やりたいこと
・黒背景のアニメ素材に他の素材を合成して流す
・不透明度いじってゆっくり転換する
黒背景のアニメ素材に他の素材を合成して流す
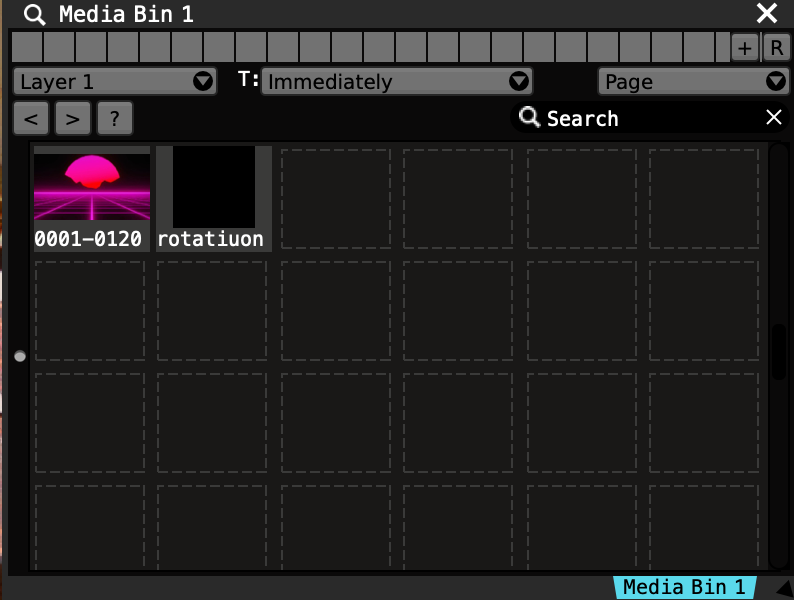
用意します
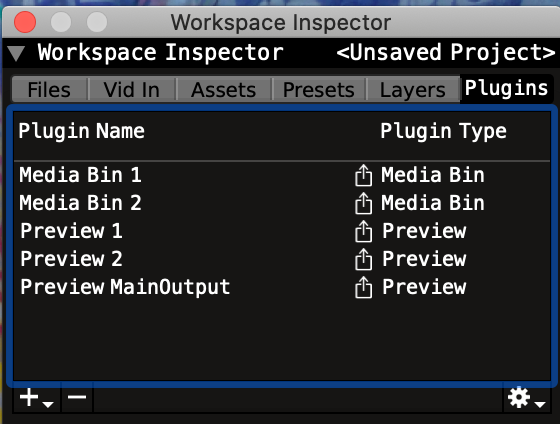
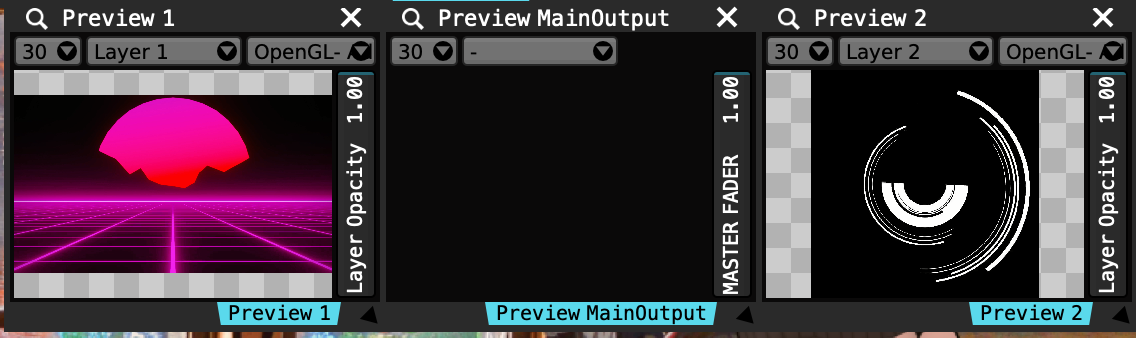
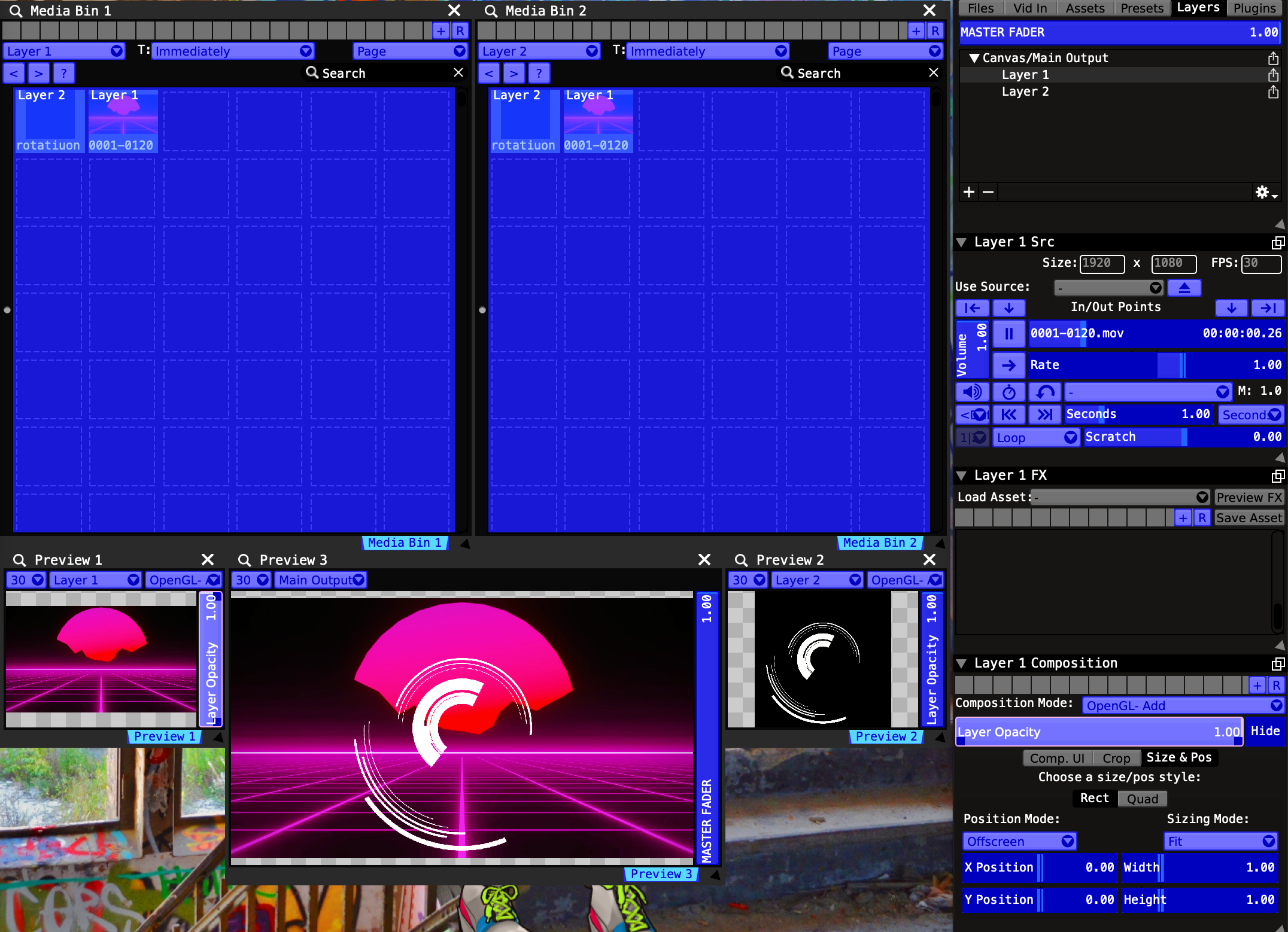
previewでレイヤーを設定して、Media Binで動画を選択して、

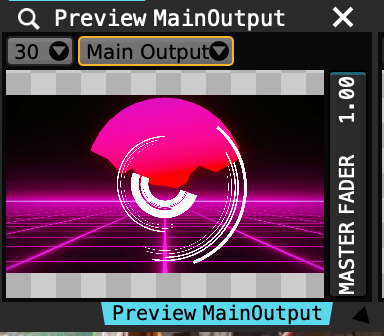
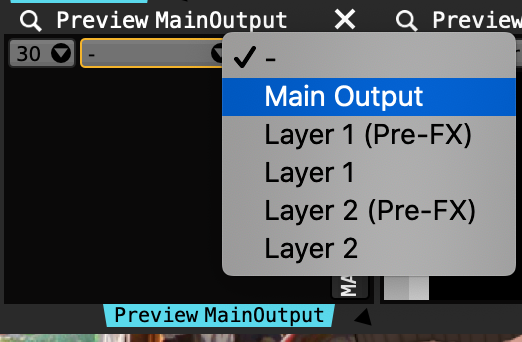
三枚目のpreviewからMain Outputを選択すると、

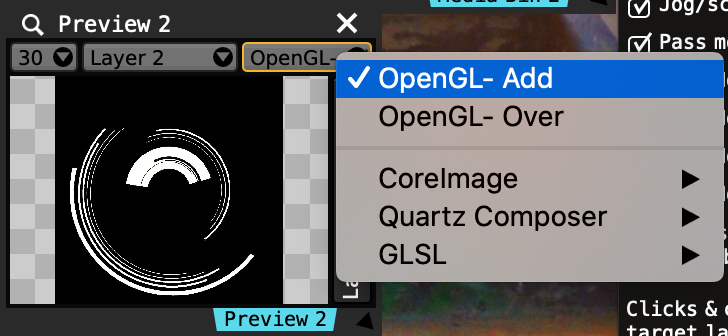
この時にMedia Binで選択した素材のpreviewの右上の項目がOpenGL-Overになっているとそれより下のレイヤーが表示されなくなるので、
Main Outputを除く全てのpreviewでこれをOpenGL-Addにしておくことをお勧めします

不透明度いじってゆっくり転換する
大きく2種類やり方があります
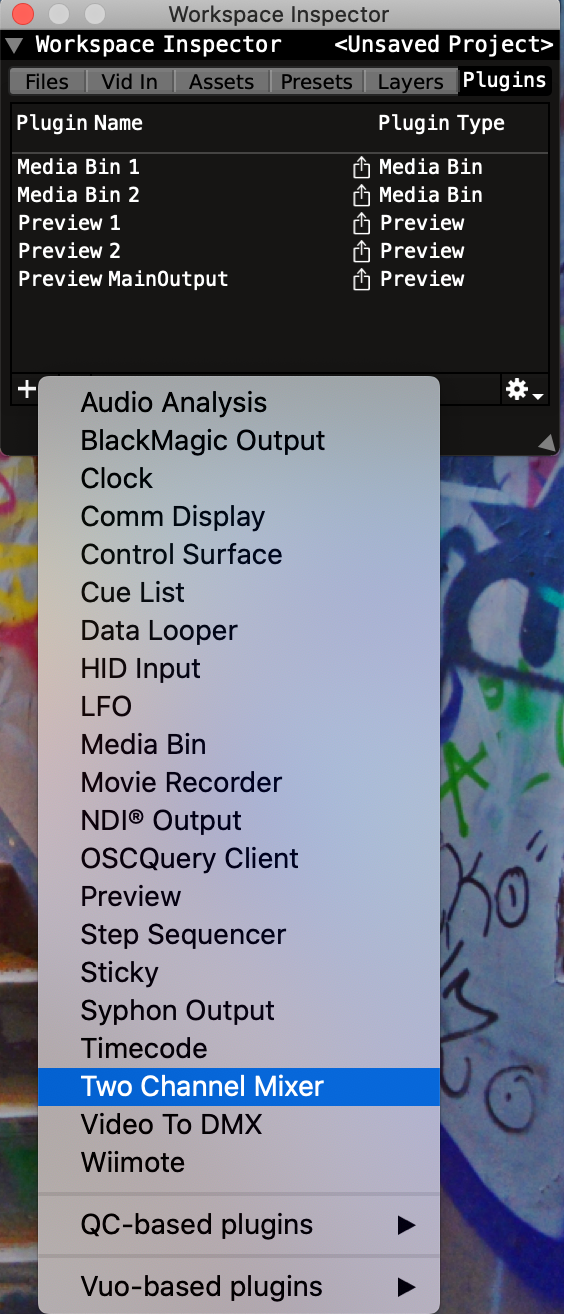
1.Two Channel Mixerを使う
2.MIDIコントローラーのスライダーorダイヤルにアサインする
スライダーorダイヤルのあるMIDIコントローラーを持っていない人は1番目のやり方になると思います
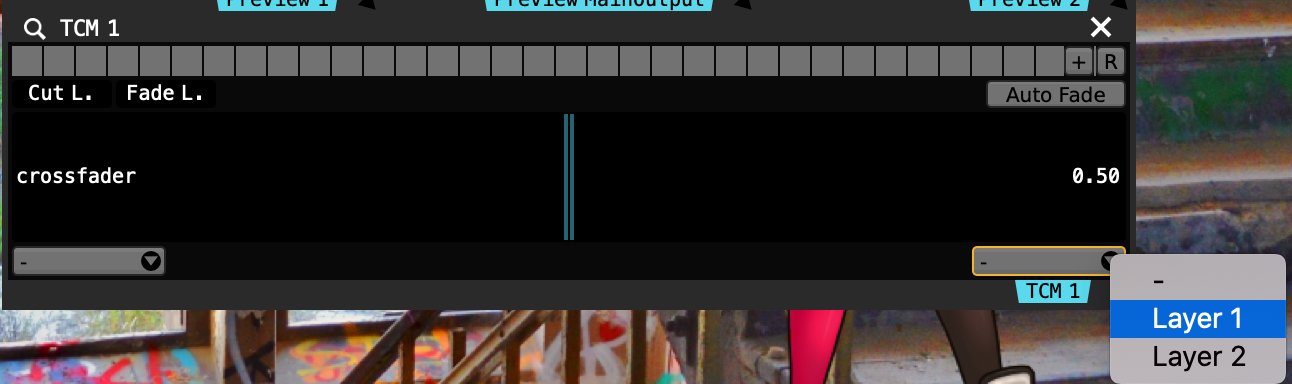
1.Two channel mixerを使う
追加すると↓のようになります
下段左右のタブでレイヤーを一つずつ選択できます

転換したいレイヤーが二つの場合は、これでそれぞれを選択すれば中段のフェーダーで不透明度を調整して転換ができます
ex)Templatesの4 Channel Mixer

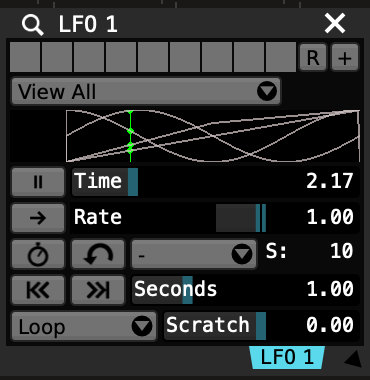
ちなみにこのLFOを作成した上で

Layer Opacityを右クリック、Use Data Source>LFO1からいずれかの波の形を選択すると
そのLayer Opacityの値を波形に合わせてに変化させられます

↓LFOウィンドウのTimeが時間経過、その上の波形が変化の形

これを使って転換を波形に合わせて行うこともできます
※転換したいレイヤーが三つ以上の場合はTwo Channel Mixerを複数使用すると一応転換が可能になります(MIDIコントローラーがない場合はお勧めしません)
2.MIDIコントローラーのスライダーorダイヤルにアサインする
※スライダー(画像の縦に動くやつ)orダイヤル(画像の上側の回せるつまみ)があるMIDIコントローラーを前提にしています
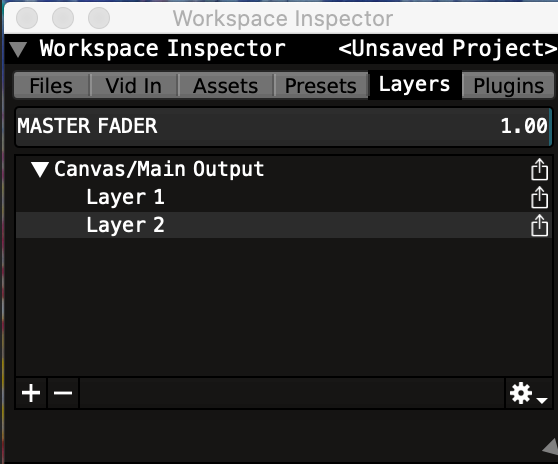
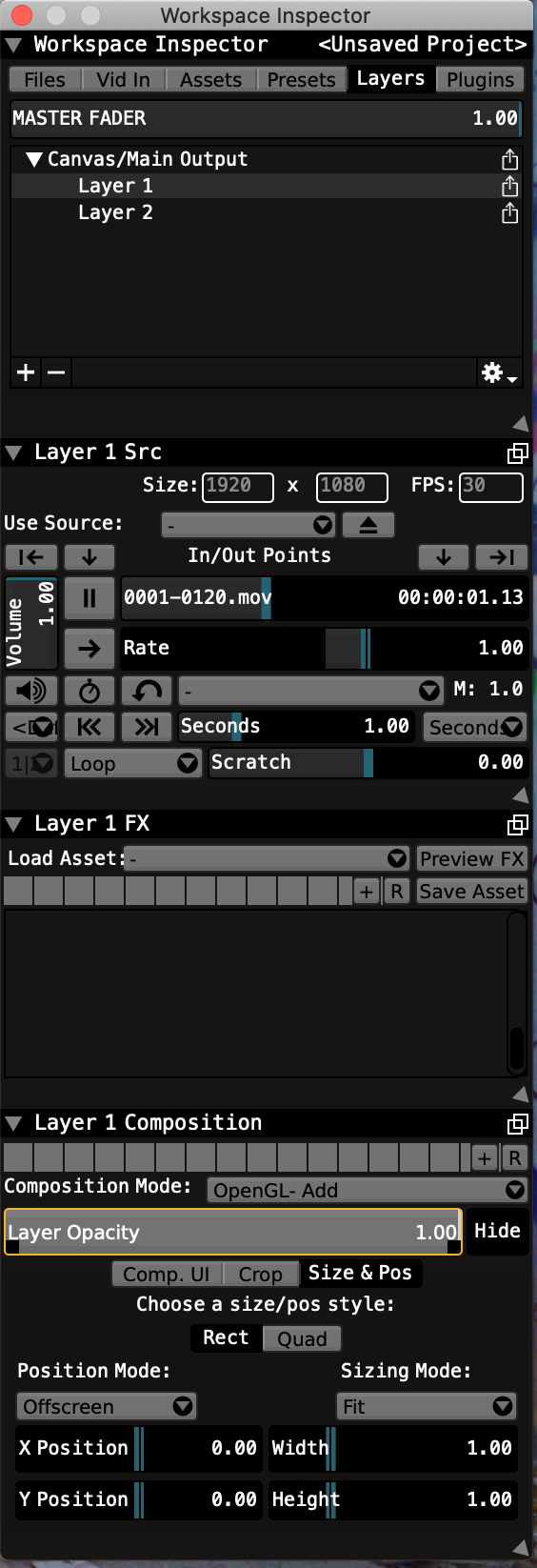
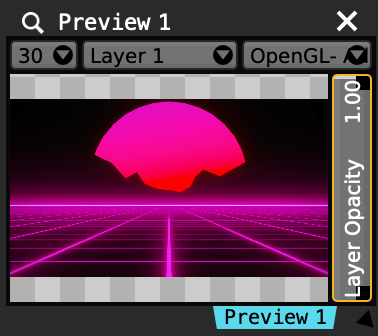
Workspace InspectorのLayersでLayerを選択した時の一番下に出てくるCompositionのLayer Opacityもしくはpreviewの右側にあるLayer Opacityを
MIDIコントローラーのスライダーかダイヤルに対応させることで手動で転換をすることができます

↑Composition/↓Layer Opacity

対応の方法
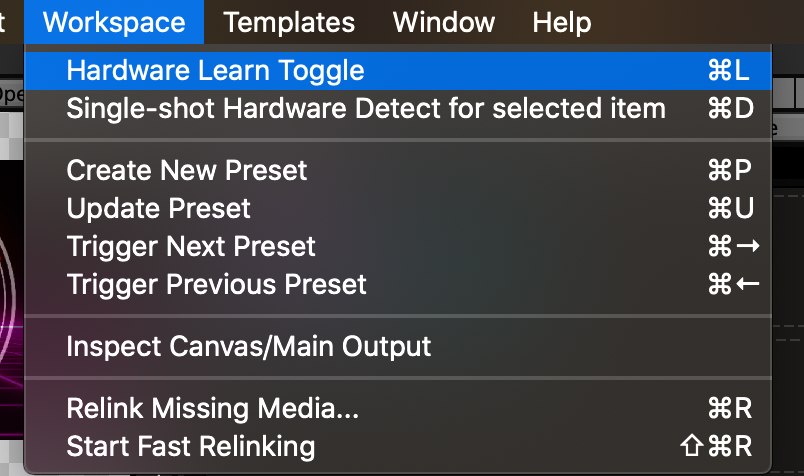
Workspaceの一番上のHardware Learn Toggleをクリックします

すると下の画像のように外部の操作を対応させられる箇所のUIが青くなります

この画面で
先程のLayer Opacity→対応させたいスライダーorダイヤル
の順で操作すると前者と後者を対応させられます