はじめに
Geminiに課金したのでせっかくだから何か作ってみたい
そういえば、Alexaのゴミ出し管理スキルって自分にぴったりのが無かったな
でも、自分でコードを書くのはちょっと面倒だし
じゃあ、Geminiにコード全部任せて、自分好みの最強スキル作ればいいんじゃね?
と、雰囲気で始めた結果、
「こうやっておくとスムーズだったな〜」という気づきもあったので、
そのへんをゆるっとまとめました
Alexaスキル開発という観点ではあまり記述してないです。
準備
方針
- Geminiを信じる
- 自分でコードは書かず、エラー対処も自分でしない、全部コピペ
開発環境
- Gemini Advanced 2.5 Pro
- それ以外はGeminiに任せてよしなに対応する
要件定義
そもそもAlexaアプリが自分で作れるかを確認しないとで聞いてみた
1行目から早速のご指導。
Alexaの中で使えるアプリだなぁって思っていたら「Alexaスキル」ですと訂正された
まぁ、自分で作れるのが確認できたのでヨシ
次にGeminiに要件定義もやらせてみる
最初に要件定義をやることぐらいは流石に知っている
「開く」ボタンが出てきたが、これはCanvas機能である
要件定義書をCanvasにて管理することで、チャット画面を汚さずに進められる
⭐️ポイント⭐️
Geminiとのやりとりで更新されるものは、最初からCanvasで作るとずっと便利
Canvas機能がとても便利、これはたくさん使った方が良いなと実感する
追加でもう1つ用意してもらう
表形式にして、Geminiの質問に答えれば勝手に要件定義終わるな
回答はかなり適当でもGeminiはそれっぽく理解して要件定義を更新してくれる
言葉遣いもテキトーで良い、最高である
このままの調子で要件定義完了待ったなし
Gemini歴2日目にして完全に理解した
Gemini突然の死
そして、このチャットで二度とGeminiとは会話ができないのであった...
(補足) 記事作成時には使えるように直ってました
復活の要件定義
ただ、私にはCanvasの要件定義書が残ってる
新しいGeminiと再スタートができる、強い
⭐️ポイント⭐️
Canvasにまとめておくことで再利用性が高い、やっててよかったCanvas式
Geminiは色々提案してくれるけど、君に全ベットしているから、全部yes
スロットもインテントもあんまり分かってないけど、
ゴミ捨てスキルに必要な何かなんだなぁと思いつつ進める
突然のGeminiとの別れに備えて、定期的に要件定義書も更新しておく

Geminiが見ているCanvasと自分が見ているCanvasのバージョンが時々ズレてしまう
ことがあるので、明示的に更新をすることで副次効果としてズレを防げる
⭐️ポイント⭐️
Canvasは基本自動更新されるけど、明示的にやっておくと安心
設計
なんやかんや質問に答えるだけで要件定義が終わった
どうやらここから設計フェーズに入るらしい
ここからゴミ捨てに関わる話ではなく、技術的な話が増えてきた
判断できない時はとりあえず聞いてみる
ちゃんとどっちがおすすめかも教えてくれる
ここから先はGeminiを信じて「そっちで行こう」を連投する
いつの間にかコードを書いてくれるまで到達した
まずはハードコーディングで各曜日のゴミ捨てを設定
コードレビュー?そんなのはしない、Geminiに任せる。
エラーを見て判断すると言いながらも、エラーもGeminiに投げるんだよなぁ、スマン
Gemini「Node.jsをAlexa-Hosted環境にデプロイし、Alexa Developer Consoleのシミュレーターや実機のEchoデバイスでテストしてください」
Geminiはまだ私が知識があると思っているみたいだ、残念
Alexaスキル設定
ここまでGeminiと二人三脚で順調にこなしていたが、壁にぶつかる
Geminiが最新のAlexa-Hostednサイト構成を理解していない問題
これはしょうがないが、サイト側の更新によって
Geminiの指示に書いてあるボタンが無い、違う場所にあるという事象が発生
またGeminiは親切に日本語で教えてくれるが、Alexaサイト側が英語で見つけられない
そして、初めて気づく。スクショ送ればいいじゃん、と。
Gemini秒速で回答、好き
昔教授から「秒で回答してください」とメールがきて、即レスをしたら時間の単位であったことを思い出す
⭐️ポイント⭐️
画像も理解できるから、分からない時はそのまま画像を貼って聞く
そんなこんなでGeminiに言われるがままにAlexa側での設定を進める
どんな入力をすべきかは教えてくれるが、入力は自力、めんどくさい
そしてビルド、そう簡単にはうまくいかない
エラーをコピペして聞いてみる
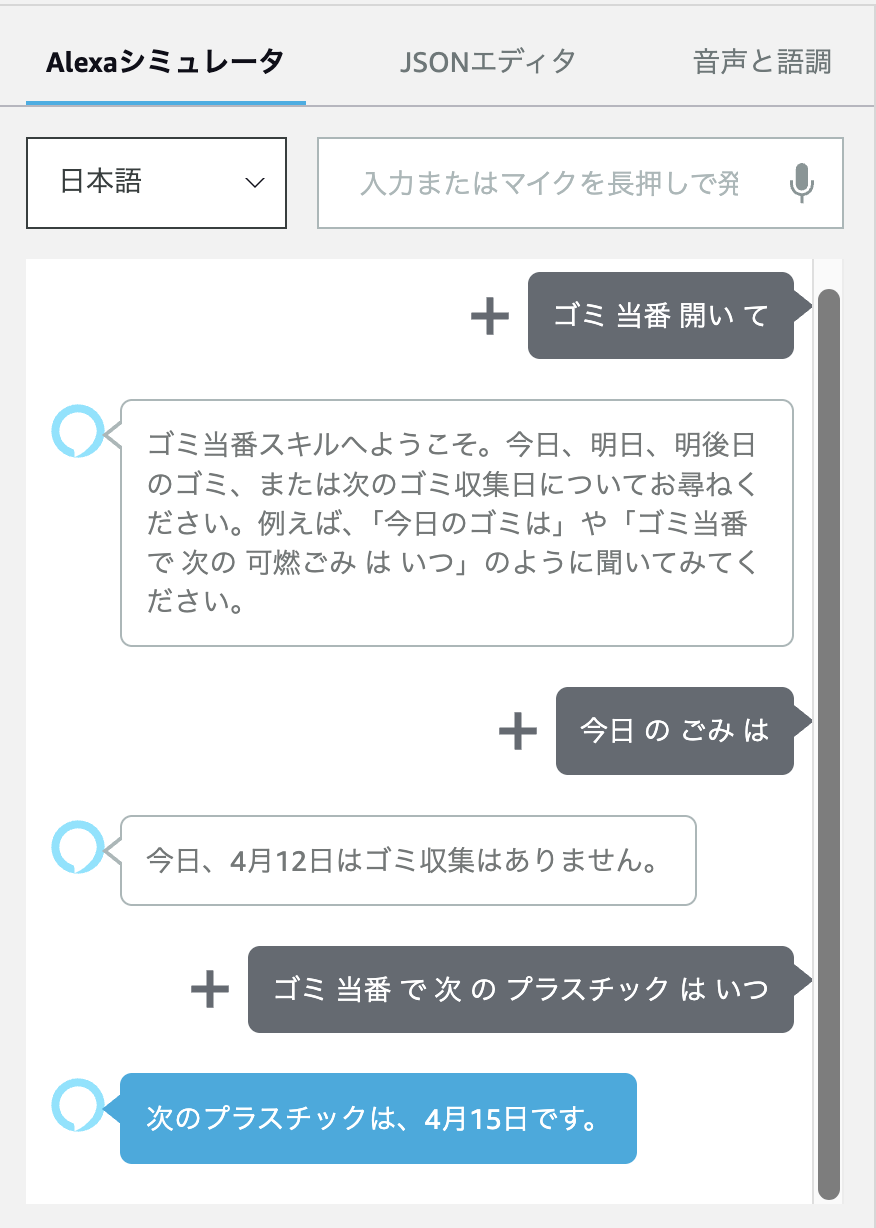
修正して、テストへ
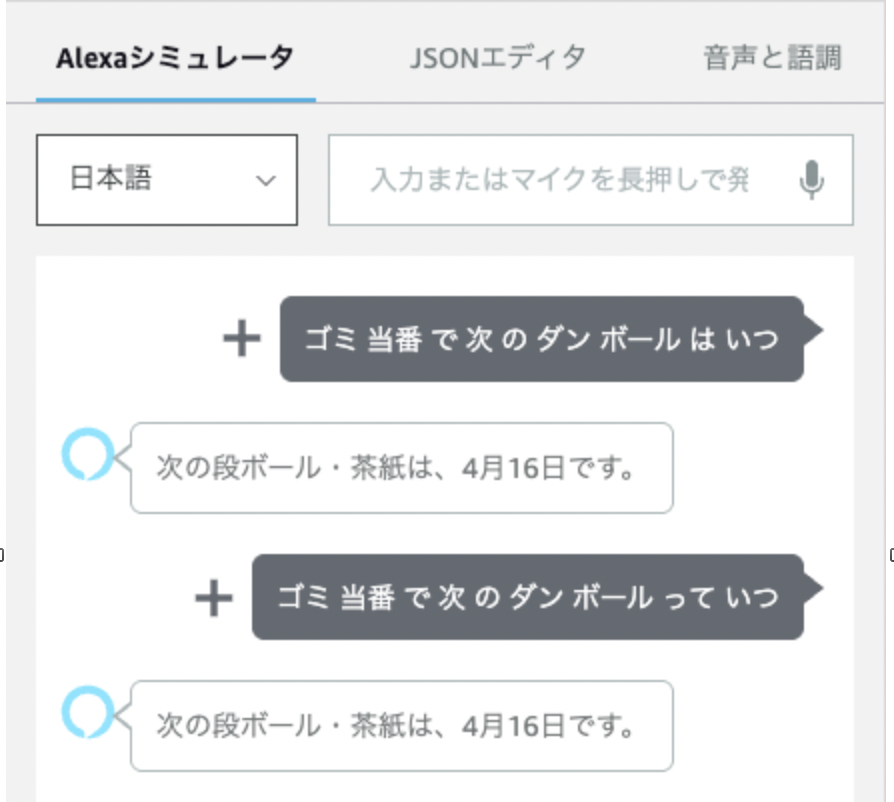
「ビン」と言ったら「便」になってしまった、音声認識の課題あるあるである
「ダンボール」がうまく進む時と、進まない時がある、困った、スクショペタ
スクショを貼っただけで感謝される、Geminiこちらこそありがとう

完成した
正直ハードコーディングで良い、自分だけが使えれば良いし
「Gemini、ハードコーディングで完成だよね?」
それはGeminiが許さない、Geminiは高みを目指す
ソフトコーティング対応
Gemini曰く、ゴミ捨ての曜日設定は以下の3つ
- Alexaへの音声入力で設定
- Webページを作って、その設定をAlexaへ連携
- Alexaアプリ側で設定
利用しやすさとして音声入力は使いづらいし、Webページを作る余力もないので、
消去法で3つ目のAlexaアプリ側での設定で進める
予定であったが、今まで使った時間以上を費やし完成できず、、、
結論
ハードコーディングのままとする
というのも、いくらGeminiと話してもいっこうに完成しない
テスト結果のスクショだけ貼って完了の世界は終わり、
GeminiからCloudWatchのログを見ろと言われてしまう
エラー沼にハマって抜け出せない...
すまないGemini。
こっそりChatGPTに聞いてみると、それできないよと言われる
(補足)本当に実現不可かは、公式ドキュメントで確認しましょう
⭐️ポイント⭐️
詰まったら1つの生成AIだけじゃなくて他のにも聞いてみよう
(Geminiで新チャット立ち上げて聞くでもよかったかも)
今まで一緒に頑張ってきたGeminiになんて言おう、、、
ChatGPTっていうと気を悪くするかもしれないし、「有識者」って誤魔化そう
ということで、外部から値を取ってくるのを断念
今回は自分だけが使えればヨシという方針のもとハードコーディングで完成させていく
(補足)自分のチャットを見たところ"ChatGPT"が含まれてた、文体で気づかれたのかと思ったよ
開発を始める前にこんなことを思ってしまっていたが大反省
そういえば、Alexaのゴミ出し管理スキルって自分にぴったりのが無かったな
既に開発されていたスキルは、
各曜日のゴミ種別をWebページ連携で実装しており力の差を実感する
⭐️ポイント⭐️
実現性確認はGemini単独に任せない
公式ドキュメントの確認や、それを引用してGeminiに聞くこと
もろもろコードをいじってしまったので修正することに
ただエラーがまた出てきたため、ChatGPTの力も使って完成を目指す
Geminiに任せる方針のため、ChatGPTの回答を隠さずコピペまま、開き直る
コードの修正でJSONも直すことに
手投入してたシノニムもコードで設定できたことを知る
(補足)シノニム:同義語、類義語、言い換え (例. 不燃ごみ = 燃えないごみ,不燃ゴミ)
どんな入力をすべきかは教えてくれるが、入力は自力、めんどくさい
こんなことを思っていた自分の愚かさを実感
⭐️ポイント⭐️
めんどくさいなって思った作業はGeminiに聞いてみる
手動でやらなくて良い方法があるかも
ハードコード版ですが、無事に完成しました。

最後に
ポイントまとめ
- 実現性は公式ドキュメントなどを使い自分で確認、または引用して生成AIに聞く
- Canvas関連
- Geminiとのやりとりで更新が予定されるものは初めからCanvasで作る
- 明示的に更新をする
- 複数の生成AIに聞いてみる
- 文字だけではなく、画像も使ってチャットする
- 時間がかかりそうな作業は効率化できないか聞いてみる
反省
記事を書いている間にA2Aの発表があった、このノウハウ不要になるのでは。
利用サイト
参考
無し

































