WebだけでGitHubからHerokuに空っぽのWebサービスを立ち上げてみた(Node.js)
最近のHerokuって、Heroku Toolbeltインストしなくても、いいんだね。
HerokuからGitHubのリポジトリに接続してDeployできる様になってた。
という事で、Webブラウザだけで、GitHubにリポジトリ作って、Node.jsのファイルを置いて、Herokuに空っぽのWebサービスを立ち上げてみた。もちろん無料だ。
前提知識
- Node.jsによるWebアプリケーション作成知識
- npmを使って依存関係を解決する方法
- HerokuやGitHubのサインアップ方法
準備
- GitHubにサインインしよう
- Herokuにサインインしよう
Gmailアカウント等で、GitHubとHerokuにサインインしよう。
アカウント持っていなかったらサインアップからやってね。
手順
-
GitHubにリポジトリ作ろう
-
Node.jsのファイルを作成しよう
-
Herokuでアプリを新規作成しよう
-
HerokuのアプリからGitHubリポジトリに接続しよう
-
HerokuでAuto Deploy設定してDeployしよう
-
Herokuアプリを開こう
-
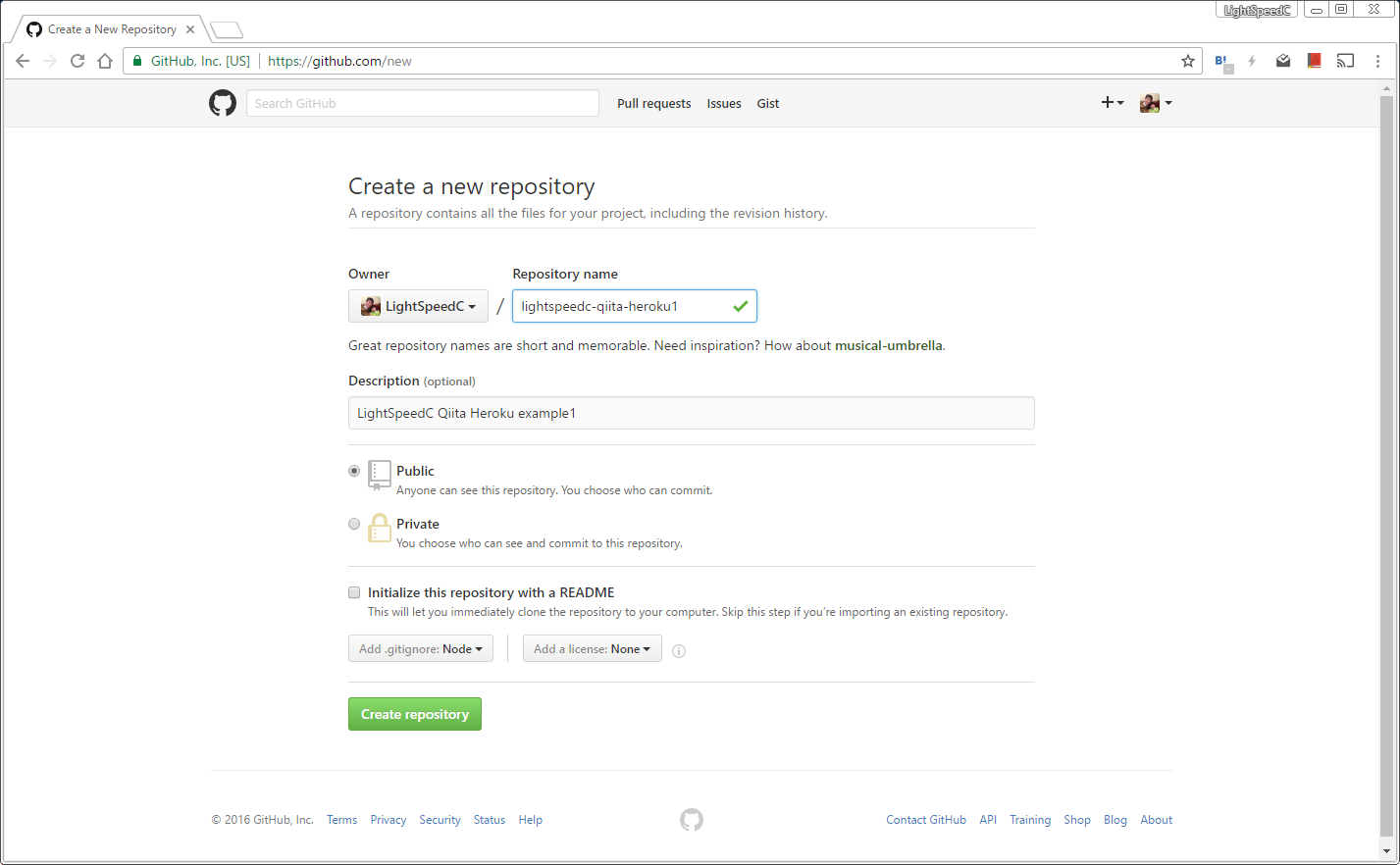
GitHubにリポジトリ作ろう
クライアントのツール(Git関連ツール)でやっても良いけど、Webからできるね。
.gitignoreは言語に合わせてNodeなどを選んでおこう。
node_modulesとかリポジトリに保持して欲しくないもんね。
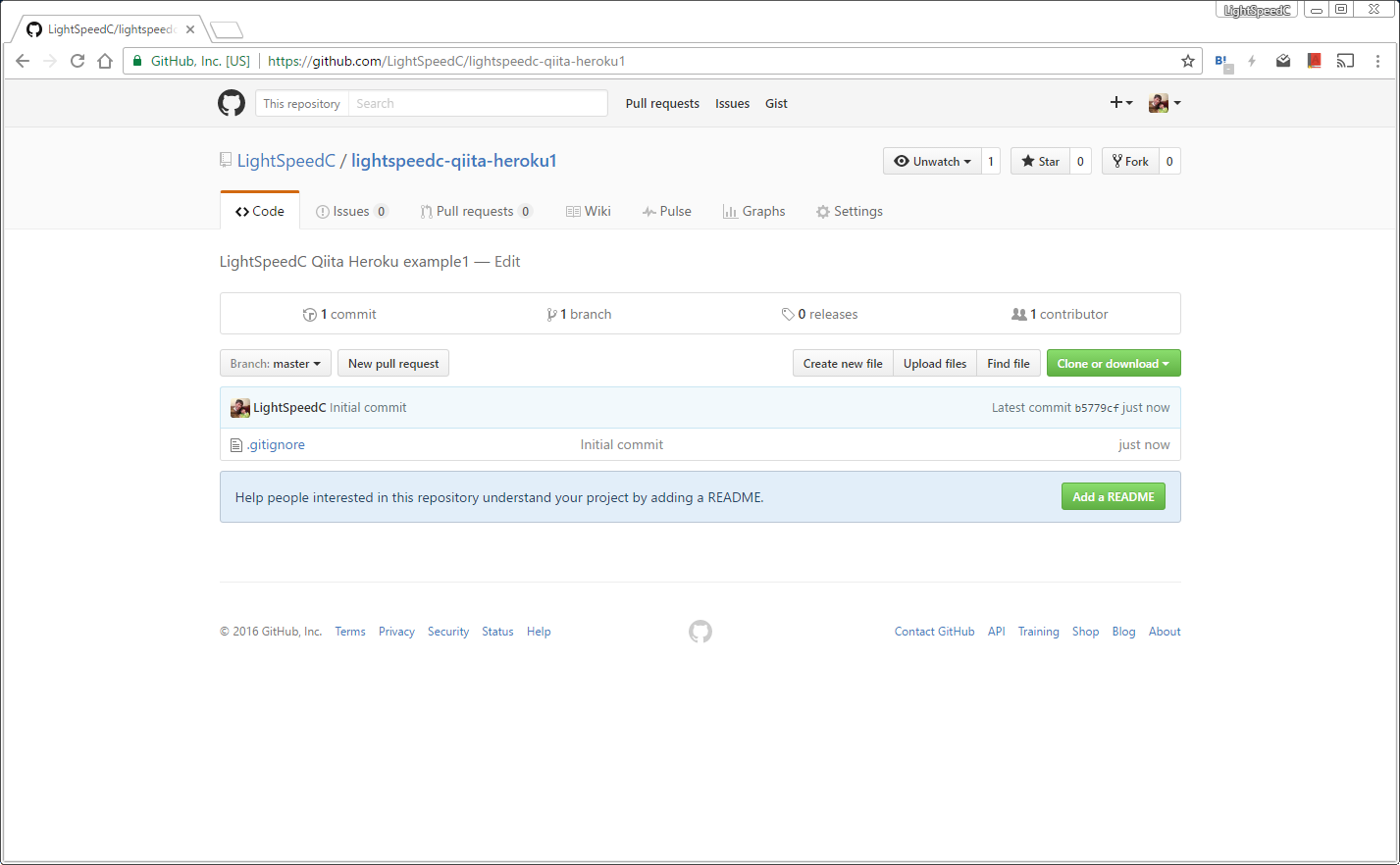
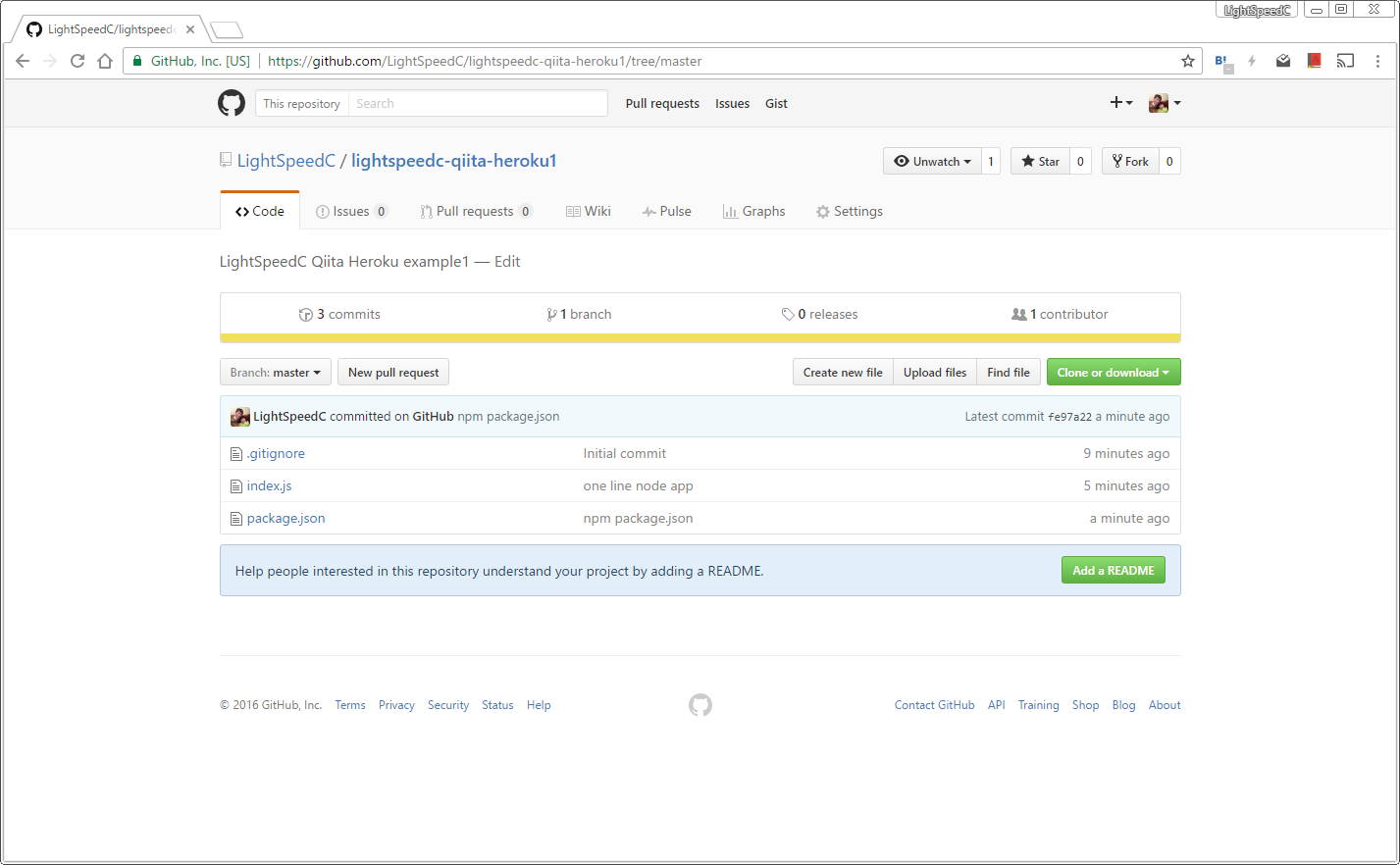
作成した直後は以下の様になった。良い子はREADME.mdも作ろう。
リポジトリはここに置いた。
LightSpeedC - lightspeedc-qiita-heroku1 - GitHub
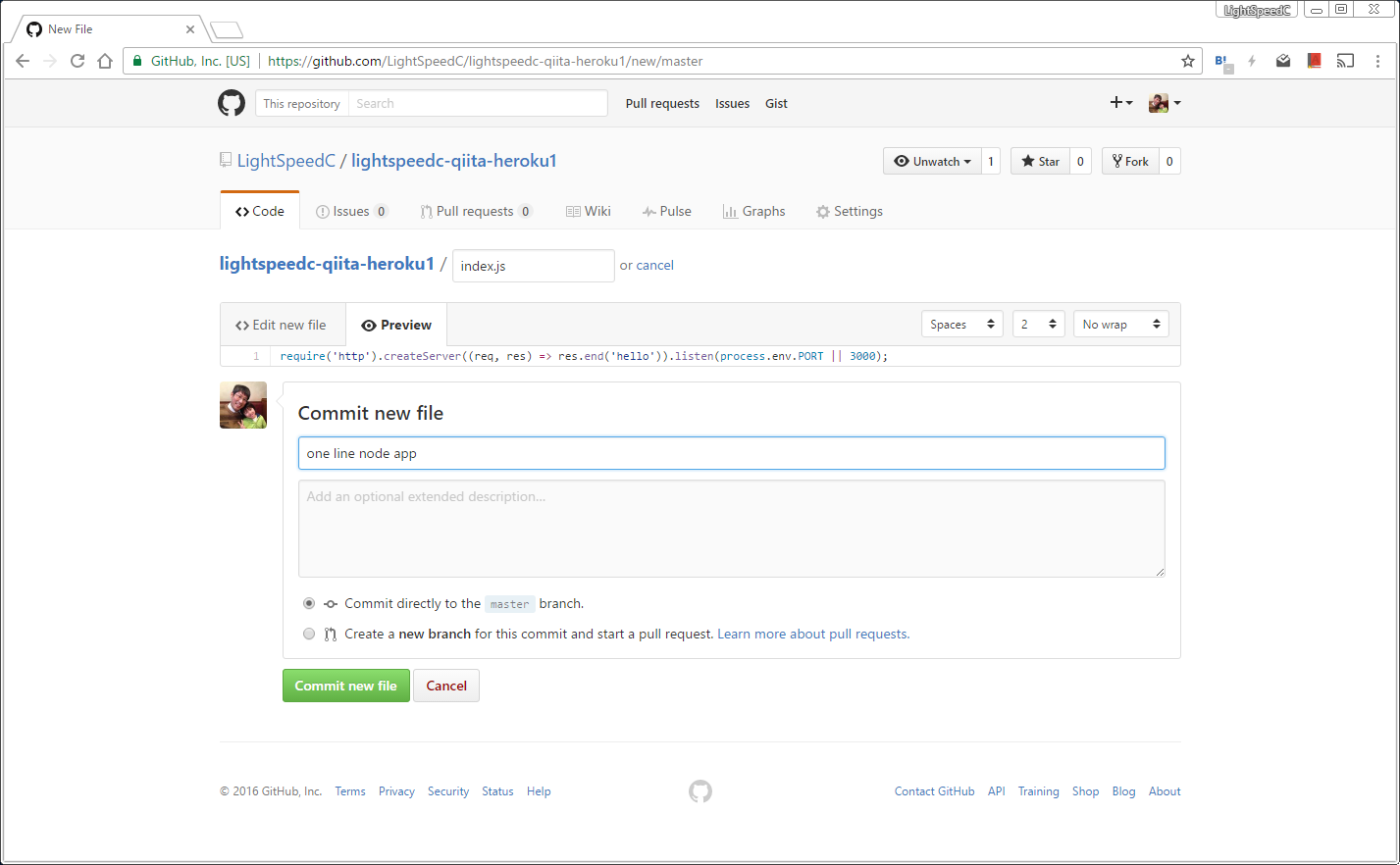
- Node.jsのファイルを作成しよう
とりあえず1行アプリでも作っておこう。
require('http').createServer((req, res) => res.end('hello')).listen(process.env.PORT || 3000);
Herokuでは、環境変数PORTでサービスしないといけないので、process.env.PORTでlisten()しよう。
listenの引数はportだけでいいみたい。
listenにhostnameまで追加するとHerokuでサービスできなくなるみたい。
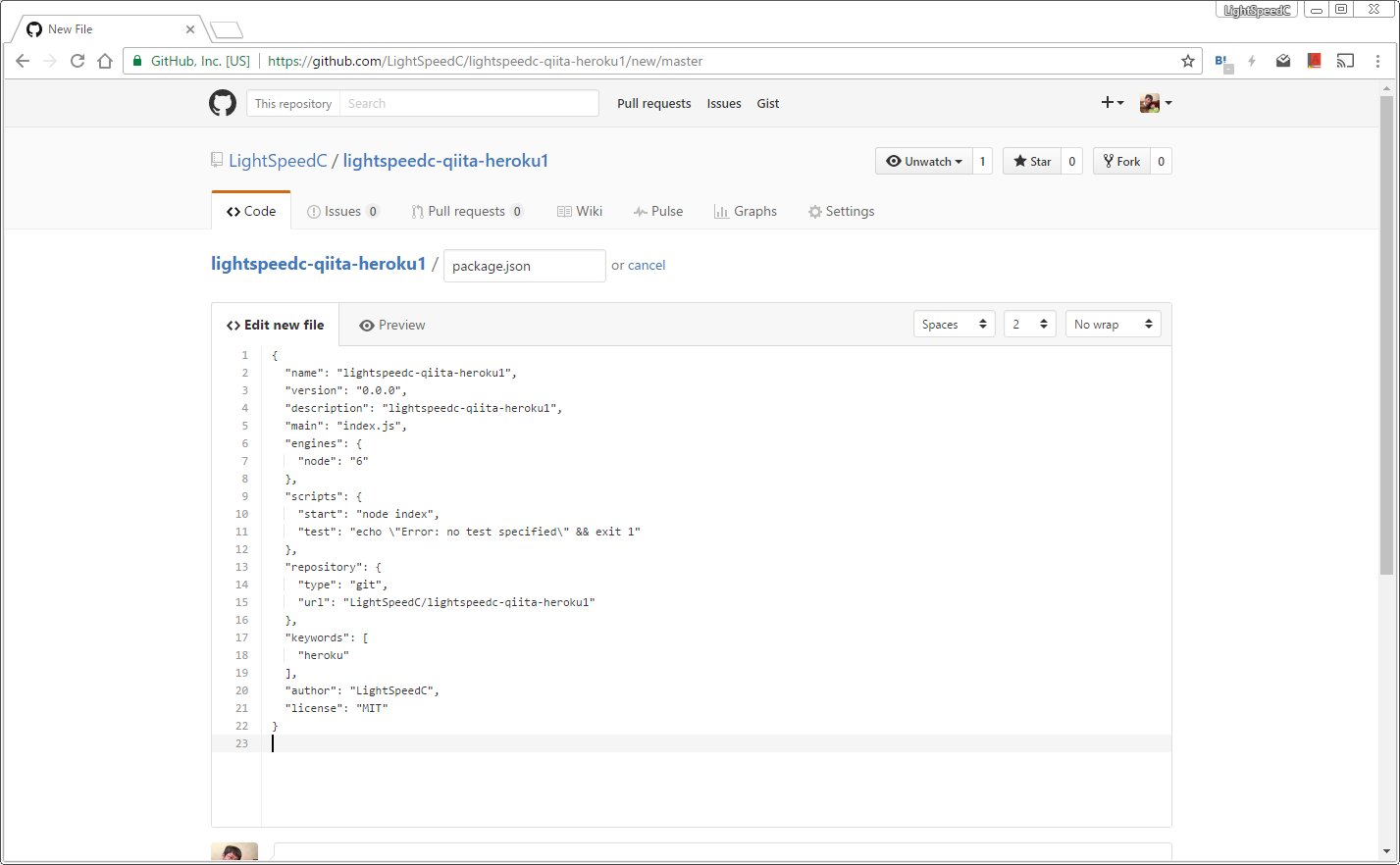
npmのpackage.jsonは一応ちゃんと作ろう。
npm initでテンプレートを作ってからやると簡単だよね。
{
"name": "lightspeedc-qiita-heroku1",
"version": "0.0.0",
"description": "lightspeedc-qiita-heroku1",
"main": "index.js",
"engines": {
"node": "6"
},
"scripts": {
"start": "node index",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "LightSpeedC/lightspeedc-qiita-heroku1"
},
"keywords": [
"heroku"
],
"author": "LightSpeedC",
"license": "MIT"
}
でも、Webから入力してみた。コピペだけどね。
"engines": {"node": "6"}があるとnode v6で動くみたい。
npm startで簡単に起動できる様に、"scripts": {"start": "..."}"に起動用コマンドを書いておくといいよ。
ここまでで.gitignore, index.js, package.jsonだけ。
Procfileは無くても良い。
package.jsonの"scripts": {"start": "..."}があれば。
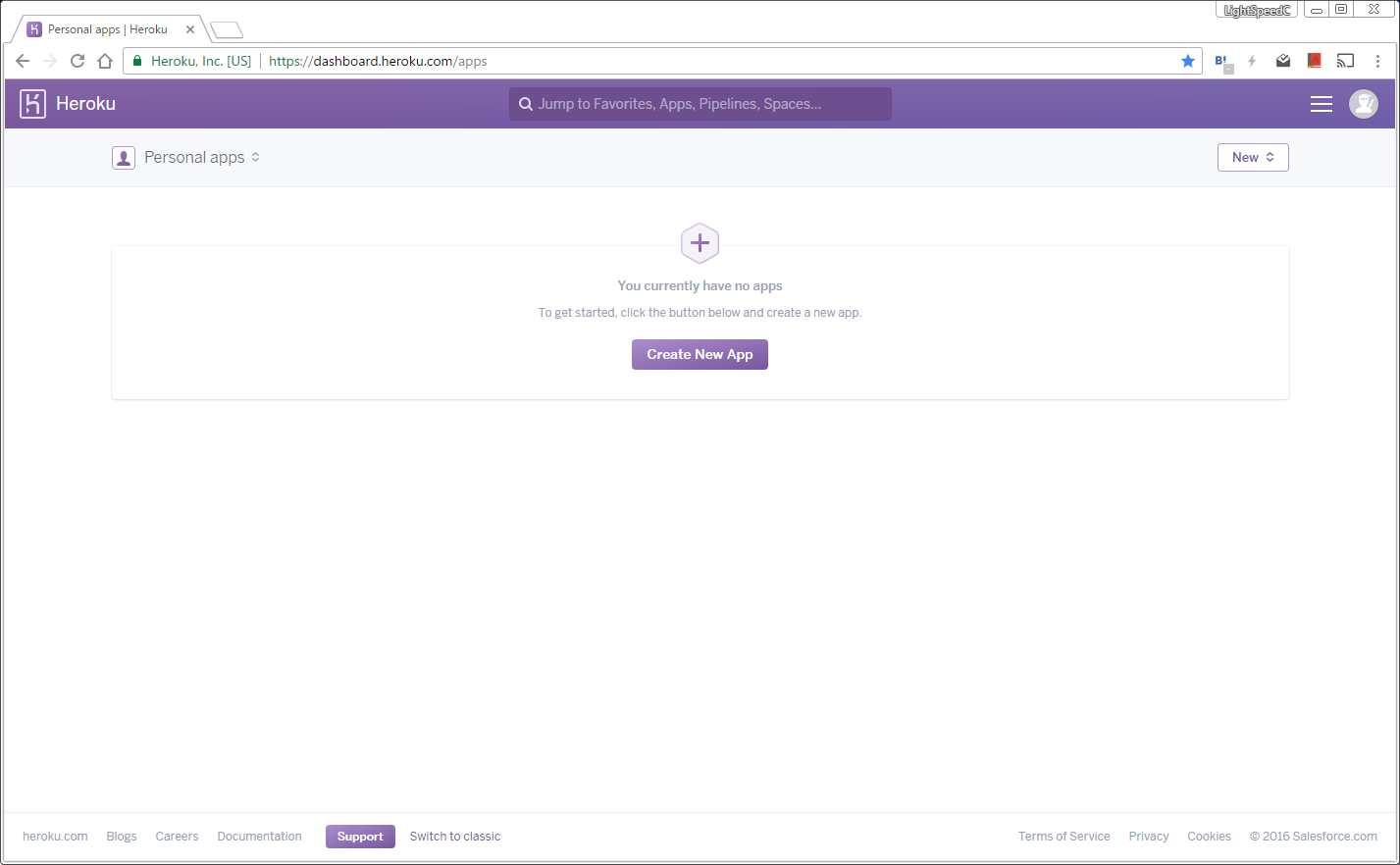
- Herokuでアプリを新規作成しよう
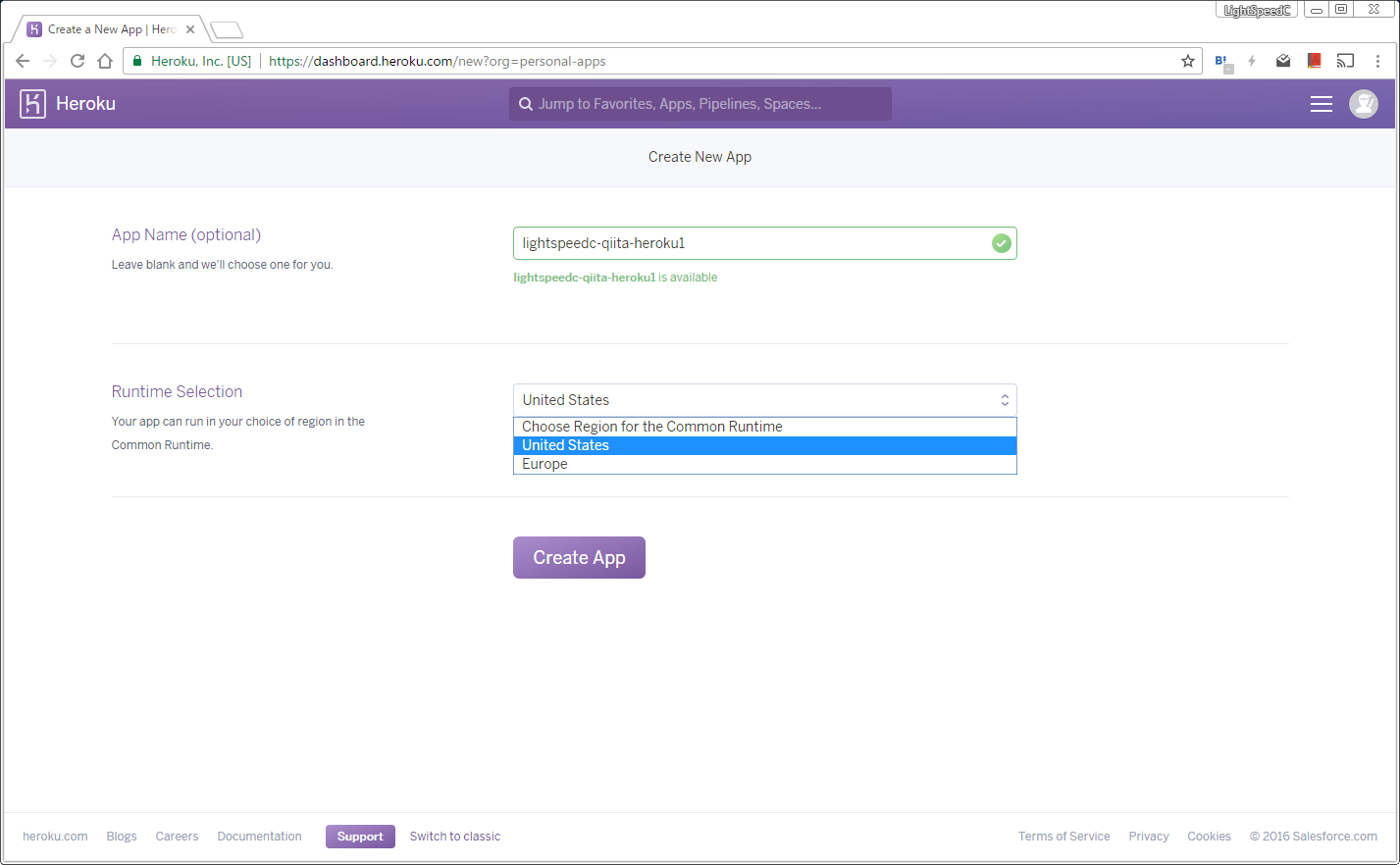
Create New Appで、新規アプリが作成できるよ。
以下の様にアプリの名前を入れるだけでOKだね。
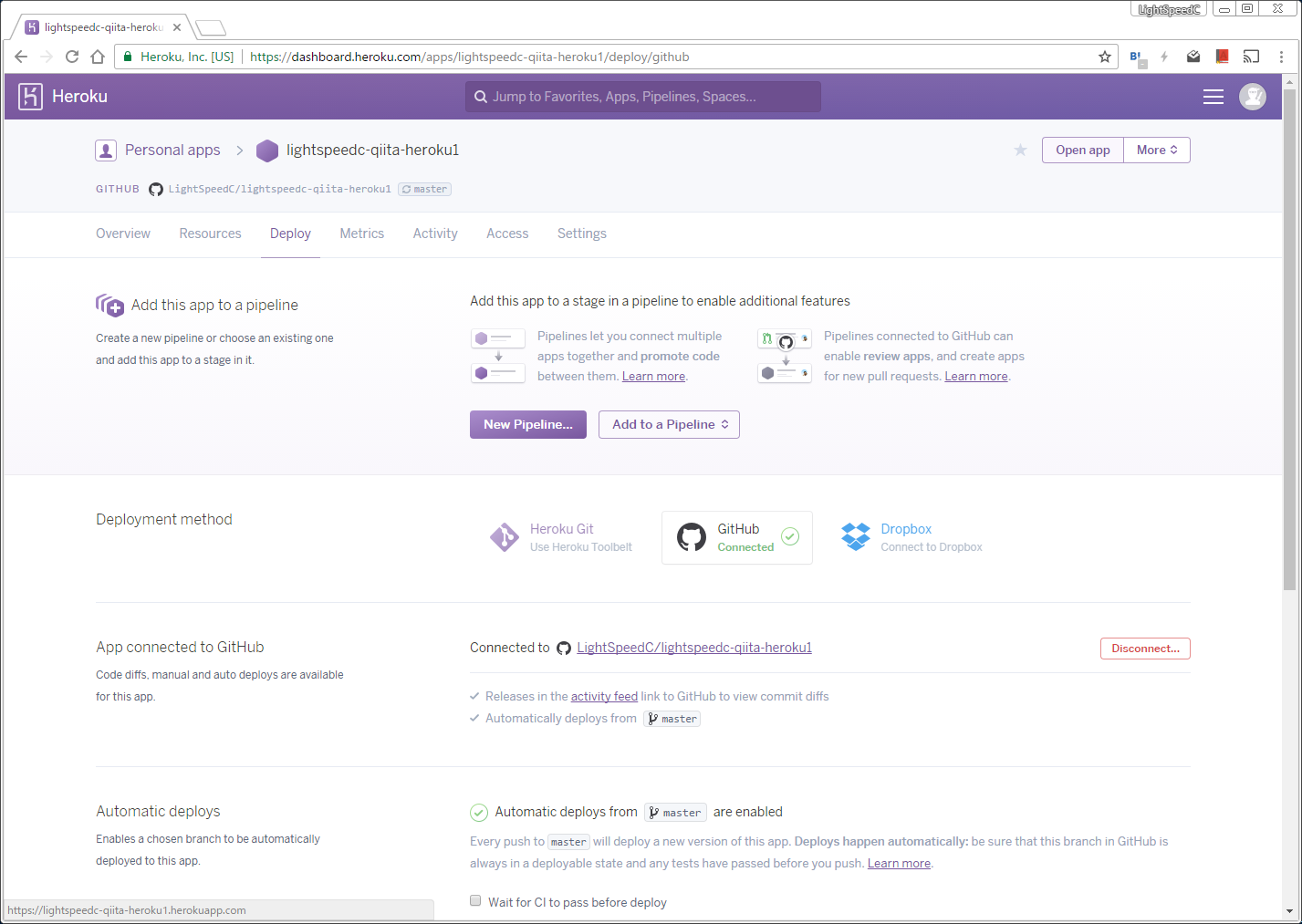
- HerokuのアプリからGitHubリポジトリに接続しよう
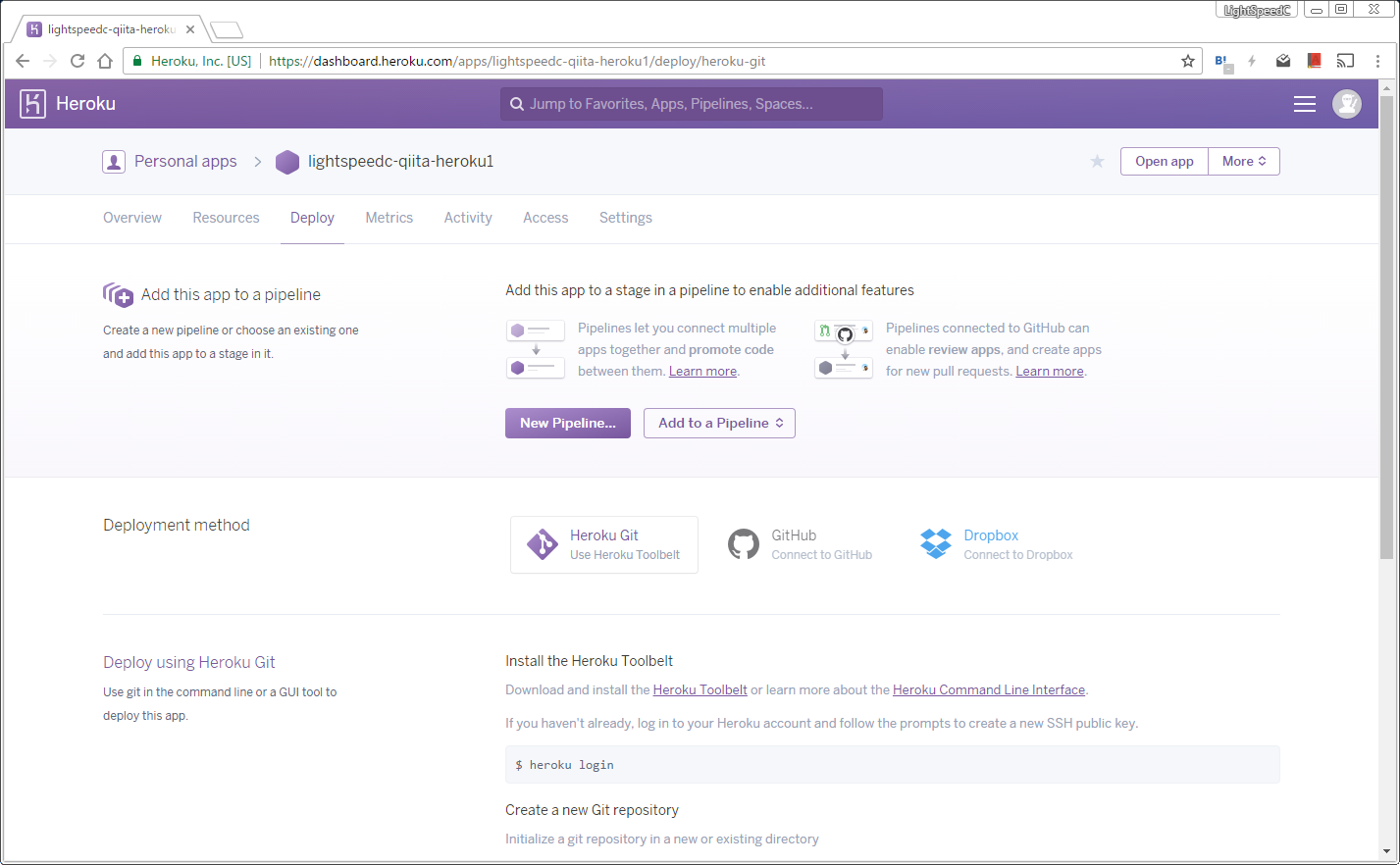
次はアプリをDeployしよう。
デフォルトだとHeroku Gitになっているので、Heroku Toolbeltが必要になってくるよね。
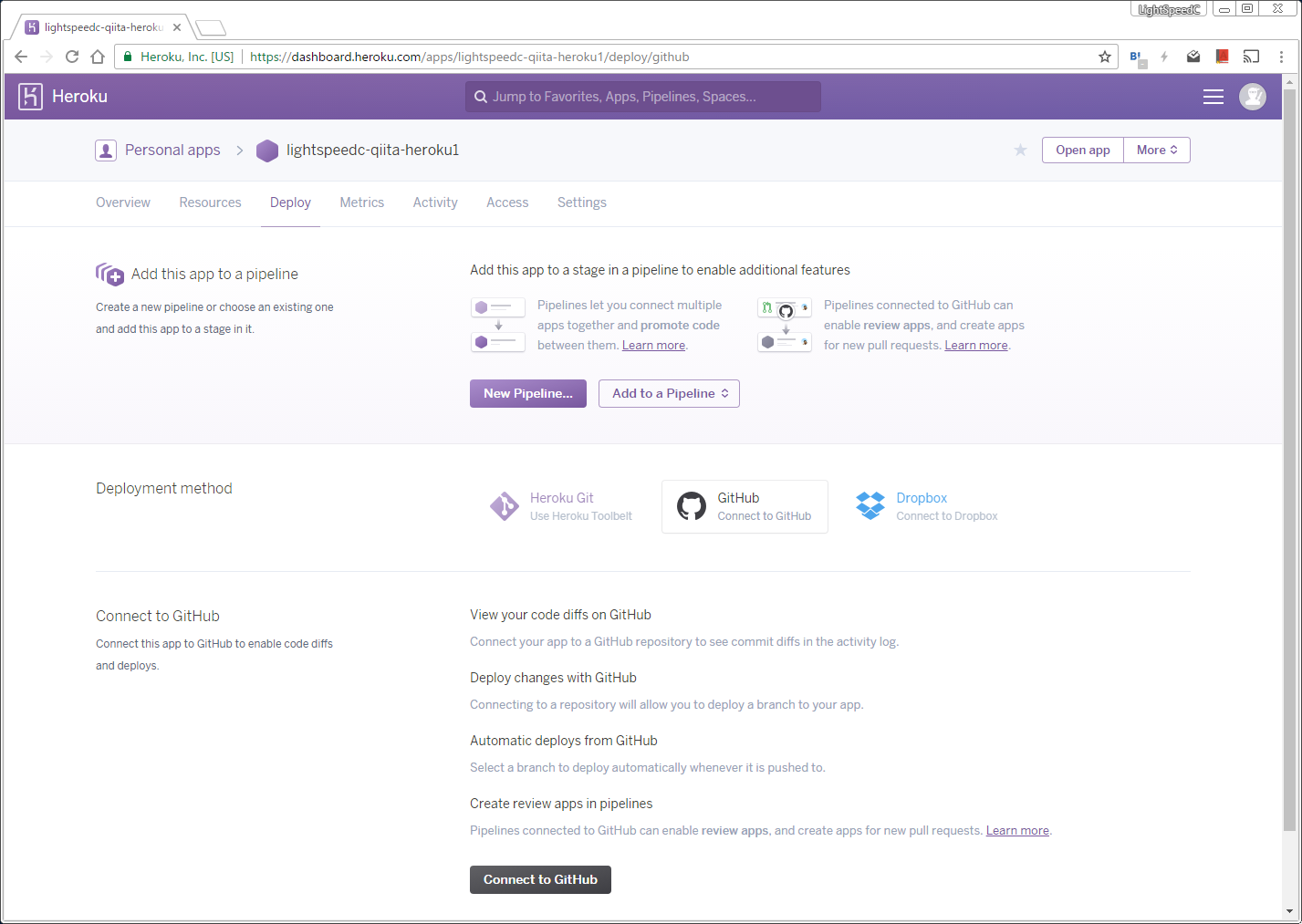
でも、GitHubとかDropboxのボタンがあるからGitHubをクリックしてみる。
そしてConnect to GitHubだね。
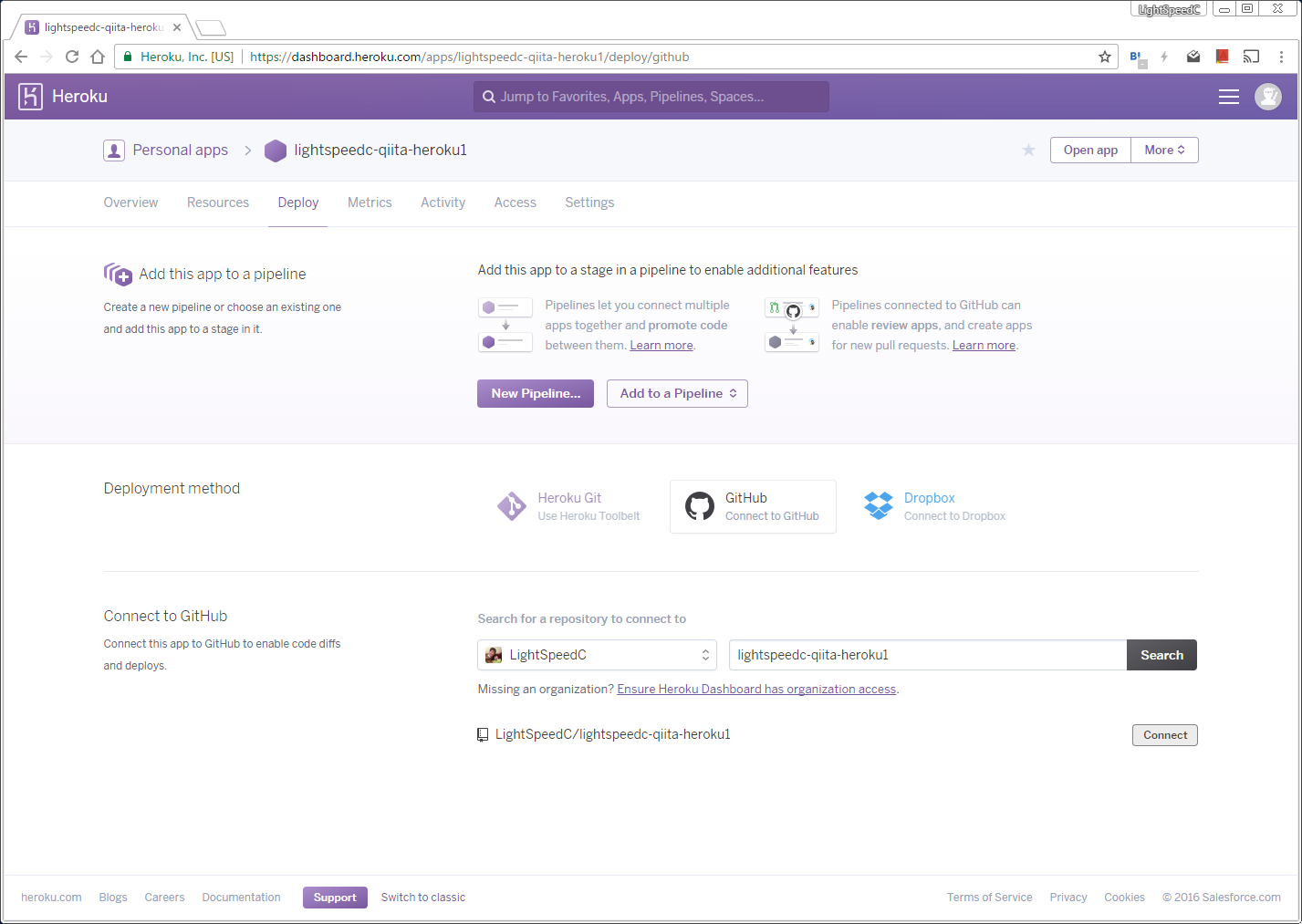
リポジトリを名前で検索できるね。SearchしてConnectだ。
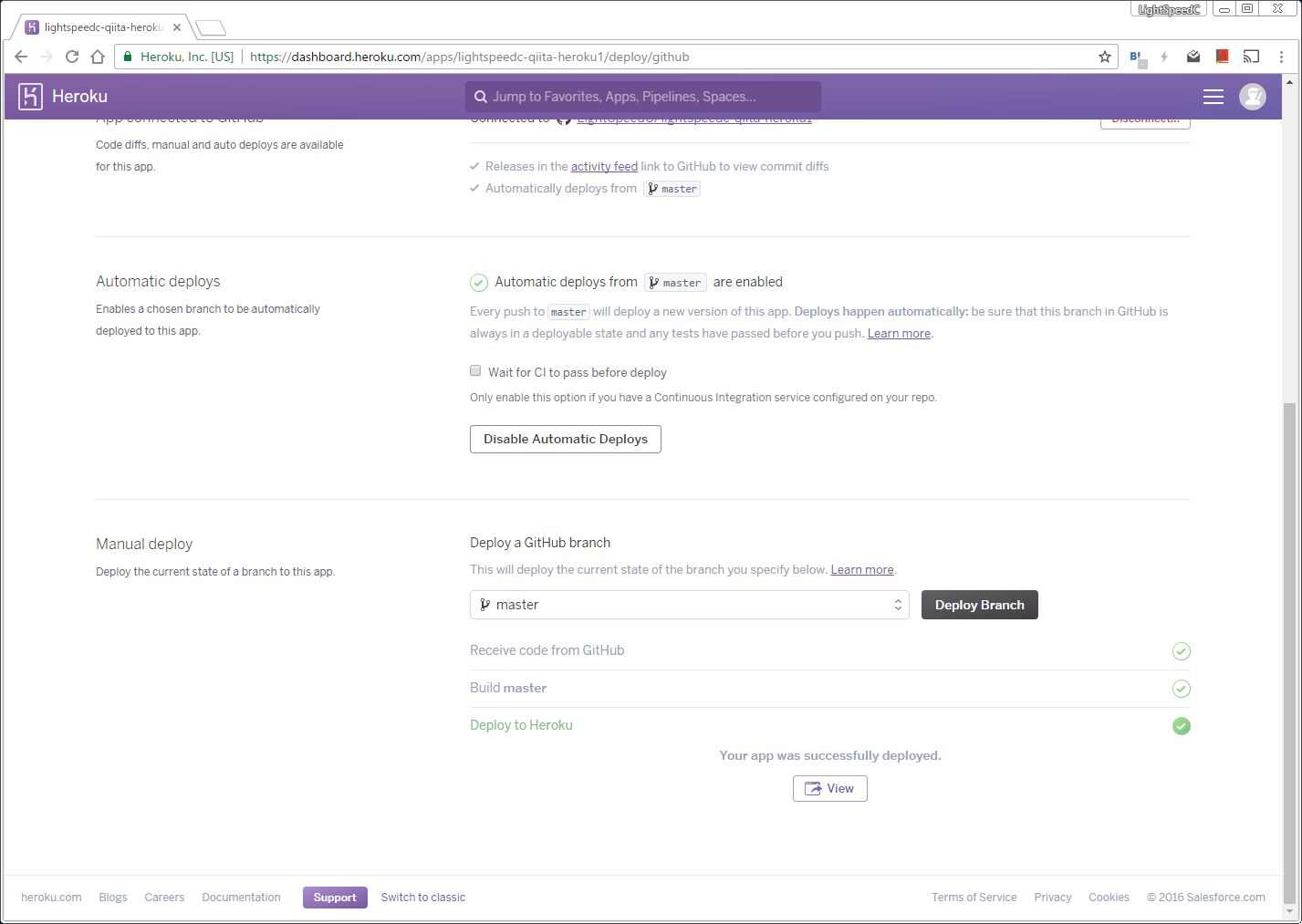
- HerokuでAuto Deploy設定してDeployしよう
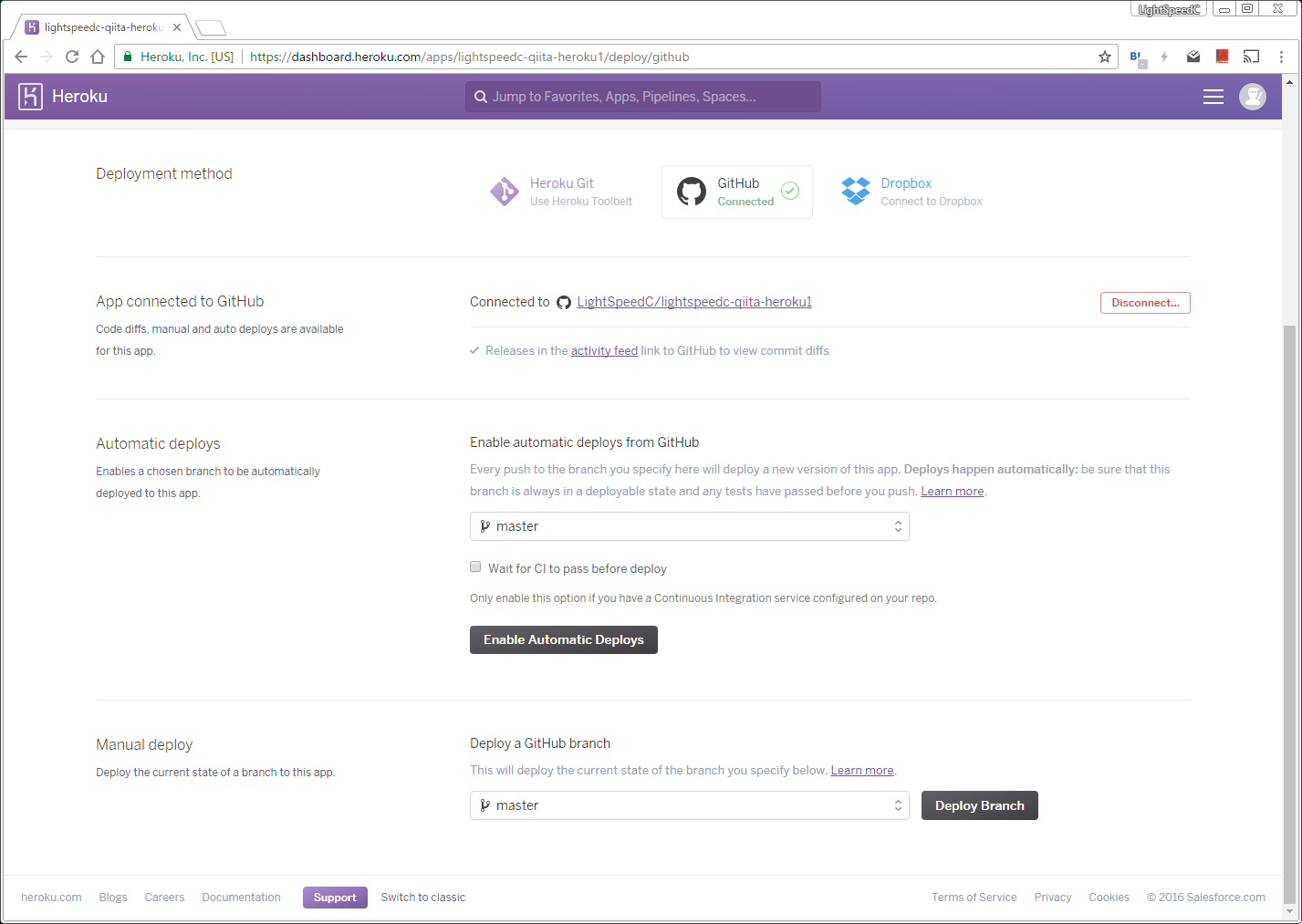
GitHubのリポジトリに接続できたね。
そうしたら自動でアプリをDeployしたいのでEnable Automatic Deploysと、今すぐDeployしたいからDeploy Branchだ。
ちゃんとDeployできたみたい。Viewでアプリを開こう。
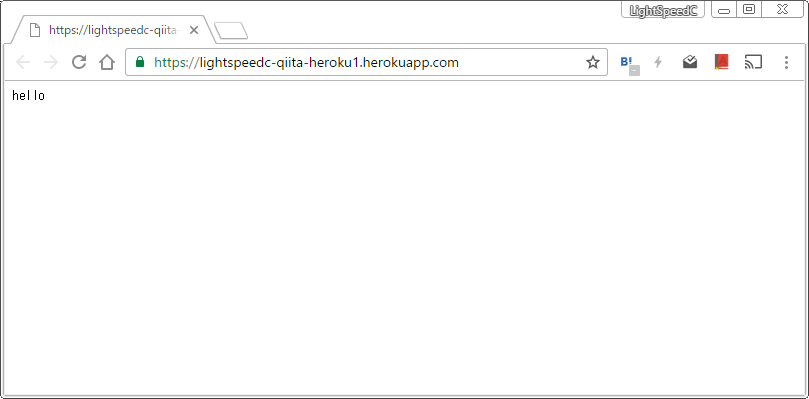
- Herokuアプリを開こう
後はアプリを開くだけ。さっきの最後のViewでもいいし...
右上のOpen appだ。
アプリはここに置いた。
「Hello」と出るだけで何にもしていないのでクリックは無意味だ。
https://lightspeedc-qiita-heroku1.herokuapp.com/
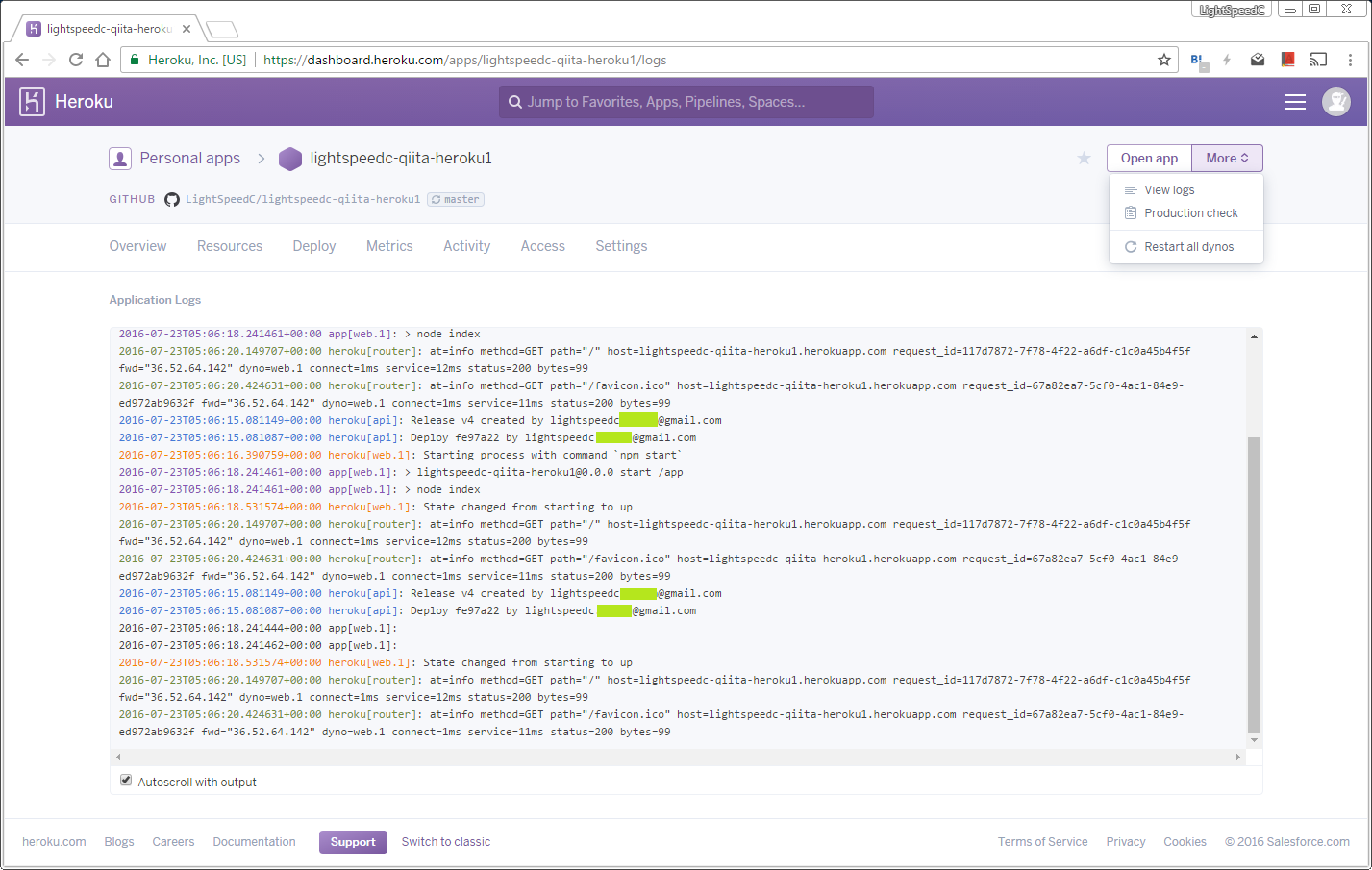
もし、アプリが動いていないなら、ログを見よう。
右上のMoreのView logsだ。
まとめ
- Webブラウザだけで、
- GitHubにリポジトリ作って、
- Node.jsのファイルを置いて、
- Herokuに空っぽのWebサービスを立ち上げてみた
Webだけでon-the-flyでできるんだから、スマホとかタブレットだけでも、
Webサービスが立ち上げられるよね。
リンク
- GitHubリポジトリ - LightSpeedC - lightspeedc-qiita-heroku1 - GitHub
- Herokuアプリ - https://lightspeedc-qiita-heroku1.herokuapp.com/