Robo Galleryとは
写真のギャラリーが実装できるWordPressプラグインの一つ。
-
無料版
-
有料版(無料版の機能制限が無くなる)
があります。
基本操作方法
無料版の機能紹介となりますが、
こちらのサイト様がわかりやすくまとめてくださっています。
ご参照してみてください。
https://websvr.org/matome/wordpress-robo-gallery/
Robo Galleryのメリット
複数のギャラリーに同じ設定を適応できる
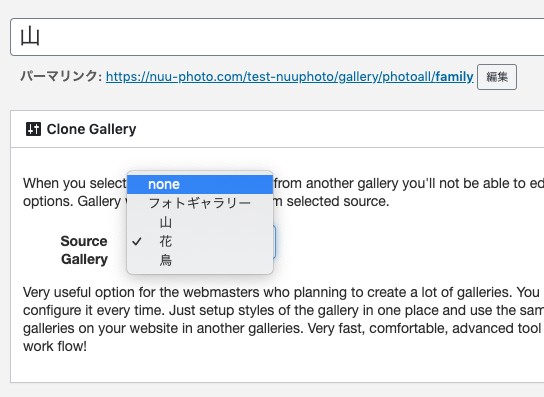
clone Galleryという項目で、
設定を引き継ぎたいギャラリーを選択すると反映されます。
複数のギャラリーの設定を同時に変更する場合にも便利です。

写真を絞り込むことができる
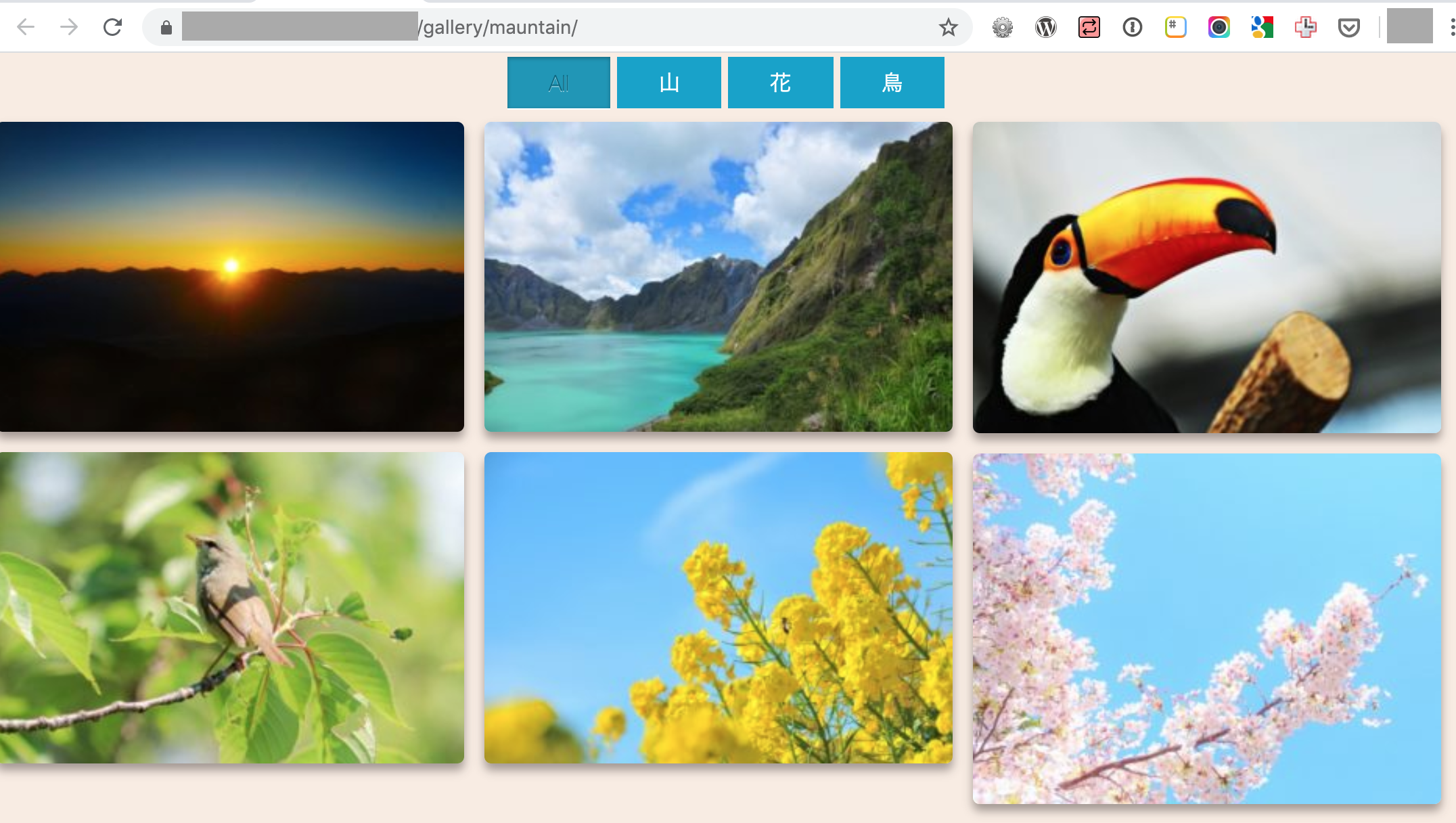
下のデモページでご確認できますが、こんなことが簡単に実装できます。
https://robosoft.co/demo/gallery/push-effect-demo/
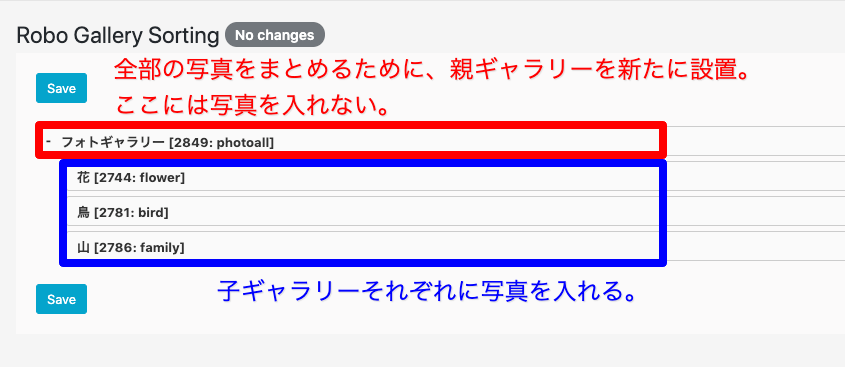
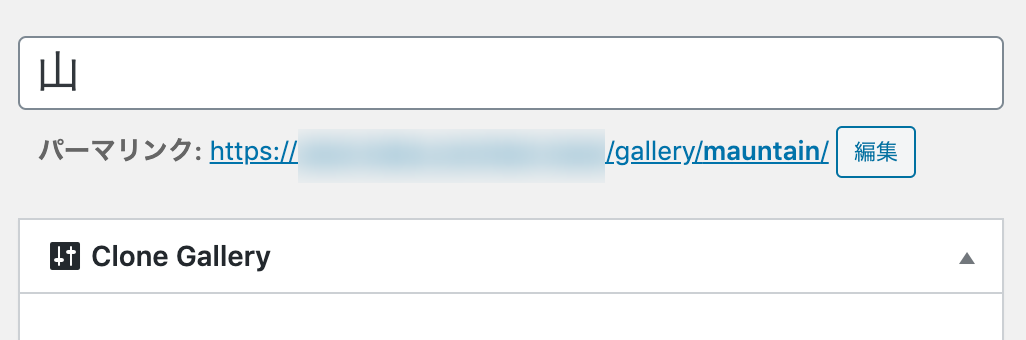
実装方法ですが、
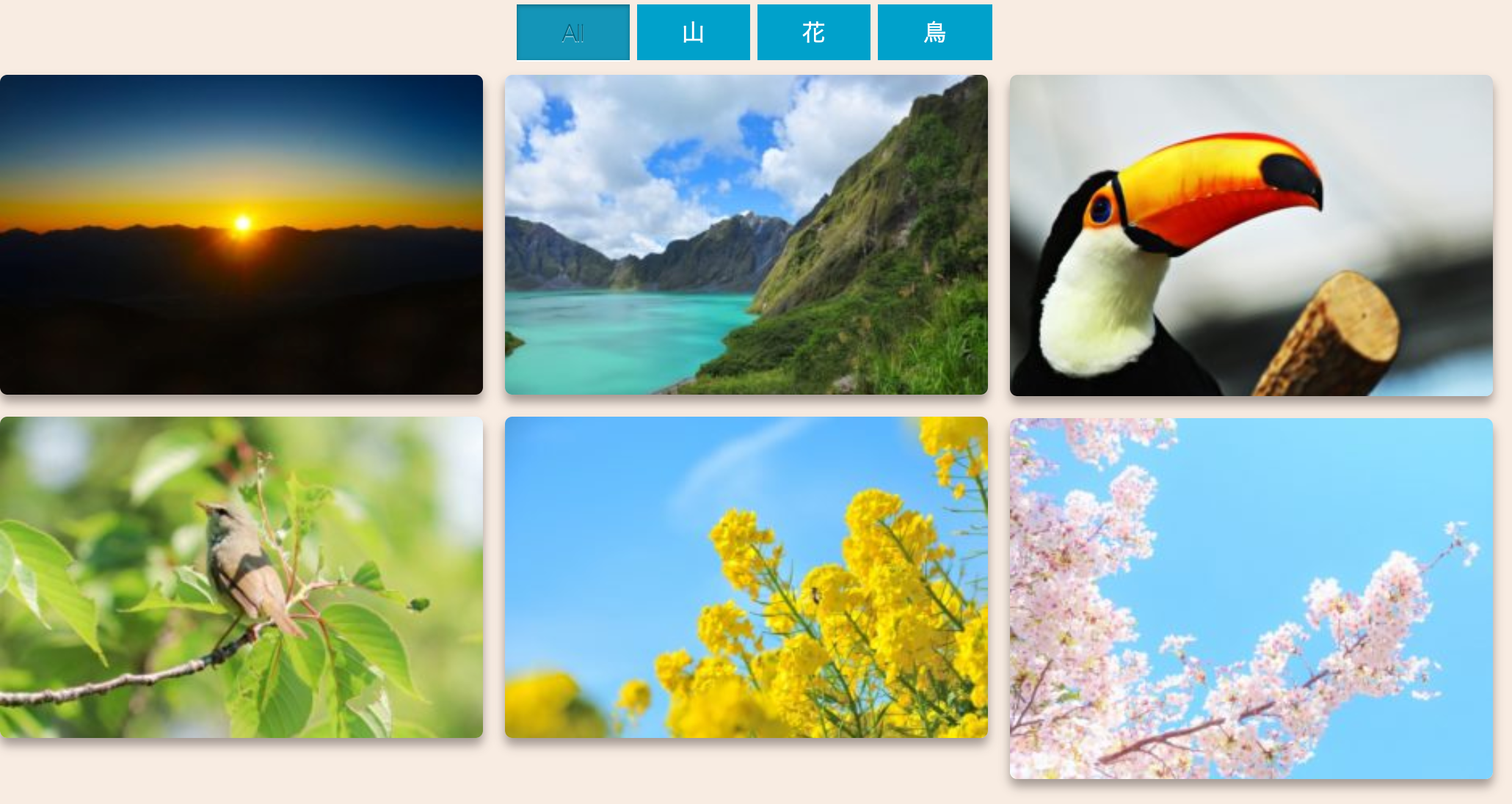
このように項目ごとにギャラリーを作成します。
ネストさせるのがポイントです。

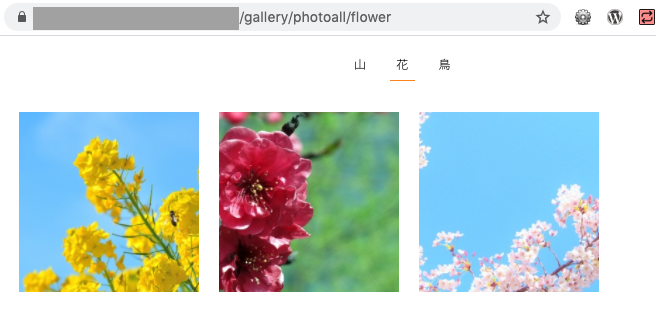
すると、子ギャラリーに入れた写真も、
全部表示された状態で表示されます。
メニューは各ギャラリーの名前が反映されます。

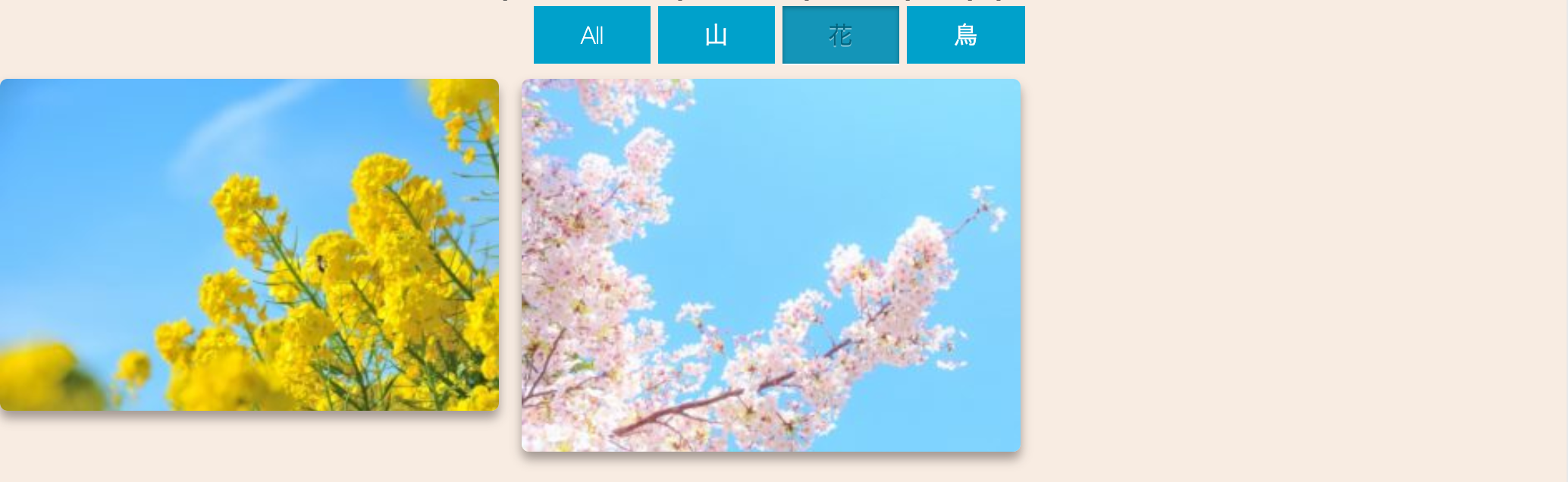
メニューを選択すると、
各ギャラリーに登録した写真のみ絞り込まれます。
この動作が見ていて心地いいです。

無料版、有料版の違い
無料版の機能制限
設定できるギャラリー数が3つまで
サムネイルサイズの設定(Size Options)が、解像度450のしか設定できない。
つまり、スマホ時のサイズ設定しかできず、
タブレット・デスクトップ時もこの設定が継承されます。
メニューの消去ができない
その他、細かい設定ができないようになっています。
テーマに設置するCSSで、
強制的に変更もある程度できます。
有料版のオススメ機能
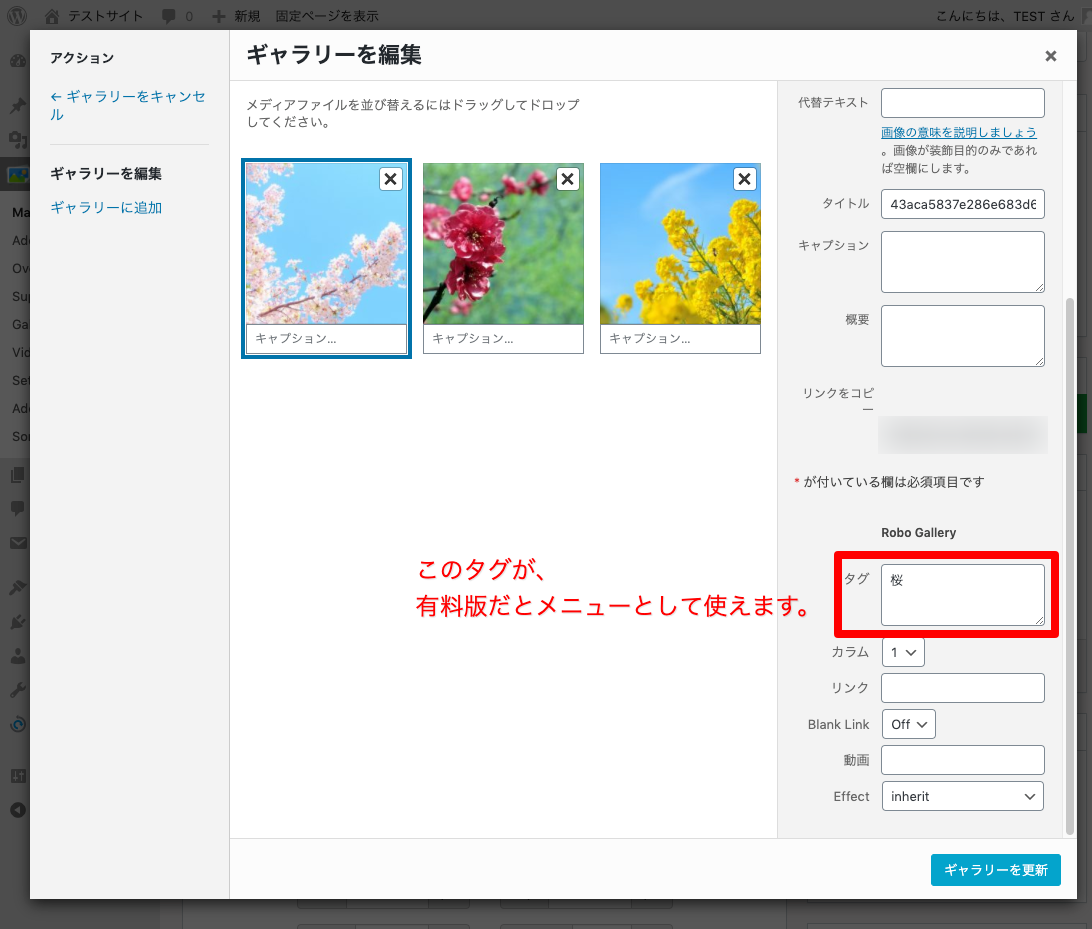
タグをメニューとして使える
無料版は、設定したギャラリー(カテゴリー)ごとでしかメニューが使用できません。
有料版だと、メニューがカテゴリー以外に、タグも選択することができます。
写真のように、タグを入力するだけで、
メニューとして表示されるようになります。

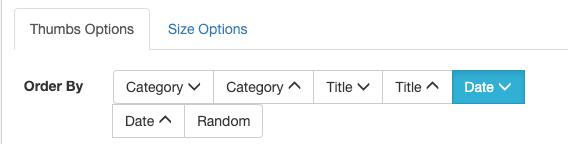
写真の順番が自由に変更できる
無料版だと「Category」だけですが、
有料版だと日付ごとなど色々選べるようになります。

設定できるギャラリーの制限がない
4つ以上設定できるので、気楽に作成できます。
メニューなど、デザインのカスタマイズがしやすい。
めっちゃ細かく設定する場合、
テーマのCSSで、無理やり設定した方が良いですが、
自由度が上がるので、手間が軽減できます。
有料版の買い方
1.公式サイトで購入
ROBO GALLERY公式サイト(英語)
https://robosoft.co/robogallery/#pricing
↑値段が3プランあります。
どれも買い切りで、
-
使用するサイト数
-
サポート/アップデート期間
で、値段が変わります。
一番安い「ROBO GALLERY PRO」は、
1サイト、6ヶ月サポート/アップデートになっています。
アップデート期間に制限があるのが気になりますが、
普通に使用するには多分問題はないはず。
(買って日が浅いので、どういう影響が出るか分からないので、
何か分かり次第追記します。)
お値段は$30(約3300円)です。
買い切りなので、試し買いしやすいと思いました。
支払いは、クレジットカードかPayPalで簡単に購入できました。
(領収書のご質問があったので追記します。
領収書になるか分かりませんが、
英語で「Payment received」という支払い確認メールが、
2Checkout Supportから届きます。)
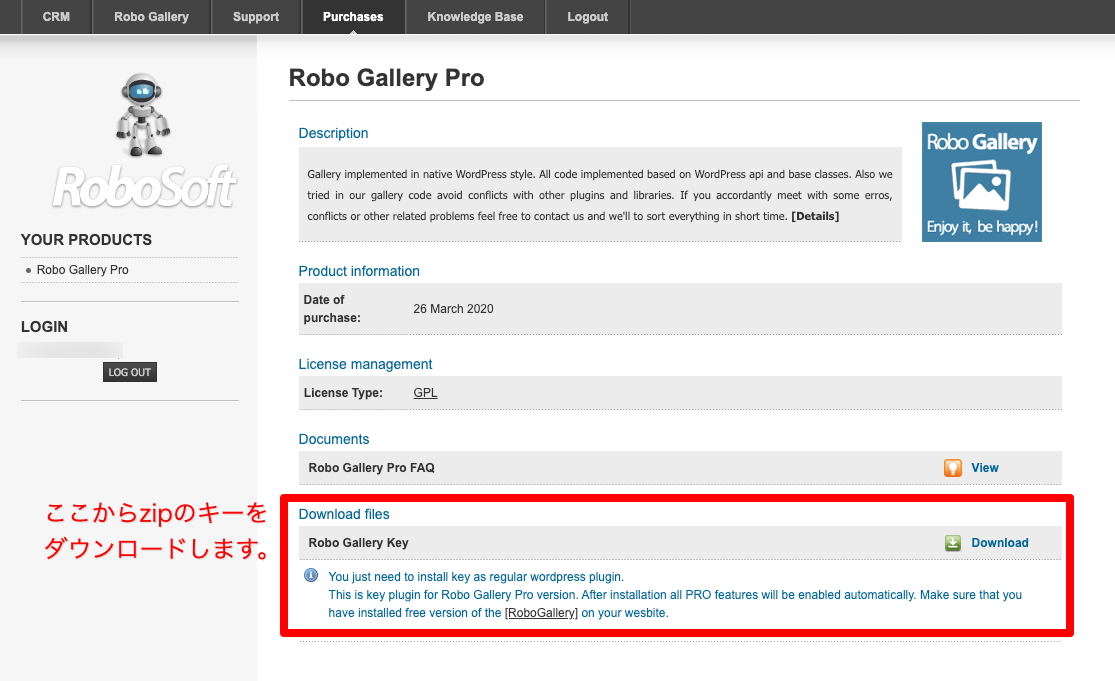
2.マイページからkeyをダウンロード
購入すると、登録したメールアドレスにパスワードが届きます。
それを使って、RoboSoftのマイページにログイン
https://robosoft.co/clients/index.php
そこから、Robo Gallery Pro > Download filesから、
Robo Gallery Keyをダウンロードします。

そうすると、
robo_gallery_key.zip
という名前のファイルがダウンロードされます。
3.WordPressの「プラグインの追加」にアップロード
さっきゲットした「robo_gallery_key.zip」を
WordPressの「プラグインの追加」でアップロードします。

プラグインに「Robo Gallery」とは別に、
「Robo Gallery key」が追加されました。
これで、有料版が使えるようになります。

Robo Gallery エラー対処法
自分が実装する時につまづいたことを載せておきます。
テーマはどのphpが反映される?

このパーマリンクを使用する場合、single.phpが反映されます。
記事と分けたい場合、
記事の方をカテゴリーなどで条件分岐した方がいいです。
Loadingアニメーションだけ出て、写真が全く出ない。

jQueryが競合しているので、
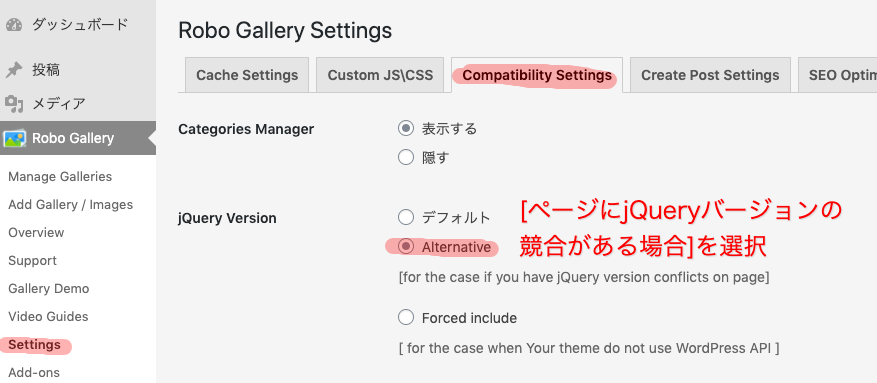
Robo Gallery > settings > Compatibility Settings の
jQuery Version を
デフォルト → Alternative[ページにjQueryバージョンの競合がある場合]
にチェックして保存してください。
(これ地味に解決に時間がかかった。。)

ギャラリー写真の変更が反映されない 【2020.04.15追記】
解決できず、もだえ苦しんでましたが、
ようやく解決したので、まとめ直しました!!!
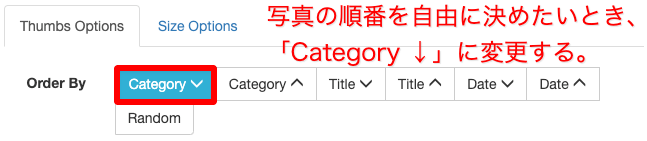
1.サムネイルの「並び変え」の設定を変更する
「写真の並び替え」が反映されないとき、
真っ先にここを確認してください!!
サムネイルの順番は、
Thumbs Options > Order Byで、強制的に制御することができます。
「Date」にすると、強制的に日付順になります。
ここを「Category↓」に直してください。
(ちなみに「Category↑」にすると、逆順になります。)

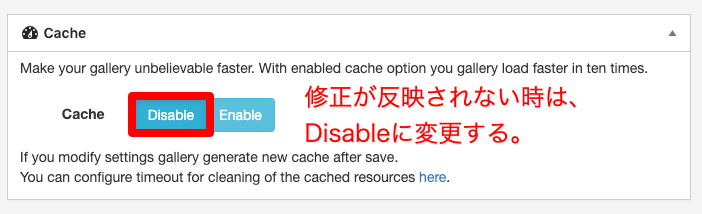
2.Robo Galleryのキャッシュを無効にする
Cache > Enableになっていたら、反映されないので、
一旦、Disableを選択して保存しましょう。

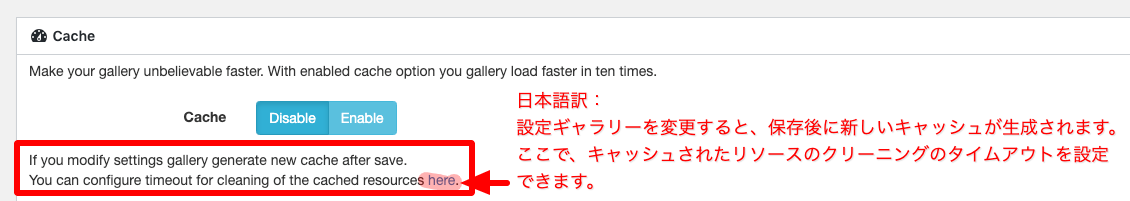
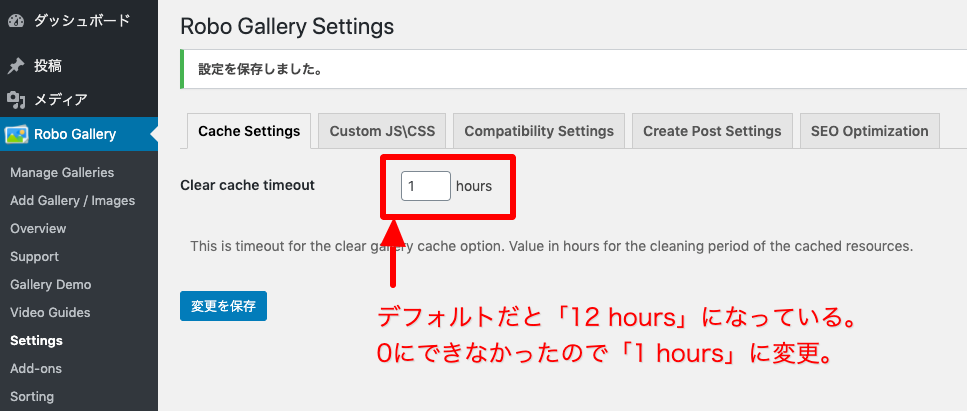
3.Robo Galleryのキャッシュのクリア時間を変更する
1.で解決しない!場合に試してください。
ギャラリーを短時間に何度も変更すると起こります。
「変更が反映されない!!」場合は、
この設定を見直してから、時間を置いて再トライしてください!
こちら参考にしましたm(_ _)m
(日本語で分からない場合は英語で検索するべし!)
https://wordpress.org/support/topic/gallery-no-longer-updates/
↓
4.画像やソースを圧縮するプラグインを、一時無効化する
ギャラリーの変更時だけでも無効化してみてください。
後、このプラグインを複数使用している場合、
競合しやすいので、どれか一つに絞って使用されることをオススメします。
参考サイト:
https://wordpress.org/support/topic/gallery-no-longer-updates/
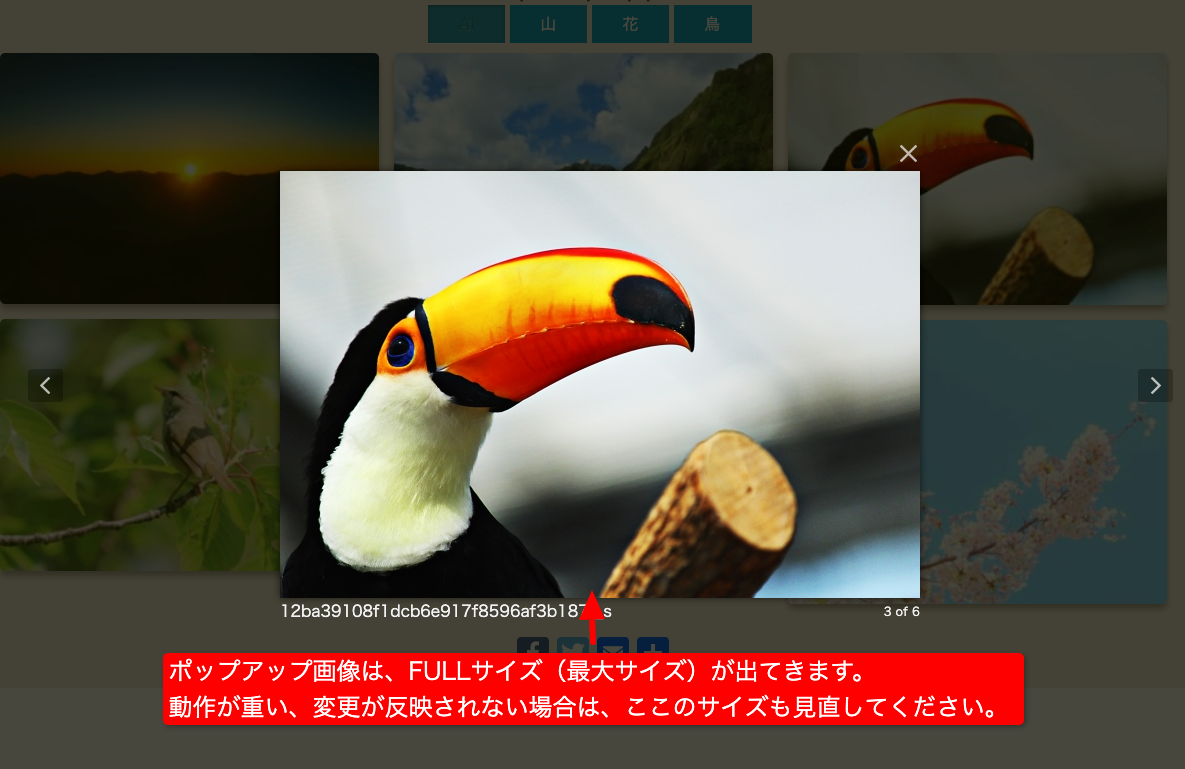
5.アップロードする画像の最大サイズを縮小する
1.2.3.の方法だけではダメだった。。。
ので追記します。
修正が反映されていない部分が、
**「新たにアップロードされた画像」**でした。

ポップアップ画像がFULLサイズ(最大サイズ)になります。
そのため、
-
サイズ縮小して再アップロードする
-
Smushなど、画像圧縮プラグインを使う
を行なってみてください。
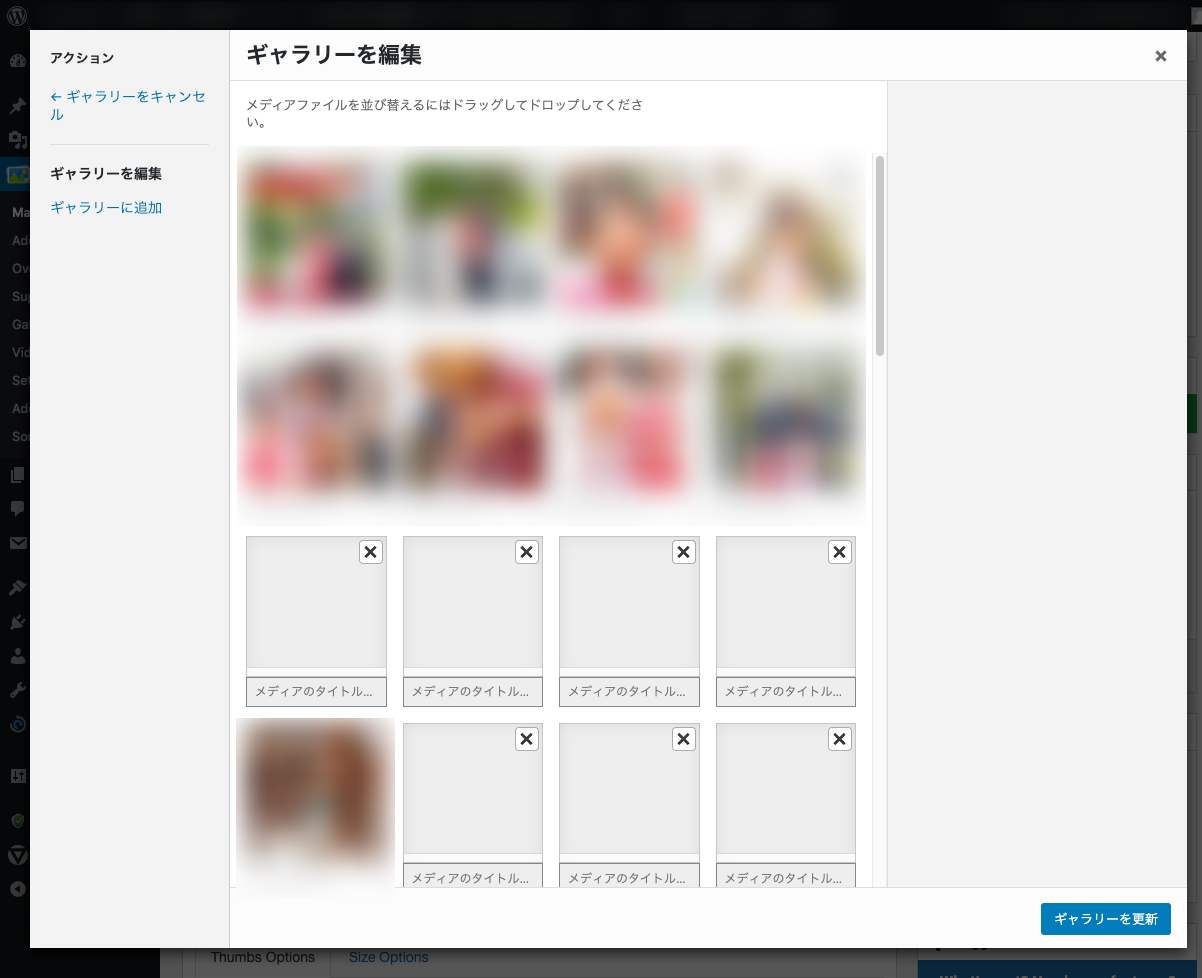
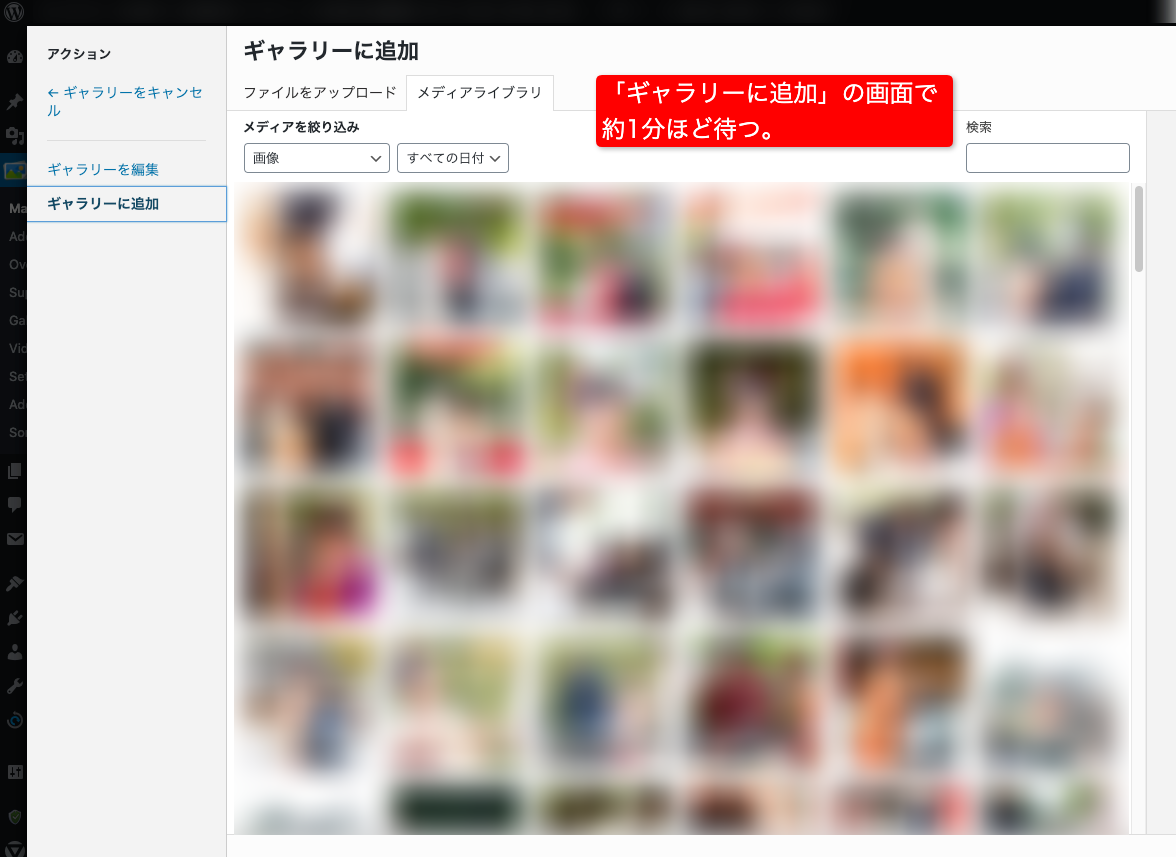
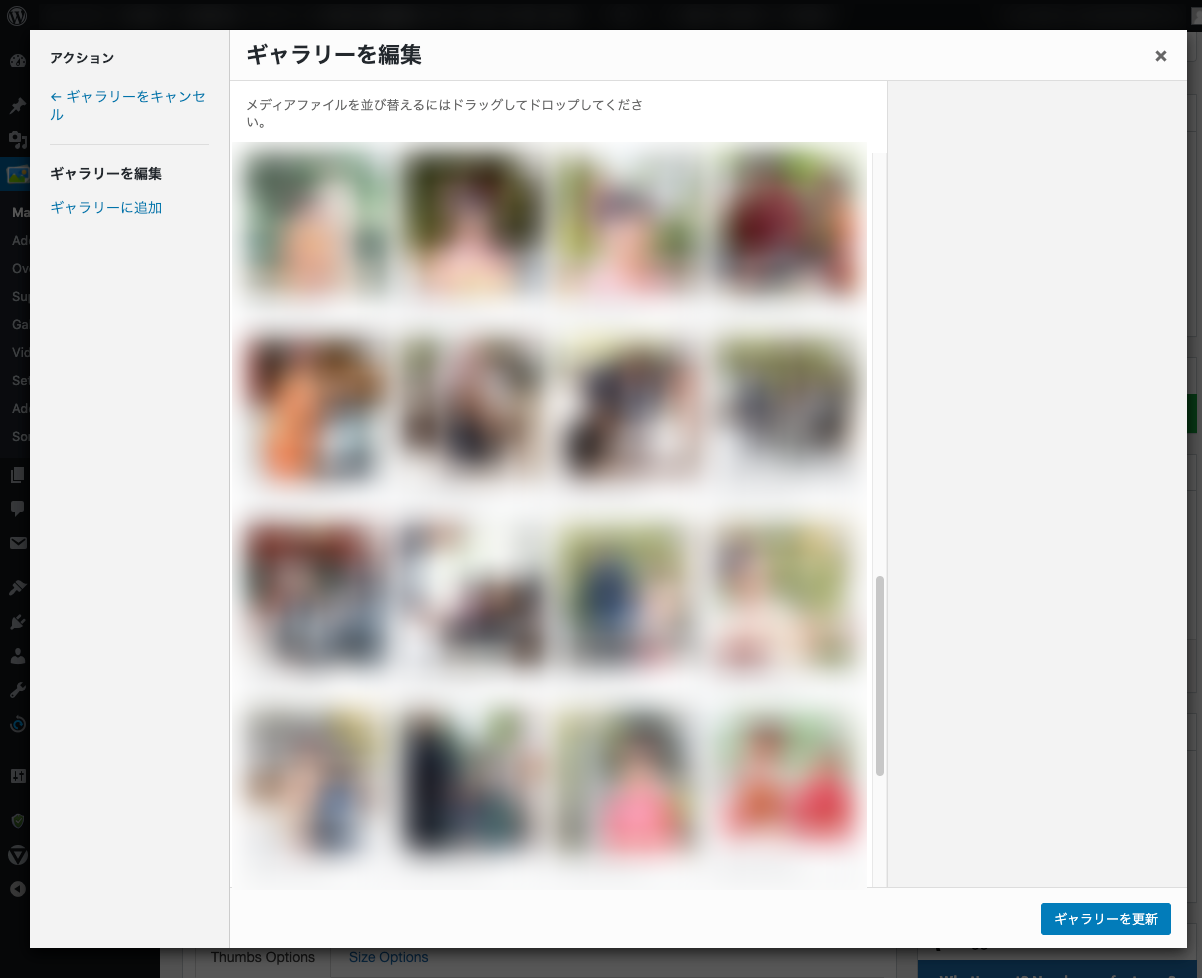
6.画像が読み込まれるまで、数秒待つ
「ギャラリーを編集」で、
サムネイル画像が一部グレーになったときの対処法です。
1つのギャラリーに、
画像を約40枚以上入れると起こりました。。
写真をsortした状態でリンクさせたい。
お客様の要望で、実装を試みました。
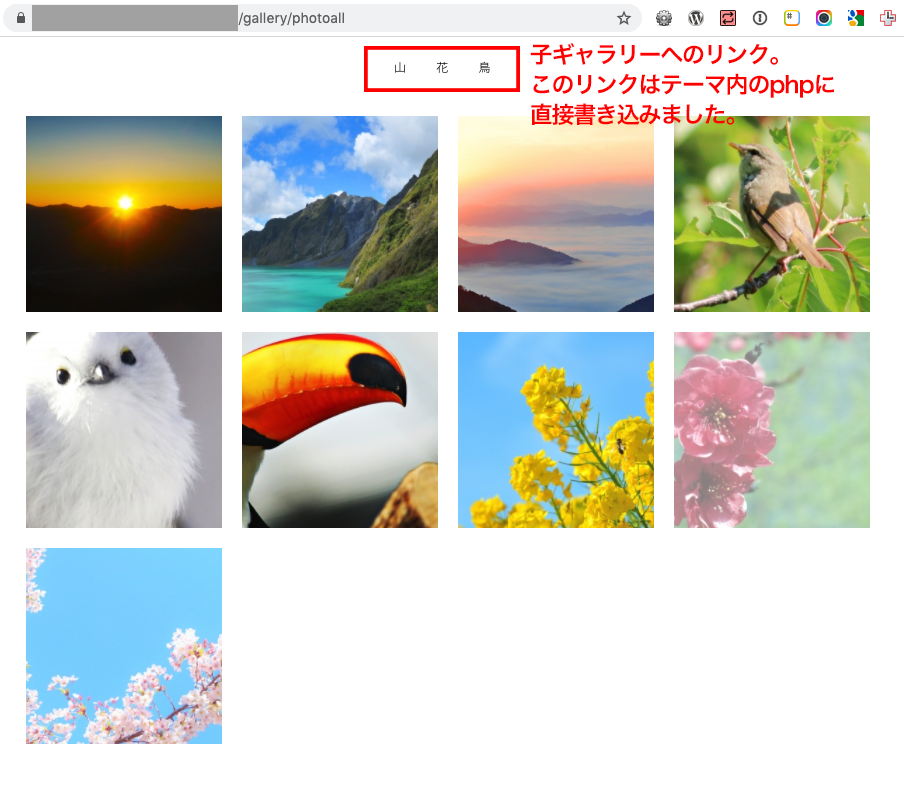
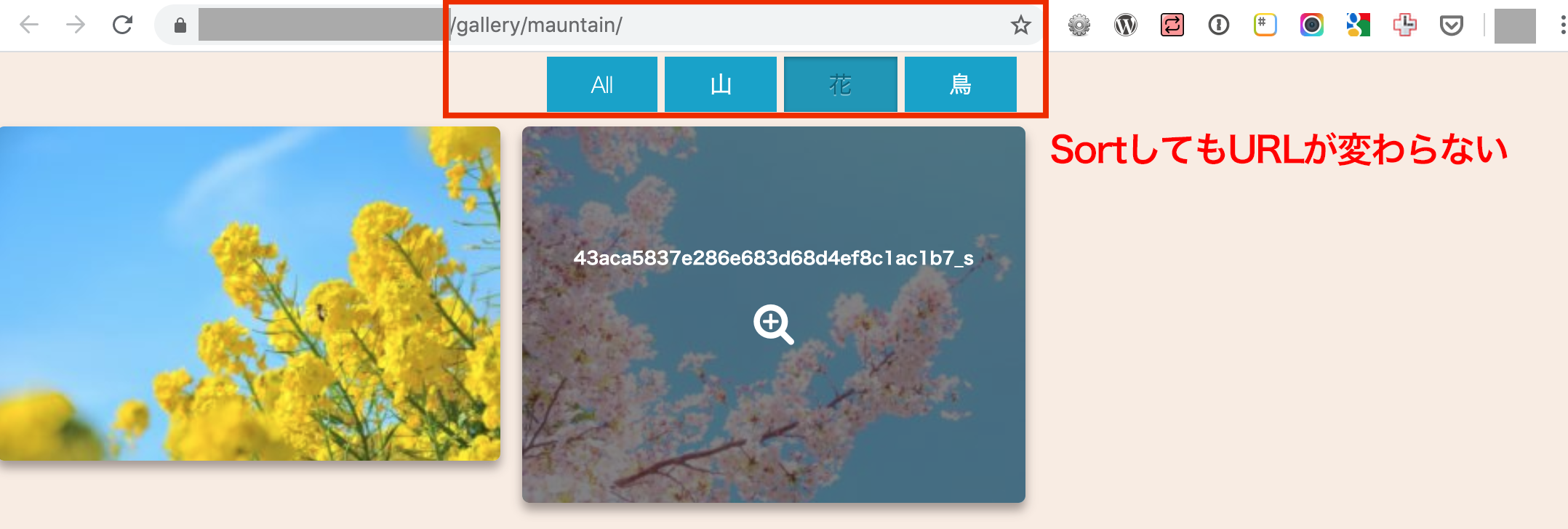
まず、写真の通り、
親ギャラリーページでメニューをクリックしても、
sortした際、URLが変更されません。


↓
それなら、
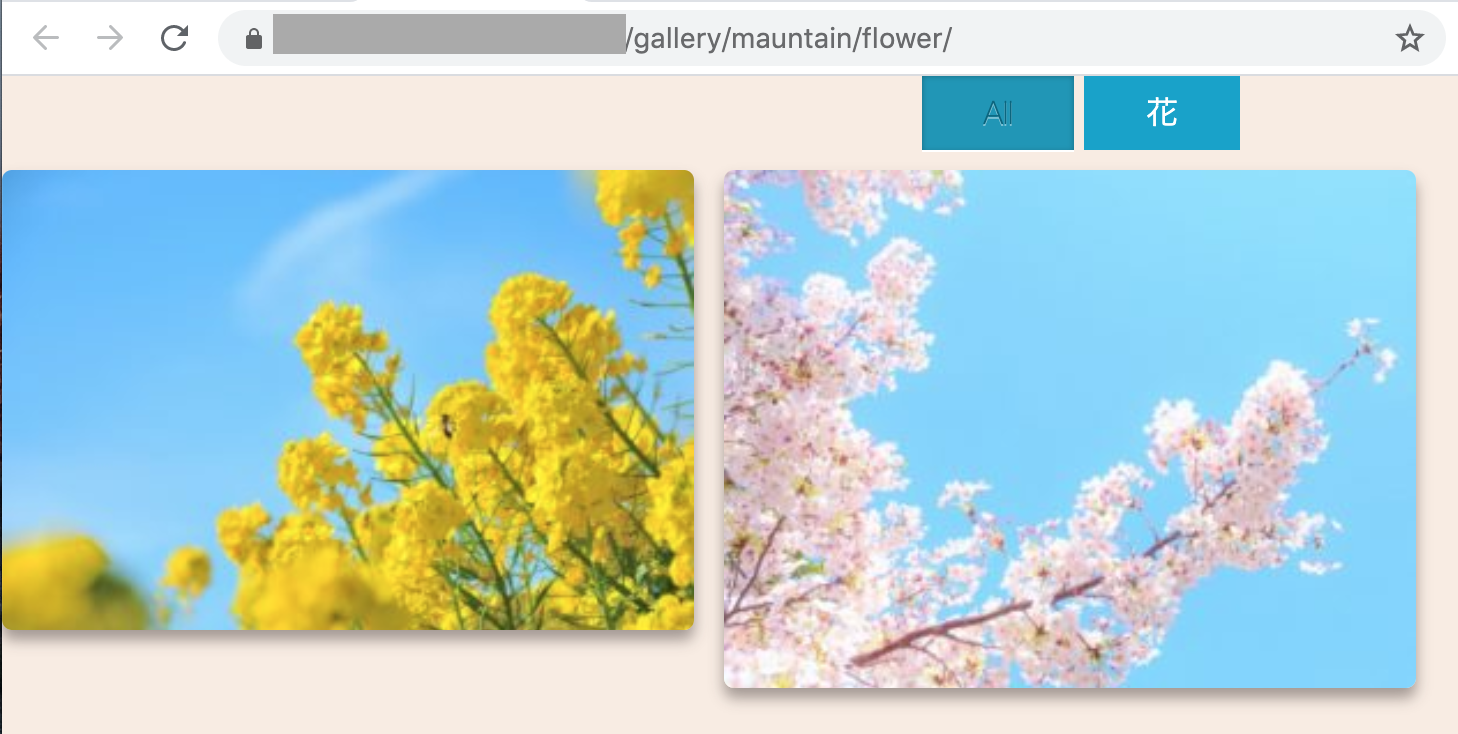
「子ギャラリーに直接リンクさせたらいいじゃん!」
と思い、やったところ、、、

他のギャラリーがメニューから消えてしまいました。。。
↓
次に、このメニューはdata-filterで制御されていることに気づいたので、
「URLとjQueryのtriggerの合わせ技で、
data-filterを制御したらいいのでは!」
とあれこれやってみたのですが、うまくいかず。
↓
↓
結局、Robo Galleryのメニュー機能は使わず、
以下のように直リンクさせる仕組みに変更しました。
以上、Robo Gallery実装レポでした!!