はじめに
Chrome、みんな大好きですよね。
そんなChromeライフがより快適なものとなるように、僕が重宝している拡張機能、操作、カスタマイズを紹介したいと思います!
(ほとんど知っているものだった場合、笑顔でそっといいねだけ押してブラウザバックしてください)
注意: ショートカットキーはMacOSの想定です。
目次
拡張機能
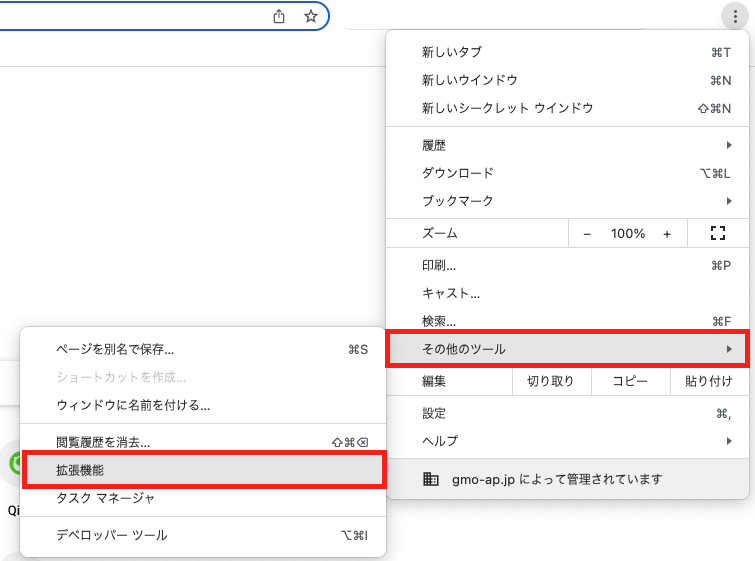
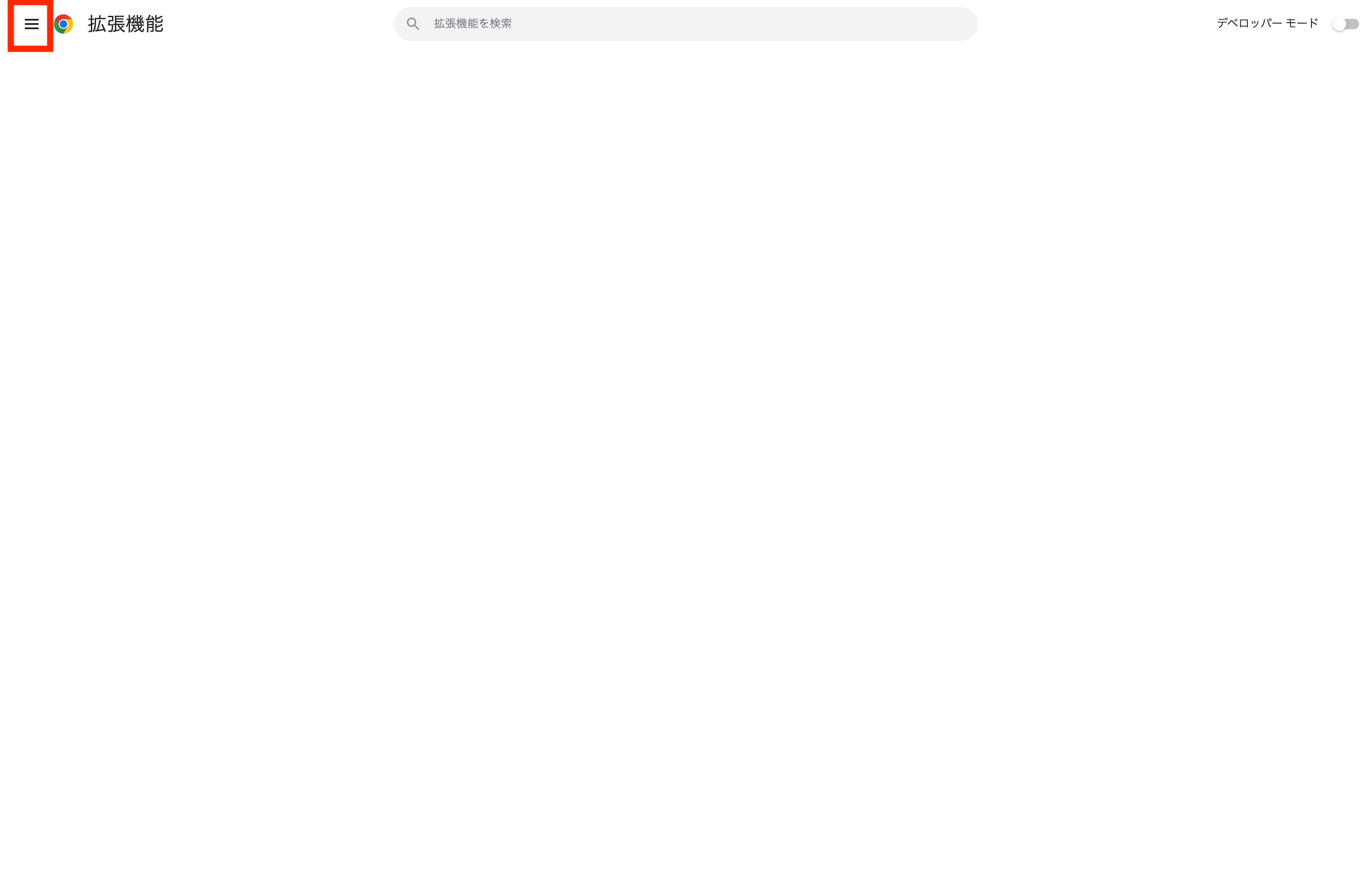
そもそもどこにあるねん問題
どこにあるかすごく分かりづらいのでブックマーク奨励(アクセスしやすいところがあれば教えてください)。
https://chrome.google.com/webstore/
素の開き方
再掲: ブックマーク奨励!
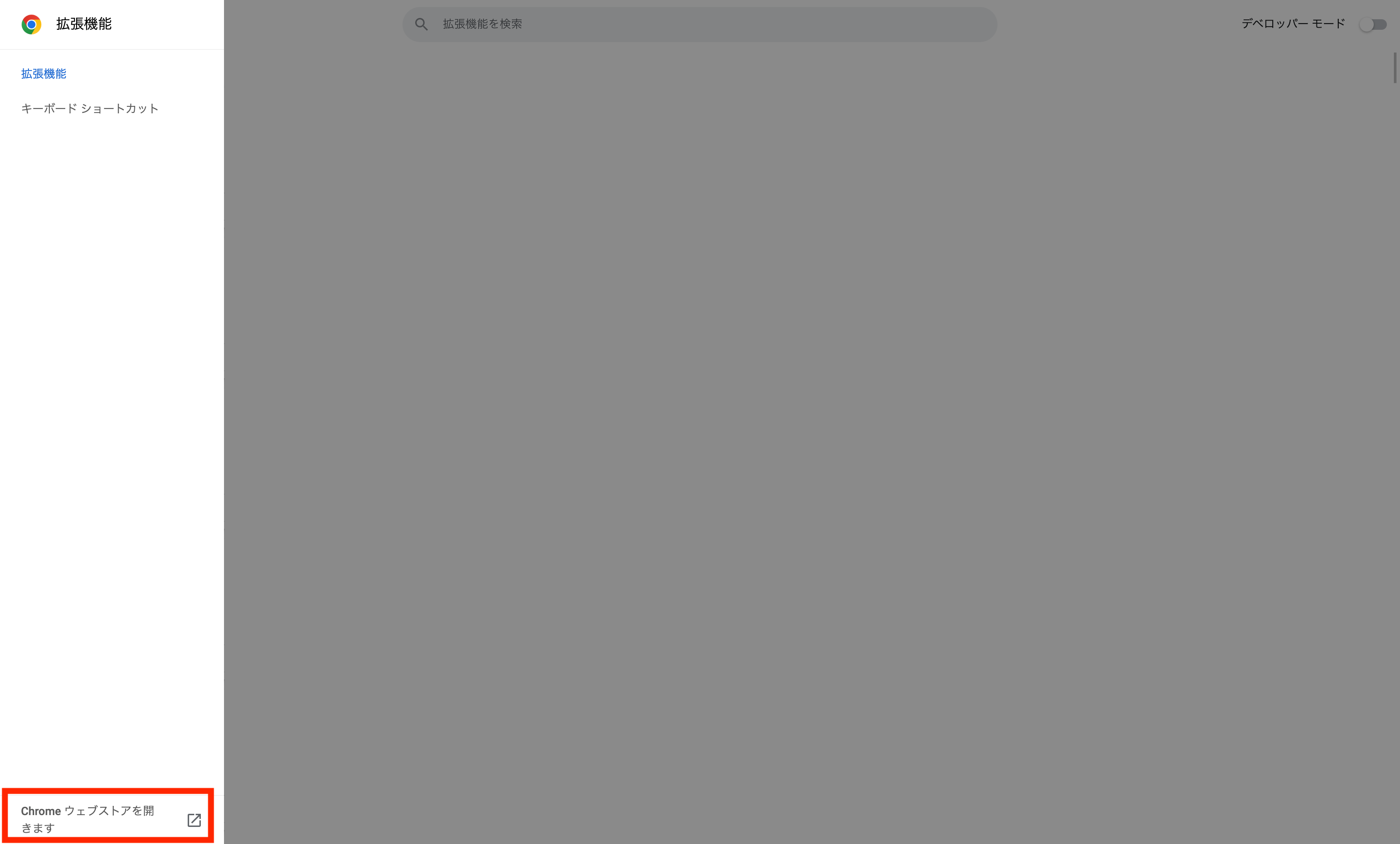
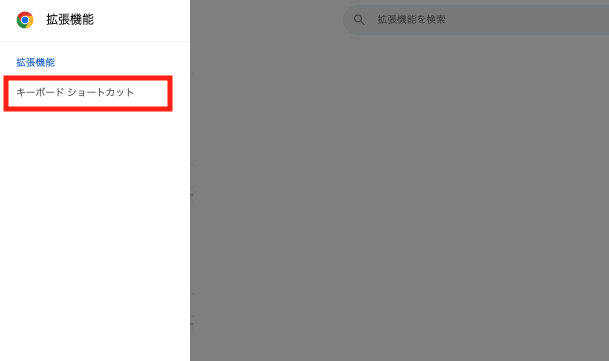
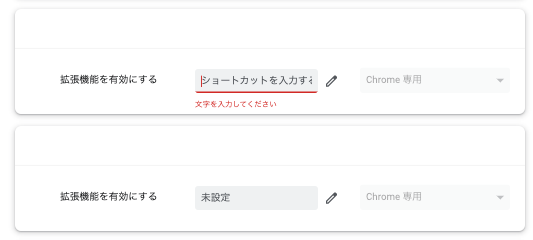
それぞれの拡張機能にショートカットキーを充てる
おすすめ拡張機能
WebChatGPT
- ウェブ情報をもとにChatGPRが回答してくれる神拡張機能
- 2021年9月よりも新しい情報をもとに回答してくれるので、正確性+信頼性UP
- 「URLの内容を要約して!」ができる
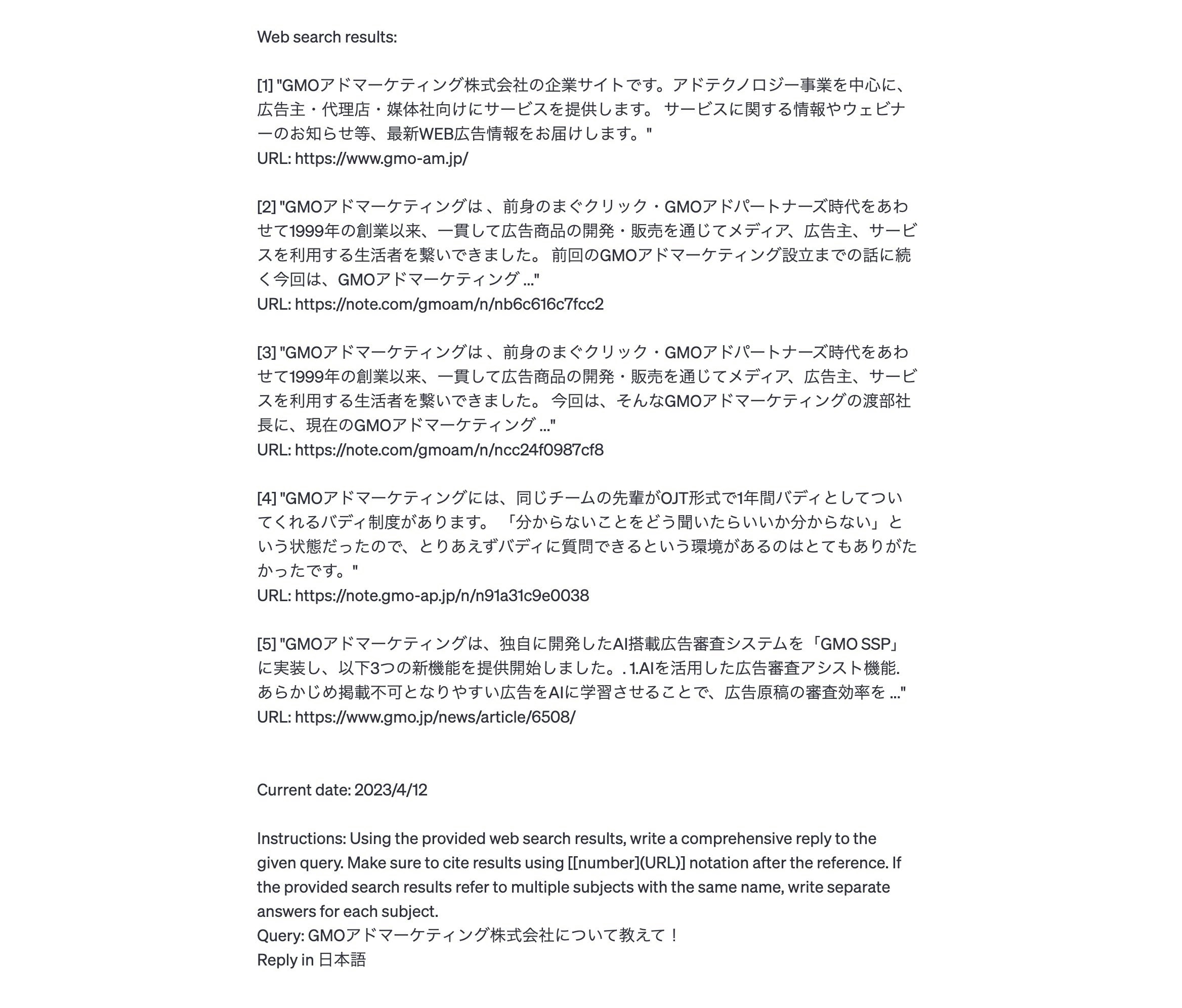
返答のベースとなる検索結果(多すぎると文字数を超えてしまうのでほどほどに)を指定する

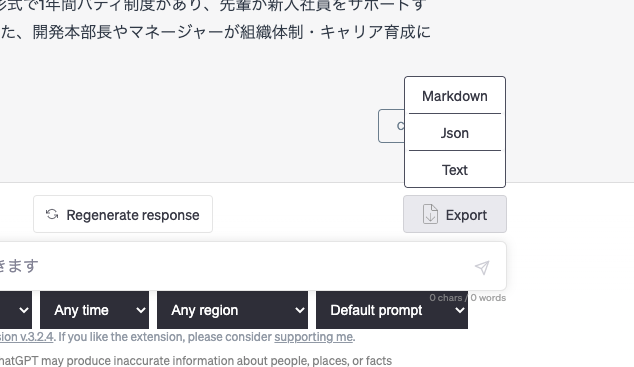
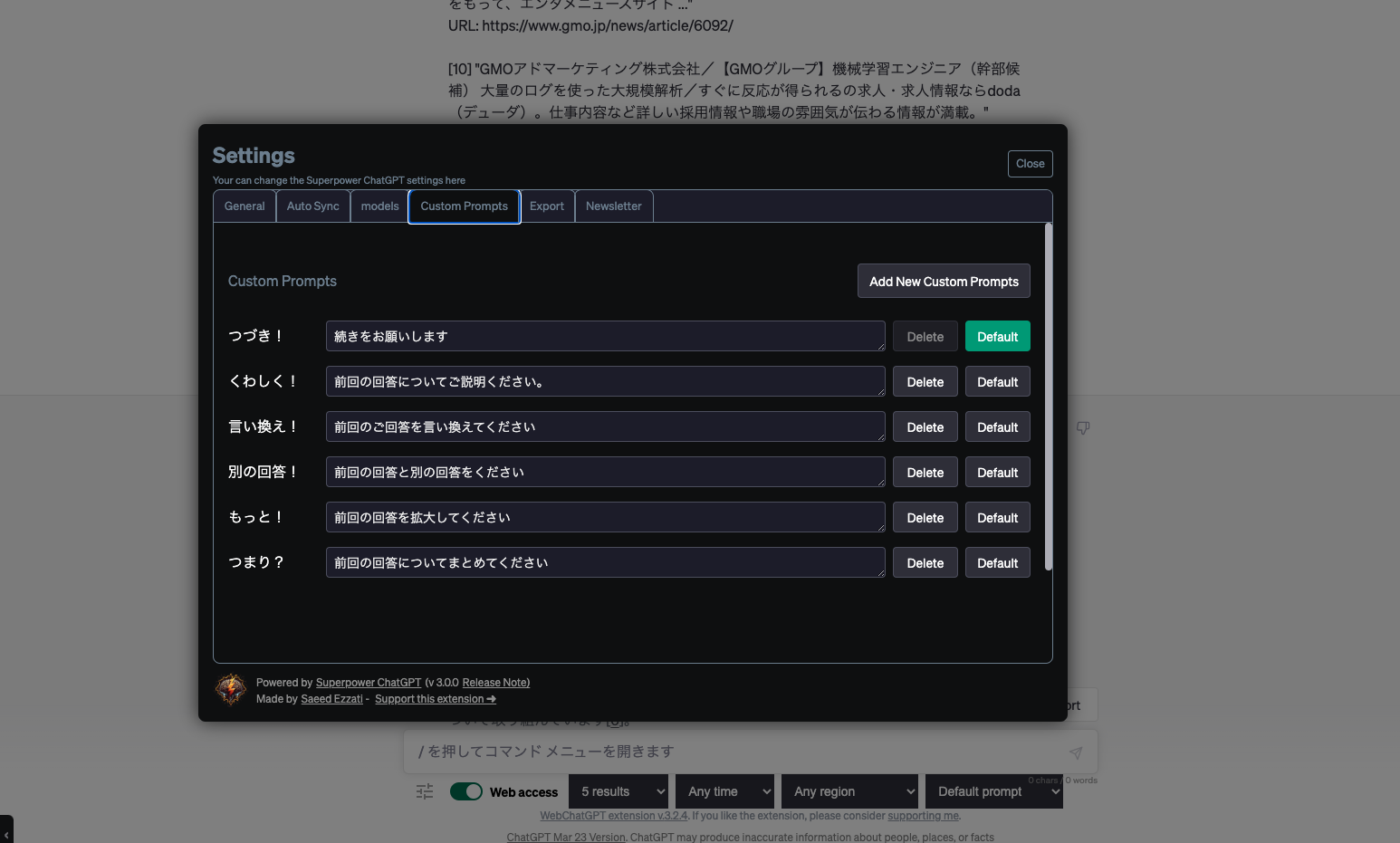
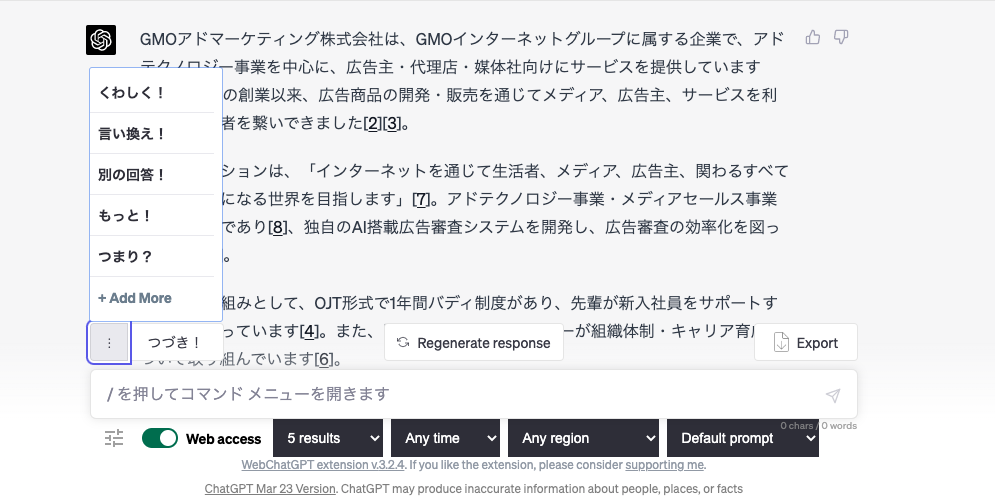
Superpower ChatGPT
-
ChatGPTとの会話履歴が消えない
- この拡張機能のコミュニティにプロンプトを共有できる+他人のプロンプトをそのまま使える!
Clear Cache
- ボタン一つでキャッシュをクリアできる
- ちょーべんり
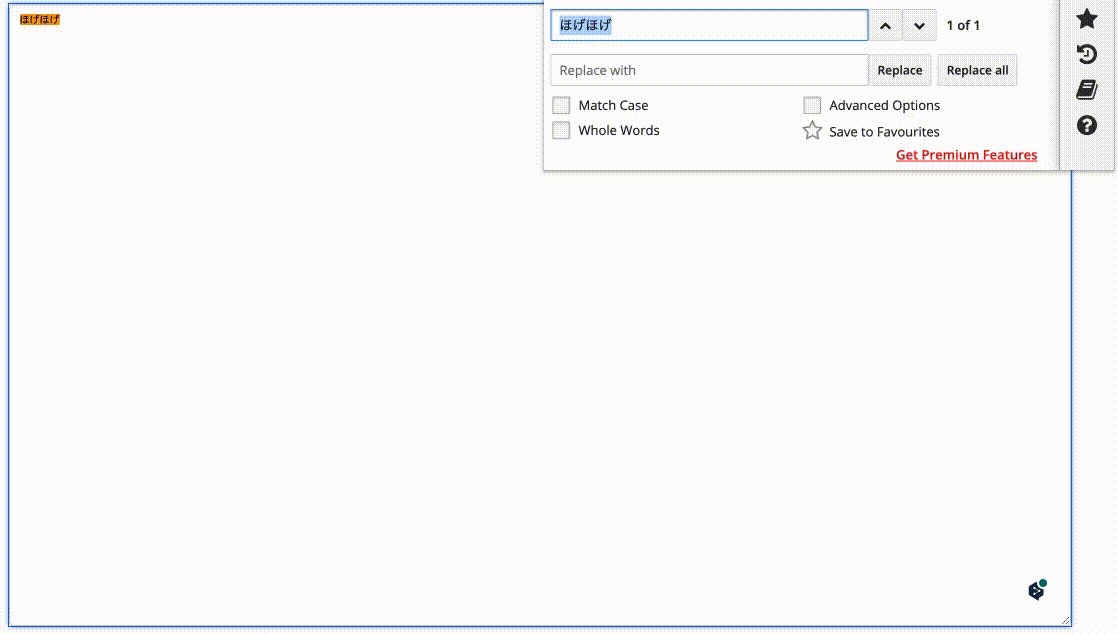
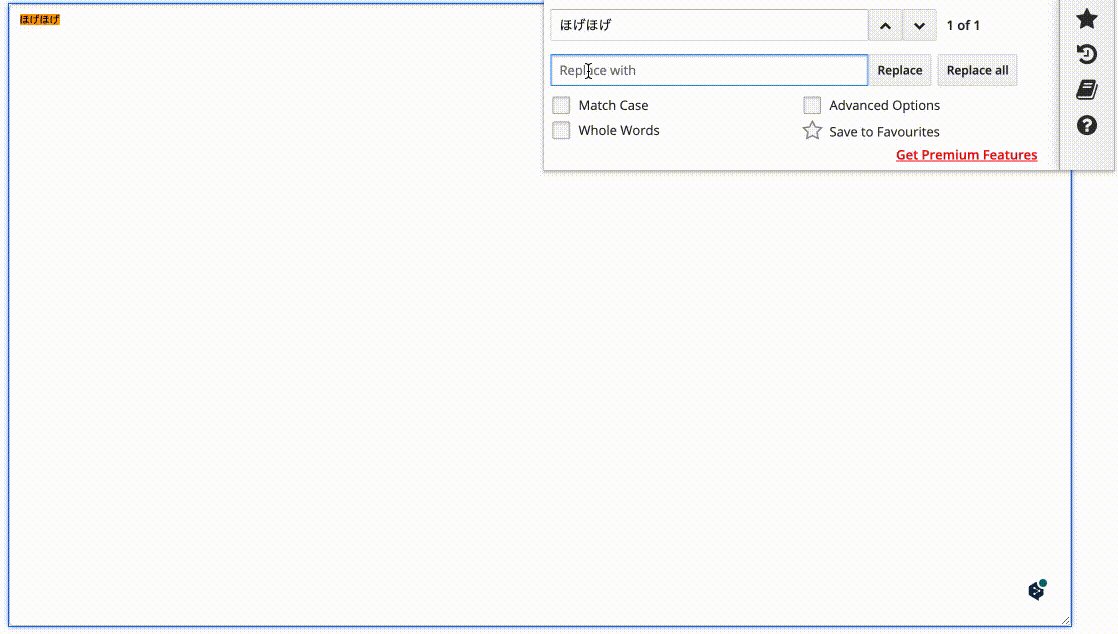
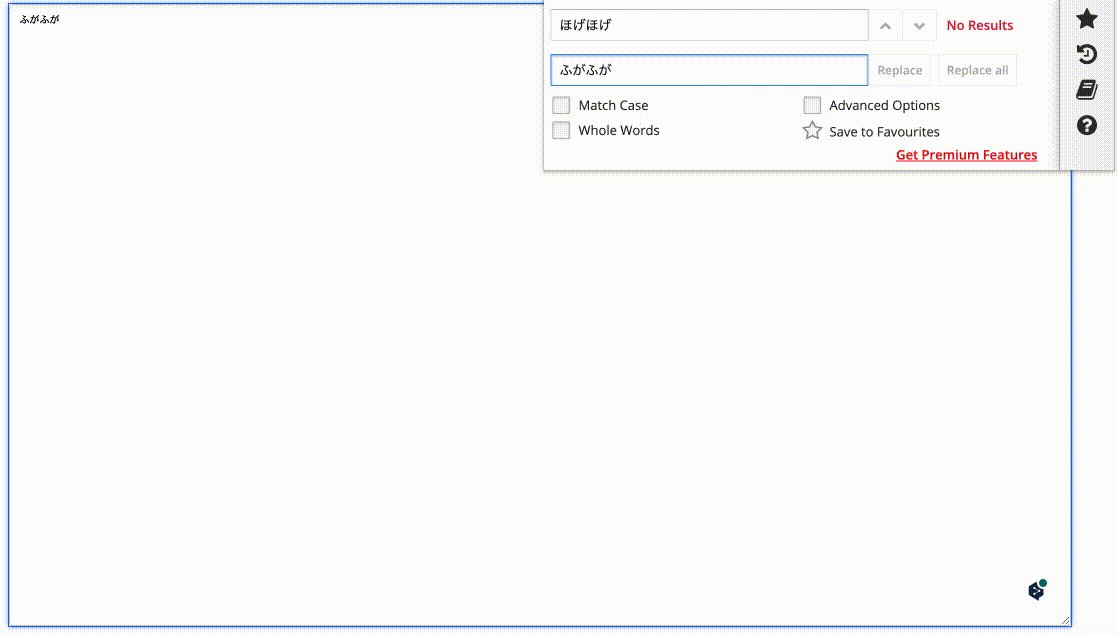
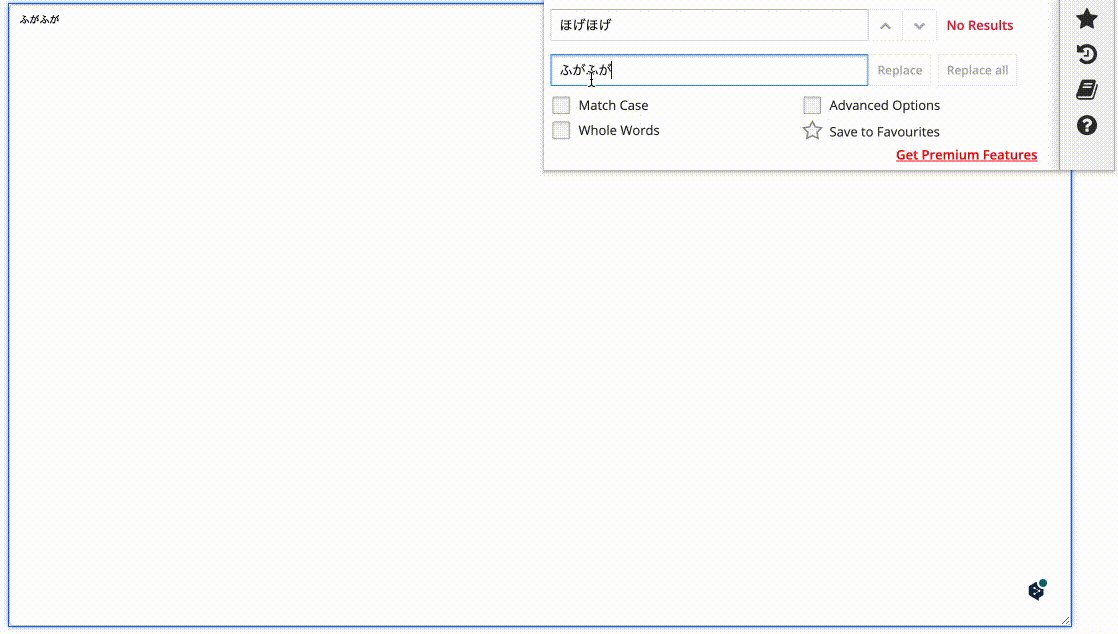
Find & Replace for Text Editing
- 検索ツール
- 正規表現で検索できるので痒いところに手が届く検索ができる
- 検索でマッチした文字の置換もできるので結構便利
Video Speed Controller
- 動画倍速ツール
- なんと18倍速まで対応
- 倍速した分だけ理解度は反比例するので注意
- Courseraなどの「全部見ないと完了にならない動画」を見るとき「全部飛ばして完了にするのはちょっとな...」というときに流し見用で使うのがいいかも
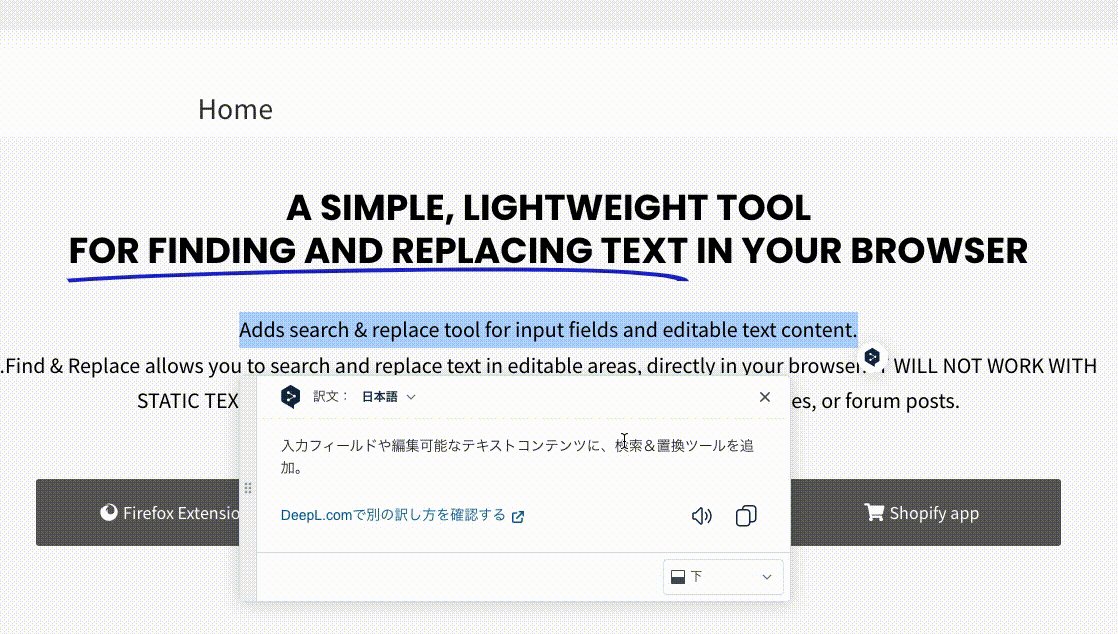
DeepL翻訳:読みながら、書きながら使える翻訳ツール
DevTools
開き方: command ⌘ + option + I または F12
command ⌘ + shift + C: 要素指定で開く
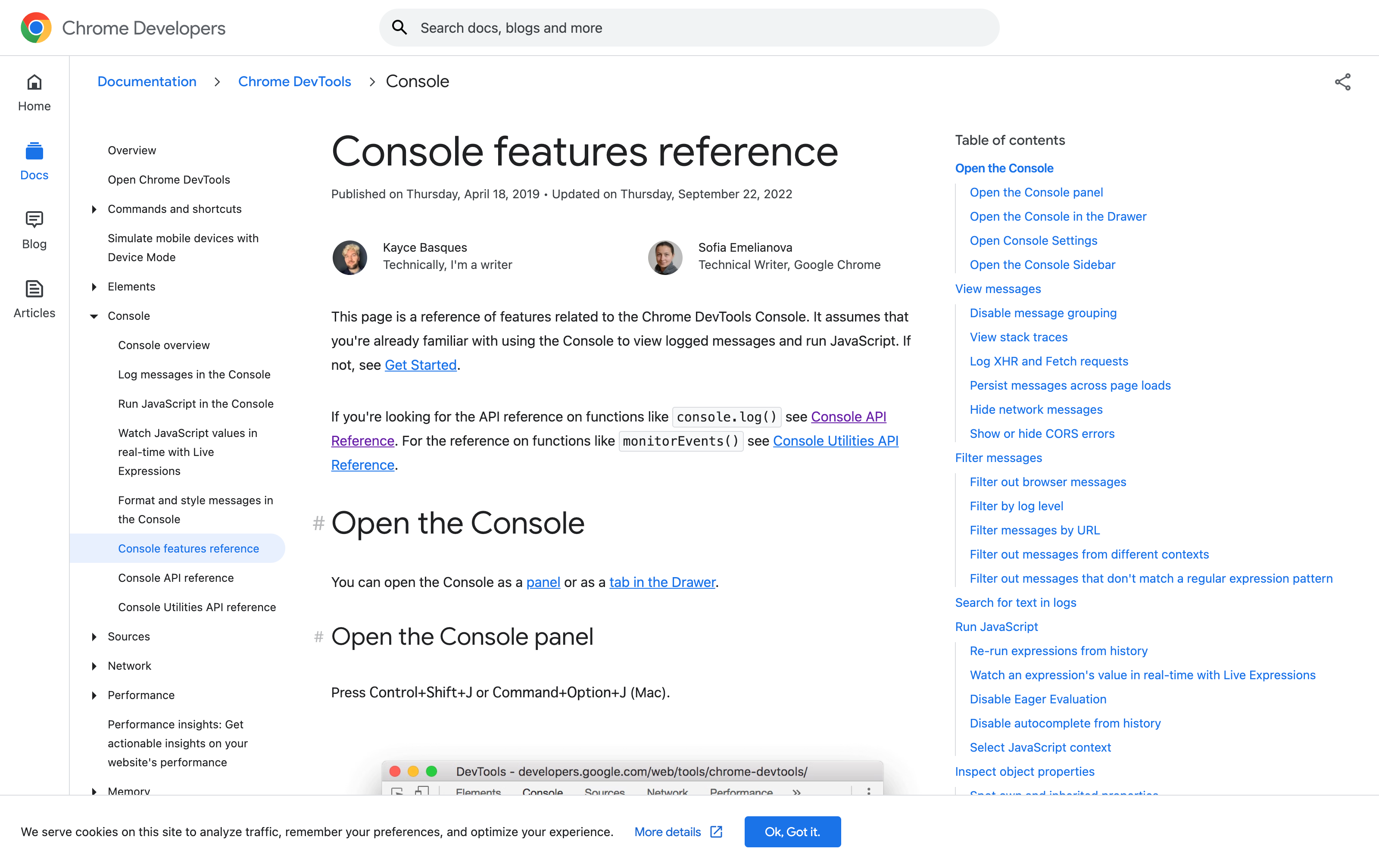
リファレンス
公式ドキュメント is 神
https://developer.chrome.com/docs/devtools/console/reference/
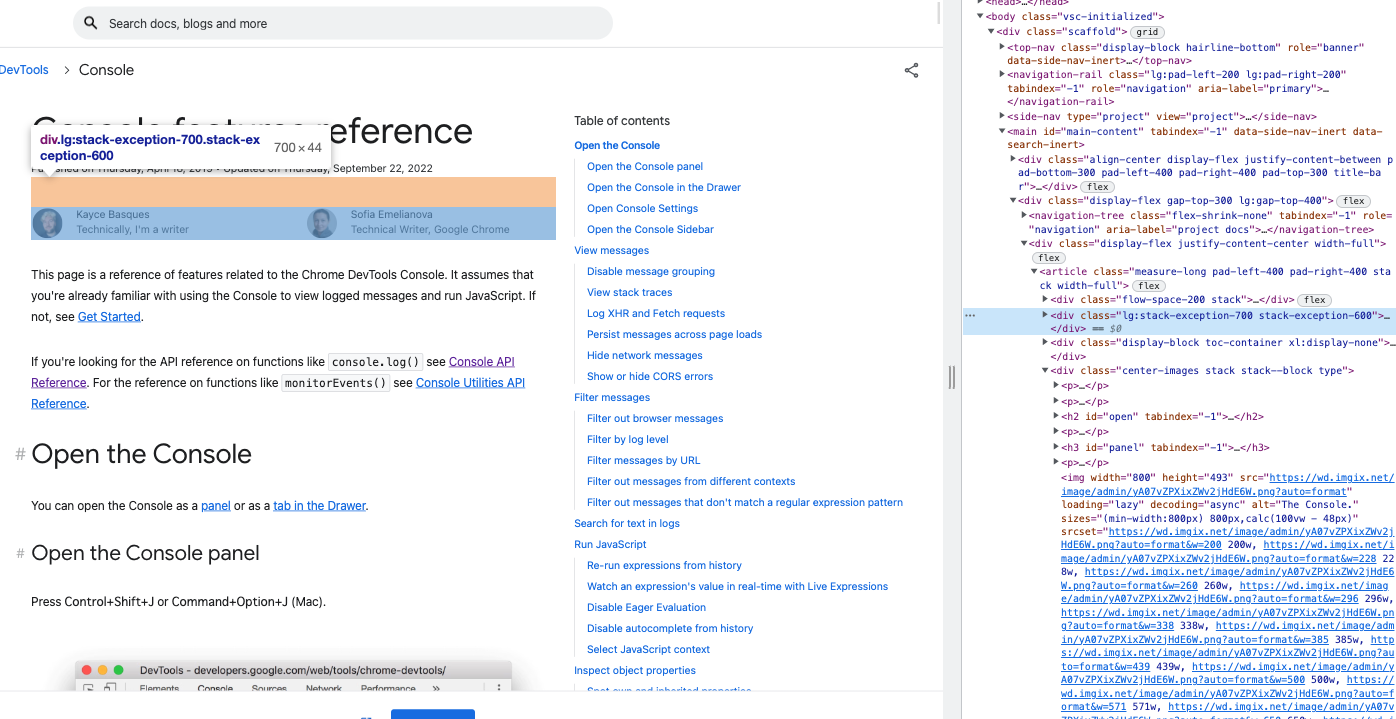
小技
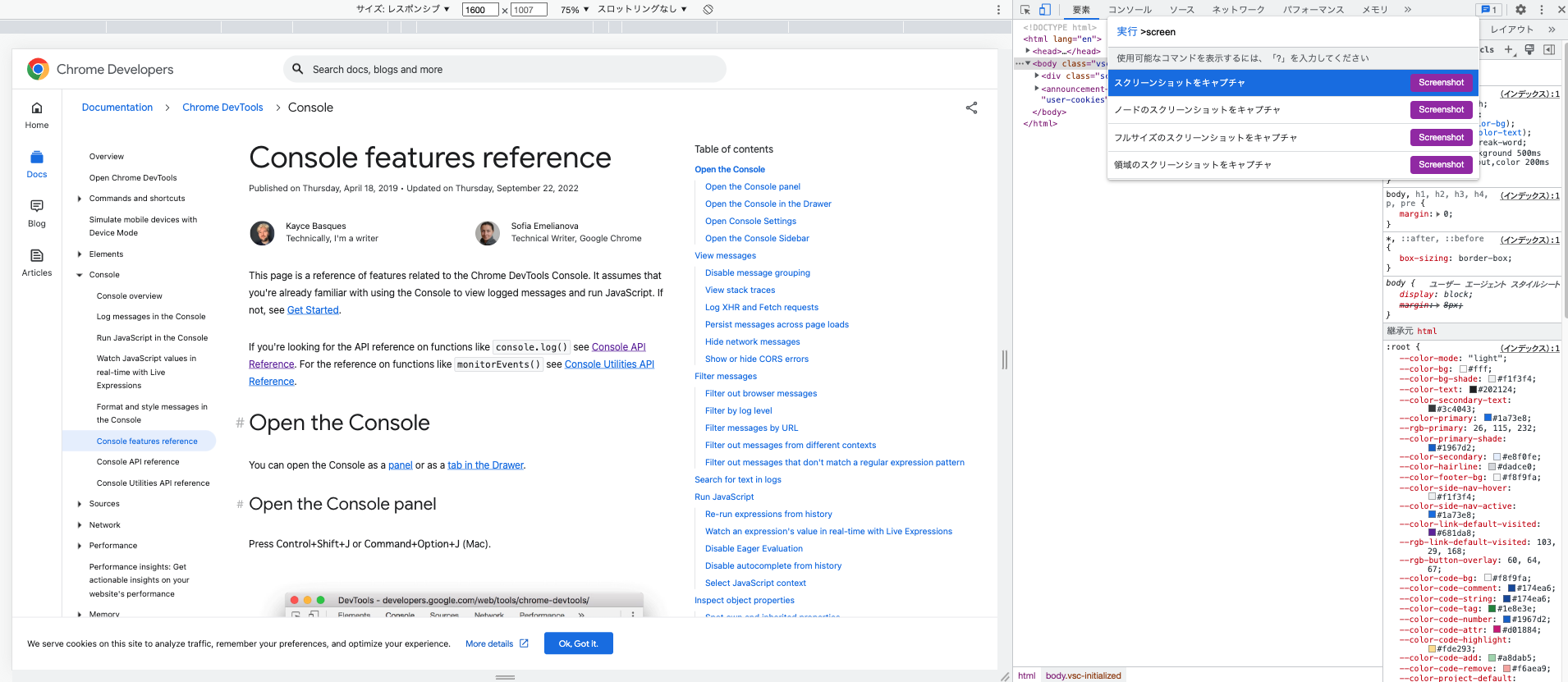
スクショを撮る
- Devtoolsを開く
- command ⌘ + shift + P
- 「screen」 と 入力
選択肢がいくつかありますが、それぞれ選択してみてどう映るか見てみましょう。
こちらがスクショできます。
-
フルサイズのスクリーンショットをキャプチャ
- ページ全体のスクショが撮れる
-
領域のスクリーンショットをキャプチャ
- 選択した範囲のスクショが撮れる
Consoleで特定の要素を取得する
$("セレクタ")
-
document.querySelectorとほぼ一緒 -
JQueryと干渉する確率高め -> 次のやつを使った方がいいかも
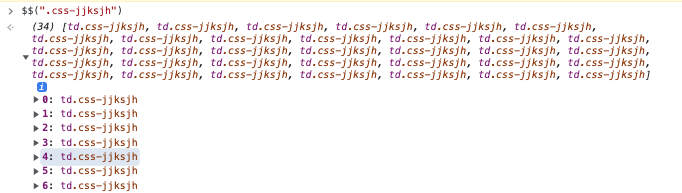
Consoleで特定の全要素を取得する
$$("セレクタ")
-
document.querySelectorAllとほぼ一緒 - returnの型が
document.querySelectorAllはNodeListに対してこれはArrayなのが超いい- NodeListだとArrayインターフェースが使えないので超ストレス
-
$("セレクタ")が無理なら$$("セレクタ")[0]が良いかも
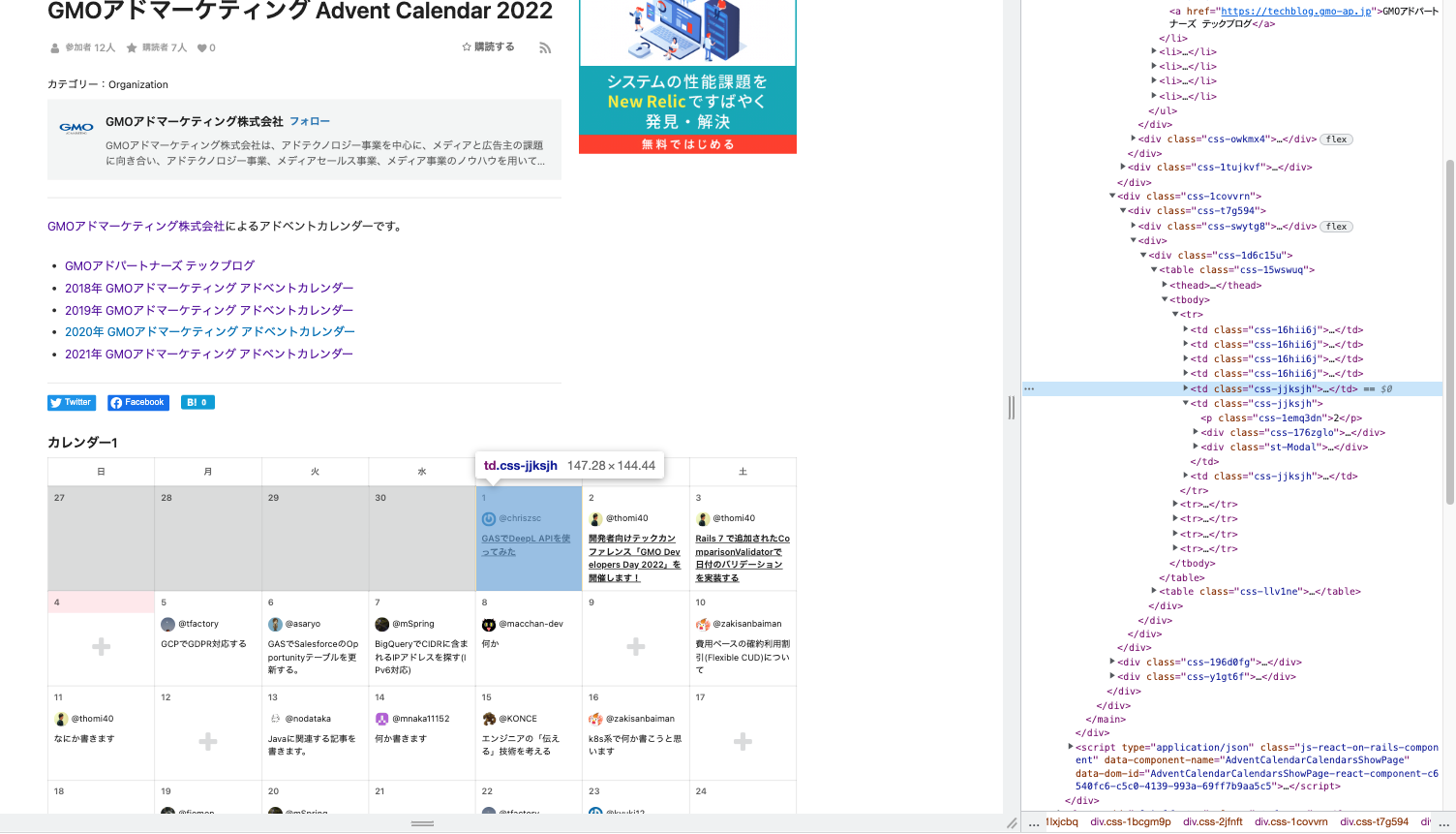
こちらのカレンダーの日付の枠を取得したいなら
こんな感じでデータを取得できる。
Consoleで入力した直前の結果を使いたい
$_
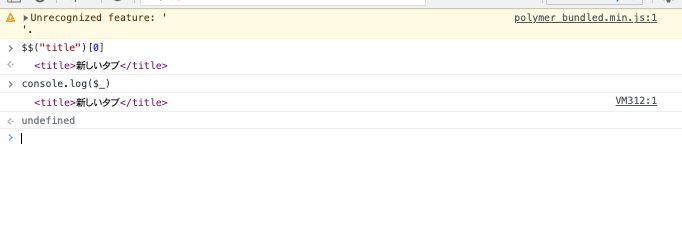
Consoleの結果をクリップボードにコピーする
copy()
// 例
copy($$("title")[0])
-> 結果がクリップボードにコピーされる
地味に便利
習得すると地味に便利なショートカット
タブを移動する
- control + tab(右に移動)
- control + shift + tab(左に移動)
閉じたタブを開く
- command ⌘ + shift + T
- PCを一回再起動してChromeを開いたときなどに重宝, 最後に開いていたタブが全て復活する
シークレットモードを開く
- command ⌘ + shift + N
- 拡張機能が干渉してエラーを起こすときにシークレットモードで開いてみると幸せなことがある
Devtools(要素指定で開く)
- command ⌘ + shift + C
- 現在選択している要素にフォーカスされている状態でDevtoolsが開く
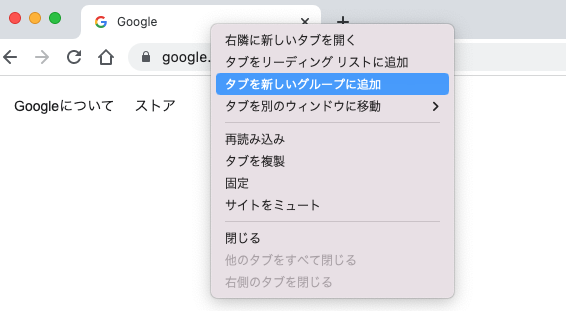
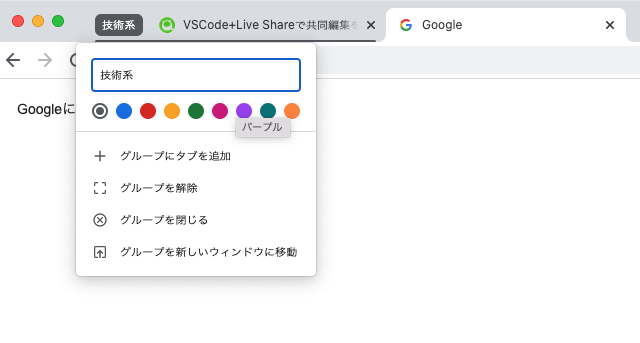
タブをまとめたい
超絶タブ地獄からある程度解放されそう(?)
幸せな検索環境構築
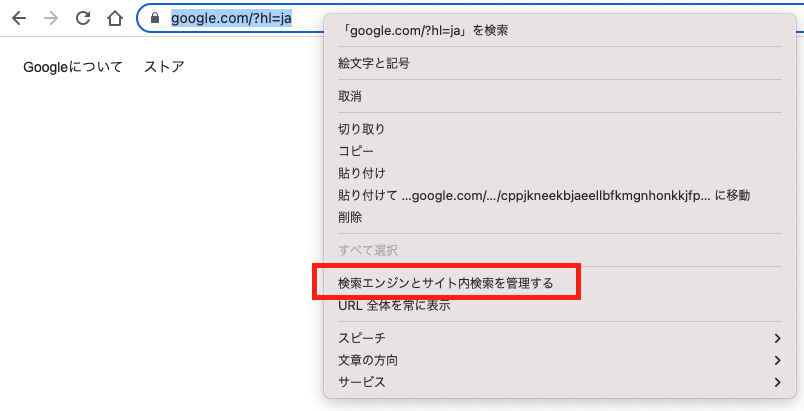
特定のアドレスを含むページを検索に表示させない
おすすめの検索ルールはこちらです。
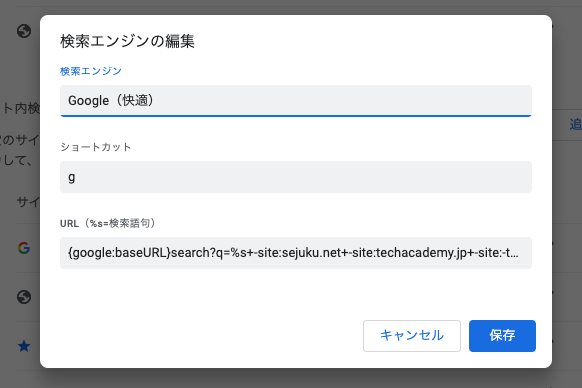
{google:baseURL}search?q=%s+-site:sejuku.net+-site:techacademy.jp+-site:-tech-camp.in&{google:RLZ}{google:originalQueryForSuggestion}{google:assistedQueryStats}{google:searchFieldtrialParameter}{google:iOSSearchLanguage}{google:searchClient}{google:sourceId}{google:contextualSearchVersion}ie={inputEncoding}
{google:baseURL} から &{google:RLZ}の間をカスタマイズするのですが
search?q=%sの末尾に +-site:ドメイン名の形式で追加していきます。
ここでは一部の技術記事サイトを除去して表示するようにします。
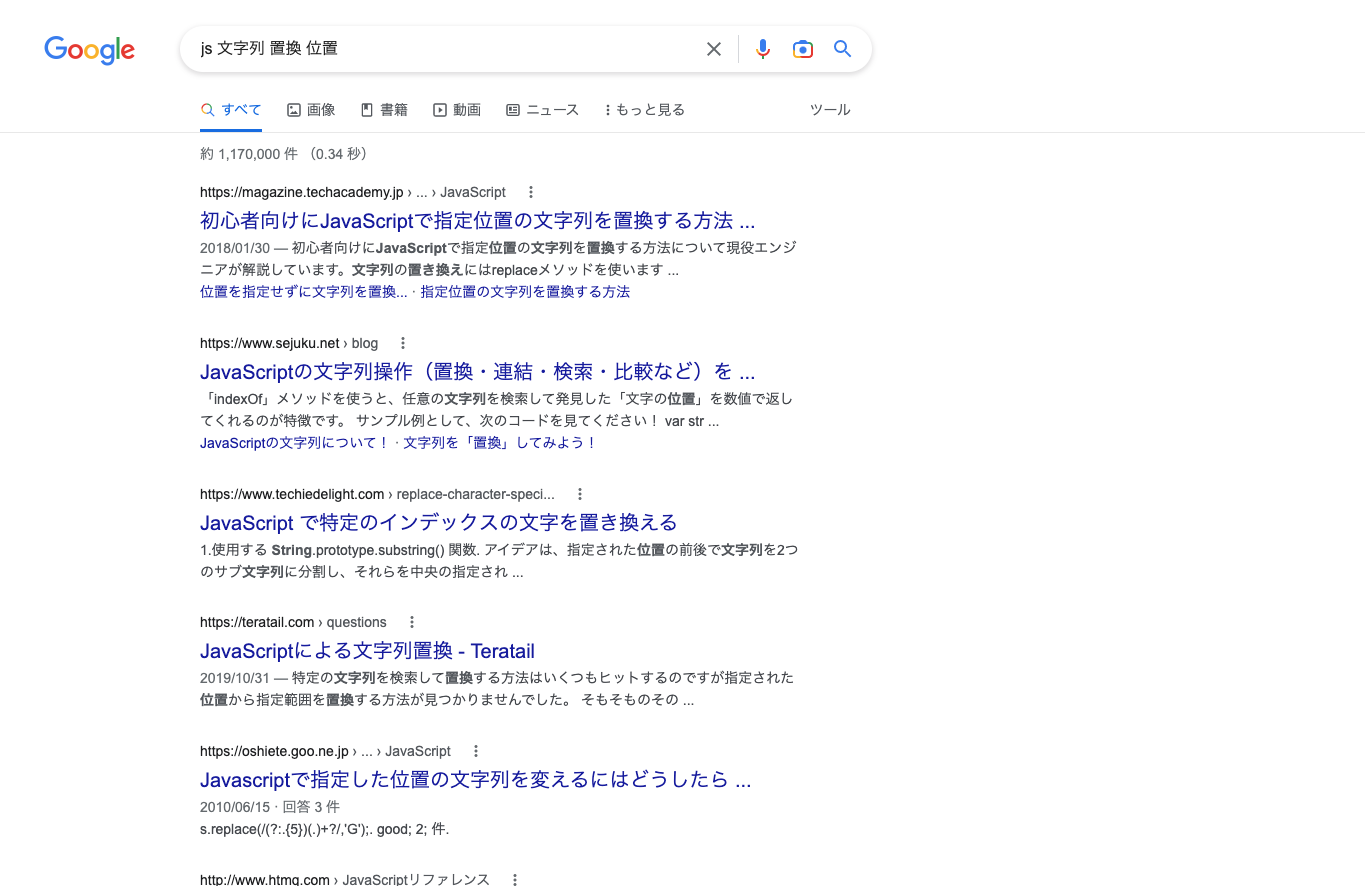
一例ですが「js 文字列 置換 位置」で検索してみます。
これを先ほど設定した検索ツールを使用して検索してみます。
先ほど検索するための文字列を「g」にしたので、アドレスバーにgを入力してスペースを入力すると設定した検索エンジンに切り替わります。
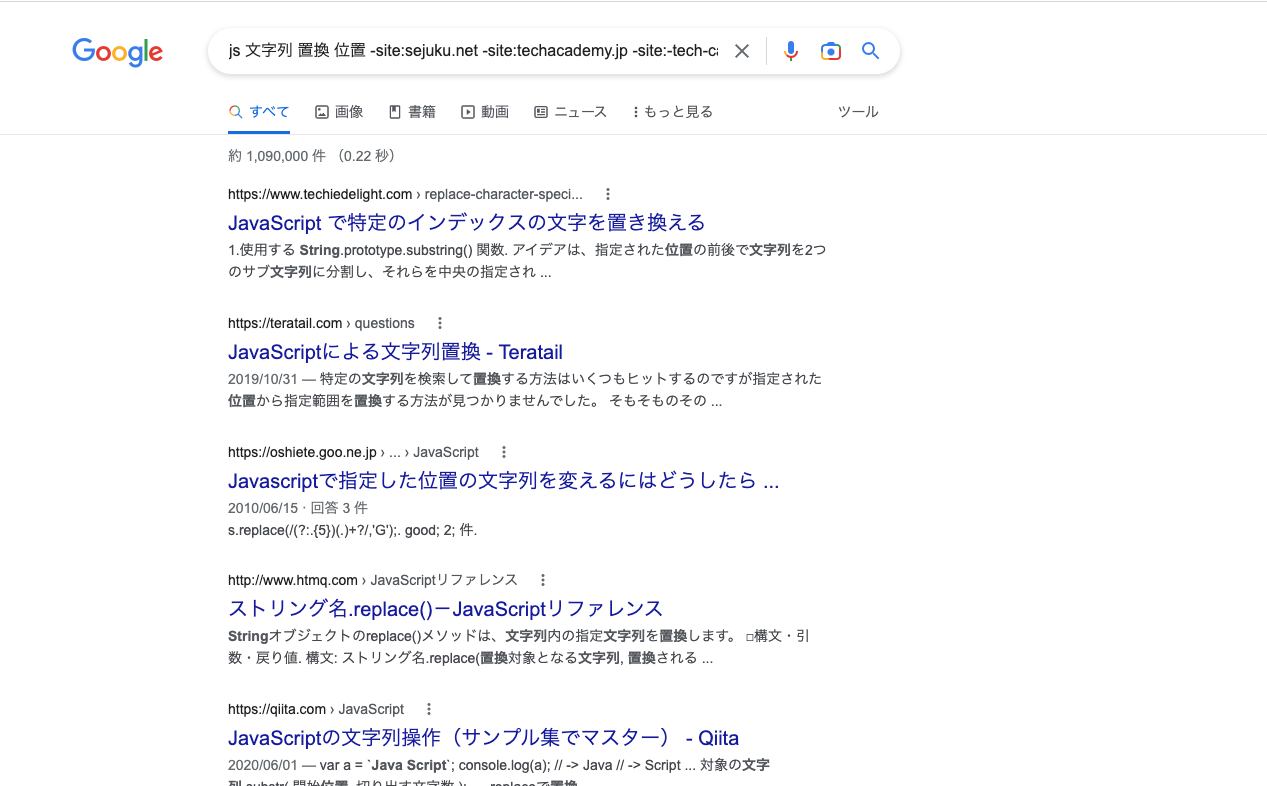
そして 「js 文字列 置換 位置」で検索してみます。
上記ルールで設定した設定が適応されているのが確認できます。
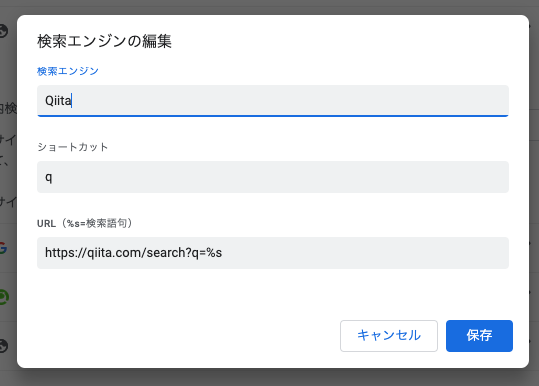
Qiitaの記事だけ表示したい
上記の検索ルールを
https://qiita.com/search?q=%s
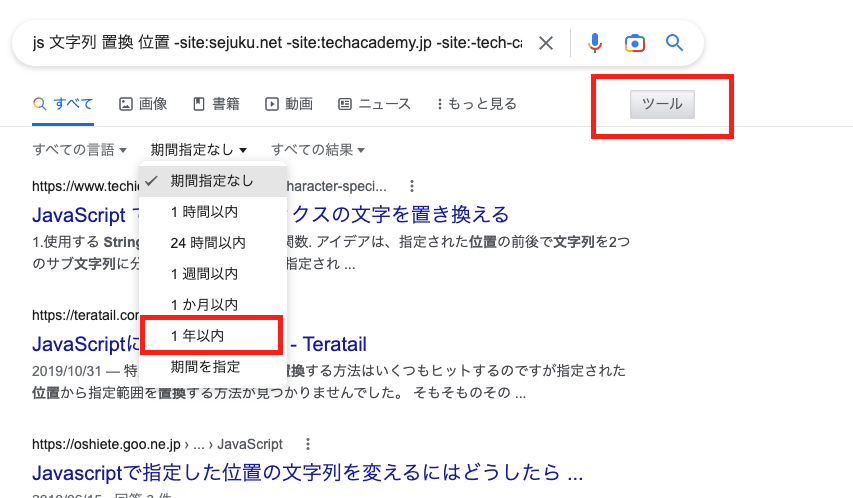
最新の技術記事を見たい
- 検索タブの右端の「ツール」を選択
- 「期間指定なし」を特定の期間に設定する
jsなどの記事は古いと全く当てにならないので重宝します。
特定の文字を含むページを除去したい
以下を検索の最後につける
-文字
特定の文字列を絶対含むページだけ表示して!
以下を検索の最後につける
"文字"
おわりに
これで最高のChromeライフ!!
明日は @tfactory さんによる「GCPでGDPR対応する」についてです。
引き続き、GMOアドマーケティング Advent Calendar 2022 をお楽しみください!