最初に
まだ自分の開発がひと段落していないため、大雑把に書いています。そのうちわかりやすく書き直そうと思うので、ご容赦ください(m_ _m)
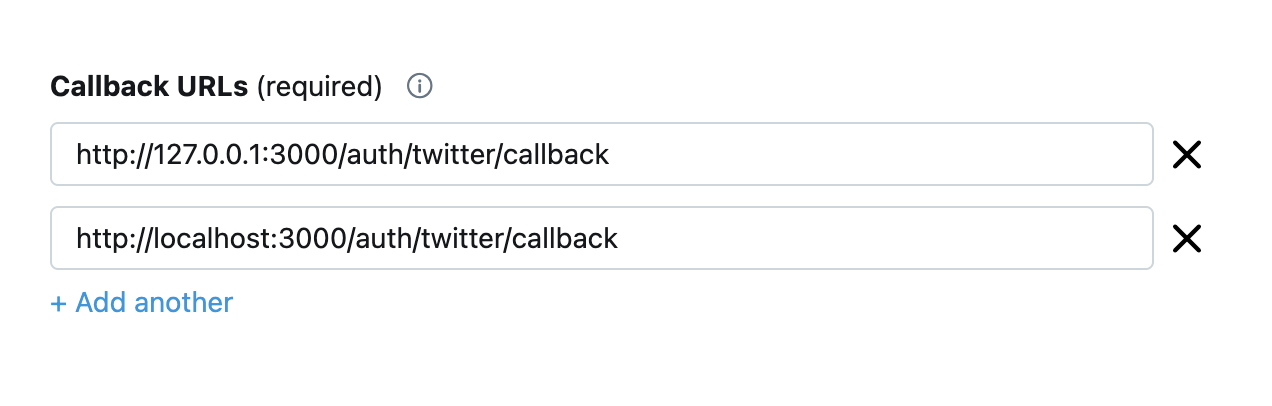
TwitterAPI callback urls
gem
gem 'omniauth-twitter'
gem "omniauth-rails_csrf_protection" #脆弱性対策のためのgemらしい
omniauth.rb
initializers配下に置きます。自分は恥ずかしながらconfig配下において一日無駄にしました![]()
どこをいじってもうまくいかないはずです![]()
皆さんは自分のようなミスを犯さないように気をつけましょう。
# config/initializers/omniauth.rb
Rails.application.config.middleware.use OmniAuth::Builder do
provider :twitter, 'api_key', 'api_secret_key', callback_url: "http://127.0.0.1:3000/auth/twitter/callback"
end
urlに遷移!
getだといけないみたいなのでpostのためのbuttonを好きな場所に設置
<%= button_to "Connect to Twitter" , "/auth/twitter", method: :post %>
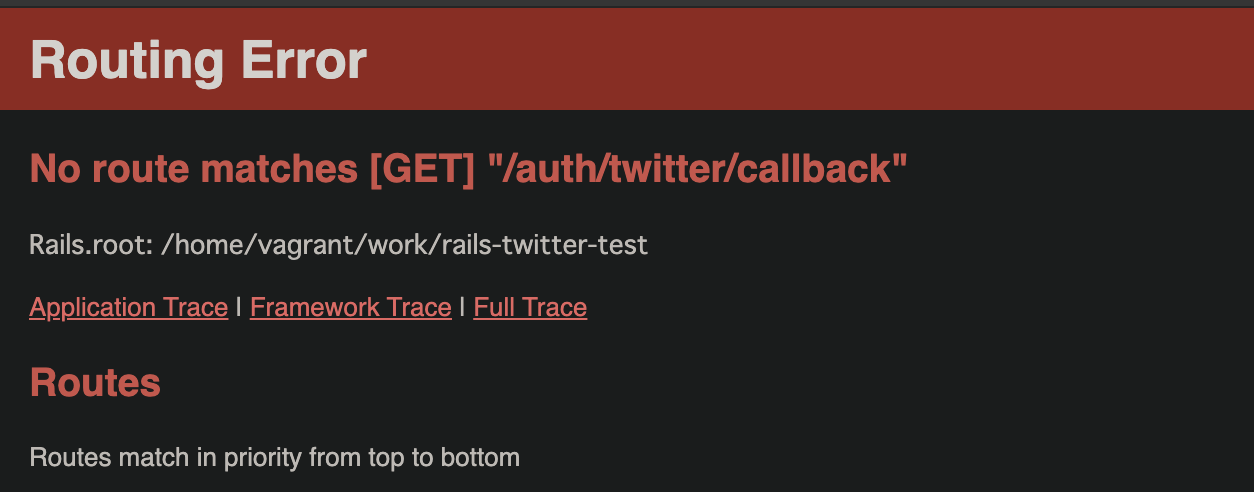
twitterぽい画面が表示されてからこんなエラーが出たらOK

Rails APIの場合
追加でやること
- 念の為CORS設定
- OauthのSessionをignoreする記述追加
- buttonを作る(おまけ)
CORS設定
正直関係ない気がするけどやっていく
Gemfileの29行目あたりをコメントイン
gem 'rack-cors'
bundleして,
cors.rbのコメントアウトを外す
# config/initializers/cors.rb
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins '通信する予定のフロントのurl'#例 'http://localhost:3000'
resource '*',
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
OauthのSessionをignore
これを追記しないとエラーが出るので以下を追加
# config/application.rb
config.session_store :cookie_store, key: '_interslice_session'
config.middleware.use ActionDispatch::Cookies # Required for all session management
config.middleware.use ActionDispatch::Session::CookieStore, config.session_options
POSTのボタン作成
知識が浅いので、curlコマンドやpostman使ってもエラーが出るだけでフロントにPOSTボタンが欲しい。でも、まだフロント側を開発してない、だからAPIモードでもviewが欲しいって時に自分はこうしましました。
なんでもいいのでコントローラを作る
rails g controller test
# app/controllers/test_controller.rb
class TestController < ActionController::Base #ActionController::Baseに変更する
def index
end
end
viewが作成されてないので自分で作ります。
mkdir app/views/test
touch app/views/test/index.html.erb
# app/views/test/index.html.erb
<%= button_to "Connect to Twitter" , "/auth/twitter", method: :post %>
最後にrouteingを設定して完了
root to: "test#index"
これで問題なくボタンが表示されるはずです!
http://localhost:3000/
今回のポイント
- 脆弱性対策のためのgem、 omniauth-rails_csrf_protection を追記する
- リクエストはpostで.
- 自分のようなミスは犯さない.