この記事は
お寿司屋で例えるAndroid Architecture Component 第一貫:どんなもんか知るの続きです。
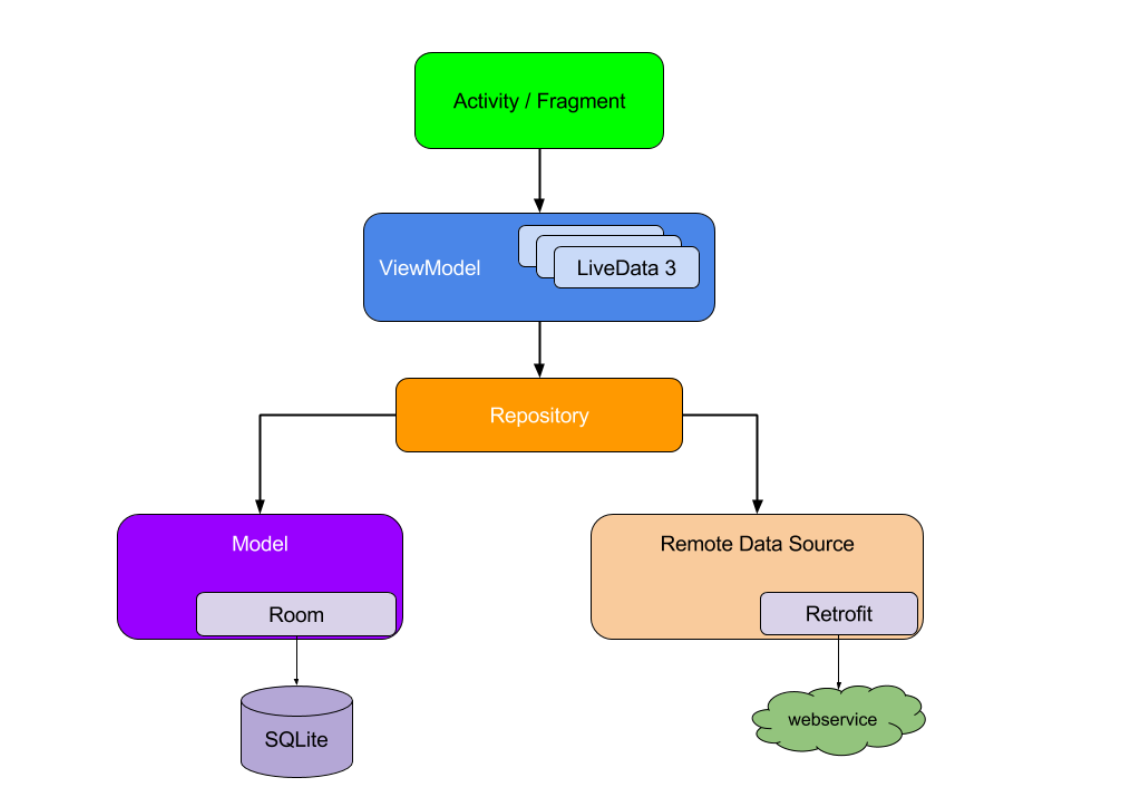
前回は、Android Architecture CompomentによるMVVMがどんなものかを解説しました。
第一貫をご覧になってない方のために、一応共有しておきたいことで言うとこちら。
View(Activity/Fragment)はお客さん
ViewModelが板前さん
Repositoryが、漁師
Modelが、海
MVVMを海からお魚を取ってきてお客さんに提供するまでの役割を分割したものと捉えています。
詳しくは、第一貫をご覧ください。(5分位で読める内容ですよ!)
本シリーズで作成するアプリ
今回このシリーズを通して実装する事は、お寿司屋で例えるAndroid Architecture Compoment ということで、アプリ自体も先ほど共有したお寿司屋さんの流れを踏襲します。
こんな感じのアプリ作りまーす!
MVVMの例えと、アプリの例えが少し違いがありますが、軽くスルーで。
View(お客さん)
注文画面を表示。
ViewModel(板前さん)
View(お客さん)から受けた注文を、受けてお寿司をお客さんに提供します。
また、注文履歴からお代を計算し、View(お客さん)に表示。
Model(注文履歴)
注文履歴を保持。
本題
今回からは、MVVMで使うライブラリを一つ一つ解説していきます。
さて、今回はDataBindingです。
DataBindingとは?
データ バインディング ライブラリは、プログラムではなく宣言形式を使用して、レイアウト内の UI コンポーネントをアプリのデータソースにバインドできるサポート ライブラリです。
リファレンス内だとこんな感じで書かれています。(情報の質は良いが、表現が相変わらず分かりにくい…)
普段、レイアウトファイルに追加したViewは、findViewByIdによってActivityやFragment内に宣言していましたが、そちらをする必要がなくなります。
実は、findViewByIdを使うのはあまりよくありません。
理由としては、まず処理が遅くなります。
また、コンパイル時に例外検査がないので実行時にクラッシュすることがあります。
それに、Viewの呼び出しコードが増えると読みにくなりますよね。
DataBindingをお寿司屋で例えると、お客さんが注文できるように、板前さんがお客さんにお寿司を提供できるようにパイプラインを作るような感じです。
回転寿司のレールだと思うと分かりやすいかと思います。
導入
build.gradle(app)を開いて
plugins {
id 'com.android.application'
id 'kotlin-android'
// 追加
id 'kotlin-kapt'
}
...
android {
// 追加
dataBinding {
enabled true
}
}
これによって、DataBindingが使えるようになります。
DataBindingを設定しても、検索候補にDataBindingクラスが使えないときがあります。(特にFragment)
その場合はRebuildしていただけると解決すると思います。
xmlファイルを開いて、親のビューにカーソルを合わせて右クリック!
「Convert to data binding layout」をクリックすると適用できます。
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/hogeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hoge"
android:textSize="32sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
private lateinit var binding: FragmentHogeBinding
...
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = DataBindingUtil.inflate(
inflater,
R.layout.fragment_hoge, container, false
)
binding.viewModel = viewModel
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.orderText.text = "change the fuga"
}
layoutタグで括った部分が、data bindingされます。
今回は、全体を括っているのでxmlファイルに追加したViewは、そのままFragmentファイルで使うことが出来ます。
dataタグには、何もセットしていませんが、今度MVVMを実装していくうえでマストアイテムになります。
取り敢えず、data bindingは回転寿司のレールのことですw
もう少し、理論的な解説が出来ると良かったのですが、また理解が深まったら記事を更新していきます!
使い方が分かればいいとしましょう!(笑)