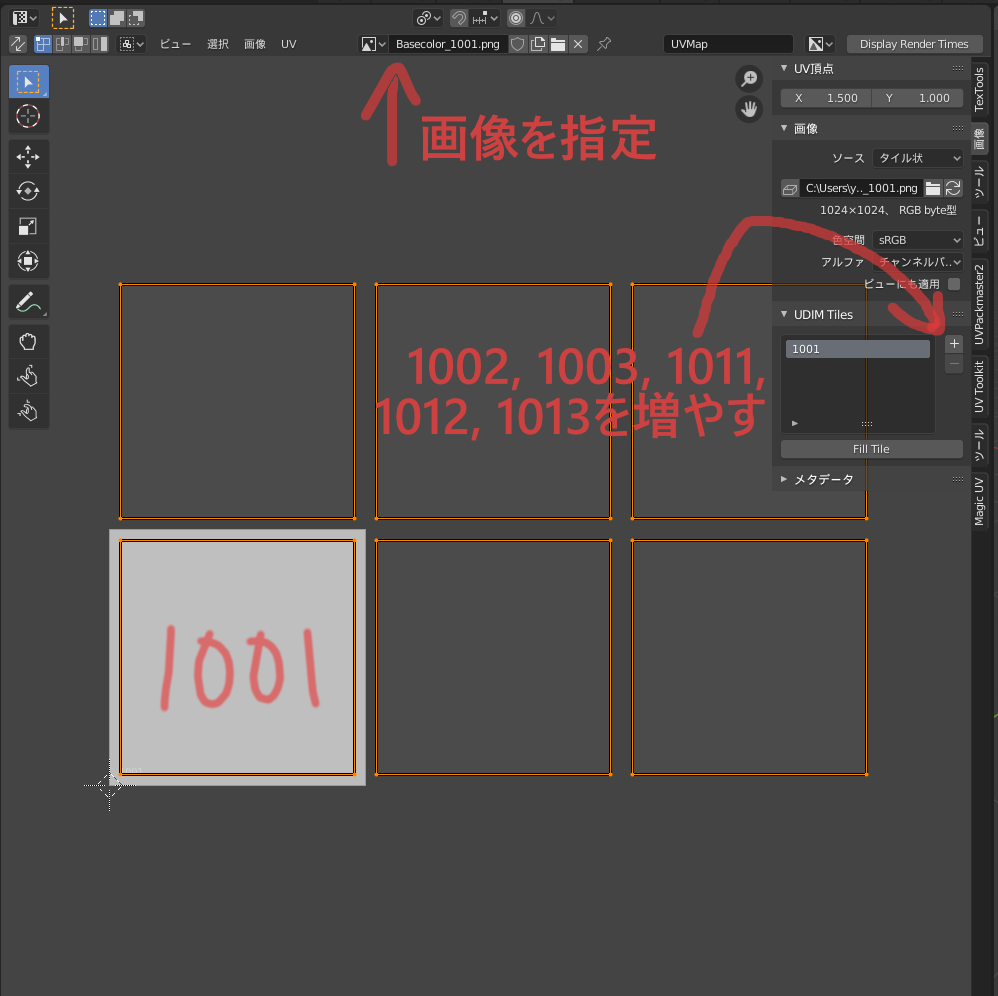
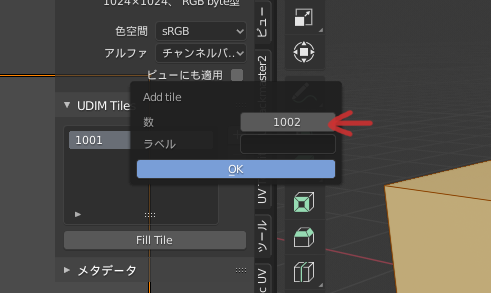
UVエディターに移動し、上部のボックスで先程の画像を指定します。Nキーでサイドバーを開き、画像タブのUDIM Tilesで1002, 1003, 1011, 1012, 1013を追加します。