はじめに
iOS/macOS向けのアプリ開発でアイコンやボタンなど簡単な図形を描きたい場合に、UIBezierPathやNSBezierPathを使います。毎回パスを描く際に、紙に図を書いて頂点の相対距離などを計算して出していました。そこで、IllustratorなどのSVGのパスをそのままUIBezierPathにしてしまおうと思いました。
Google先生に質問してみると、すでに目的を達成していそうなものがありました。が、全てのパス形式に対応していた様ではなかったので自分なりに作り直してみました。
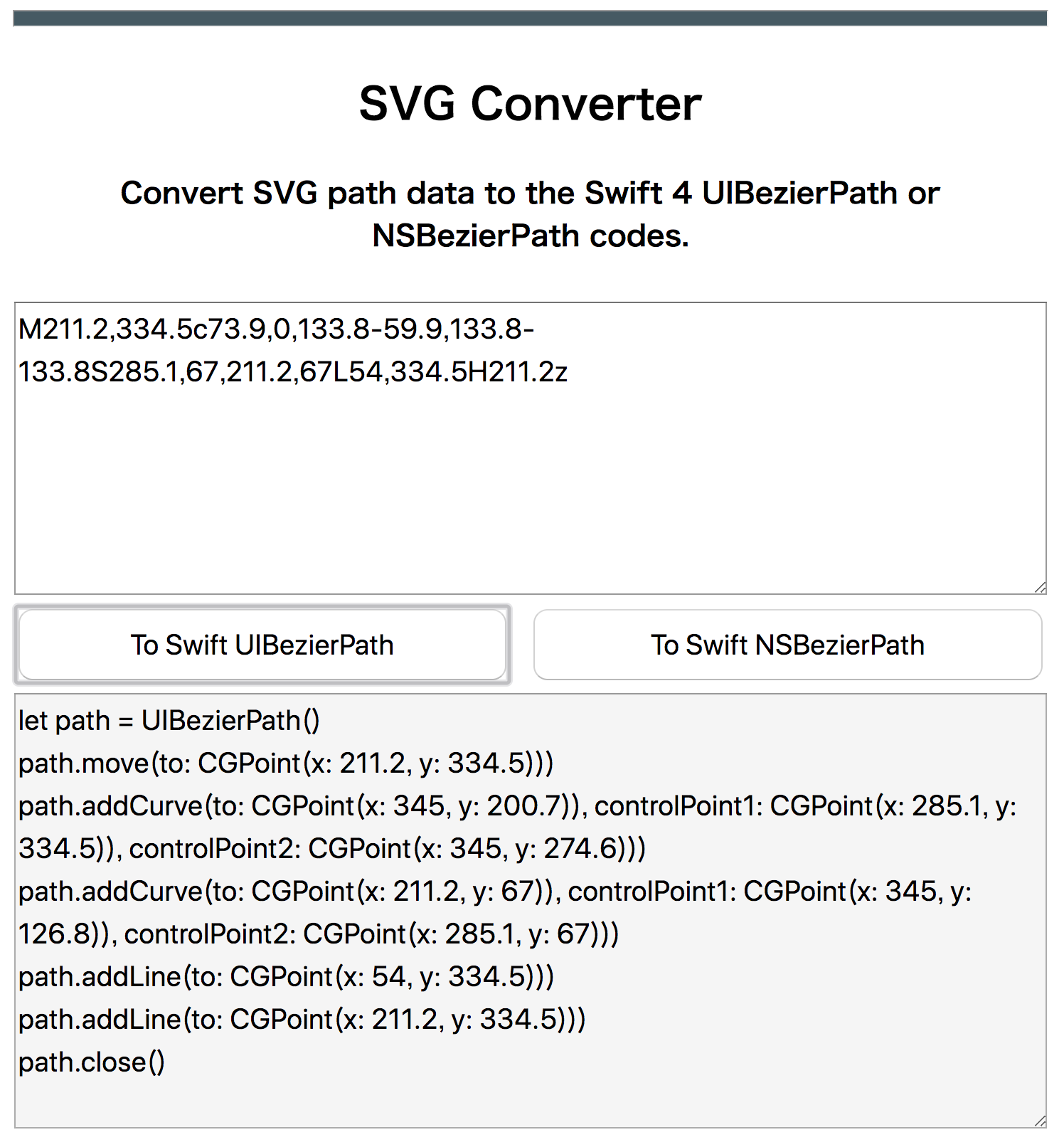
できたツール

上のテキストエリアにSVGのパスデータを貼り付け、目的の変換ボタンを押すことで下のテキストエリアにコードが生成されます。iOS開発の場合はUIBezierPathですが、macOSの場合はNSBezierPathなので、そこも対応してみました。
補足
ドーナツ型などくり抜き型については別々にパスを描いてBezierPathのコードに手を加える必要があります。
また、大きさや位置を変更したい場合はAffineTransformを使う必要があります。
SVGをUIBezierPathにするライブラリが存在していますが、どうしてもベタ打ちで描きたいという方はどうぞ。