LaBee FrameworkはJavaによるWebシステム開発のデファクトスタンダードを目指す、ゼロから作られた国産のJavaフレームワークです。 海外製フレームワーク特有の難解さや情報不足による工数や人員の増大を解消しJavaのWeb開発を効率化する為に作られました。 LGPLライセンスでソースコードをオープンソース公開しており、個人・企業問わずどなたでも無償で利用出来ます
https://www.bee-wkspace.com/

Ajax非同期通信・動的画面書換え
LaBeeFrameworkはWeb画面(JSP)から非同期POSTサブミットし、ビジネスロジックからのレスポンスを"id名、設定値"形式JSONで受け、画面要素を動的に書換える機能を持ちます。サンプル例では画面上の"AjaxPost送信"リンクをクリックした際に非同期Ajax送信が行なわれ、idに"userName"を設定しているdivの表示値が動的に書換えられます。
JSP実装例
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%@ page session="false"%>
<%@ taglib prefix="LaBee" uri="/WEB-INF/lib/LaBeeFramework.jar"%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<LaBee:header requestScope="${requestScope}"/>
</head>
<body>
<form name="mainForm" method="post" action="ctrl">
<div>ユーザ名</div>
<div id="userName"> </div>
<a href="javascript:<LaBee:ajaxSubmit
target="web.AjaxSample"
execute="ajaxReceive"
formName="mainForm"/>">
AjaxPost送信
</a>
</form>
</body>
</html>
ビジネスロジック実装例
今回はbeanを使用しないので親クラスにcom.bee_wkspace.labee_fw.app.base.AppBaseNotBeanUseBlogicを継承している。
package sample.blogic.web;
import com.bee_wkspace.labee_fw.app.base.AppBaseNotBeanUseBlogic;
import com.bee_wkspace.labee_fw.core.annotation.FwBlogic;
import com.bee_wkspace.labee_fw.core.annotation.FwExeMethod;
import com.bee_wkspace.labee_fw.core.context.ResponseContext;
import com.bee_wkspace.labee_fw.core.context.JsonValueContext;
import com.bee_wkspace.labee_fw.exception.FwException;
/**
* JSONレスポンスサンプルビジネスロジック
*/
@FwBlogic(beanReuse = false)
public class AjaxSampleBlogic extends AppBaseNotBeanUseBlogic {
/**
* コンストラクタ。
*/
public AjaxSampleBlogic() {
super();
}
/**
* Ajax非同期イベント処理。
*/
@FwExeMethod
public ResponseContext ajaxReceive() throws FwException {
try {
// "id名、設定値"形式のJSONデータを構築する為のコンテキストを設定
JsonValueContext appJsonData = new JsonValueContext();
appJsonData.addJsonValue("userName", "テスト太郎");
// レスポンスに"id名、設定値"形式のJSONデータを返す設定を行なう
super.setAjaxJsonResponse(appJsonData);
} catch (Exception e) {
throw new FwException(e);
}
return responseContext;
}
}
任意JSONレスポンス
LaBeeFrameworkはWeb画面(JSP)から非同期POSTサブミットし、ビジネスロジックからのレスポンスを任意JSONで受け、任意のJavaScriptメソッドを実行する機能を持ちます。サンプル例では画面上の"AjaxPost送信"リンクをクリックした際に非同期Ajax送信を行ない
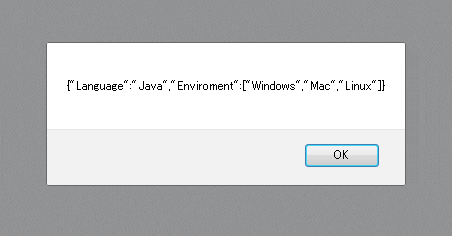
レスポンス受信の際にresponseJson()メソッドが自動で呼ばれJSON内容がalertに表示されます。
JSP実装例
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%@ page session="false"%>
<%@ taglib prefix="LaBee" uri="/WEB-INF/lib/LaBeeFramework.jar"%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<LaBee:header requestScope="${requestScope}"/>
<script>
// 非同期レスポンス受信時に実行するJavaScriptメソッド
function responseJson() {
alert(window.JSON.stringify(wkJson));
}
</script>
</head>
<body>
<form name="mainForm" method="post" action="ctrl">
<a href="javascript:<LaBee:ajaxSubmit
target="web.AjaxSample2"
execute="ajaxReceive"
retExecFunc="responseJson()"
formName="mainForm"/>">
AjaxPost送信
</a>
</form>
</body>
</html>
- 13行目 Ajax非同期レスポンス受信時に実行されるメソッドを定義しています。メソッド名は任意ですが引数を受ける事は出来ません
- 14行目 json内容を表示しています。受信したjsonオブジェクトはwkJsonというオブジェクト名で参照出来ます
- 24行目 Ajax非同期レスポンス受信時に実行されるメソッド名を定義します。()も含んだ値を設定します。引数は設定出来ません。
ビジネスロジック実装例
package sample.blogic.web;
import java.util.*;
import com.bee_wkspace.labee_fw.app.base.AppBaseNotBeanUseBlogic;
import com.bee_wkspace.labee_fw.common.JsonUtil;
import com.bee_wkspace.labee_fw.core.annotation.FwBlogic;
import com.bee_wkspace.labee_fw.core.annotation.FwExeMethod;
import com.bee_wkspace.labee_fw.core.context.ResponseContext;
import com.bee_wkspace.labee_fw.exception.FwException;
/**
* JSONレスポンスサンプルビジネスロジック
*/
@FwBlogic(beanReuse = false)
public class AjaxSample2Blogic extends AppBaseNotBeanUseBlogic {
/**
* コンストラクタ。
*/
public AjaxSample2Blogic() {
super();
}
/**
* Ajax非同期イベント処理。
*/
@FwExeMethod
public ResponseContext ajaxReceive() throws FwException {
try {
Map<String, Object> dataMap = new HashMap<String, Object>();
dataMap.put("Language", "Java");
List<String> dataList = new ArrayList<String>();
dataList.add("Windows");
dataList.add("Mac");
dataList.add("Linux");
dataMap.put("Enviroment", dataList);
JsonUtil<Map<String, Object>> jsonUtil = new JsonUtil<Map<String, Object>>();
String json = jsonUtil.encodeToString(dataMap);
responseContext.setResponseType(ResponseContext.RESPONSE_TYPE_JSON);
responseContext.setResponseJson(json);
} catch (Exception e) {
throw new FwException(e);
}
return responseContext;
}
}
- 32行目~40行目 JSONデータの元となるデータ構造を作成。
- 42行目 JSONユーティリティクラスを生成します、(総称型には変換対象のクラス型を設定)
- 43行目 元オブジェクトデータをJSON文字列に変換します。
- 44行目 レスポンスにJSONを返す事を設定します。
- 45行目 レスポンスに返すJSON文字列を設定します。(JSON変換処理はLaBeeFramework内でJacksonライブラリを使用しています)
サンプルを実行すると以下の様にJSONが生成されJavaScriptのalert表示されます。