サムネイルグリッド
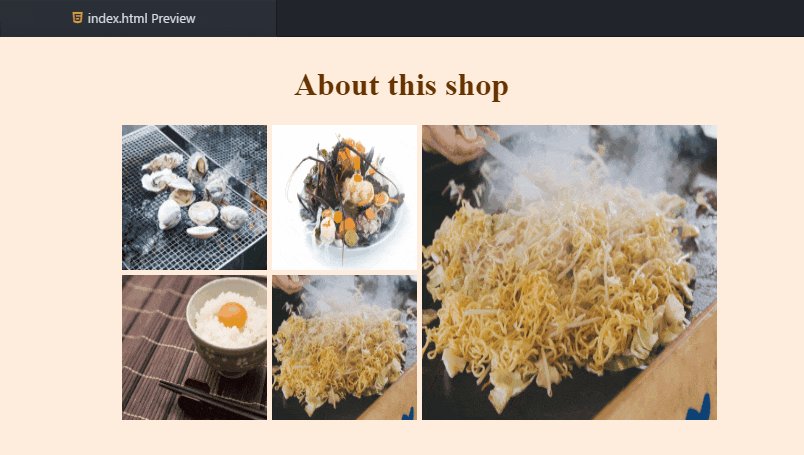
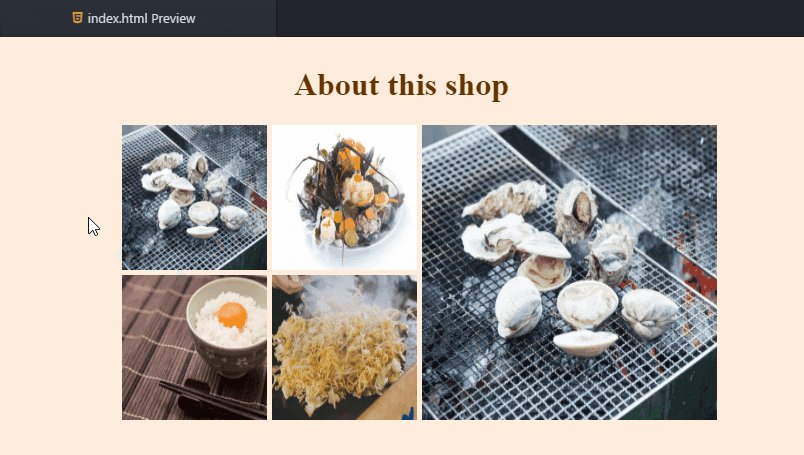
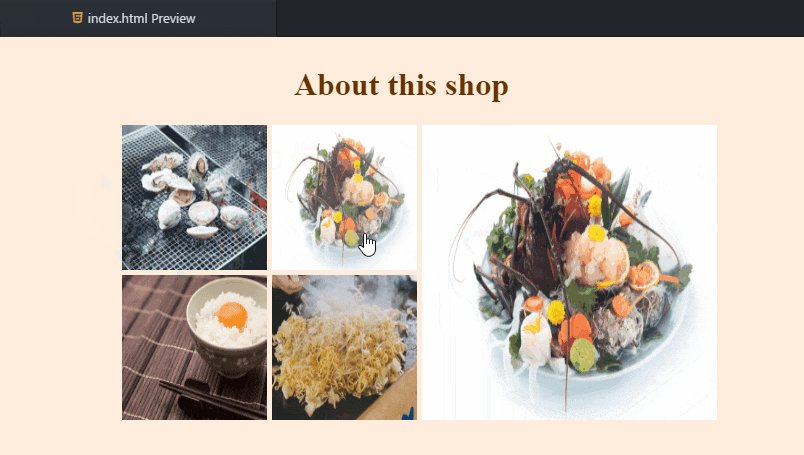
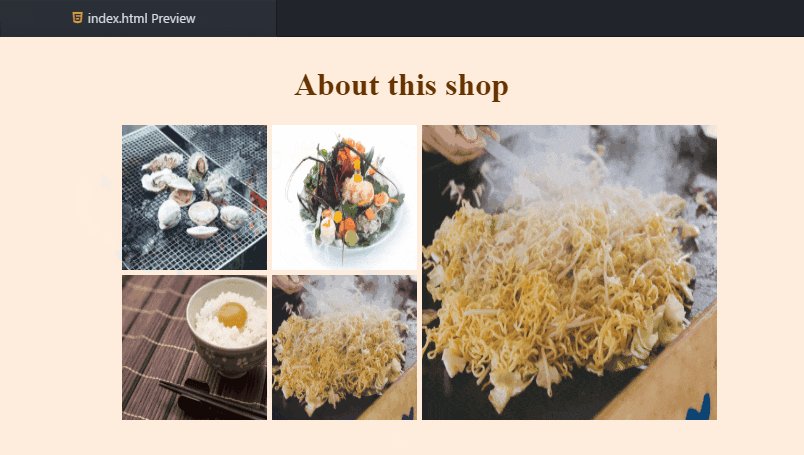
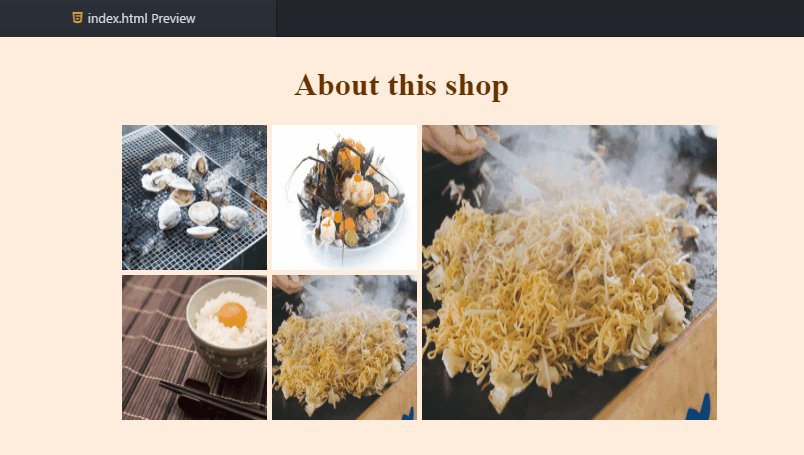
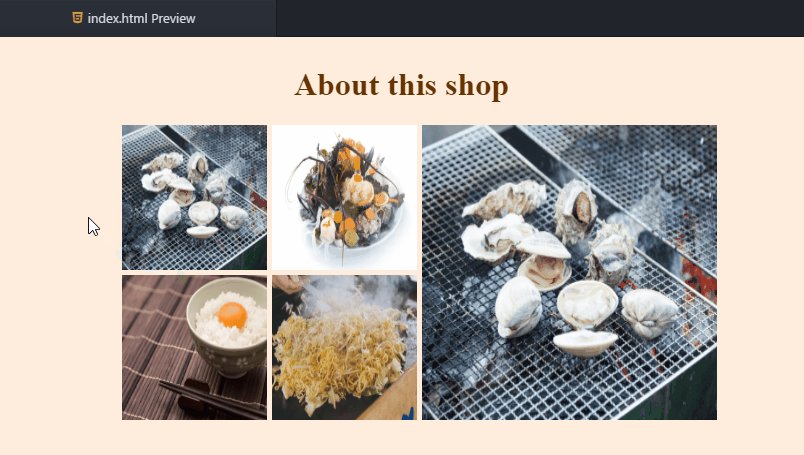
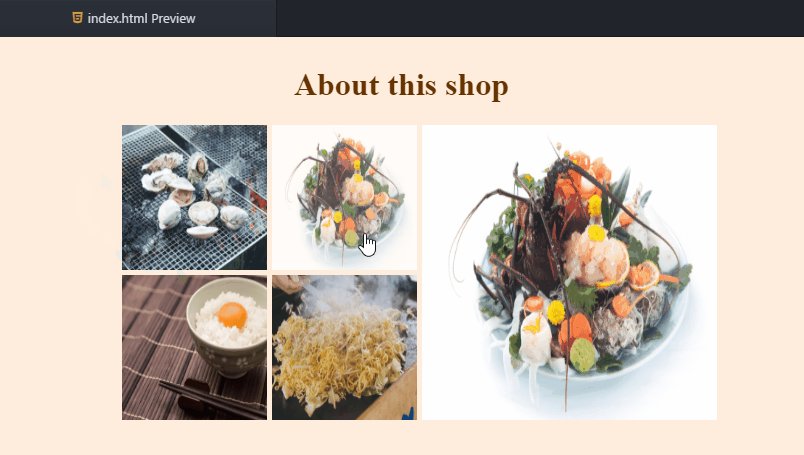
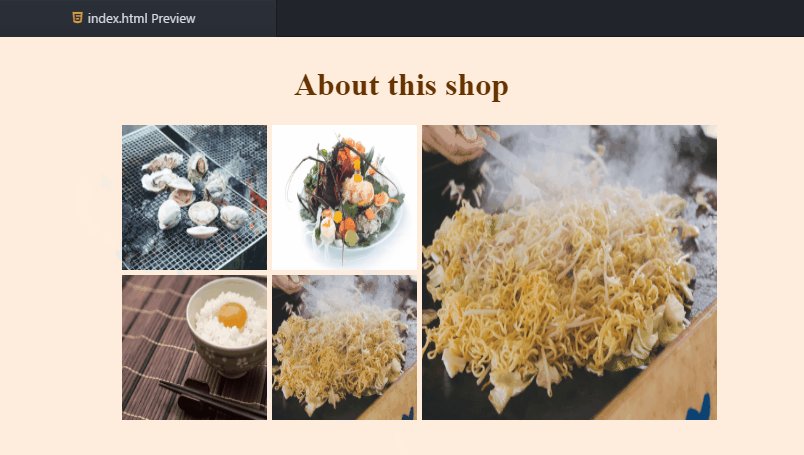
今回はカーソルがのっている画像を大きく表示してくれるサムネイルグリッドなるものを学習していきます。
jQueryという便利なフレームワークを使っていますので、
中身はそんなに複雑ではなく、コードの記述自体も多くはないです。
私はまだ初心者なので、
自分のメモ + 同じ初心者の方の参考に
なればと思い書かせて頂きました。
『学習の目的』
コードを理解することです。
コピー&ペーストで使用するのもいいと思いますが、
出来れば中身を理解しておきたいって感じです^^
『利用難易度★☆☆☆☆』
今回の学習内容は画像やファイル名等を変更すれば
誰でも簡単に使用出来ます♪
『用意するもの』
エディタ:ATOM
(エディタ自分の使いやすいものを使用してください。今回はATOMを使っています。)
ブラウザ:chrome(ここもお任せで)
jqueryのインストール
それでは学習内容を書いていきます。
サムネイルとは何?
>引用:ferret
>>サムネイルとは、多数の画像や動画など、読み込みに時間の
かかる情報の概要をおおまかに把握するために作られた縮小画像のことです。
一般的にはサイズ・画質が落とされた画像が採用され、
該当の画像や動画を読み込むかどうかを判断するための
「見本」として使われます。
元々は親指の爪(thumb nail)という意味を持つ言葉で
「サムネ」と略して呼ばれることもあります。
グリッドとは何?
>
引用:PhotoShopVip
>>グリッドとはウェブレイアウトを制作するときに
垂直/水平方向に分割するガイドラインのこと。
これによって、整理されたコンテンツをデザインするための
マージンやスペース、カラムを正確に分けることができます。
グリッドはもともと雑誌や新聞などのプリントデザインに
昔から利用されていますが、
ウェブデザインにも応用することができます。 グリッドを使うことで新聞のようなウェブレイアウトを作る必要はなく、
デザイン構築の手助けとなるツールで、デザインを制限するものではありません。
①HTML構造を作る
index.html
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Shop</title>
<link rel="stylesheet" href="main.css">
<script src="/assets/files/jquery.js"></script><!--jqueryを読み込む-->
<script src="main.js"></script>
</head>
<body>
<div class="images_area">
<h1>About this shop</h1>
<ul class="thumb">
<li><img src="画像" alt="food_picture A"></li>
<li><img src="/assets/files/thumb_2.png" alt="food_picture B"></li>
<li><img src="/assets/files/thumb_3.png" alt="food_picture C"></li>
<li><img src="/assets/files/thumb_4.png" alt="food_picture D"></li>
</ul>
<ul class="top">
<li><img src="/assets/files/thumb_1.png" alt="food_picture A"></li>
<li><img src="/assets/files/thumb_2.png" alt="food_picture B"></li>
<li><img src="/assets/files/thumb_3.png" alt="food_picture C"></li>
<li><img src="/assets/files/thumb_4.png" alt="food_picture D"></li>
</ul>
</div>
</body>
</html>
②Cssで装飾する
main.css
@charset "UTF-8";
body {
background-color: #FED;
}
h1 {
color: #630;
font-family: serif;
text-align: center;
}
.images_area {
margin: 0 auto;
overflow: hidden;/*float属性使用時、overflow属性を使用し、要素の横並べで起こりうるバグを未然に防ぐ*/
width: 640px;
}
.thumb {
float: left;
list-style-type: none;/*リスト項目の点を消す場合は、list-style-typeという属性を使用し、値として「none」を指定します。*/
margin: 0;
overflow: hidden;
width: 300px;
}
.thumb li {
cursor: pointer;
float: left;
padding: 0;
margin-right: 5px;
margin-bottom: 5px;
}
.thumb li:hover {
opacity: 0.8;
}
.thumb img {
height: 145px;
padding: 0;
vertical-align: bottom;
width: 145px;
}
.top {
float: left;
height: 295px;
list-style-type: none;
margin: 0;
padding: 0;
width: 295px;
}
.top img {
height: 295px;
width: 295px;
}
.top img:nth-child(2),/*要素指定(1番目の要素を指定する場合は"first-child"で指定する事も出来ます。) */
.top img:nth-child(3),
.top img:nth-child(4) {
display: none;/*要素を隠す方法の一つとして、display属性があります。
このdisplay属性の値を「none」に指定することで要素は見えなくなります。*/
}
③マウスを乗せたら画像を変える処理をjsで記述
main.js
(function($){
//下記はHTML=DOMの読み込みが終わったらfunction()の中の処理(=なにかしらの処理)を実行するという記述です。
$(document).ready(function(){
var thumbs = $(".thumb img");//変数thumbsへCssのthumb imgクラスを代入
var top_images = $(".top img");//変数top_imagesへCssのtop imgクラスを代入
//「hover」の引数に渡された関数が、マウスカーソルが合わせられた時に実行する関数となります。
// 要素を隠すには、「hide」メソッドを使用します。
//「複数の要素内から ●番目の要素を選択」という形にするためには、「eq」メソッドを使用します。
//ある要素内での順番を取得するには「index」メソッドを使用します。
//イベントが起こった要素は「this」という名前で操作することができます。
//要素を表示するには、「show」メソッドを使用します。
thumbs.hover(function(){
top_images.hide().eq(thumbs.index($(this))).show();
});
});
})(jQuery);
以上になります。
お疲れ様でした。
引用サイト:CODEPREP