$ yarn create vite my-app --template react-ts
$ cd my-app
$ yarn
$ yarn dev
Eslint 初期設定
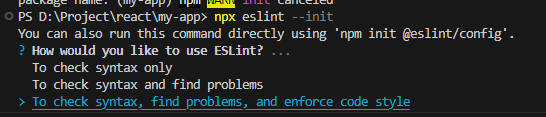
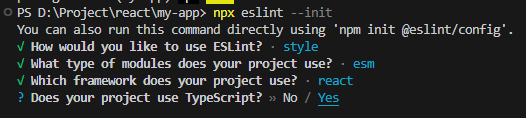
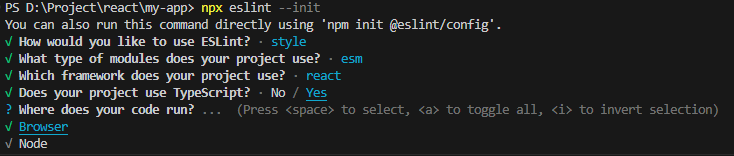
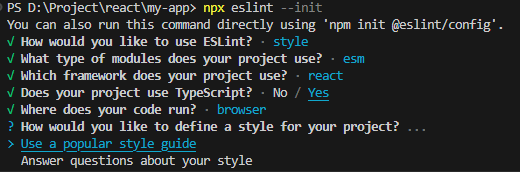
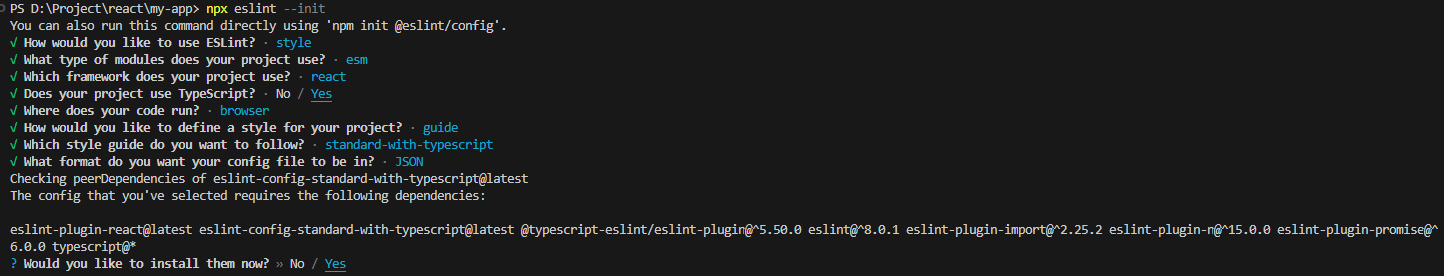
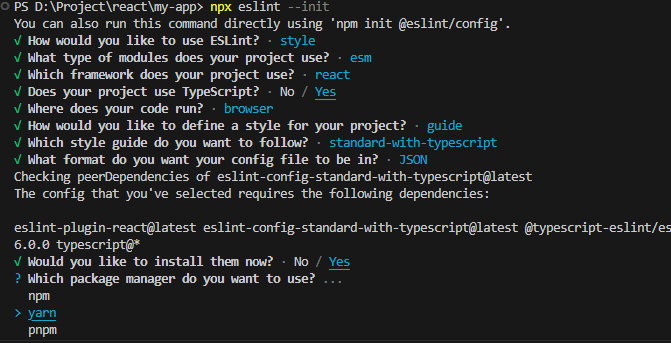
$ npx eslint --init
How would you like to use ESLint?

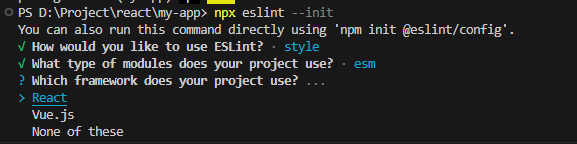
What type of modules does your project use?

Which framework does your project use?

Does your project use TypeScript?

Where does your code run?

How would you like to define a style for your project?

Which style guide do you want to follow?

What format do you want your config file to be in?

必要なパッケージをインストールする。

Which package manager do you want to use?

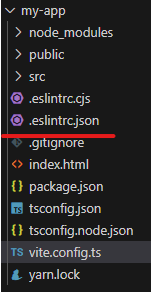
すべてが完了したら.eslintrc.jsonが作られた。


.eslintrc.jsonが作られたので、デフォルトで作られた.eslintrc.cjsを削除する。
.eslintrc.jsonを編集する
「/.eslintrc.json」を下記の様に修正します。
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
+ "plugin:@typescript-eslint/recommended",
+ "prettier"
],
+ "overrides": [],
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
+ "@typescript-eslint"
],
"rules": {
+ "react/react-in-jsx-scope": "off"
},
+ "settings": {
+ "react": {
+ "version": "detect"
+ }
+ }
}
prettierの設定
$ yarn add --dev prettier
.prettierrcファイルを手動で作成する

.prettierrcを編集する
{
"endOfLine": "lf",
"printWidth": 80,
"tabWidth": 2,
"trailingComma": "es5",
"singleQuote": true,
"jsxSingleQuote": true,
"semi": true
}
eslint-config-prettier 設定
$ yarn add --dev eslint-config-prettier
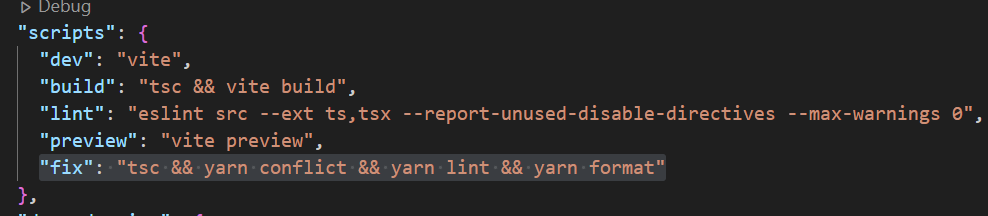
package.jsonに下記を追加する。
①typeエラーがないか確認
②eslintとprettierの設定に重複(衝突)するものはないかを確認
③eslintでコードを確認し、修正可能なものは修正する
④prettierでコードをフォーマットする
"fix": "tsc && yarn conflict && yarn lint && yarn format"
これで環境構築は完了しました。